きっかけ
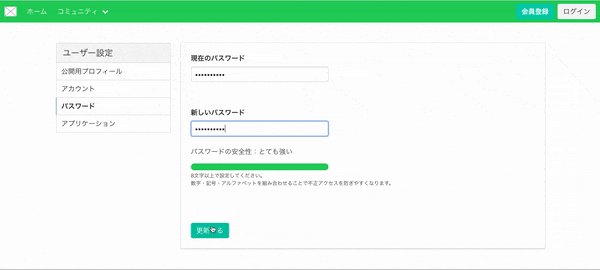
とある目的のため、Qiitaアカウントのパスワードを変えようと、設定画面で入力したところ・・・

(# ゚Д゚)まずまずってなんやねん!!
けど、ここで終わったら、ただのクレーマーになってしまうので、
プロの威信をかけて最適な画面を提案しようと思いました。
なぜいけないのか?
今回のパスワード設定画面には大きく3つの課題があります。
1. パスワードの強度が何を基準に評価されているか分からない
2. メッセージが何を意味しているのか直感的に分からない
3. これで続行できるのかが分からない
全ての課題に共通する考え方として、
「システムが伝えている情報を人間が理解できない」ことが改善すべきポイントです。
エラーメッセージはとても重要な役割を果たします。システムが受け付けられない情報なので、システムとしてはユーザーに改善を求めなければいけません。
パスワード設定画面で伝えるべき情報は以下の3つです。
1. 何を基準に評価しているか
2. どうすればエラーを回避できるか
3. 更新の操作を続行できるか
伝えるべき情報1:何を基準に評価しているか
今、入力している内容が、なぜ不適切なのかを伝えてあげましょう。
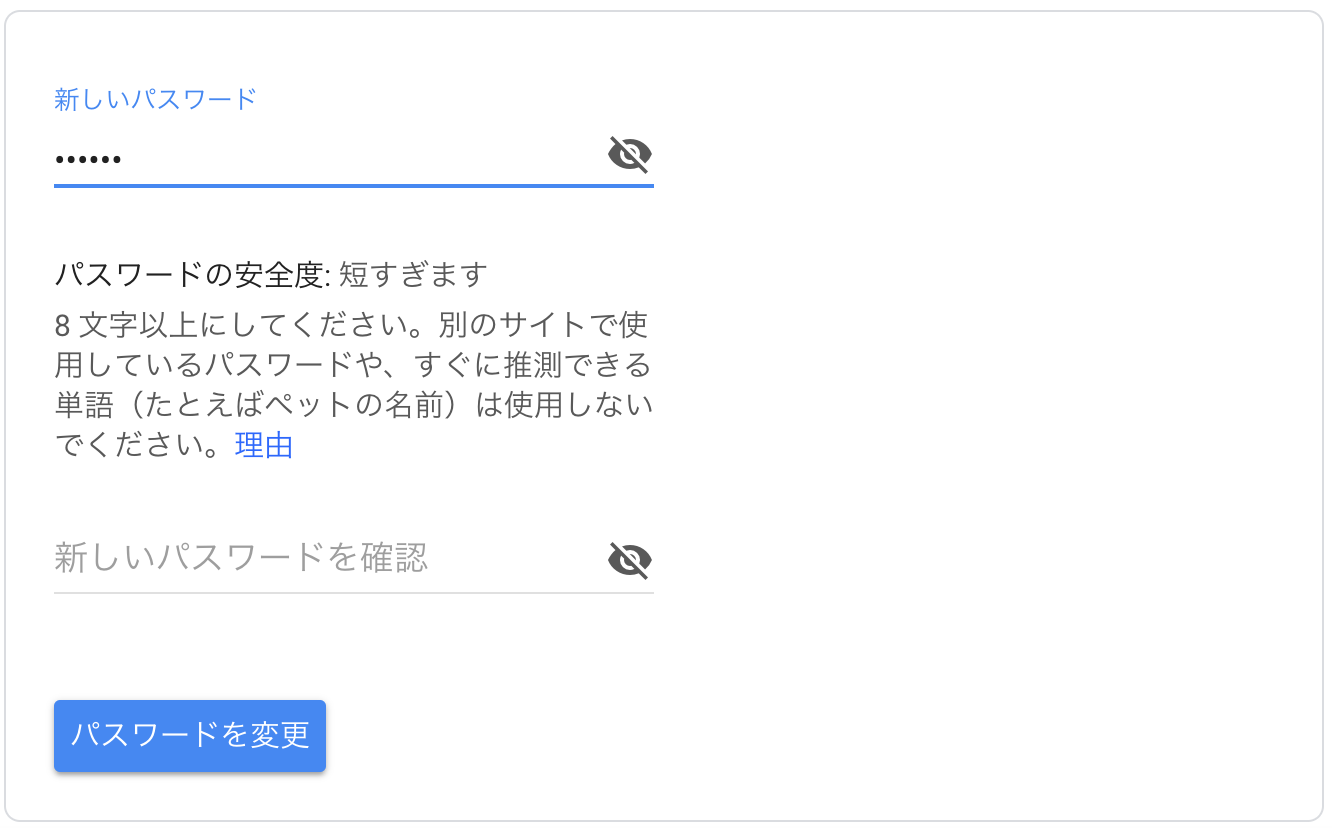
Googleのパスワード入力画面を参考に持ってきました。
初回入力時には文字数を適切に提示しているので、
文字数以上は入力しなければいけないことがわかります。

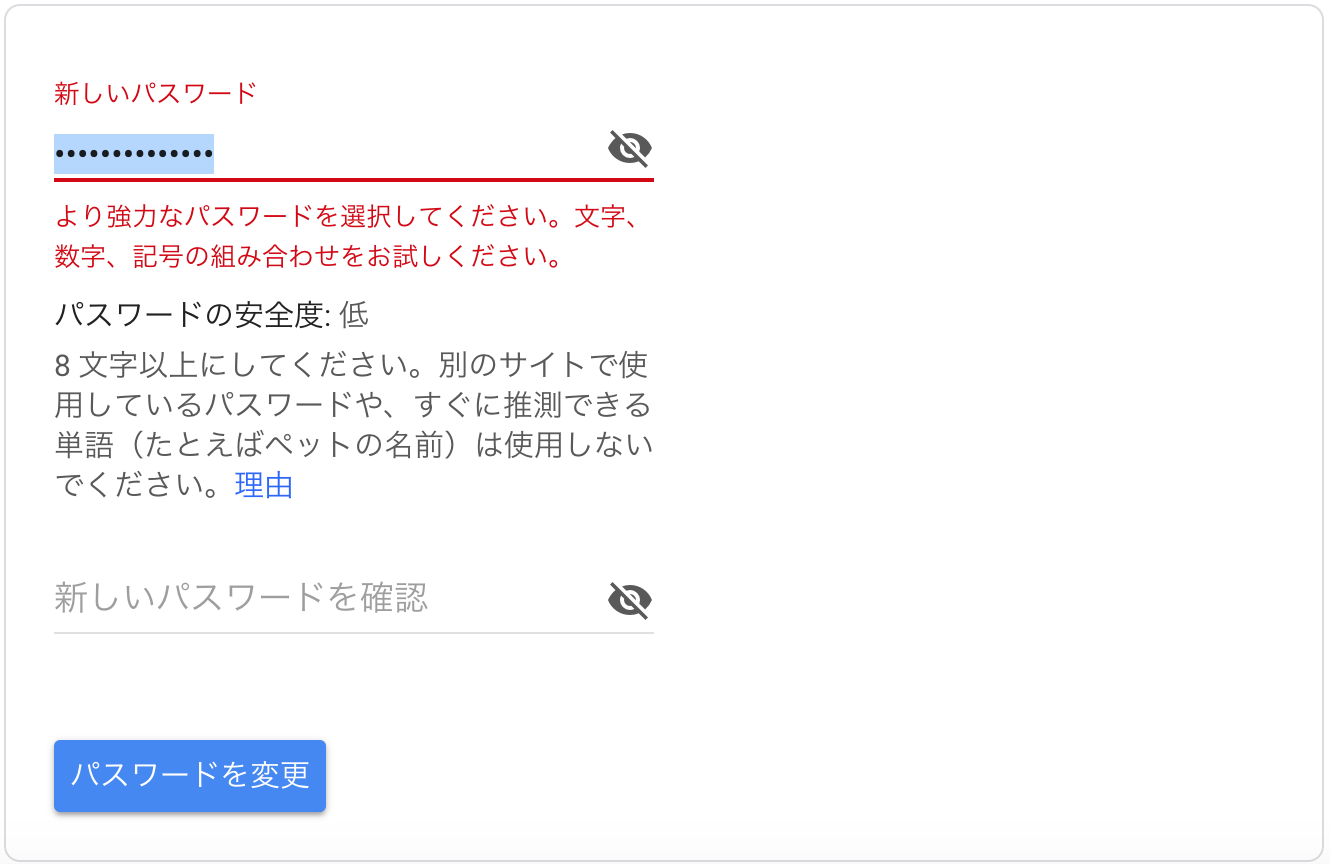
