自己紹介
こんにちは🌞
初めてFUJITSU Advent Calendarに参加させていただきます😊
今回は、富士通クラウドテクノロジーズで提供しているクラウドサービス「ニフクラ mobile backend」を使って簡単なアプリを作っていきたいと思います!
この記事を読んで、「アプリってこんな簡単に作れるんだ☺」と思っていただければ嬉しいです🥰
コードも公開しているのでご自由に活用してくださいね!
少し長めの記事ですが、プログラミングをやったことがある方は20分程度で完成する内容になっています🧑💻
今回開発するアプリ
- Onsen UIを使ってネイティブライクでリッチな見た目にしつつ、クラウド連携もしているアプリをささっと作ってみようと思います
- 今回はOnsen UIをはじめよう!にサンプルコードがあるシンプルなアプリをベースにバックエンド機能をつけていきます
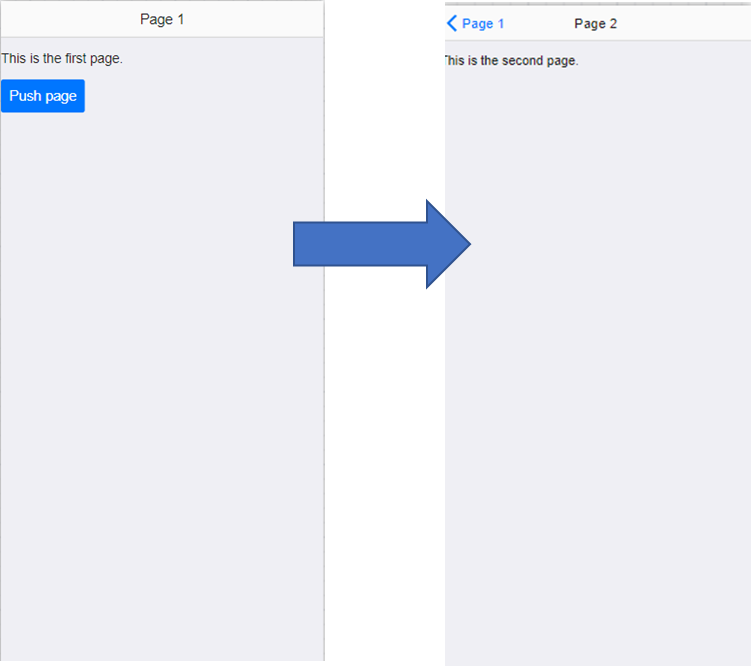
- ↓これ

利用するサービス
-
ニフクラ mobile backend(NCMB)
- スマートフォンアプリでよく利用される汎用的な機能(プッシュ通知やDBなど)をクラウドから提供するサービスです。サーバー開発・運用不要でよりリッチなバックエンド機能をアプリに実装することができます。
-
Monaca
- Webの標準言語でアプリのフロントエンドを開発できます。また、iOS・Android向けのアプリを同時開発できるので開発コスト高騰や技術者不足などアプリ開発に関わる課題が解決できます。
-
Onsen UI
- モバイルアプリに特化した、ネイティブのようなパフォーマンスに優れたUIコンポーネントが特徴です。開発環境のセットアップも必要なくMonacaに組み込むことができます。
準備
ニフクラ mobile backend(NCMB)
- 新規会員登録(無料から登録可能)
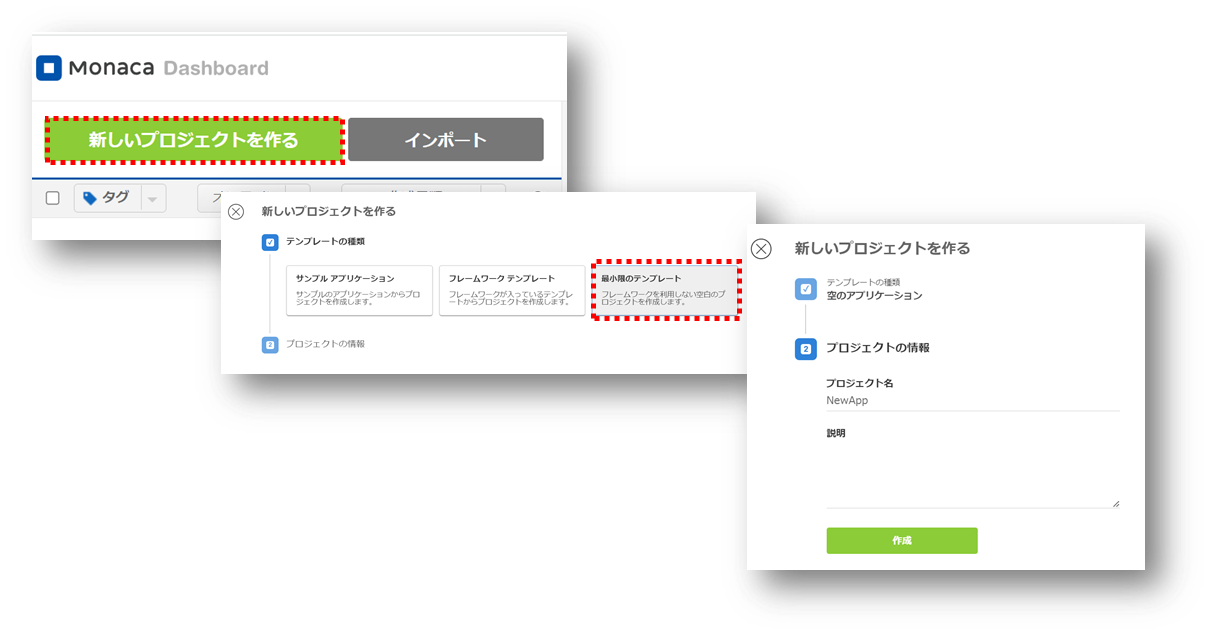
- アプリを作成
-
WeCanDevelopFasterとアプリ名を付けます(どうせならかっこいい名前にしようぜ)
-

- APIキーが発行されますが
OKで一旦閉じてダッシュボードに遷移したら完了🎉

Monaca
Onsen UIを使ってみる
-
https://ja.onsen.io/v2/guide/ に記載されている通りにやってみましょう
- 以下を
headタグに追加
- 以下を
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsenui.css">
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsen-css-components.min.css">
<script src="https://unpkg.com/onsenui/js/onsenui.min.js"></script>
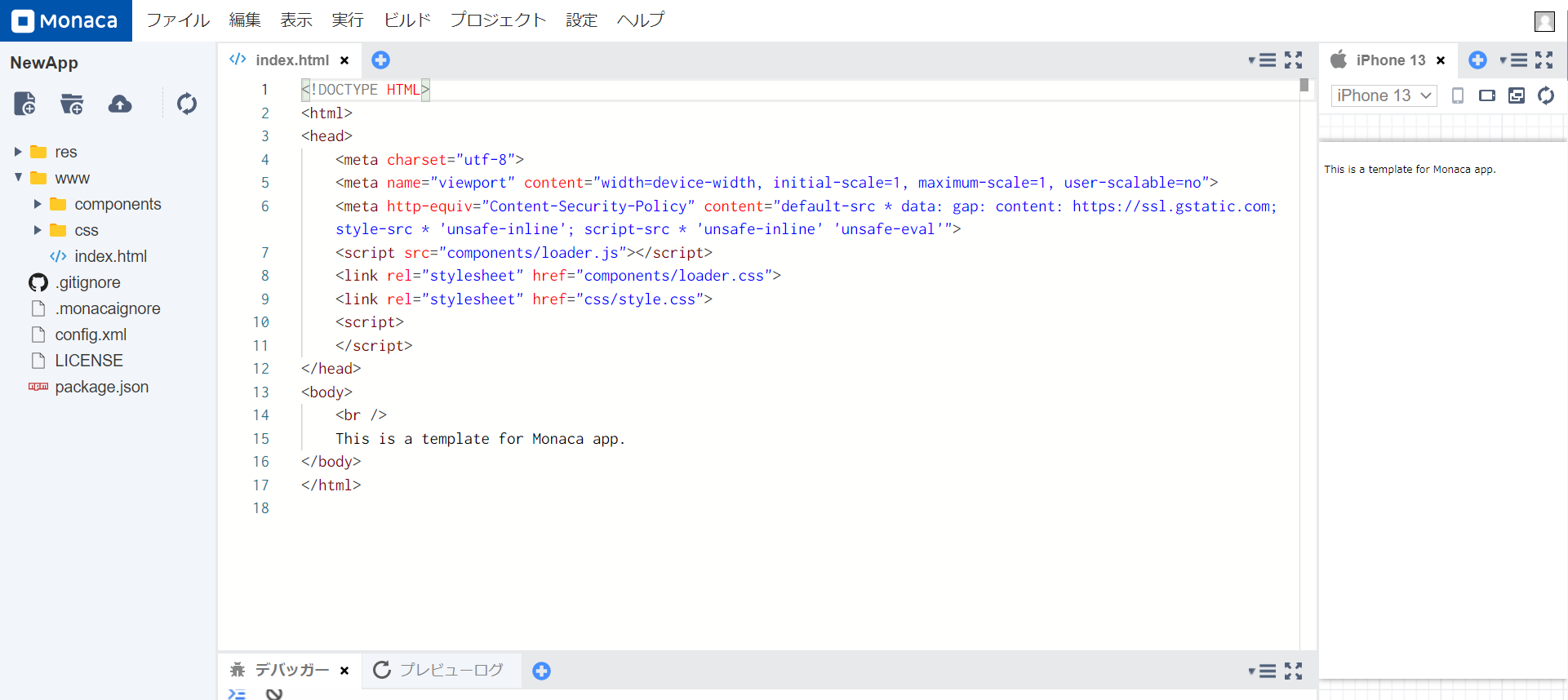
