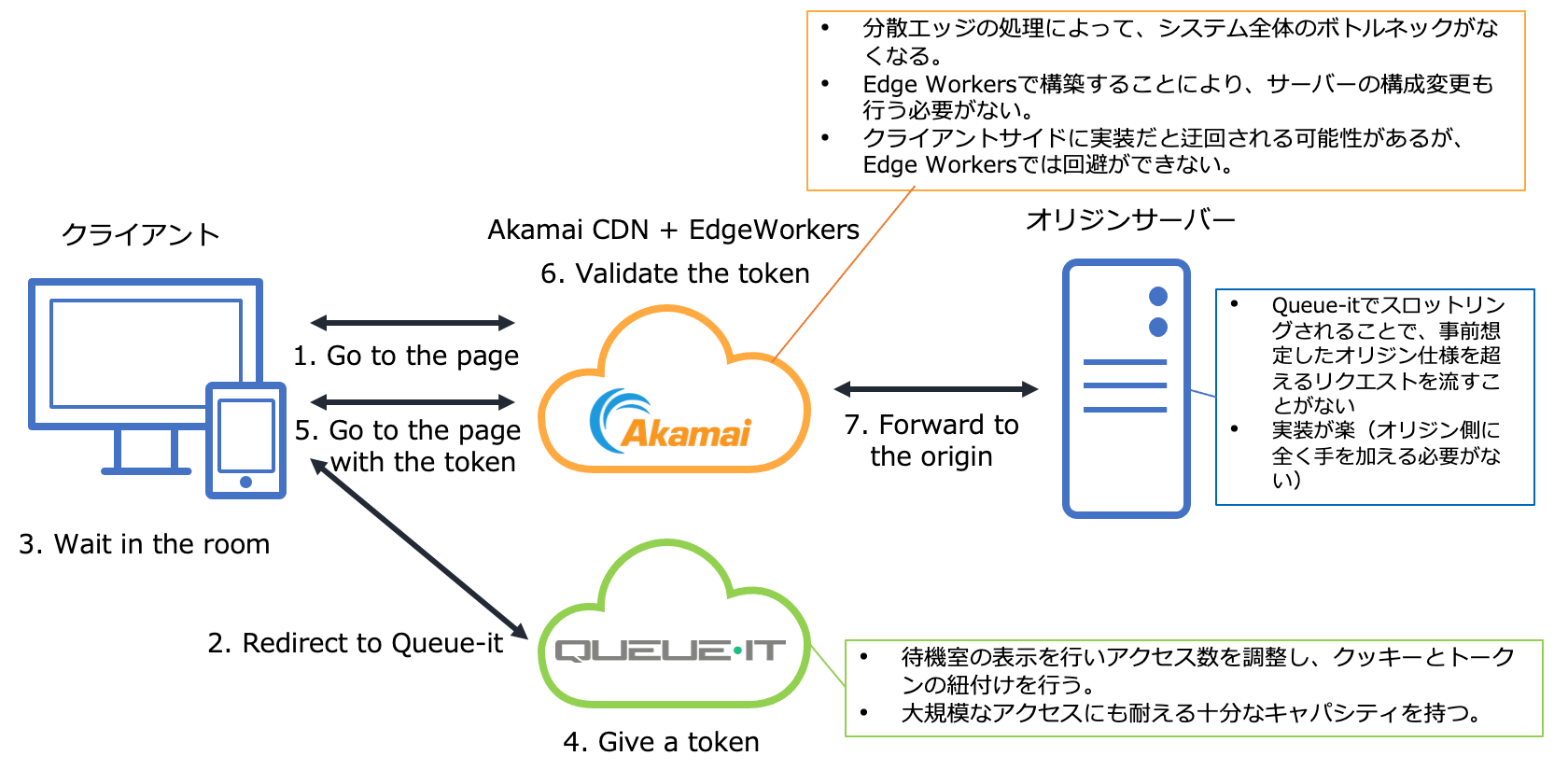
Queue-it とは
Queue-itは、大規模なイベントなどでトラフィックがサイトに集中し、システムが高負荷によりダウンすることを回避できる待合室ソリューションを提供します。ウェブサイトが予期せずアクセス過多に陥った場合に、ユーザーを待機させることで、サイトへの負荷を軽減することができます。Queue-itの仮想待合室はfirst-in, first-out (FIFO)を実装しており、アクセスしてきた人を順番に並ばせることができます。また、待機画面は自由にカスタマイズすることができ、サイトデザインに適したものを利用することができます。
Queue-itを実装するためには、いくつかの手法がありますが、Queue-itとパートナー関係にあるAkamai EdgeWorkersを利用することにより、オリジンサーバーに手を加えることなく実装することができます。
待合室では待ち時間の目安を確認することができ、利用者にリアルタイムにメッセージを送ることもできます。
Akamai EdgeWorkersとは何か?
Akamai EdgeWorkersは、AkamaiのCDN上でJavaScriptを実行することができる、世界最大級かつ低レイテンシーのサーバーレスプラットフォームです。