また、「aaaaaaaaaa」と入力した後にカーソルを離すと、
「より強力なパスワードを選択してください。」というメッセージが表示されます。
ユーザーは文字以外に数字または記号を用いる必要があると判断できます。

伝えるべき情報2:どうすればエラーを回避できるか
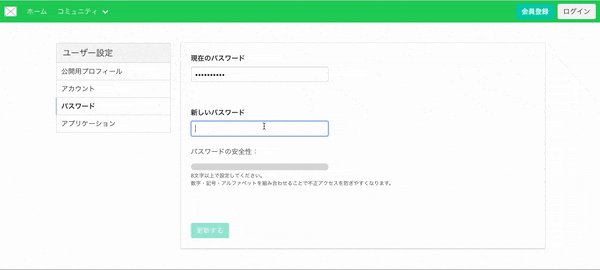
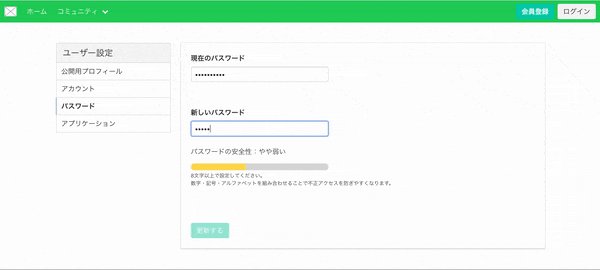
今回のきっかけとなった「まずまず」。
このメッセージは2つの課題を抱えています。
- どうすれば「まずまず」の評価以上になるのか分からない
- 良いのか悪いのか判断できない

おそらくパスワードポリシーに関して「まずまず」と評価しているのだろうと推測はつきますが、
