普段使用しているエディタはPhpStormですが、PHP以外を書くときはVSCodeはとても便利なので重宝しています。
私が個人的におすすめする拡張機能を紹介します。
他にも良い拡張機能があればコメントにて教えてもらいたいです。
この記事があなたのお役に立てれば幸いです。
VSCode 関連記事
拡張機能の探し方
マーケットプレイスが用意されているので、ここからお好みの拡張機能を探すと良いでしょう。
- Featured: おすすめ、注目されている拡張機能
- Trending: 急上昇の拡張機能
- Most Popular: 最も人気のある拡張機能
- Recently Added: 最近追加された拡張機能
- まだ評価されてない追加されたばかりのものが多いので追加する場合はご注意ください
基本
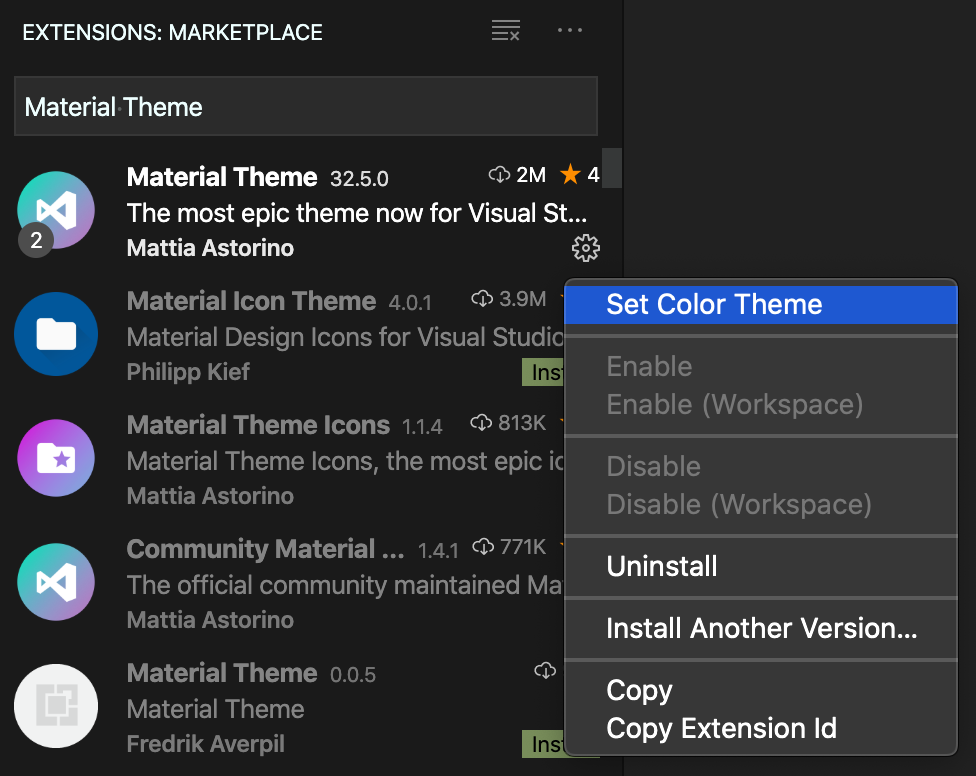
Material Theme
VSCodeの数あるテーマの中の一つです。

歯車のアイコンから Set Color Theme を選ぶをいくつかバリエーションを選択できます。

私は Material Theme Darker Hight Contrast を使っています。
追記: GitHub Theme
GitHub公式のテーマがリリースされました!
Material Theme から GitHub Dark テーマに乗り換えました!
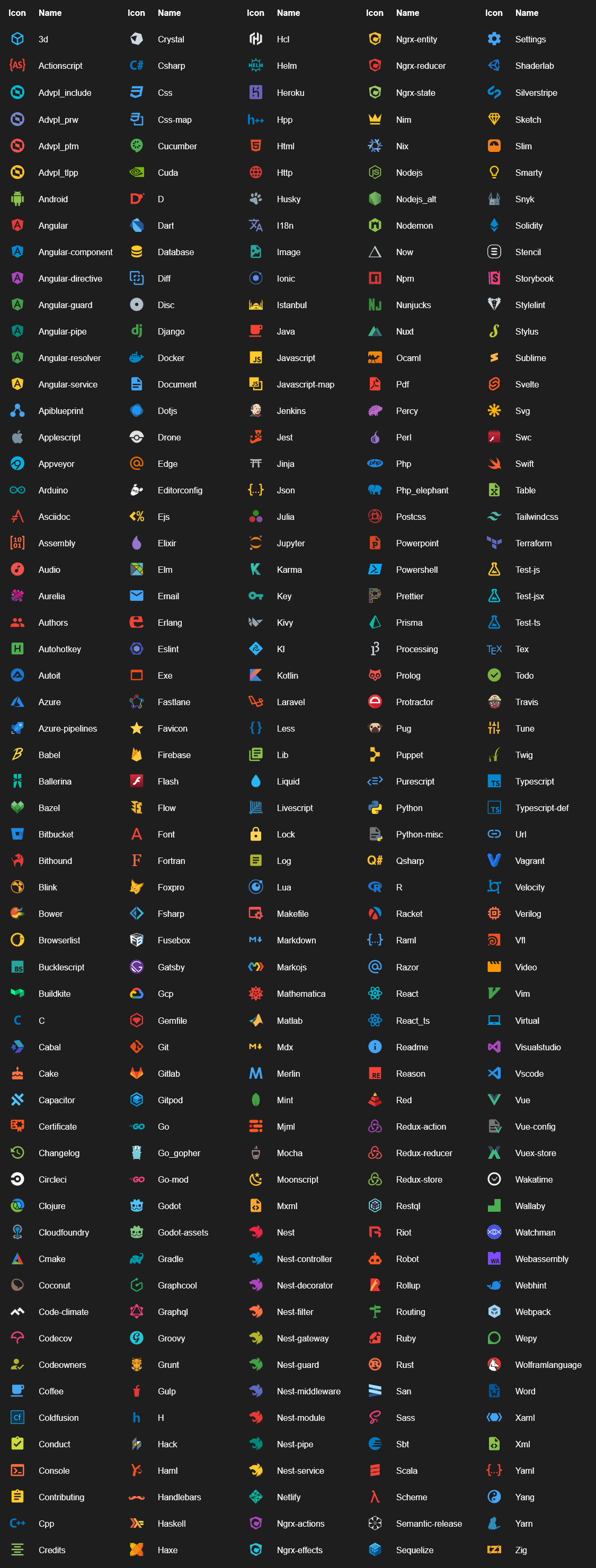
Material Icon Theme
拡張子に合わせてアイコンを表示してくれる拡張機能です。
とても見やすくなります。
Japanese Language Pack for Visual Studio Code