コード実行のランタイムにはGoogle V8 Engineを利用しています。
EdgeWorkers上で処理を実行することで、高速で大規模な処理能力を手に入れることができ、オリジンでの処理を肩代わりすることができます。
Queue-itのような仮想待合室ソリューションをEdgeWorkersで構築することにより、CDNで静的コンテンツのキャッシュ応答やボットアクセスの緩和を処理しつつ、オリジンへの正規アクセスをQueue-itによって流量制御することによってトラフィックを適切に管理し、サイトダウンを防ぐことができます。
Queue-itをEdgeWorkersで構築する。
Akamai EdgeWorkersを使用してQueue-itを構築するには、次の手順を実行する必要があります。
- Queue-itで仮想待合室を作成します。
- Akamai Queue-it Connectorをダウンロードし、Akamai Control Center(ACC)からEdgeworkerを構築します。
- ACCからCDNの配信設定を修正し、Queue-itに転送するための設定を追加します。
- 設定をStagingとProduction環境に反映し、サイトへのアクセスを確認します。
AkamaiからQueue-itアカウントをご提供することが可能です。
Queue-itとAkamai EdgeWorkersまたはCDNの設定をセルフインテグレーションすることは推奨しておりません、要件に合わせた実装が必要となるため実装時はAkamaiのアカウントチームにご相談ください。
Queue-itで仮想待合室を作成する
仮想待合室を作成します。
手順の参考となるQueue-itのクイックスタートガイドやテクニカルホワイトペーパーは以下から入手が可能です。
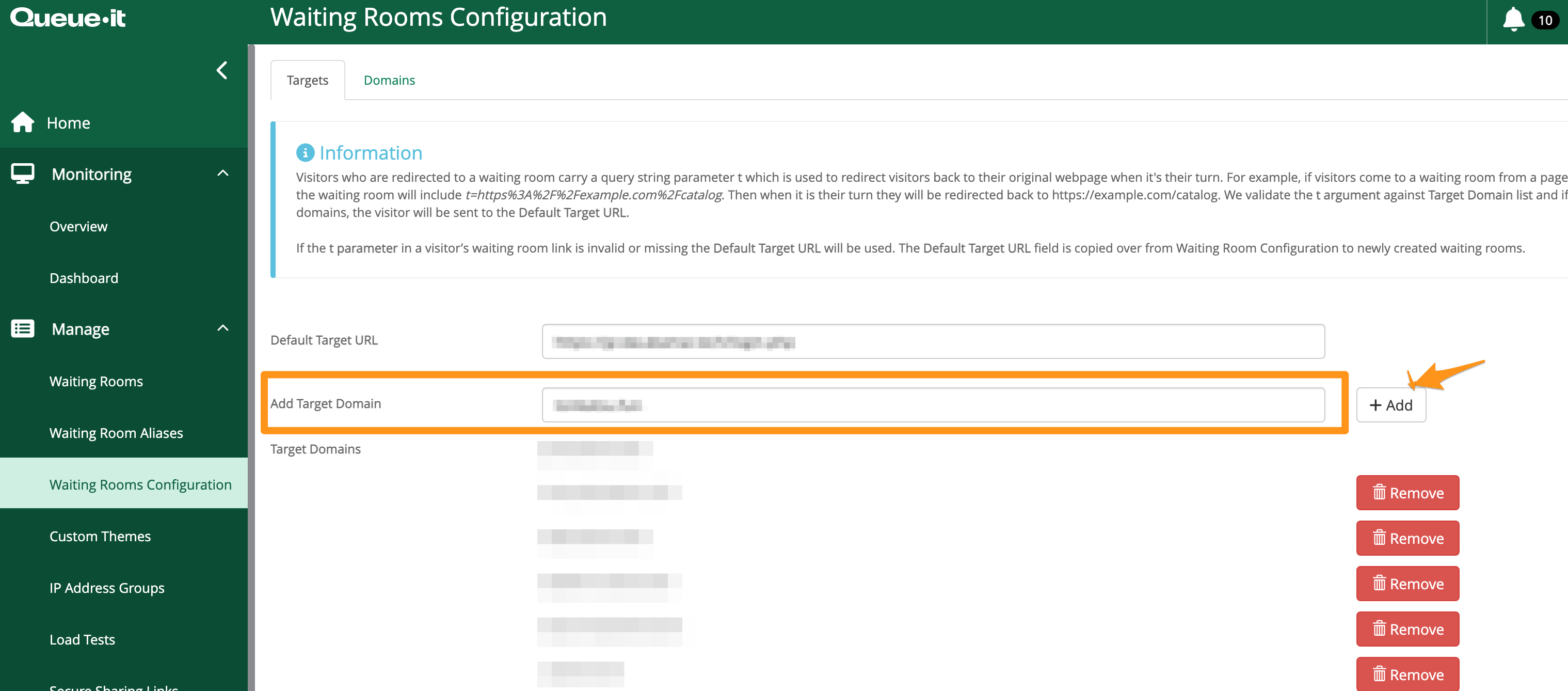
Wating Rooms Configurationにサイトのドメインを追加します。
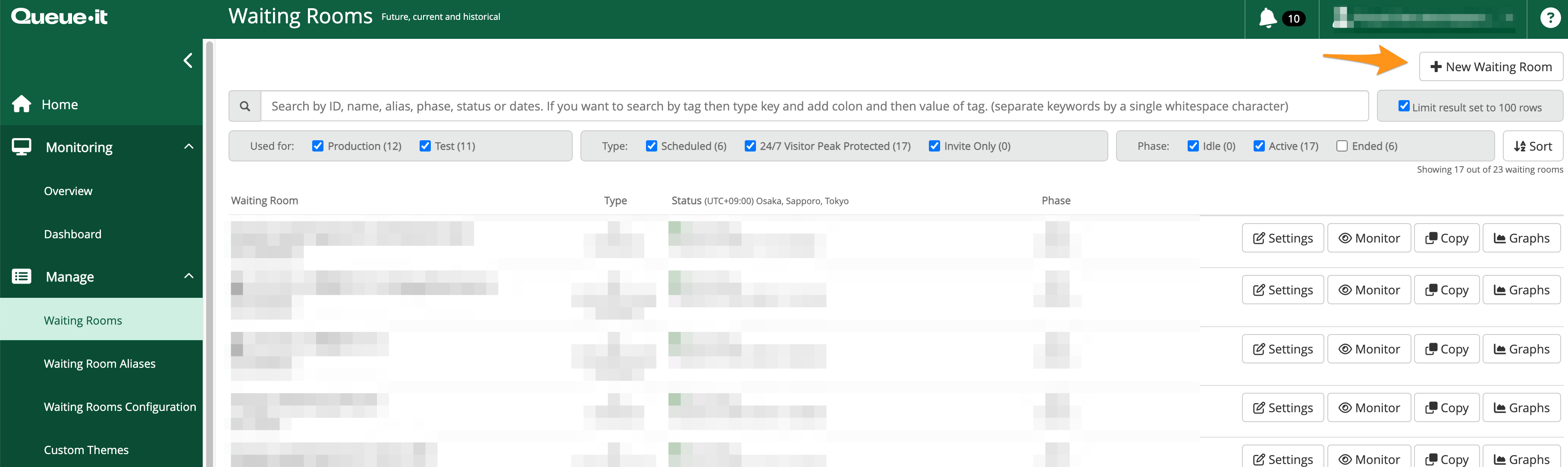
Wating Rooms から仮想待合室を作成します。
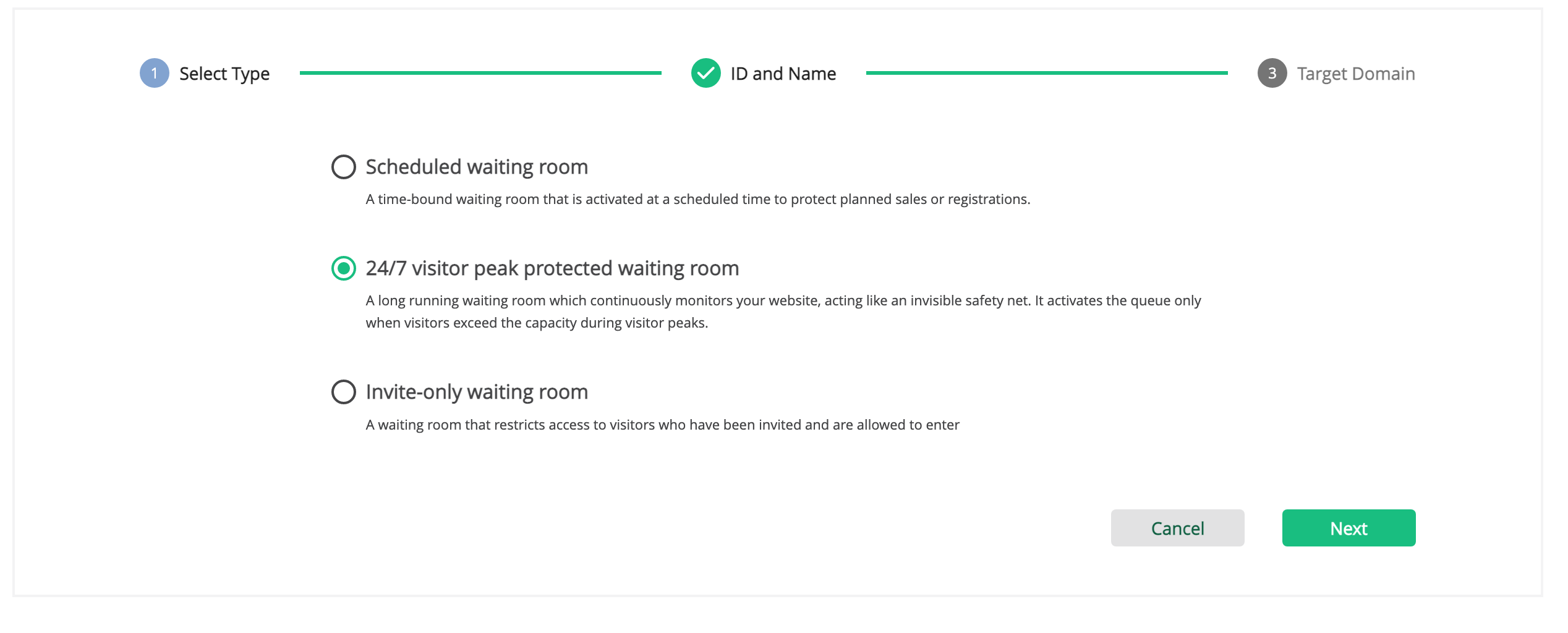
今回は常時稼働する仮想待合室を作成しますが、イベントの時にだけ動作する仮想待合室を用意することも可能です。
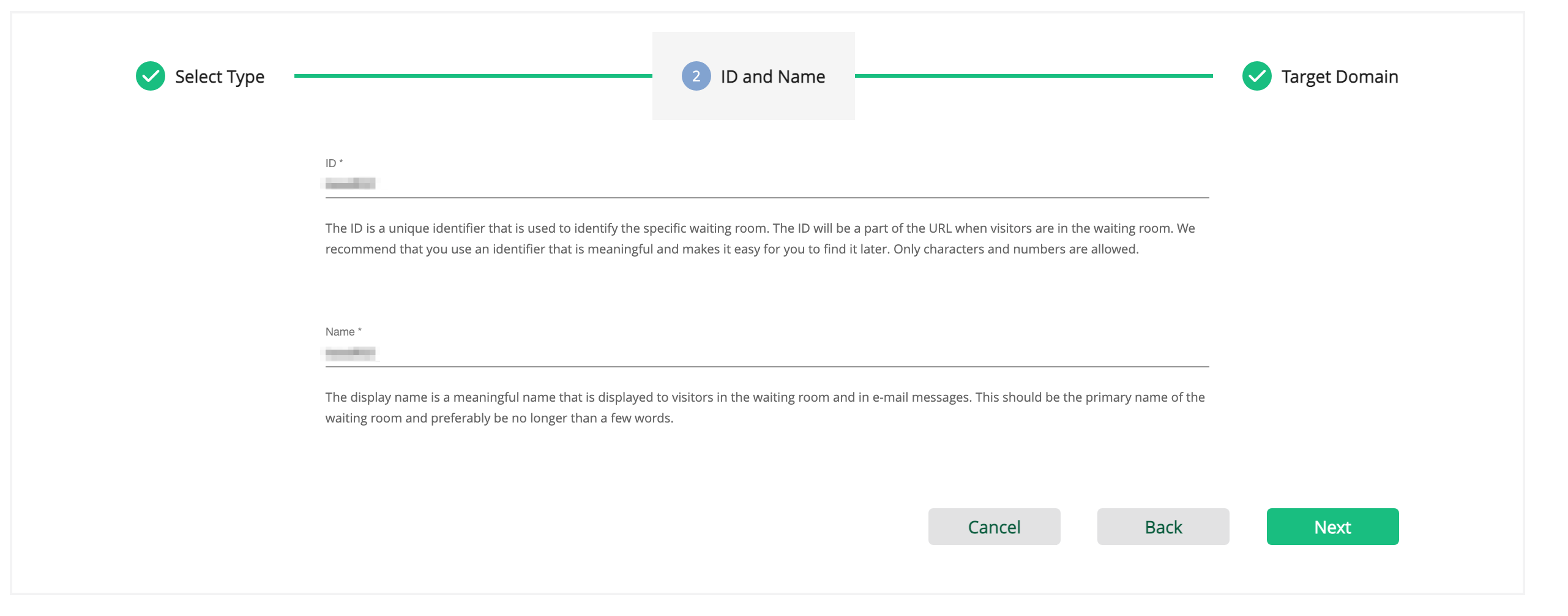
idは待合室の識別子として利用します。Nameは訪問者を表示する際に利用します。
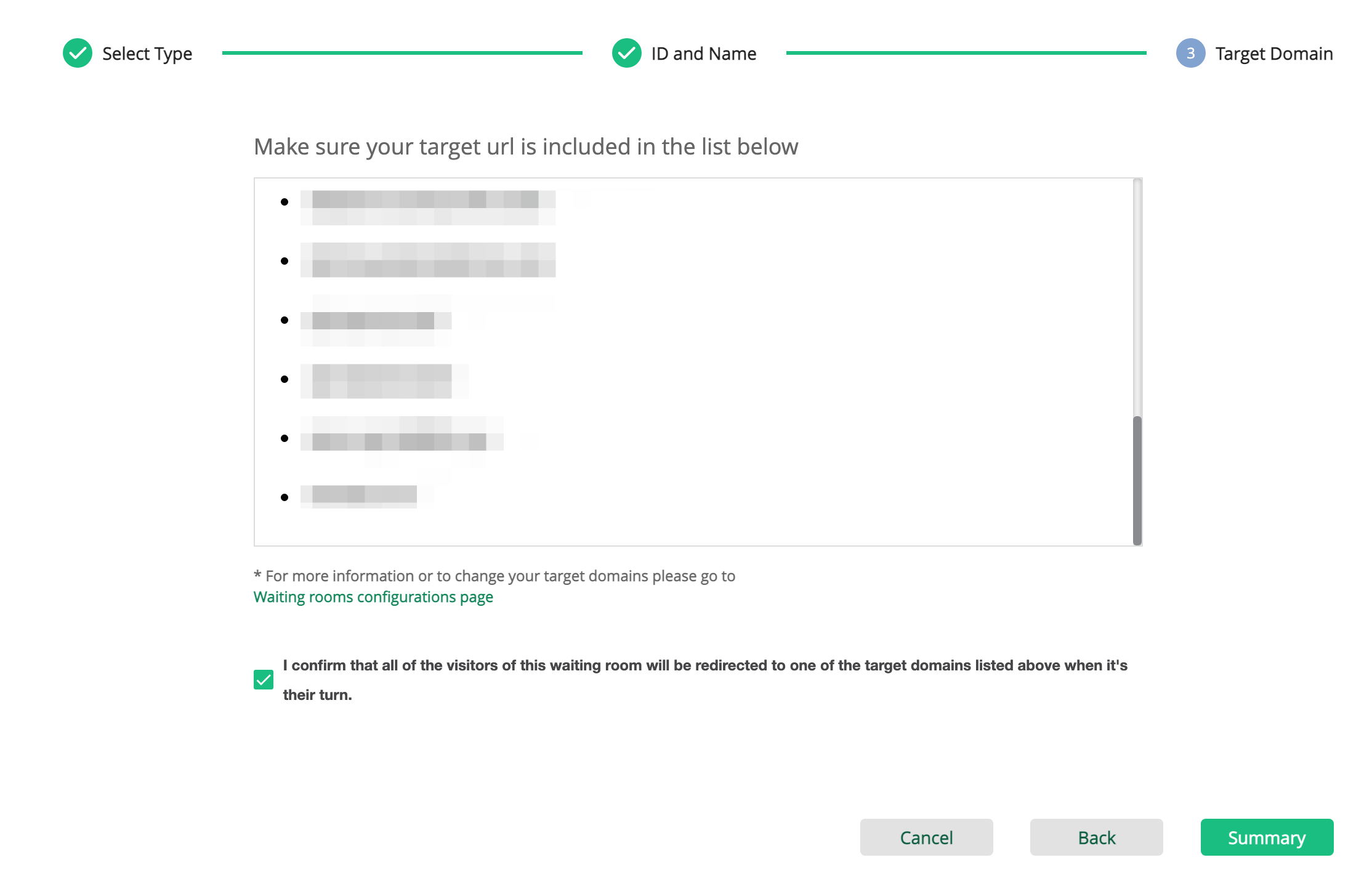
Targetを確認して、次へ進みます。
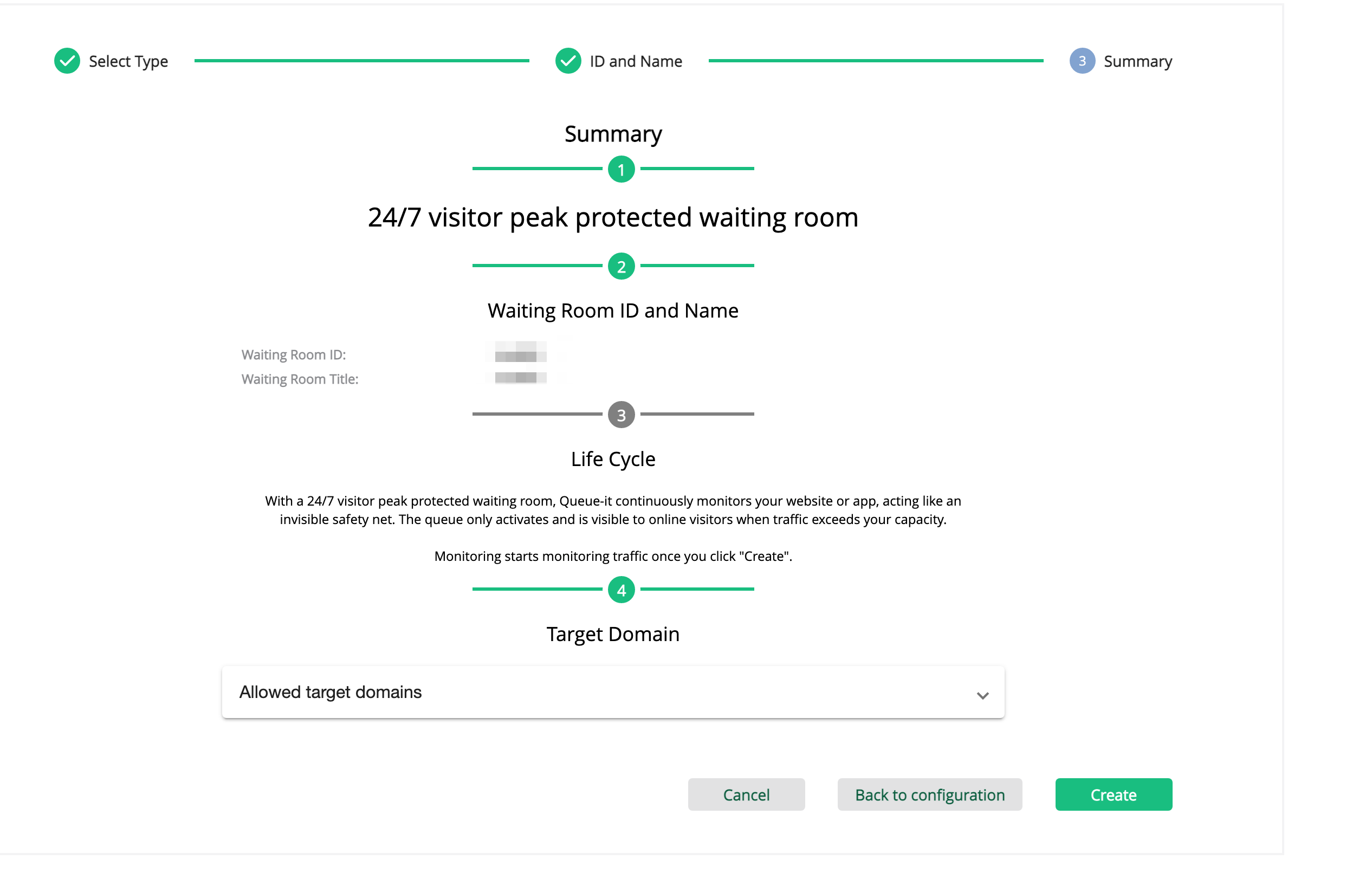
