ScriptAutoRunnerで遊んでみる
はじめに
今回は、chromeの拡張機能であるScriptAutoRunnerを使っていろいろ自動化しようってことで書いてみました。
ダウンロード
ScriptAutoRunnerはここからダウンロードできます。
https://chrome.google.com/webstore/detail/scriptautorunner/gpgjofmpmjjopcogjgdldidobhmjmdbm?hl=ja
言語
JavaScript
JQuery←使えないサイトもあるかも
目標
ScriptAutoRunnerを使ってフォームを自動で入力し送信する。
テストサイト
(テストサイト作成してあるのでそこでためそう!!!)
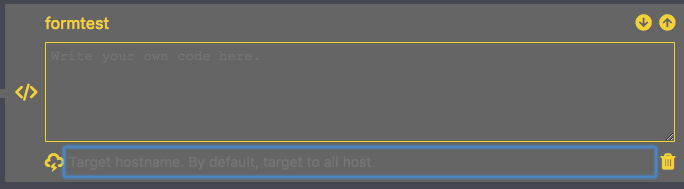
ScriptAutoRunnerでサイト設定

この>部分をクリックします。

そして、このTaeget hostnameの部分にサイトのURLのホスト部
(peon-ferret-21210.netlify.com)を入力する。
※httpの部分はいらない!!
http://peon-ferret-21210.netlify.com/index.html
の場合も
peon-ferret-21210.netlify.com
これで、そのスクリプトを実行するサイトを指定します。
これを指定しないと全てのサイトでそのスクリプトが実行されます。
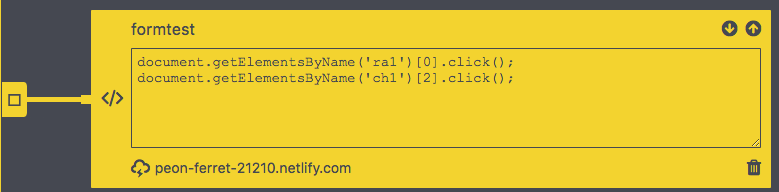
実際にフォームに値を入れる
言語はJSなので、普通に指定してあげればいいです。
これは1例です。
document.getElementsByName('ra1')[0].click();
document.getElementsByName('ch1')[2].click();
最後にその設定をONにする
テスト
簡単なテストサイトを作りました。
http://peon-ferret-21210.netlify.com/
このサイトにアクセスして、フォームに値が入力されていたら成功です。
これってどこで使えるの??
よくアンケートサイトとかありますよね?
そこで使えるかも・・・「悪用厳禁です」
以上です。