VSCodeを日本語化します。
日本語化したい人は入れると幸せになれるかと思います。
ちなみに私は入れてないです。
キーマップ(キーボードショートカット)
Preferences > Keyboard Shortcuts (Command + K, S)
から登録されているショートカットキーを確認できます。
他のエディタから乗り換える人は新しくショートカットの組み合わせを覚えるのはとても大変です。
拡張機能としてキーマップが用意されていますので、そちらを利用すると幸せになれるかもしれません。
Preferences > Keymaps (Command + K, M)
- Vim
- Sublime Text Keymap and Settings Importer
- Atom Keymap
- IntelliJ IDEA Keybindings
- Notepad++ keymap
- Eclipse Keymap
- Visual Studio Keymap
- Emacs Keymap
- Delphi Keymap
これは好みの問題ですが、オススメは標準のショートカットキーに慣れるか、Atom Keymap がいいかなと思います。
2020.01.12追記: Atom Keymap を使っていた理由が、 Command + Shift + l に割り当てられていた Add Cursors to Line Ends が便利だったのですが、キーボードショートカットを変更したので、デフォルトキーマップのまま使ってます。
VSCode 選択した複数行をマルチカーソルにするキーボードショートカット
整形
EditorConfig for VSCode
EditorConfig のVSCode版の拡張機能です。