設定内容を確認して問題なければ、Createを選択します。
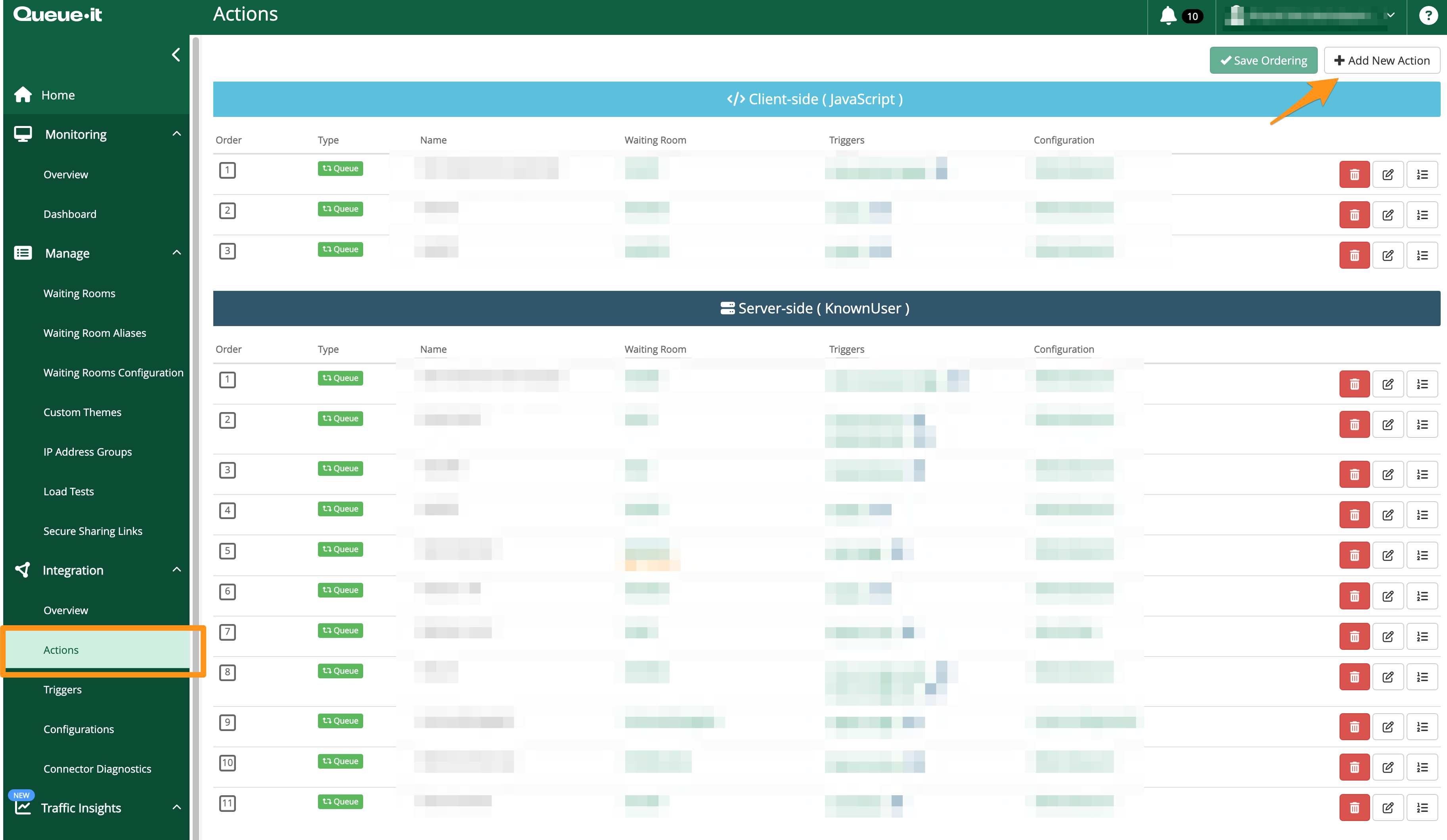
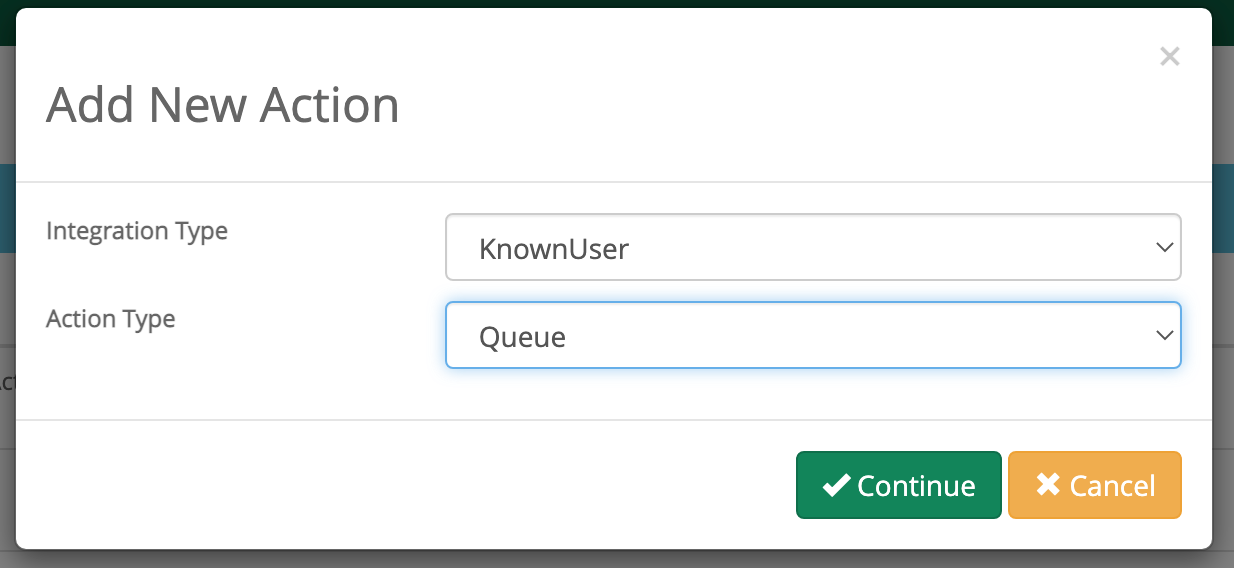
ActionsからNew Actionsを選択します。
各項目を設定します。
今回の設定値については以下となります。
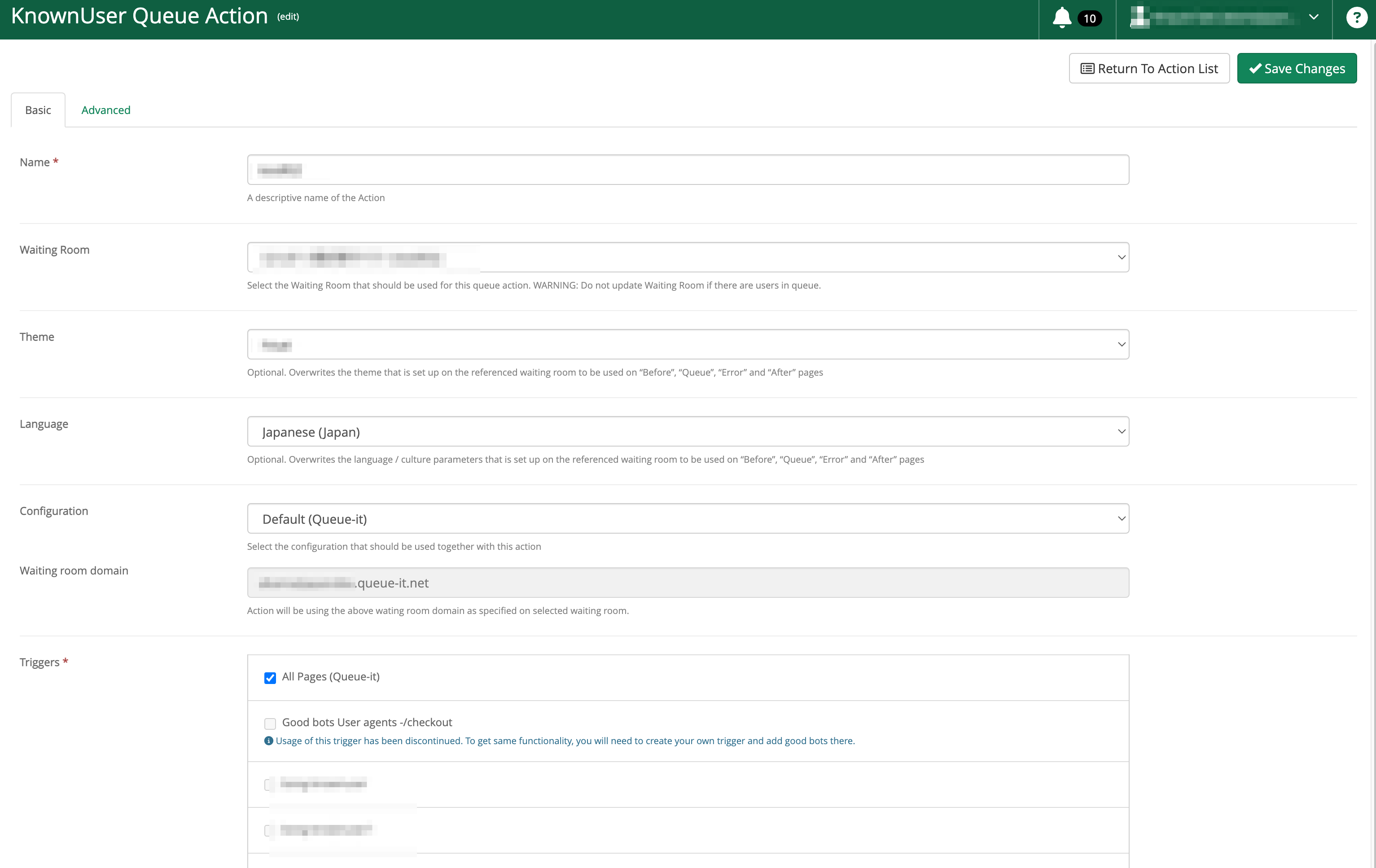
Name : Action名
Wating Room : 先程作成したIDを指定
Theme : Default
Language : Japanese
Configuration : Default
Triggers : All Pages
設定を反映させるためPublish Nowを選択します。
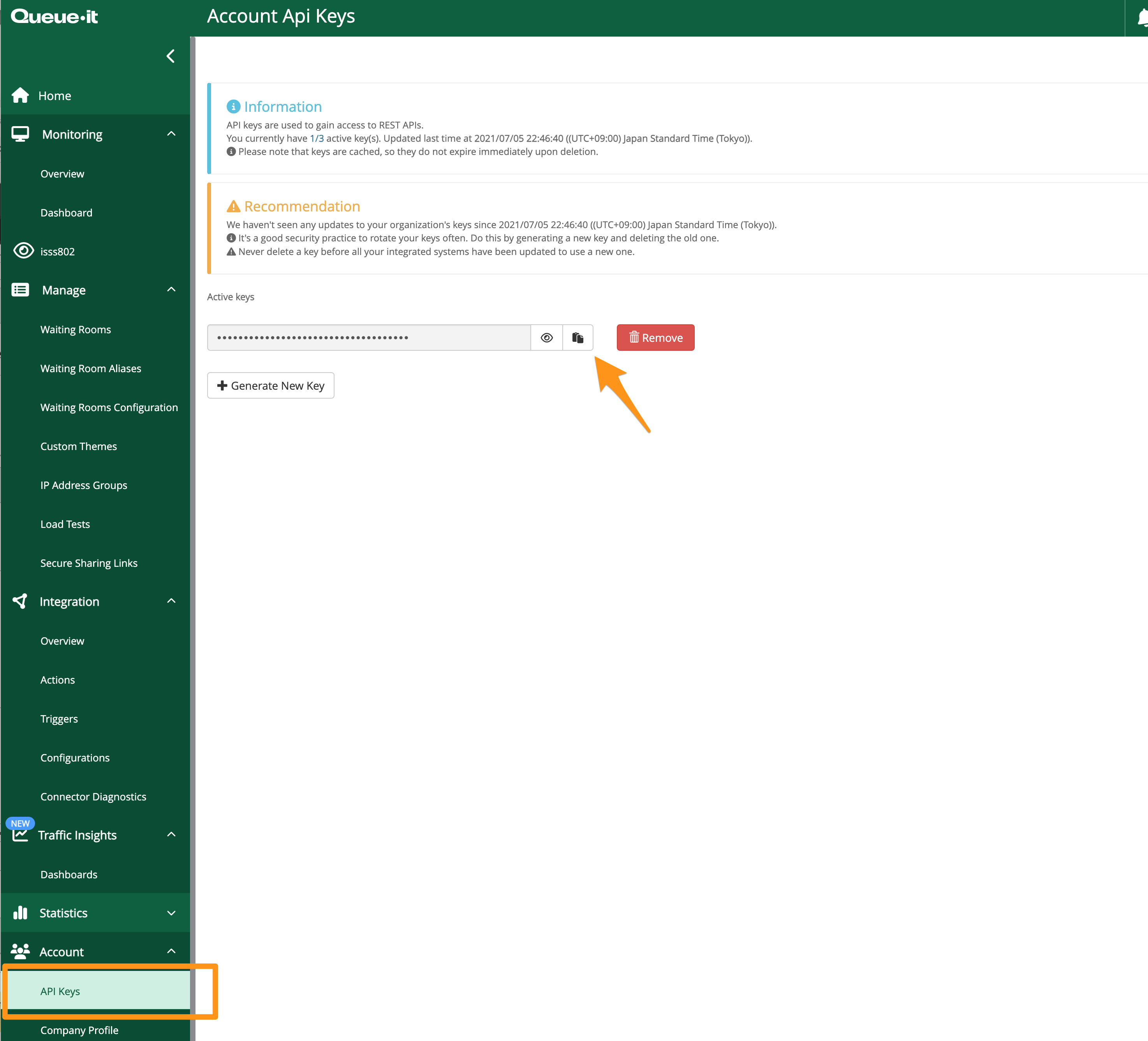
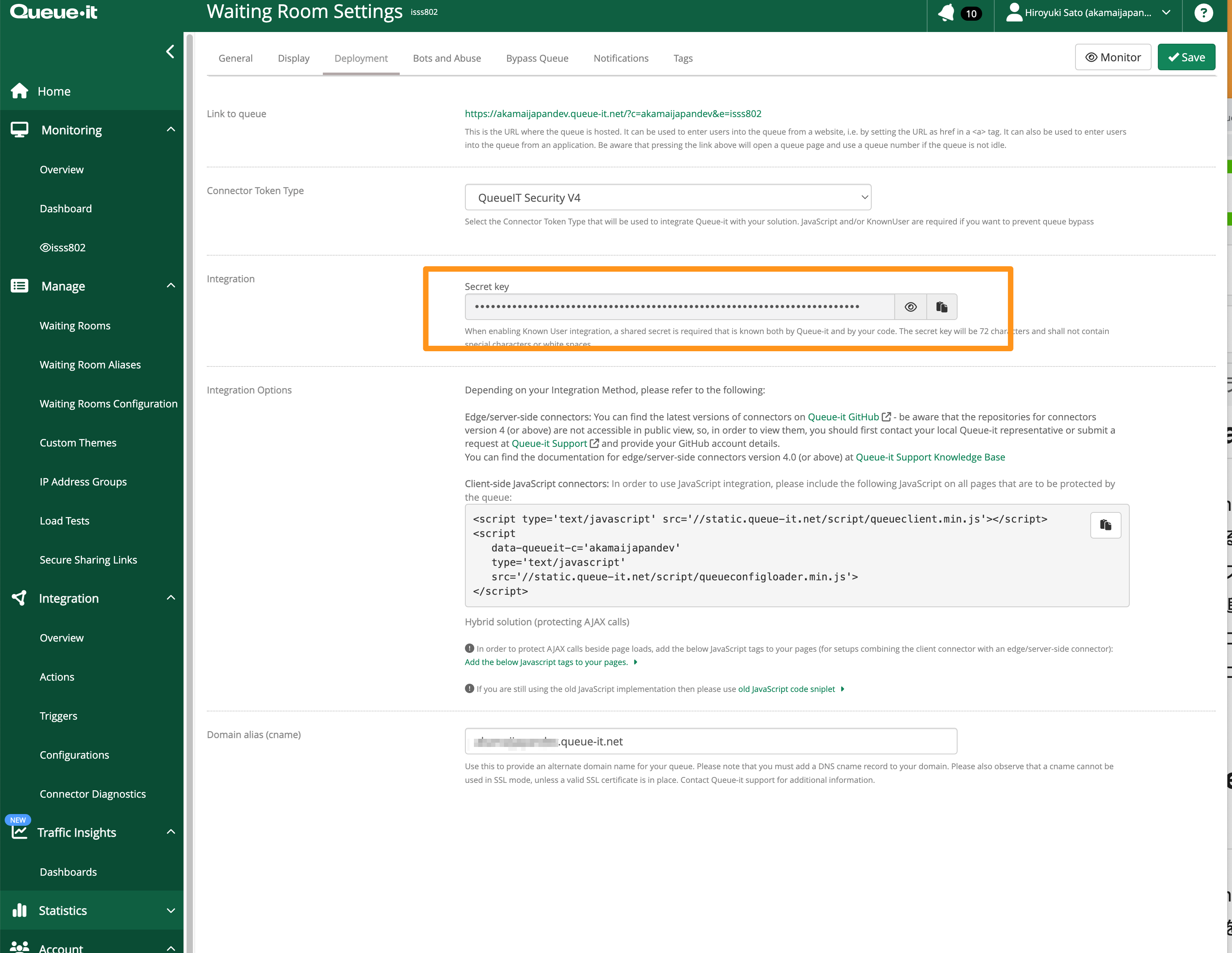
後の手順で、CDN上のEdgeWorkersrとの連動に必要となるAPI Keyを控えます。
Secret keyも控えます。
EdgeWorkersでQueue-it Connectorを構築する
構築手順は以下を参考にします。
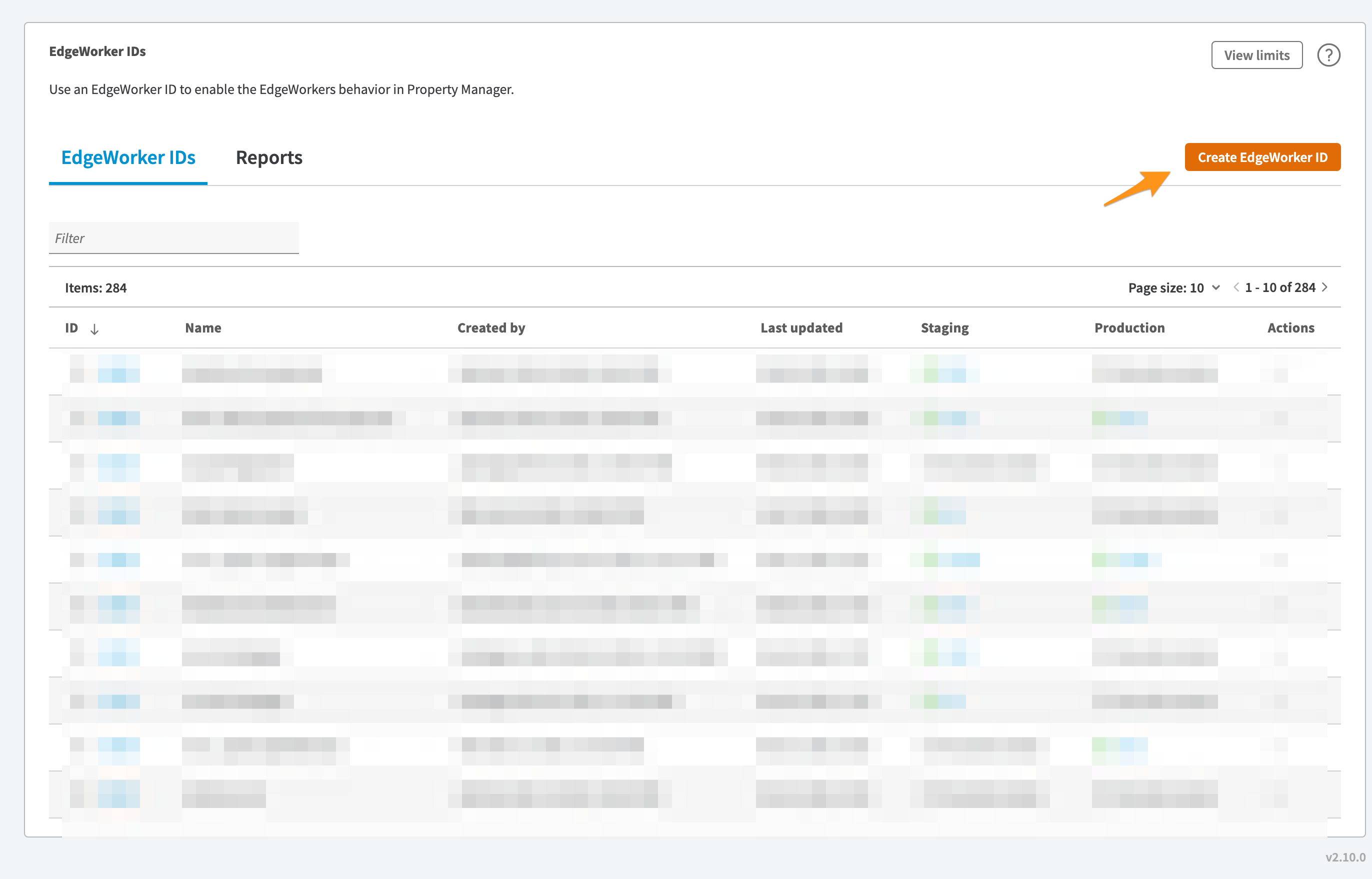