ユーザーに考えさせるシステムは良いシステムとは言えません。
入力したパスワードの安全性を判定していると思われるため、
「パスワードの安全性:やや弱い」と伝えるべきです。
「インターフェースデザインの心理学」にも書いてありますが、
システム1で直感的に分かるシステムが素晴らしいシステムです。
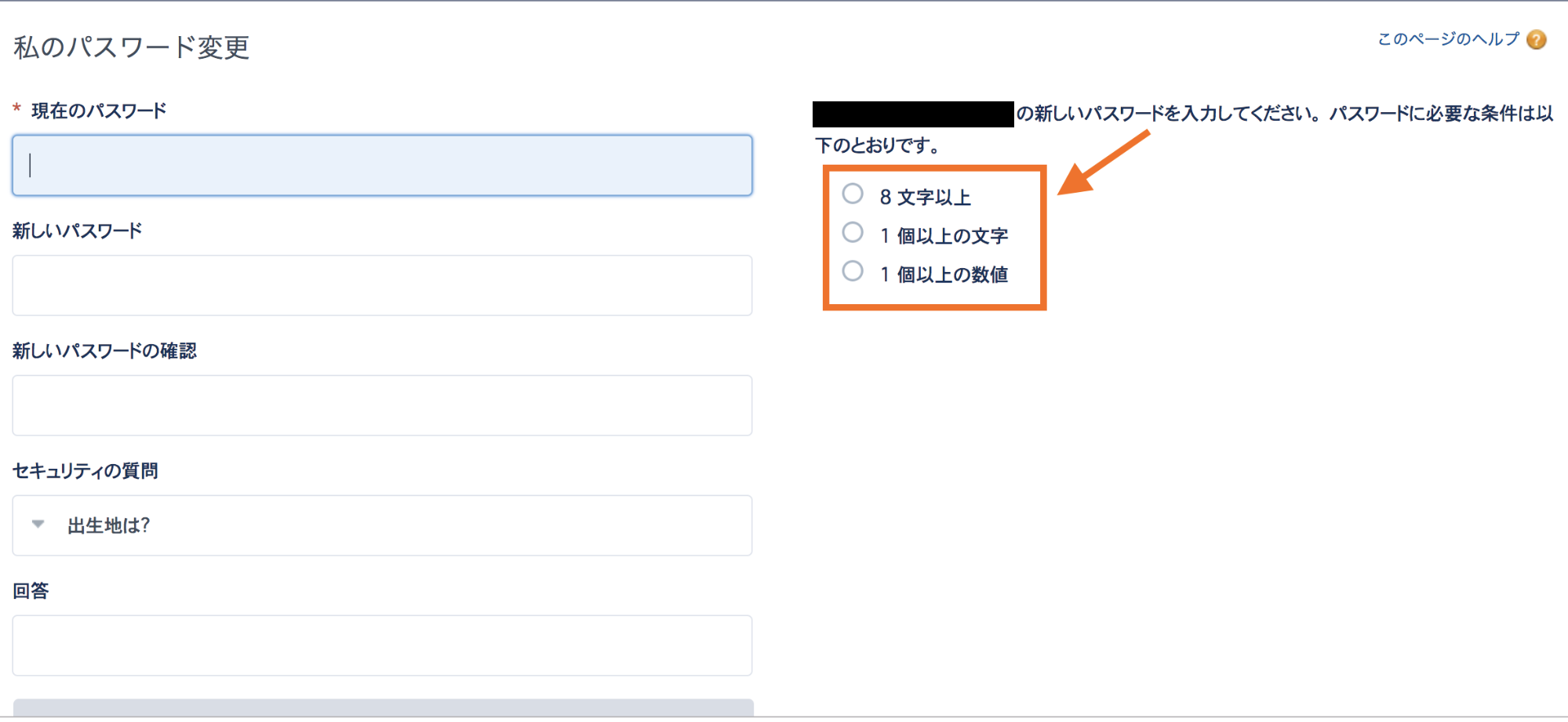
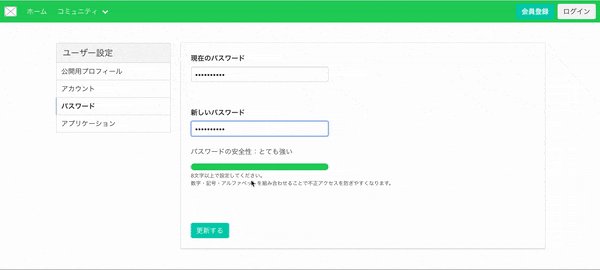
こちらはSalesforceのパスワード変更画面です。
条件を満たしているのかどうかを一眼で判断できるような工夫をしてあげれば、
ユーザーは何をすべきなのか理解できます。
伝えるべき情報3:入力操作を続行できるか
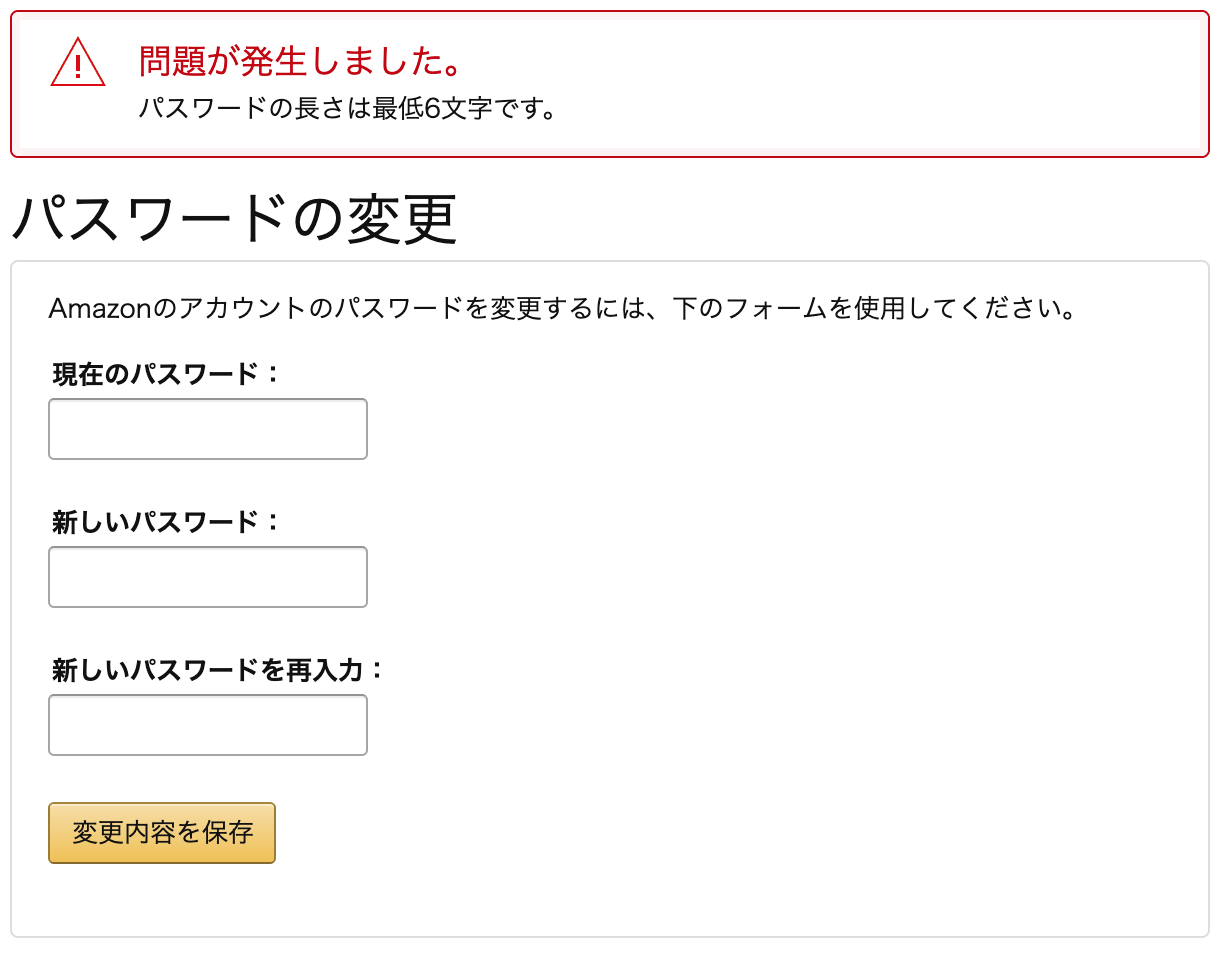
パスワードを入力して「変更内容を保存」ボタンをクリックすると、次の画面が表示されました。

「それ、早く言ってよぉ。。」
松○ 豊が頭を過ぎる瞬間です。
Bad UX、典型的なアンチパターンですね。
入力制限として6文字以上ならば、入力画面でも伝えるべきですし、
続行不可能ならばボタンを非活性にする工夫が必要です。
ぼくのかんがえるさいきょうのパスワード設定画面
1. 何を基準に評価しているか伝えるべき
2. エラーメッセージは明確に伝えるべき
3. 続行して良いか伝えるべき
以上、3点を考慮した上で、ぼくのかんがえるさいきょうのパスワード設定画面を作ってみました。

余談ですが、Vue.jsで30分かからず作りました。
Vueはいいぞ(ステマ)(ステマになってない)