様々なエディタやIDEでコーディングスタイルを統一するためのツールです。
.editorconfig にルールを定義して、プロジェクトに配置して使います。
使い方は公式サイトや他の記事をご参考ください。
チームで開発する際は必ず入れておきたい拡張機能です。
Bracket Pair Colorizer 2
対応する括弧を色分けして表示してくれる拡張機能です。
これがあるとないとで開発効率が全然違うので入れておいて損はないです。
indent-rainbow
インデントを虹色に表示してくれる拡張機能です。
インデントが強調されて見やすくなります。
Trailing Spaces
https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces
行末のスペースを削除してくれる拡張機能です。
追記
公式機能で行末のスペースを削除してくれる設定があります。
公式機能の方を利用しましょう。
Command + , で設定を開き「Trim Trailing Whitespace」設定を有効化する。

zenkaku
全角スペースを強調して表示してくれる拡張機能です。
不本意ではありますが、全角スペース起因の問題で時間を費やしたくないので入れておくのが無難でしょう。
Prettier - Code formatter
Prettierはソースコードを解析して、ルールに応じてコーディングスタイルを適用してくれるコードフォーマッターです。
ルール等の設定は公式サイトや他の記事をご参考ください。
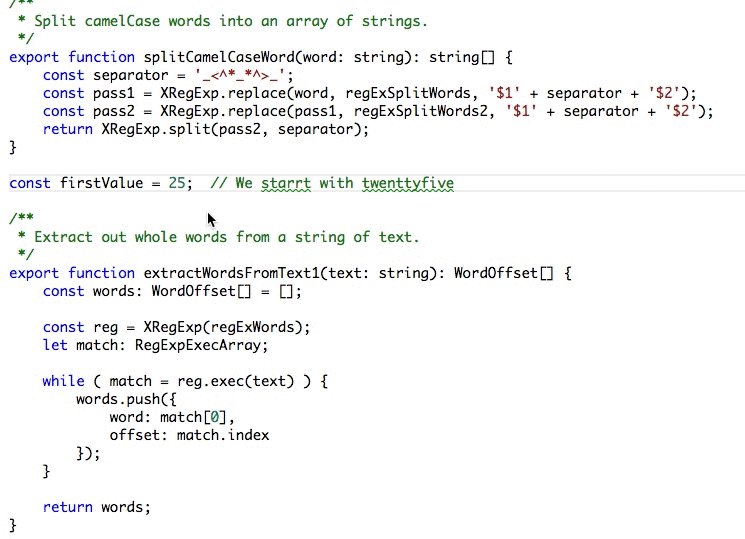
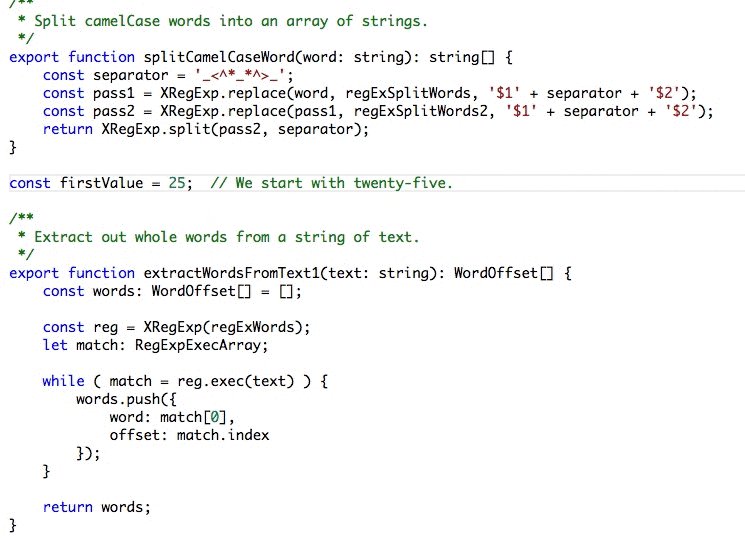
