はじめに
みなさんリモートワークには慣れましたでしょうか。私はフルリモートワークの会社で働いているので既に日常になってきました。
今回はZoom会議の時にたまるあのページを自動的に消すWebアプリを作りました。
↓あのページ

日に何回も会議がある日だとこのページがだんだん溜まっていって鬱陶しい限りです
そこで今回はこれを自動で消すwebアプリを制作していきます。
構造
Javascriptを使って入力されたurlのページを開き、1分後にページを閉じさせる!
使ったもの
・GitHubPages
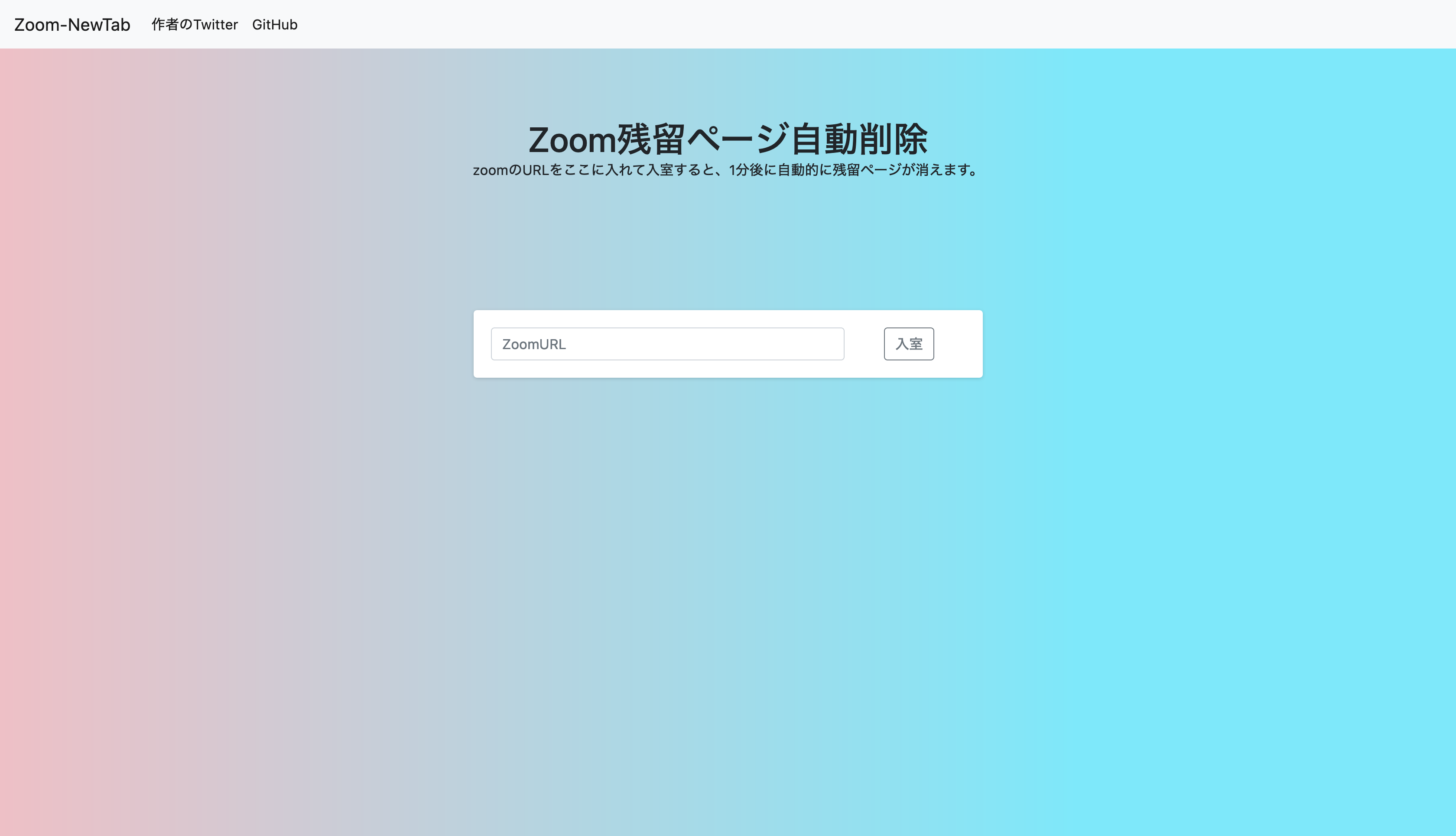
完成したもの
使い方
このページのformにzoomのURLを入れ入室。
すると1分後に自動で”あのページ”が消えます。
コード
JavaScript
main.js
function zoom(){
const url = document.getElementById("message").value;
const $window = window.open(url)
setTimeout(() => $window.close(), 60000)
}
HTML
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Zoom NewTab</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="http://ituyama.com/zoom-newtab/">Zoom-NewTab</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="https://twitter.com/PM80437319">作者のTwitter</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="https://github.com/ituyama/zoom-newtab">GitHub</a>
</li>
</ul>
</div>
</nav>
<div class="container center">
<div class="row center">
<h1 class="center title">Zoom残留ページ自動削除</h1>
</div>
<div class="row">
<p class="center"> zoomのURLをここに入れて入室すると、1分後に自動的に残留ページが消えます。</p>
</div>
<div class="row center">
<div class="col-lg-7 center card-deck">
<div class="card">
<form>
<div class="form-row">
<div class="col-9">
<input type="text" id="message" class="form-control" placeholder="ZoomURL">
</div>
<div class="col">
<input type="button" class="btn btn-outline-secondary" onClick="zoom();" value="入室">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="index.js"></script>
</body>
</html>
困ったところ
最初はChromeの拡張機能で作ろうとしたのですが、最近のブラウザでよくある”JavaScriptでは自分で開いたページしか閉じられない”制限に引っかかって断念、Webアプリの形で開発しました。
あとがき
最近のブラウザは謎の制限が多くて困っています(セキュリティ上仕方ないけども)
仕方ないか...