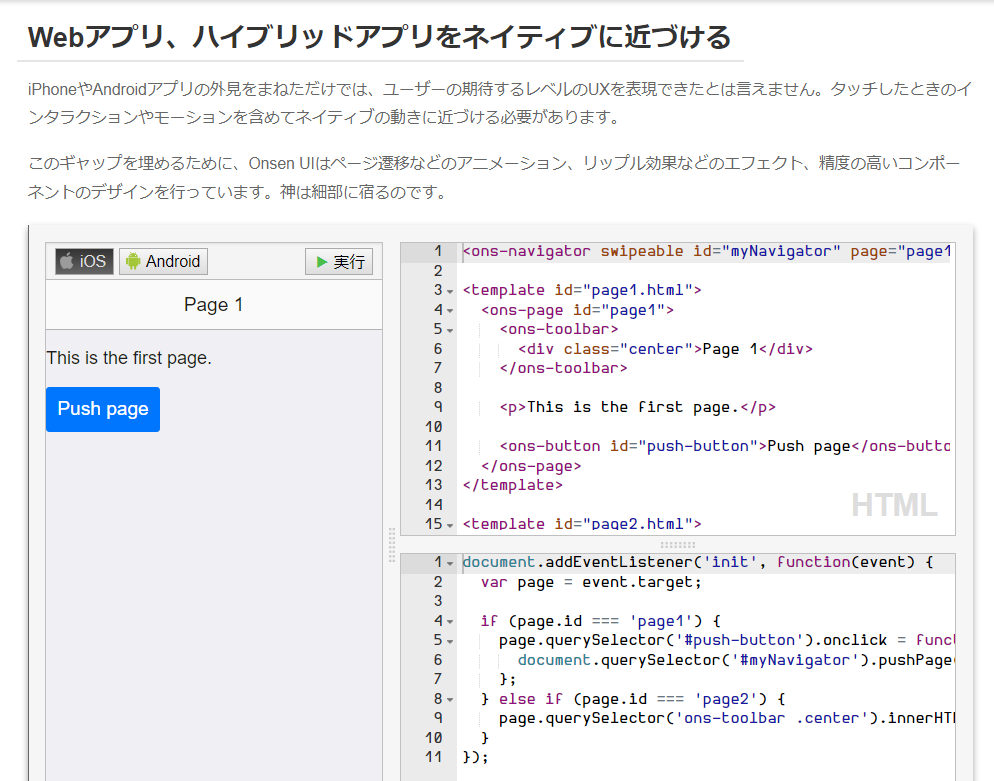
- Webアプリ、ハイブリッドアプリをネイティブに近づけるのサンプルコードをMonacaにコピペ
コードはこちらにも記載します
- bodyタグ内
<ons-navigator swipeable id="myNavigator" page="page1.html"></ons-navigator>
<template id="page1.html">
<ons-page id="page1">
<ons-toolbar>
<div class="center">Page 1</div>
</ons-toolbar>
<p>This is the first page.</p>
<ons-button id="push-button">Push page</ons-button>
</ons-page>
</template>
<template id="page2.html">
<ons-page id="page2">
<ons-toolbar>
<div class="left"><ons-back-button>Page 1</ons-back-button></div>
<div class="center"></div>
</ons-toolbar>
<p>This is the second page.</p>
</ons-page>
</template>
- scriptタグ内
document.addEventListener('init', function(event) {
var page = event.target;
if (page.id === 'page1') {
page.querySelector('#push-button').onclick = function() {
document.querySelector('#myNavigator').pushPage('page2.html', {data: {title: 'Page 2'}});
};
} else if (page.id === 'page2') {
page.querySelector('ons-toolbar .center').innerHTML = page.data.title;
}
});
動作確認(まだクラウド未連携)
注意
onsenui.min.js:2 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'remove')というエラーが出ることがあります。その場合は再度Monacaでプロジェクトを作成し直して見てください
画面遷移できましたね🎉
Monacaとニフクラ mobile backendを連携(クラウド連携)
いよいよクラウド連携していきます!(慣れると3分ほどでできるくらい簡単です😁)
SDKを導入
- Monaca上部のメニューバーから
設定>JS/CSSコンポーネントの追加と削除を選択 -
ncmbと入力し検索 - コンポーネントが出てきたら
追加を選択し、インストール- チェックボックスは必ずチェックを入れて保存してください✅