Code Spell Checker
スペルミスを検出してくれる拡張機能です。タイポを減らせます。
補完
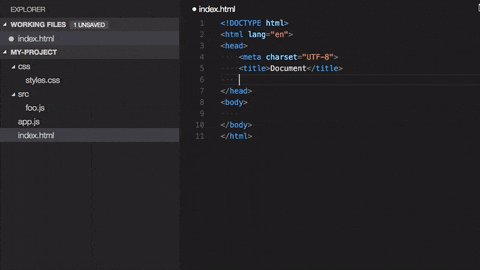
Auto Rename Tag
ペアになっているHTML/XMLタグの名前を自動的に変更する拡張機能です。
普通に便利です。
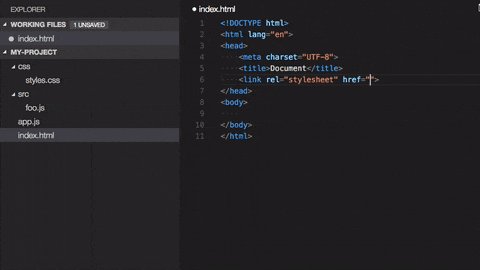
Auto Close Tag
HTML/XMLの終了タグを自動的に追加してくれる拡張機能です。
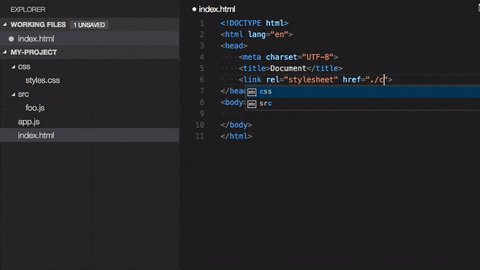
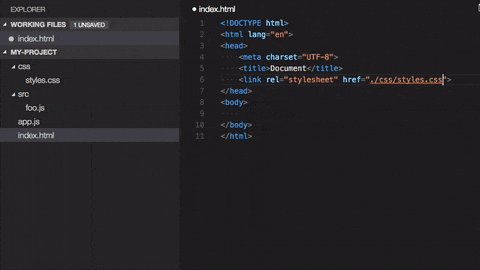
Path Intellisense
ファイルパスを補完してくれる拡張機能です。入れておいて損はないです。
Clipboard Ring
クリップボードを機能を拡張する拡張機能です。
コピー(Command+C)やカット(Command+X)をするたびにクリップボードリングにも追加されます。
クリップボードリングから貼り付け(Command+Shift+V)を数回押して貼り付けたいアイテムを選択します。
通常の貼り付け(Command+V)も可能です。
デフォルトでは最大10個のアイテムを保存します。
これは設定で自由に増やせます。
"clipring.maxRingItems": 128
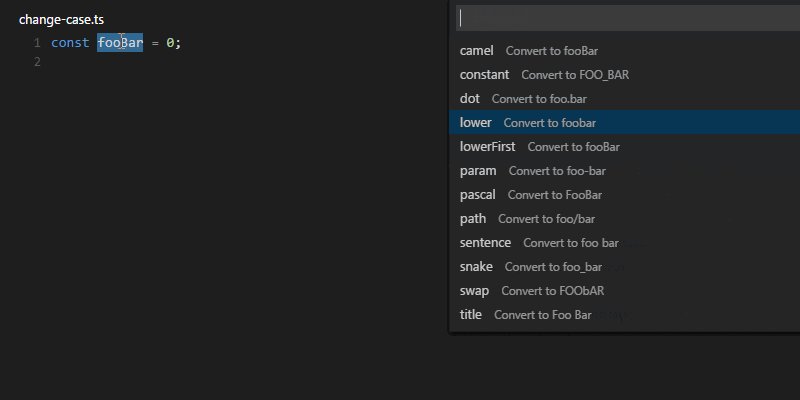
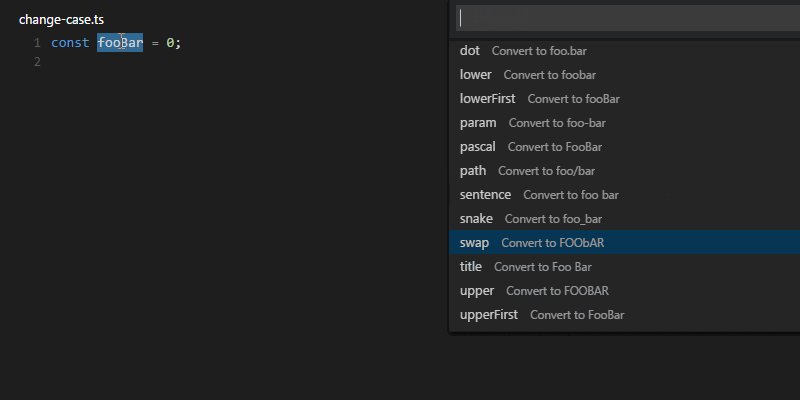
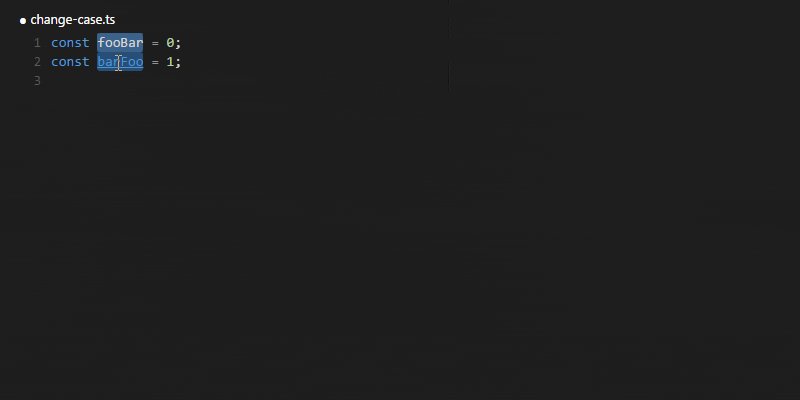