ACCから新規のEdgeWorkerを作成します。
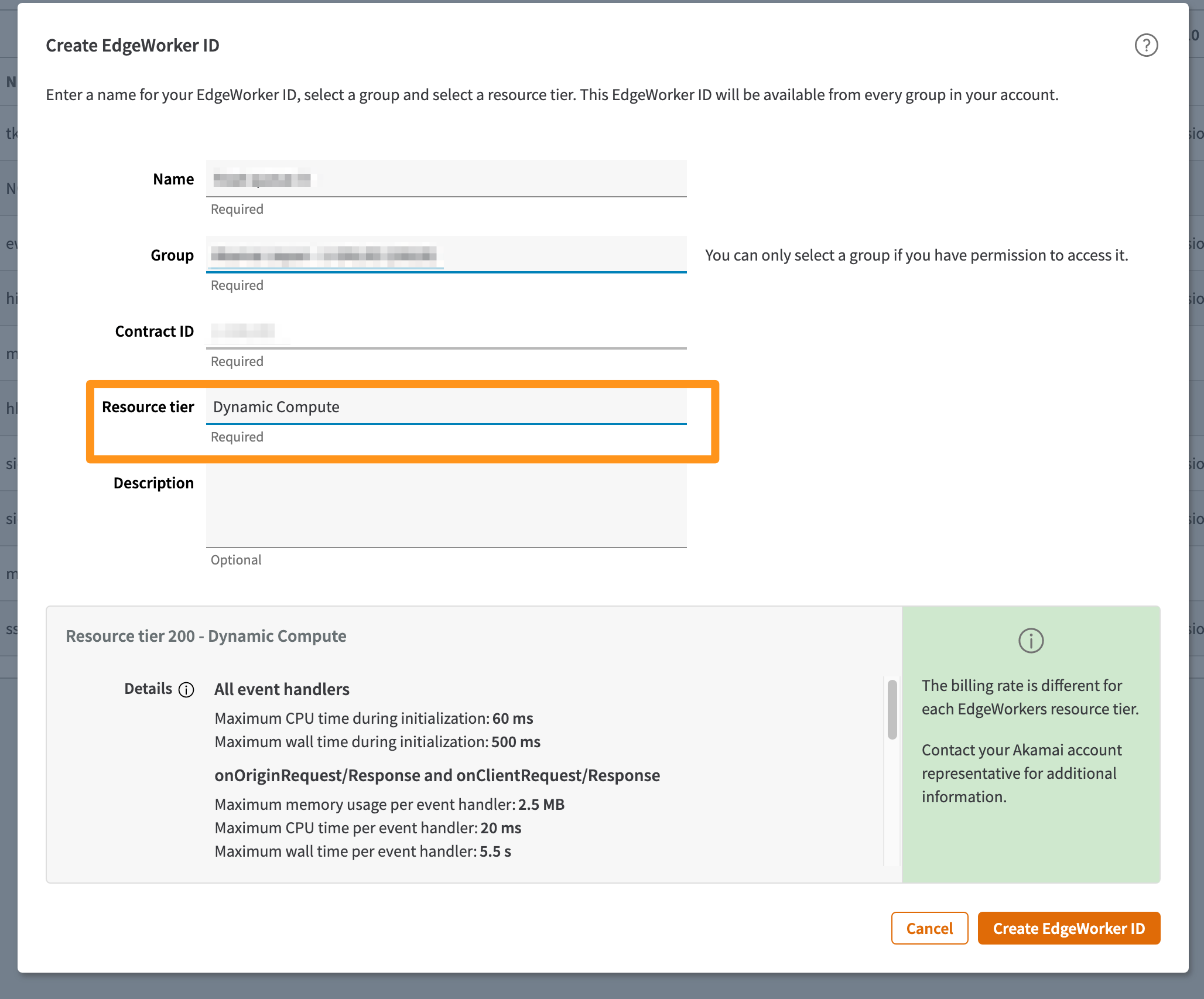
EdgeWorkersでQueue-itを動作させるためには、Dynamic Computeを選択する必要があります。
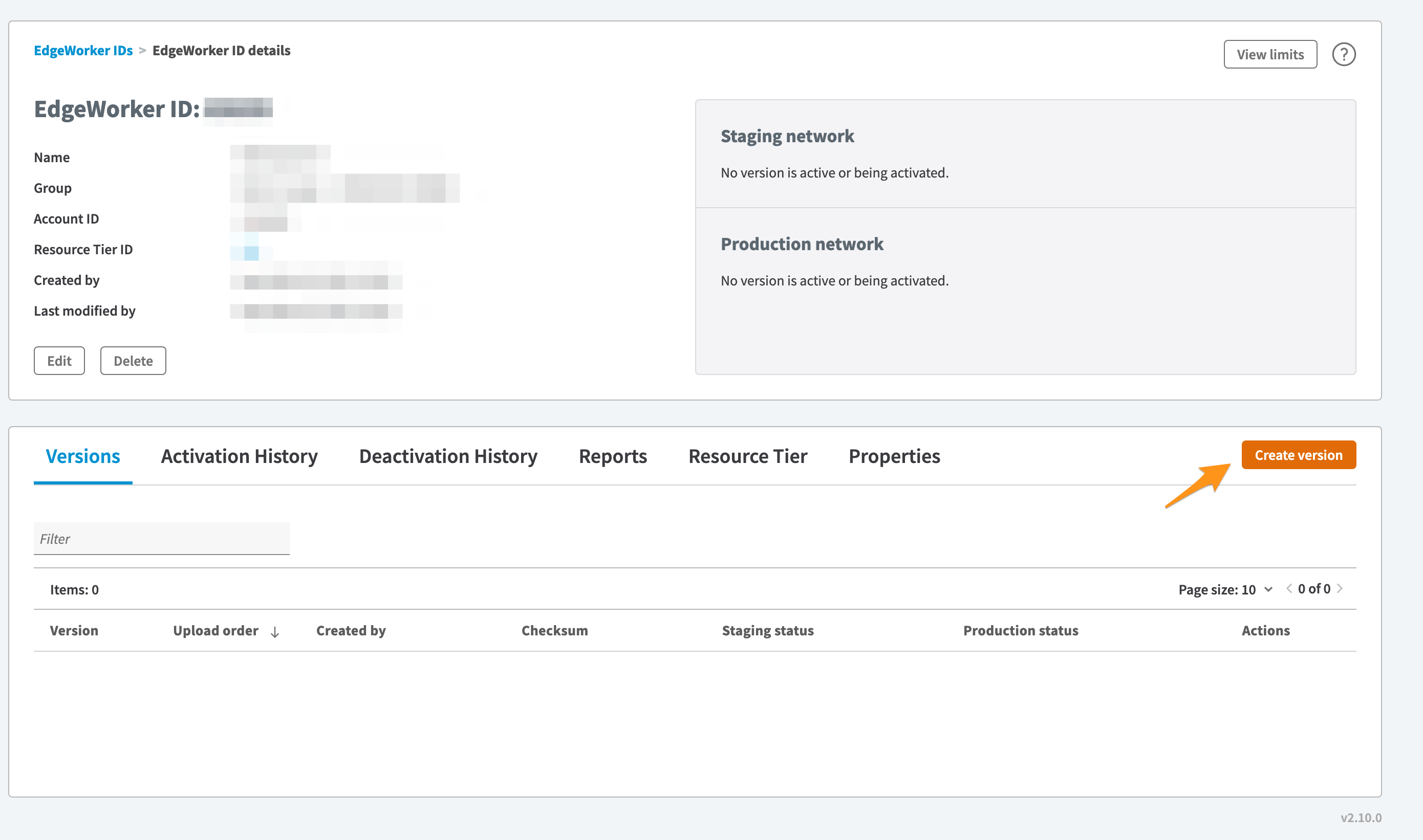
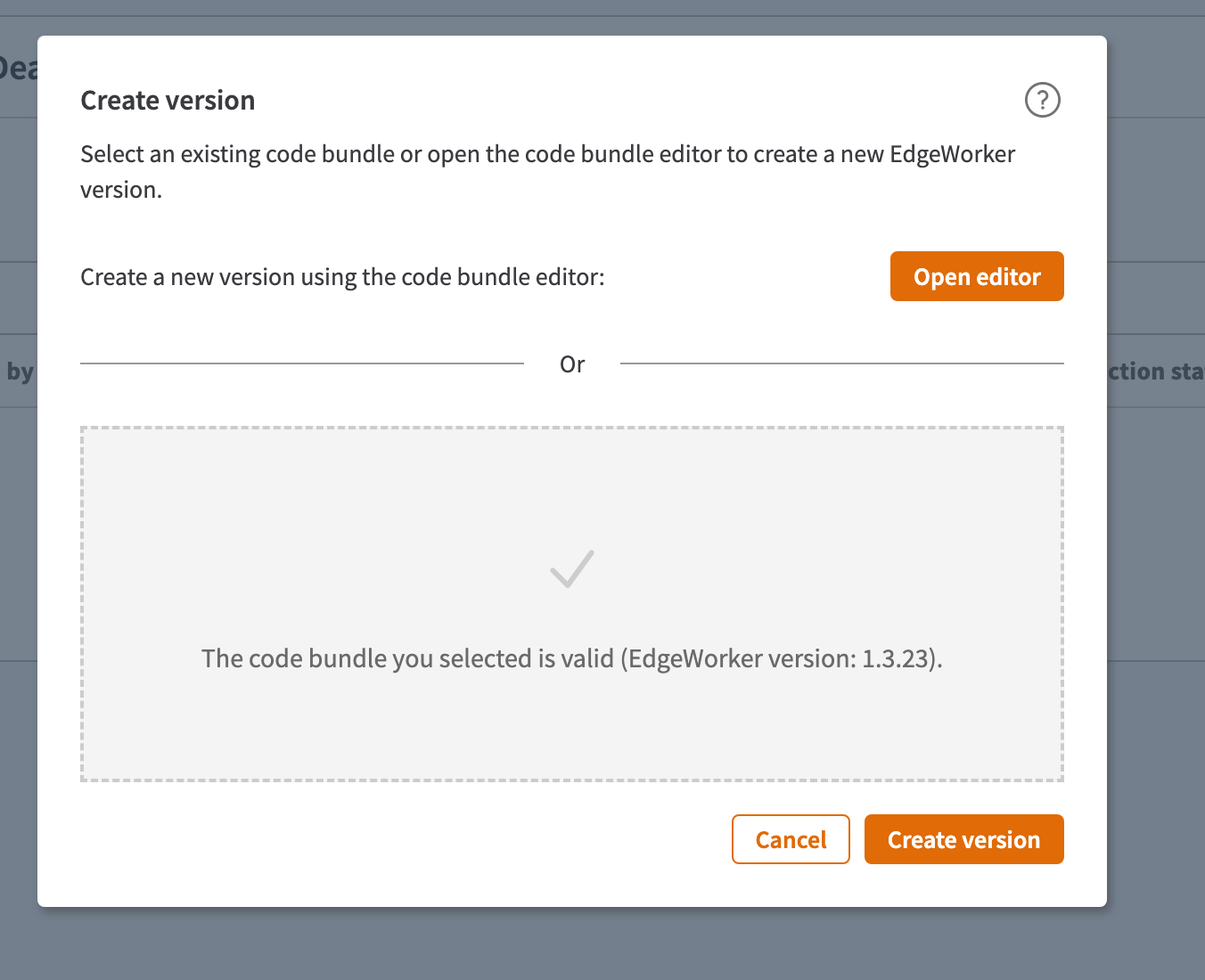
新規に作成するため、Create versionを選択します。
最新のAkamai Queue-it Connectorをダウンロード(執筆時点の最新は3.11)し、EdgeWorkersにアップロードします。
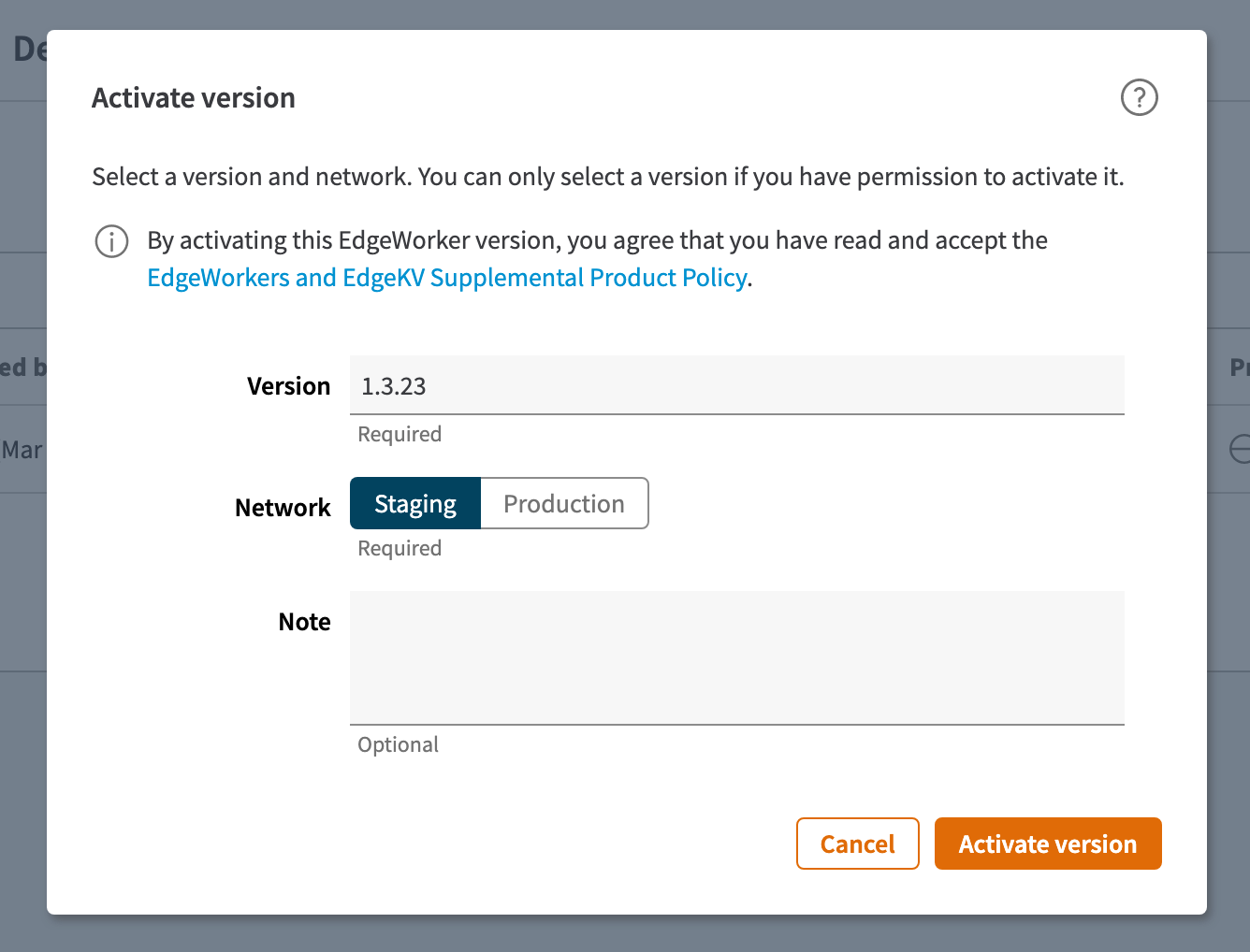
StagingとProductionにActivateします。
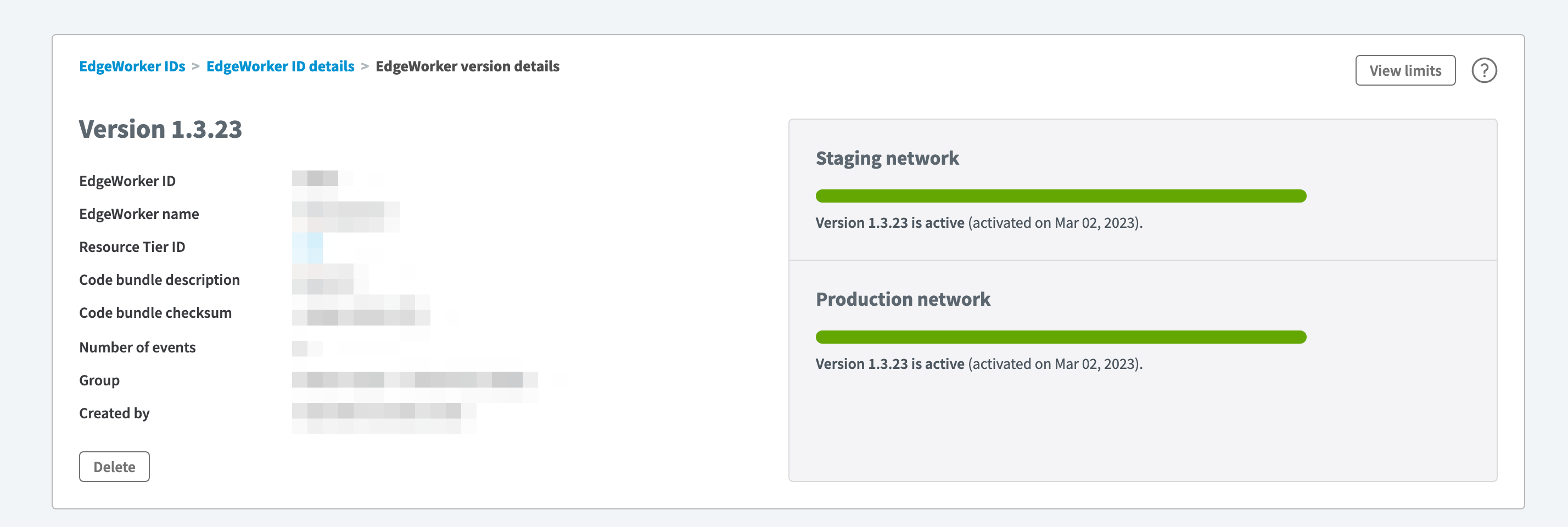
各環境に展開されるのを確認します。
EdgeWorkersの作成は完了です。
Akamai CDNのProperty設定をする
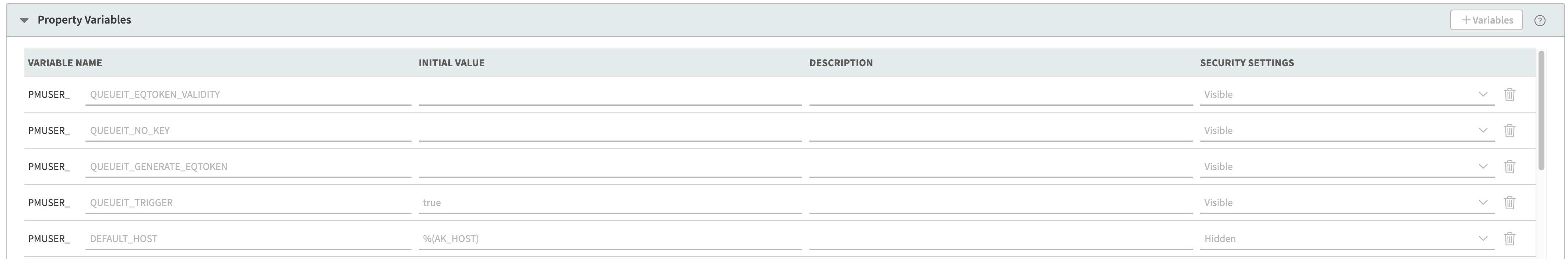
Property Variablesを設定します。先程Queue-itで控えた情報を利用して作成します。