APIキーを連携
- scriptタグの中に以下を入力
Webアプリ、ハイブリッドアプリをネイティブに近づけるのサンプルコードの上に記載
const applicationKey = "YOUR_APPLICATION_KEY"; //YOUR_APPLICATION_KEYには自身のアプリケーションキーを入れてください
const clientKey = "YOUR_CLIENT_KEY"; //YOUR_CLIENT_KEYには自身のクライアントキーを入れてください
const ncmb = new NCMB(applicationKey, clientKey);
アプリケーションキー、クライアントキーはNCMBのアプリ設定から確認可能
現時点でのコード全文
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="https://unpkg.com/onsenui/js/onsenui.min.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsenui.css">
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsen-css-components.min.css">
<script>
//APIキーの設定
const applicationKey = "YOUR_APPLICATION_KEY"; //★★ここに追加
const clientKey = "YOUR_CLIENT_KEY"; //★★ここに追加
const ncmb = new NCMB(applicationKey, clientKey); //★★ここに追加
//Webアプリ、ハイブリッドアプリをネイティブに近づけるのサンプルコード
document.addEventListener('init', function(event) {
var page = event.target;
if (page.id === 'page1') {
page.querySelector('#push-button').onclick = function() {
document.querySelector('#myNavigator').pushPage('page2.html', {data: {title: 'Page 2'}});
};
} else if (page.id === 'page2') {
page.querySelector('ons-toolbar .center').innerHTML = page.data.title;
}
});
</script>
</head>
<body>
<ons-navigator swipeable id="myNavigator" page="page1.html"></ons-navigator>
<template id="page1.html">
<ons-page id="page1">