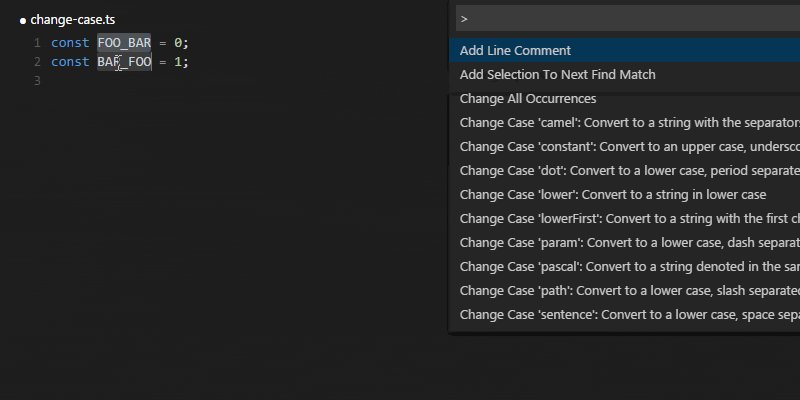
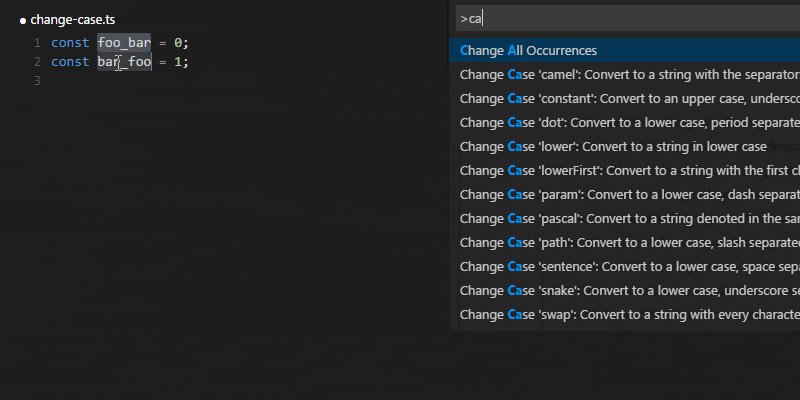
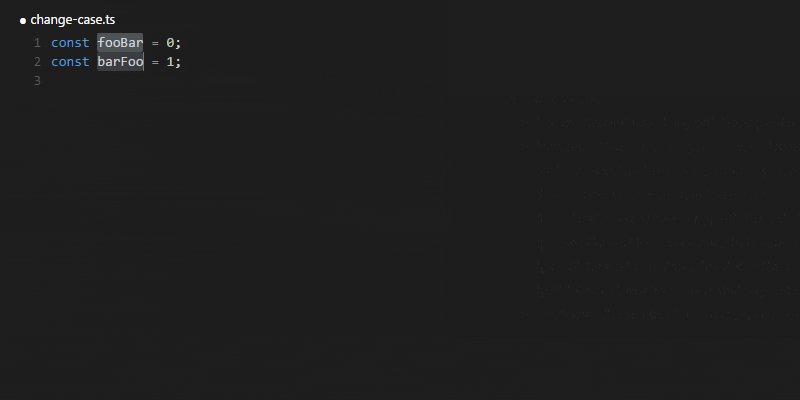
change-case
単語の大文字・小文字変換をしてくれる拡張機能です。
vscode-input-sequence
連番入力をサポートしてくれる拡張機能です。
フロント系
REST Client
VSCode上でHTTPリクエストを送信できる拡張機能です。
エディター上で下記のように簡易的にリクエストを書くことができます。
https://example.com/comments/1
メソッド、ヘッダー、および本文をRFC 2616で送信できます。
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample",
"time": "Wed, 21 Oct 2015 18:27:50 GMT"
}
GraphQLにも対応しています。
POST https://api.github.com/graphql
Content-Type: application/json
Authorization: Bearer xxx
X-REQUEST-TYPE: GraphQL
query ($name: String!, $owner: String!) {
repository(name: $name, owner: $owner) {
name
fullName: nameWithOwner
description
diskUsage
forkCount
stargazers(first: 5) {
totalCount
