Power Automate DesktopでWebページの更新日を変数として取得したい
解決したいこと
スクレイピングの一環としてGoogle Chromeで開いているWebページが更新された日付をPower Automate Desktopの変数として取得したいと考えております。
発生している問題・エラー
アクション「WebページでJavaScript関数を実行します」を実施しているが、日付データの取得できていない。
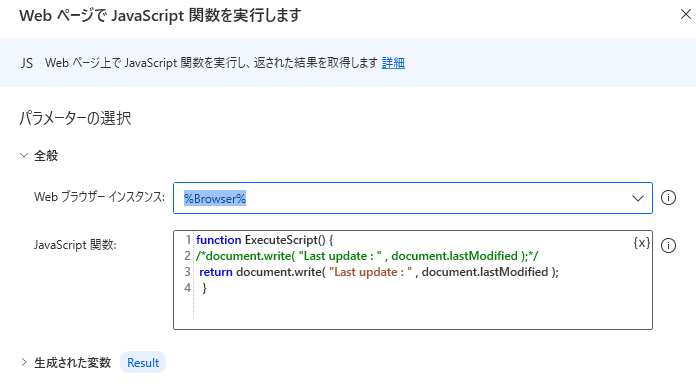
画像: アクション設定
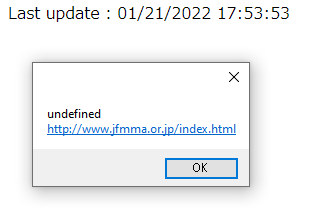
画像: Webページ更新日と取得した変数
該当するソースコード
function ExecuteScript() {
/*document.write( "Last update : " , document.lastModified );*/
return document.write( "Last update : " , document.lastModified );
}
自分で試したこと
- 日付データの取得にあたり、該当のWebページが更新日データを保有していることをGoogle Chromeのコンソール機能で確認。
-
document.write箇所をalertで実施し表示されることを確認。
サイト上で日付データを取得できていることからPower Automate Desktop上の設定ミスと考えておりますが、原因が特定できておりません。
どなたかご教示いただきたく存じます。よろしくお願いいたします。
0 likes