| Variable | 必須 | Value | SECURITY SETTINGS |
|---|---|---|---|
| PMUSER_QUEUEIT_CUSTOMERID | Yes | Queue-it Customer ID | hidden |
| PMUSER_QUEUEIT_SECRET_KEY | Yes | Queue-it Secret key | hidden |
| PMUSER_QUEUEIT_CONFIG_TYPE | Yes | cache | hidden |
| PMUSER_QUEUEIT_API_KEY | Yes | Queue-it API Key | |
| PMUSER_TRUE_CLIENT_IP | Yes | ConnectorのIPを検証するために利用 | Visible |
| PMUSER_DEFAULT_HOST | EWが失敗した際に転送するホスト | %(AK_HOST) | hidden |
| QUEUEIT_TRIGGER | Queue-itに転送するアクセスにはEWを動作させないようにするフラグ | true | Visible |
| PMUSER_QUEUEIT_EXECUTED | Queue-itか実行されたかの確認フラグ | Queue-It EdgeWorkersは、この変数をtrueに設定します |
Visible |
| PMUSER_QUEUEIT_GENERATE_EQTOKEN | EnqueueTokenを利用する際に設定 | Optional boolean value ('true'/'false') where default is 'false'. | Visible |
| PMUSER_QUEUEIT_NO_KEY | EnqueueTokenを利用する際に設定 | Optional boolean value ('true'/'false') where default is 'false'. | Visible |
| PMUSER_QUEUEIT_EQTOKEN_VALIDITY | No | Default: 240000 ms if provided value is null or less than 30000 ms | Visible |
3つのRuleを作成します。
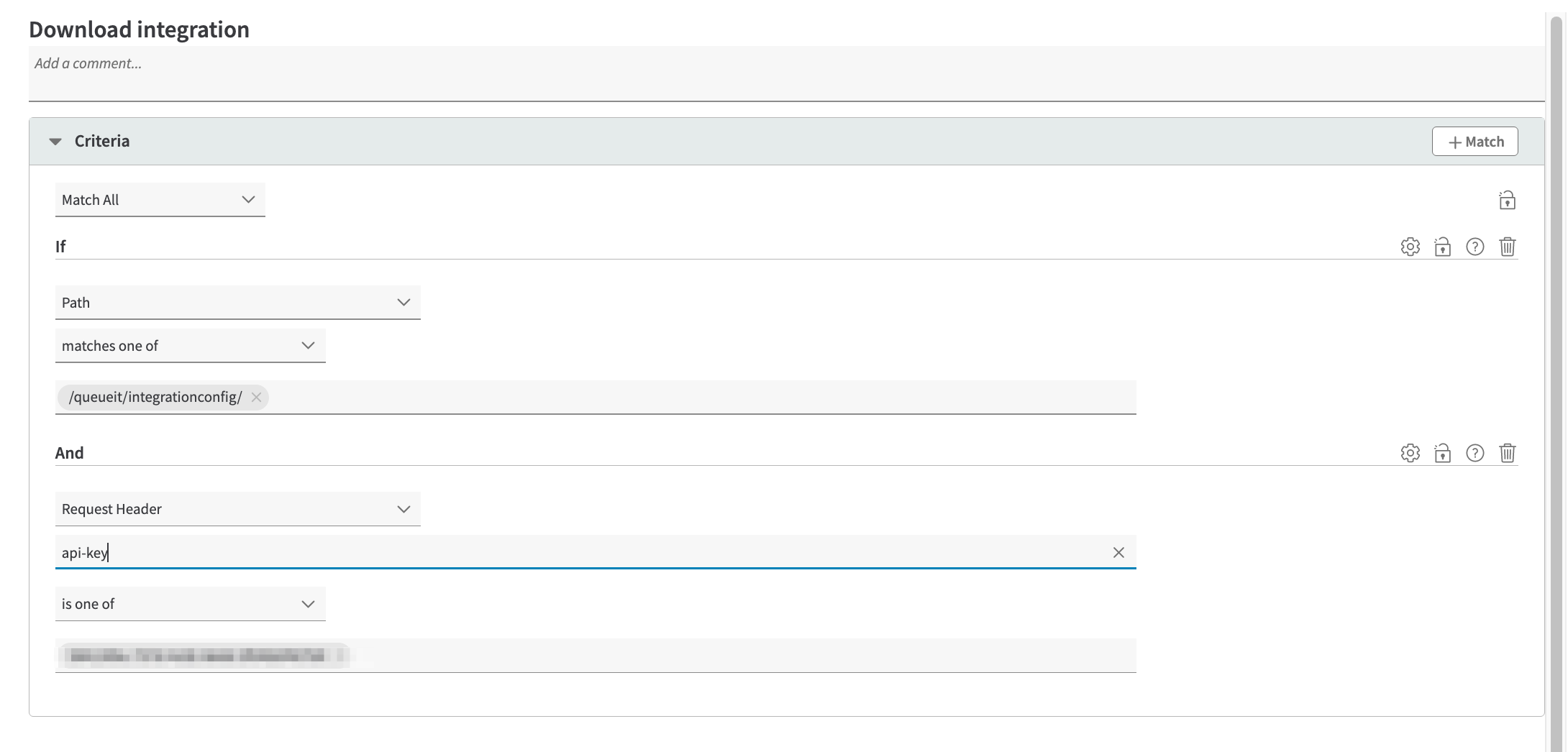
Download IntegrationではQueue-itに転送する設定を行います。
Criteriaを設定します。
| If条件 | 値 | マッチ条件 | 値 |
|---|---|---|---|
| Path | matches one of | /queueit/integrationconfig/ | |