nodes {
login
name
}
}
watchers {
totalCount
}
}
}
{
"name": "vscode-restclient",
"owner": "Huachao"
}
HTML CSS Support
HTMLドキュメントに対するCSSのサポートを行う拡張機能です。
主にクラス属性の補完、ID属性の補完、css、scssファイルの検索をしてくれます。
意識せずサポートしてくれるので、入れておいて損はないです。
サポートしてる言語: html, laravel-blade, razor, vue, pug, jade, handlebars, php, twig, md, nunjucks, javascript, javascriptreact, typescript, typescriptreact
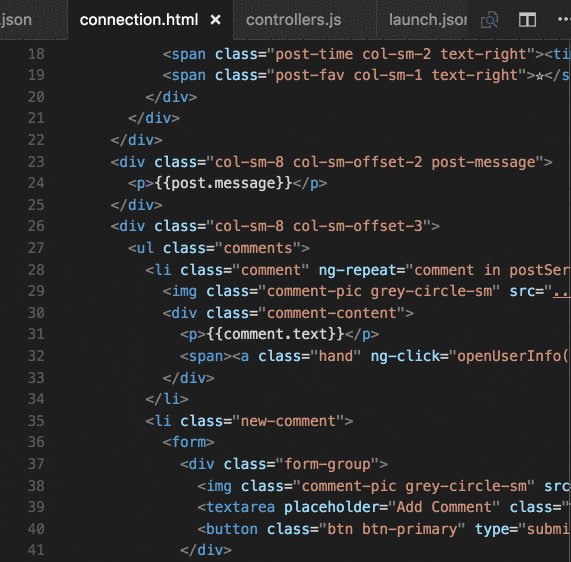
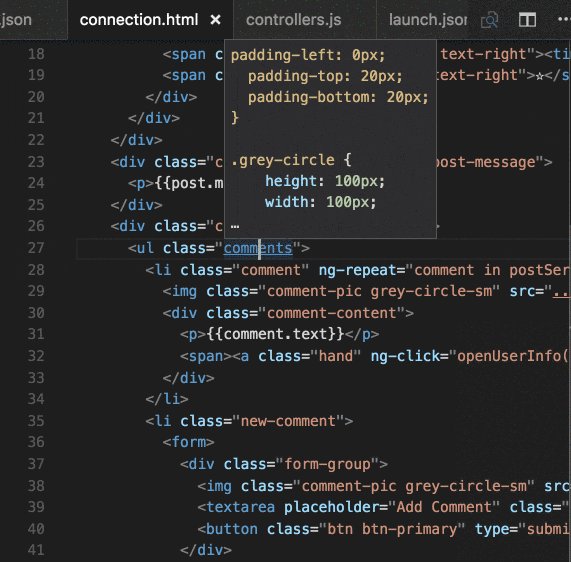
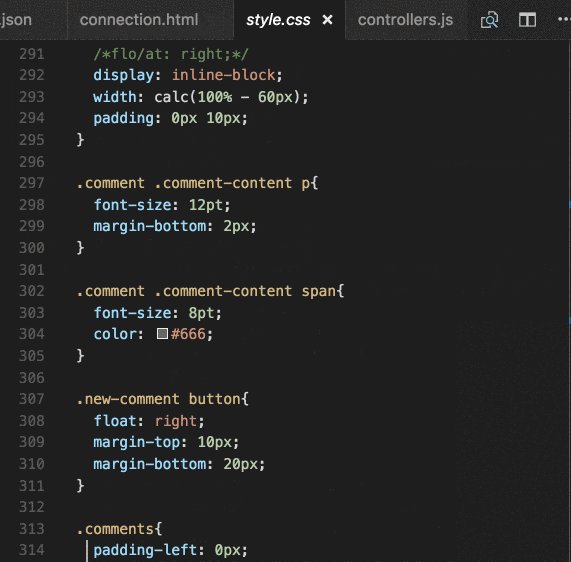
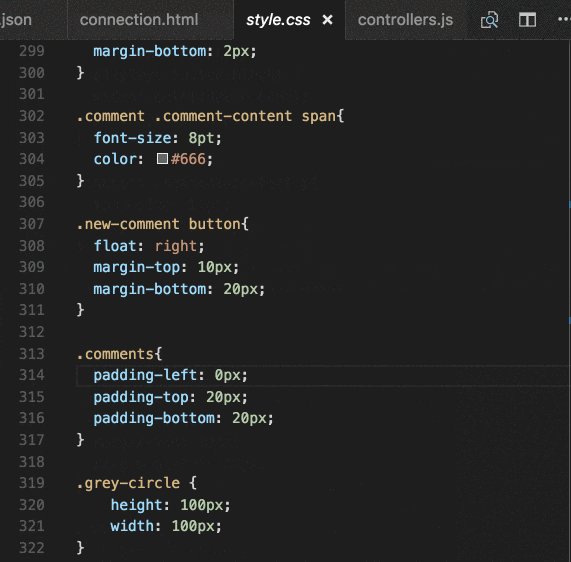
CSS Peek
ブラケットのCSSインラインエディターのように、HTMLのidやclassへ定義ジャンプしたり、HTMLファイル上でCSSスタイルを確認できる拡張機能です。
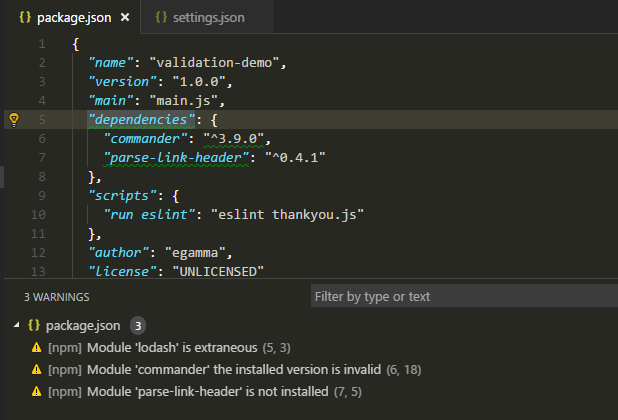
npm
package.json で定義されたnpmスクリプトの実行、および定義された依存関係に対するインストール済みモジュールの検証をサポートしてくれる拡張期機能です。