<ons-toolbar>
<div class="center">Page 1</div>
</ons-toolbar>
<p>This is the first page.</p>
<ons-button id="push-button">Push page</ons-button>
</ons-page>
</template>
<template id="page2.html">
<ons-page id="page2">
<ons-toolbar>
<div class="left"><ons-back-button>Page 1</ons-back-button></div>
<div class="center"></div>
</ons-toolbar>
<p>This is the second page.</p>
</ons-page>
</template>
</body>
</html>
これでMonaca PJNewAppとニフクラ mobile backendクラスWeCanDevelopFasterが連携されました🎉
DBへデータを保存する
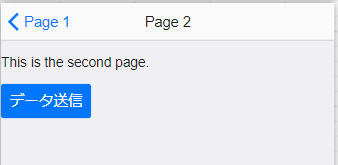
- Page2が寂しいので、ボタンを押したら
ボタンが押された!というデータをクラウド上に保存するように機能を追加してみましょう
フロントエンド(bodyタグ)
- 以下のコードを追加する
<ons-button onclick="addData()">データ送信</ons-button>
追加後のコード全文(bodyタグ内)
<template id="page2.html">
<ons-page id="page2">
<ons-toolbar>
<div class="left"><ons-back-button>Page 1</ons-back-button></div>
<div class="center"></div>
</ons-toolbar>
<p>This is the second page.</p>
<ons-button id="addData()">データ送信</ons-button> //★★ここに追加
</ons-page>
</template>
バックエンド(scriptタグ)
- ボタンが押されたらDB(NCMBではデータストアといいます)にデータを保存します
- DBにデータを入れる場合はデータを入れる入れ物
クラスを作成します- 今回はクラス名を
DataClassとします -
scriptタグ内の最後に追記します
- 今回はクラス名を
- DBにデータを入れる場合はデータを入れる入れ物
function addData(){
//クラスを生成
const DataClass = ncmb.DataStore("DataClass");
//値を設定するクラスインスタンスを生成
let dataClass = new DataClass();
//データストアに保存するデータを定義
dataClass.set("Data", "ボタンが押された!")
.save()
}
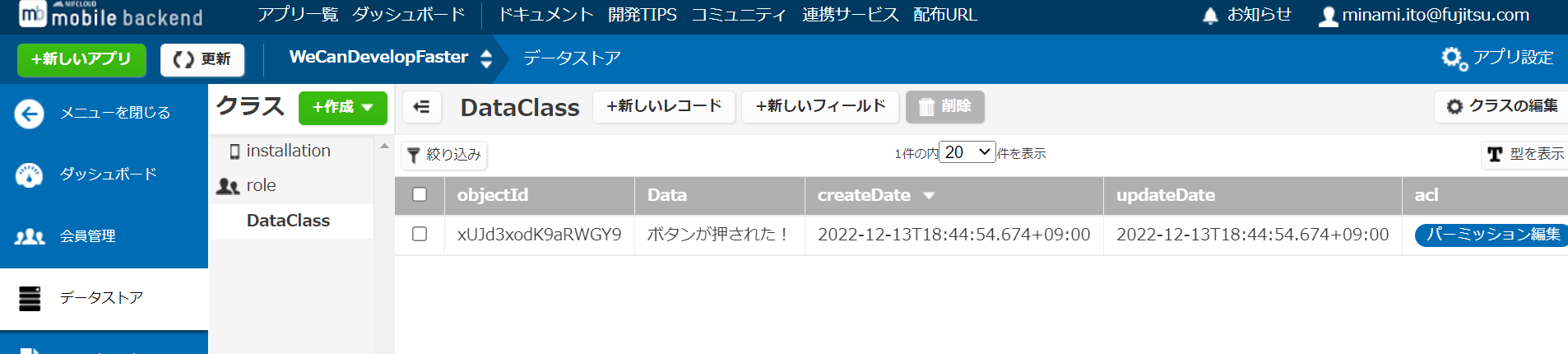
DBに保存されているか見てみる
ニフクラ mobile backendのデータストアを見てみましょう🤩
-
DataClassが作成されている - DataClass内に
Dataフィールドが作成され、「ボタンが押された!」というデータが入っていたら成功です🎉
おまけ
保存ボタンを押したときに保存成功・失敗のアラートを表示したい
scriptタグの最後 .save()につなげて以下を追記してみてください
.then(function(){
alert("保存成功")
})
.catch(function(err){
alert("保存失敗" +JSON.strindify(err))
})
現時点でのコード全文(function addData()内のみ)
function addData(){
//クラスを生成
const DataClass = ncmb.DataStore("DataClass");
//値を設定するクラスインスタンスを生成
const dataClass = new DataClass();
//データストアに保存するデータを定義
dataClass.set("Data", "ボタンが押された!")
.save()
.then(function(){ //★★ここに追加
alert("保存成功") //★★ここに追加
}) //★★ここに追加
.catch(function(err){ //★★ここに追加
alert("保存失敗" + JSON.stringify(err))//★★ここに追加
) //★★ここに追加
}
動作確認

アラートがわかりやすいようにMonacaデバッガーで動作確認しています
プレビューで動作確認をした場合はプレビュー画面外(画面の真ん中あたり)に表示されます
アラートが表示できましたね🎉
任意の文字を保存したい
-
bodyタグにテキスト入力用の「テキストエリア」を追加します- 参考:textarea
<textarea id="memo" class="textarea" rows="3" placeholder="Textarea"></textarea>
-
scriptタグのaddData内に以下のコードを以下のように追加・変更します- 以下のコード内「//★★ここに追加」「//★★変更」部分のみ更新しています
- テキストエリアで入力された文字を
ID=memoとし、そのIDを取得して保存しています
- テキストエリアで入力された文字を
-
function addData()の中身を以下のように変更します
- 以下のコード内「//★★ここに追加」「//★★変更」部分のみ更新しています
function addData(){
//クラスを生成
const DataClass = ncmb.DataStore("DataClass");
//値を設定するクラスインスタンスを生成
const dataClass = new DataClass();
//ID=memoを取得
const memo = document.getElementById("memo").value; //★★ここに追加
//データストアに保存するデータを定義
dataClass.set("memo", memo) //★★変更
.save()
}
動作確認
- アプリ側

- NCMBのデータストア

データが保存できましたね🎉
最後に
今回はMonca(Onsen UI)を利用してNCMBでアプリを開発してみましたが、他にもNCMBはiOS(Swift) / iOS(Obj-C) / Android(Kotlin)/ Android(Java) / JavaScript / Unity で利用可能です👌
Monaca, Onsen UI, NCMBを使うと一瞬でアプリができるので
短期間で本格的なアプリを開発してみたい📱という方は是非一度お試しくださいね
企業でNCMBを利用される方は相談会を随時開催中です
富士通グループの皆様はこちらをご覧ください
- FUJITSU Hybrid IT Service クラウドサービスの「mobile backend」としても販売しております
mobile backend を最大で2カ月間無料でご利用いただけるトライアルを実施中です
- FJcloud-Vの無料トライアルの内容に含まれるため、お申込み時の商品名は「【無料トライアル】FJcloud-V」となります。