yarn
yarnコマンドを実行してくれる拡張機能です。
Live Server
簡易的なローカルサーバを立てることができる拡張機能です。
起動方法が3つあるので、好きな方法で起動できます。
- サイドバーのファイルを右クリックして
Open with Live Serverを選択 - 起動したいファイルを開いた状態で
Command+L,O - 右下にある
Go Liveクリック
http://127.0.0.1:5500 がブラウザで表示されます。
ファイルの変更を検知してブラウザが自動リロードされます。
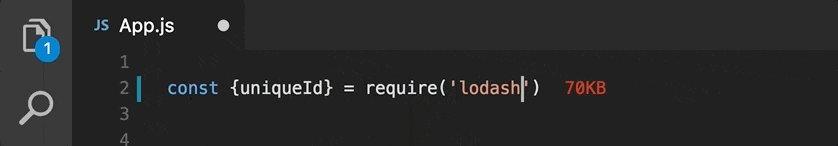
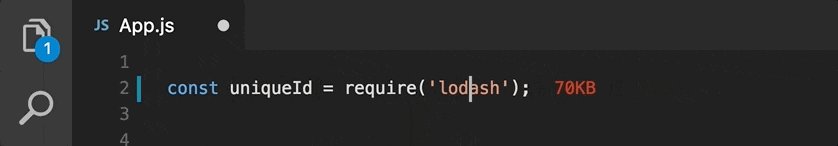
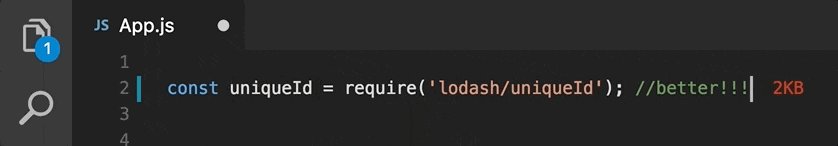
Import Cost
JavaScriptやTypeScriptでimportしたファイル容量を表示してくれる拡張機能です。
コーディング時の指標になるかもです。
CSV, JSON
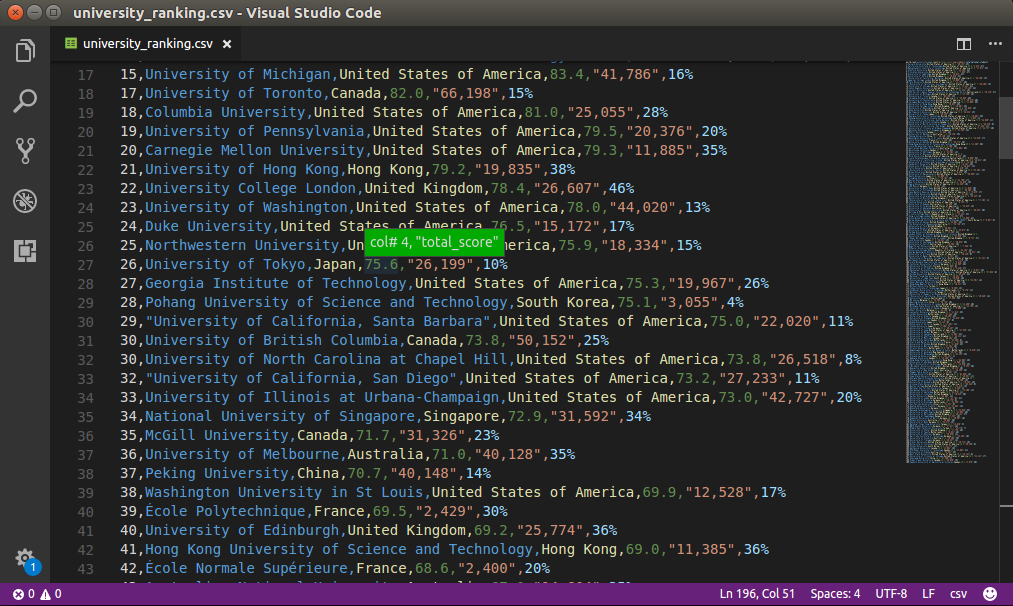
Rainbow CSV
csvやtsv形式のファイルで列ごとに色分けして表示してくれる拡張機能です。
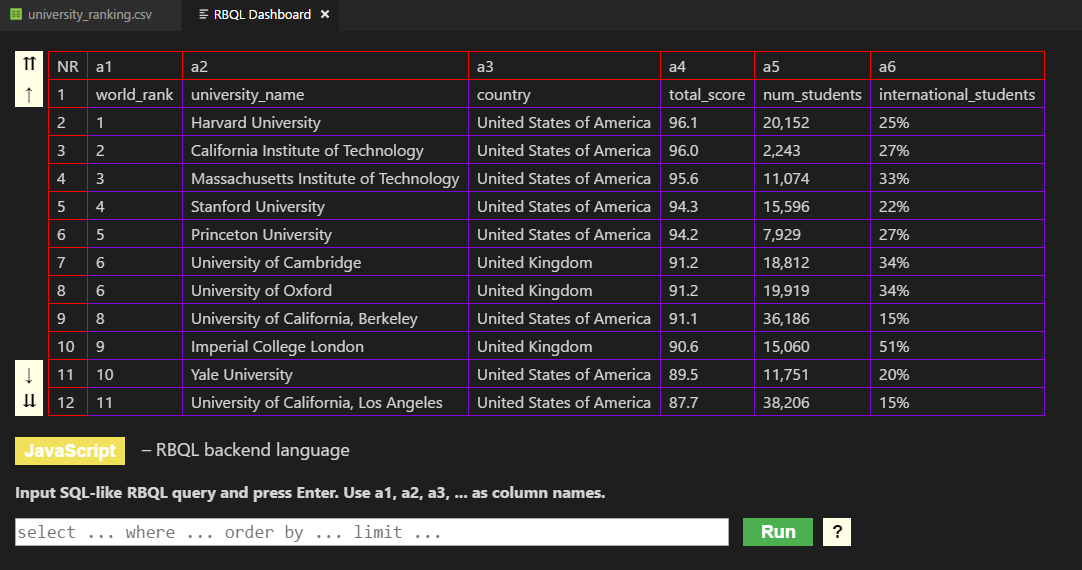
また、RBQLクエリ言語インタープリターが組み込まれていて、SQLっぽくデータを抽出することもできるので驚きです。
Json Editor
JSONファイルをツリー表示してくれる拡張機能です。
大きいJSONを編集する際に役立ちます。
Paste JSON as Code
JSONデータをクラスに変換して貼り付けられる拡張機能です。
Git
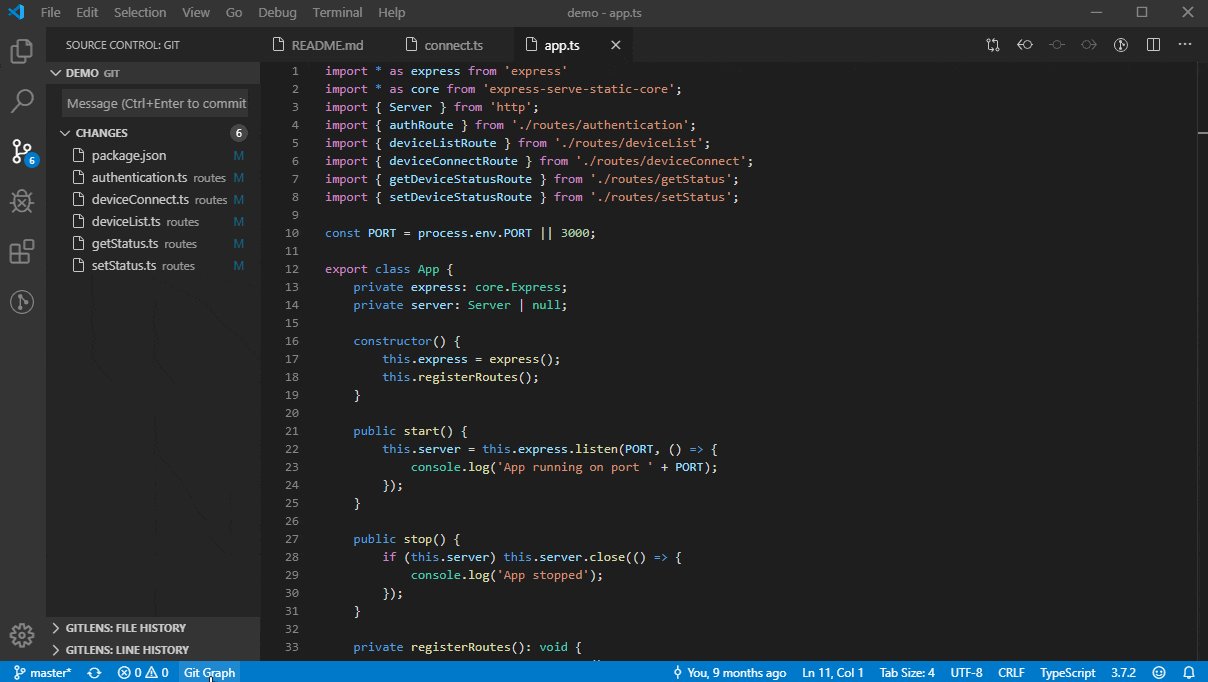
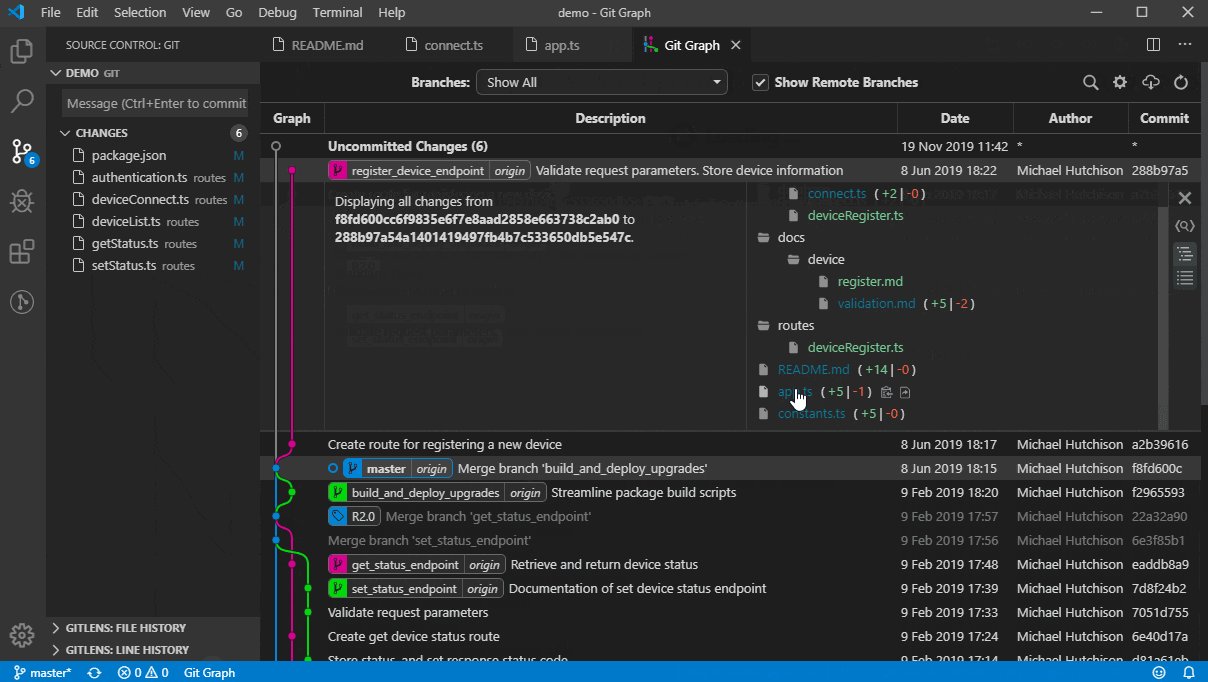
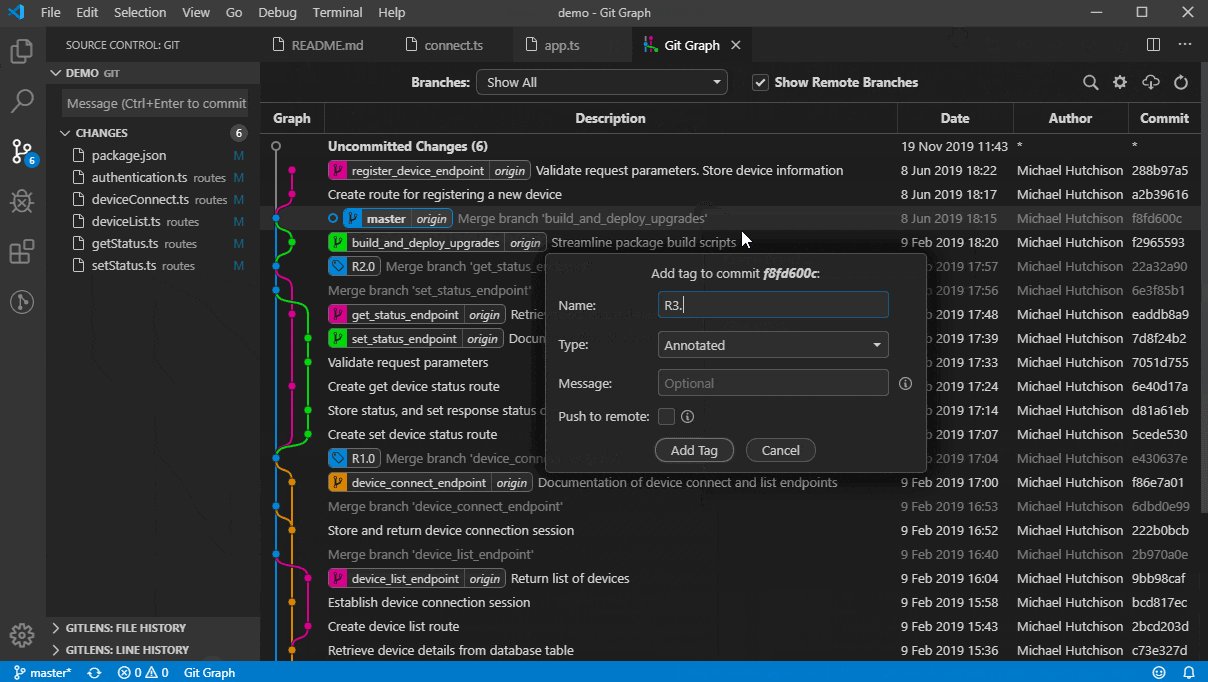
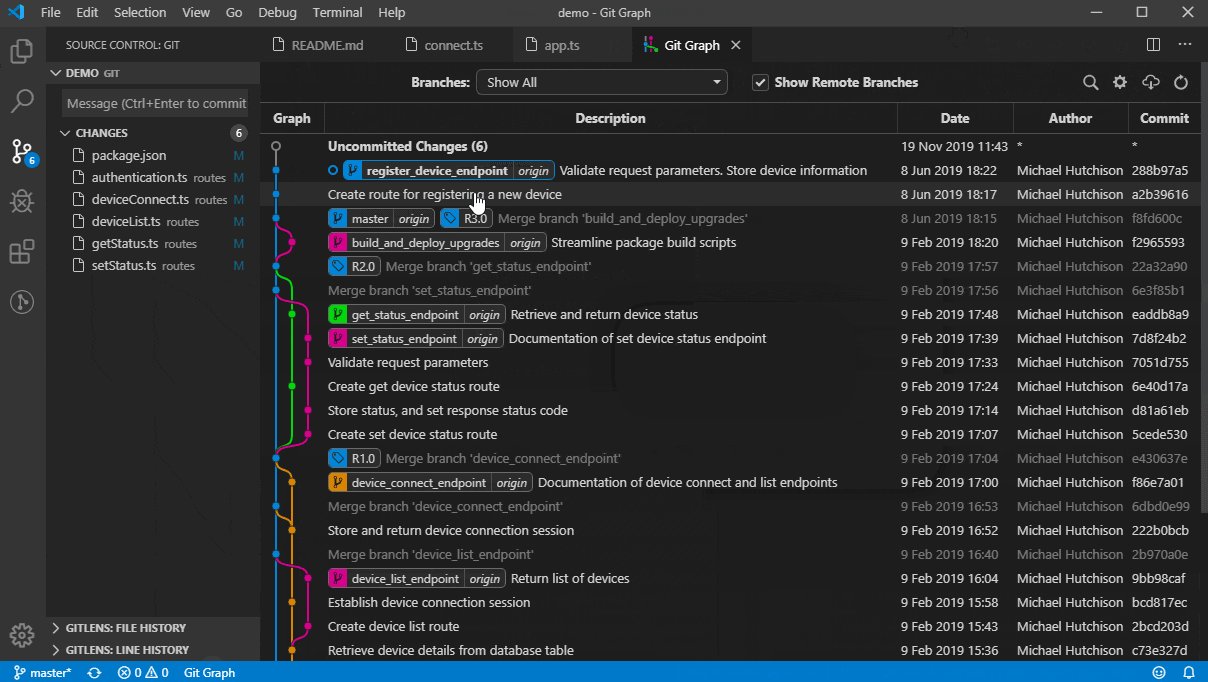
Git Graph
コミット履歴をツリー形式で表示してくれる拡張機能です。
Git Lens
サイドバーにGitLensのアイコンが表示されます。
リポジトリ一覧からブランチのコミット履歴を確認できたり、ファイル履歴、行履歴、コミットの検索等が行えます。
またソースコードの行またはコードブロックがいつ、誰がコミットしたのか表示されコードの歴史を知るのに役立ちます。
共有、設定、その他
設定の同期
VSCode1.48から公式の機能として設定同期機能がリリースされました🙌
下記の参考記事に詳しく設定手順が記載されてるのでご覧ください。
Live Share
リアルタイムで共同編集やデバッグができる拡張機能です。
ペアプログラミングをする際におすすめです。
Todo Tree

TODOやFIXMEなどのコメントタグを検索し、エクスプローラーペインのツリービューに表示してくれる拡張機能です。
ツリービューをクリックすると対象のファイルの対象のコメント行を表示します。
vscode-reveal
Markdown でプレゼン資料を手軽に作成できる拡張機能です。
ライトニングトークや社内の軽いプレゼン資料作りにおすすめです。
HTML や PDF として出力もできます。
Draw.io Integration
Draw.ioのVSCode拡張機能です。