| Request Header | api-key | is one of | Queue-itのAPI Key |
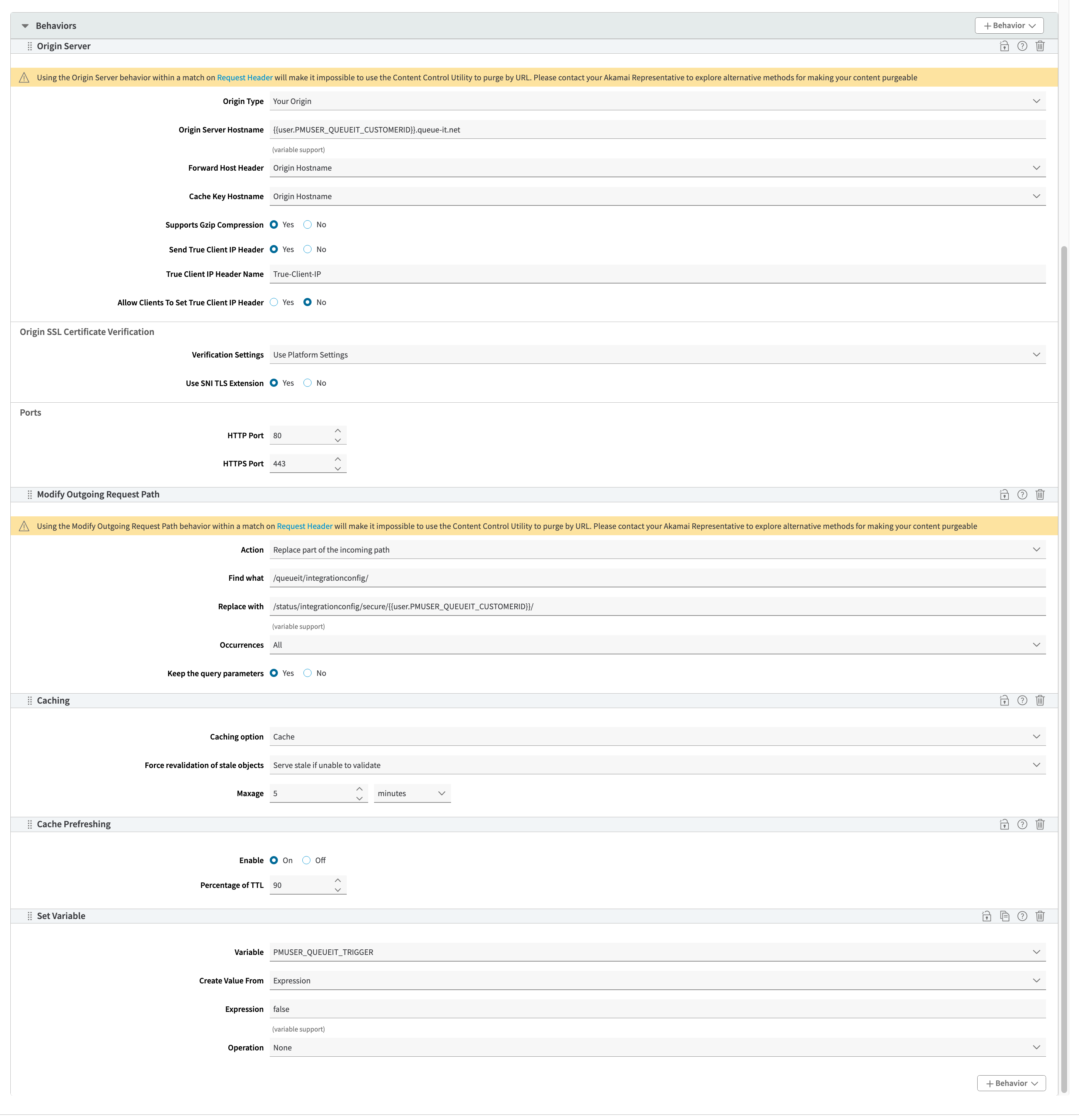
Behaviorを設定します。
| Behavior | 設定名 | 設定値 |
|---|---|---|
| Origin Server | Origin Server Hostname | {{user.PMUSER_QUEUEIT_CUSTOMERID}}.queue-it.net |
| Modify Outgoing Request Path | Action | Replace part of the incoming path |
| Find what | /queueit/integrationconfig/ | |
| Replace with | /status/integrationconfig/secure/{{user.PMUSER_QUEUEIT_CUSTOMERID}}/ | |
| Set Variable | Variable | PMUSER_QUEUEIT_TRIGGER |
| Create Value From | Expression | |
| Expression | false |
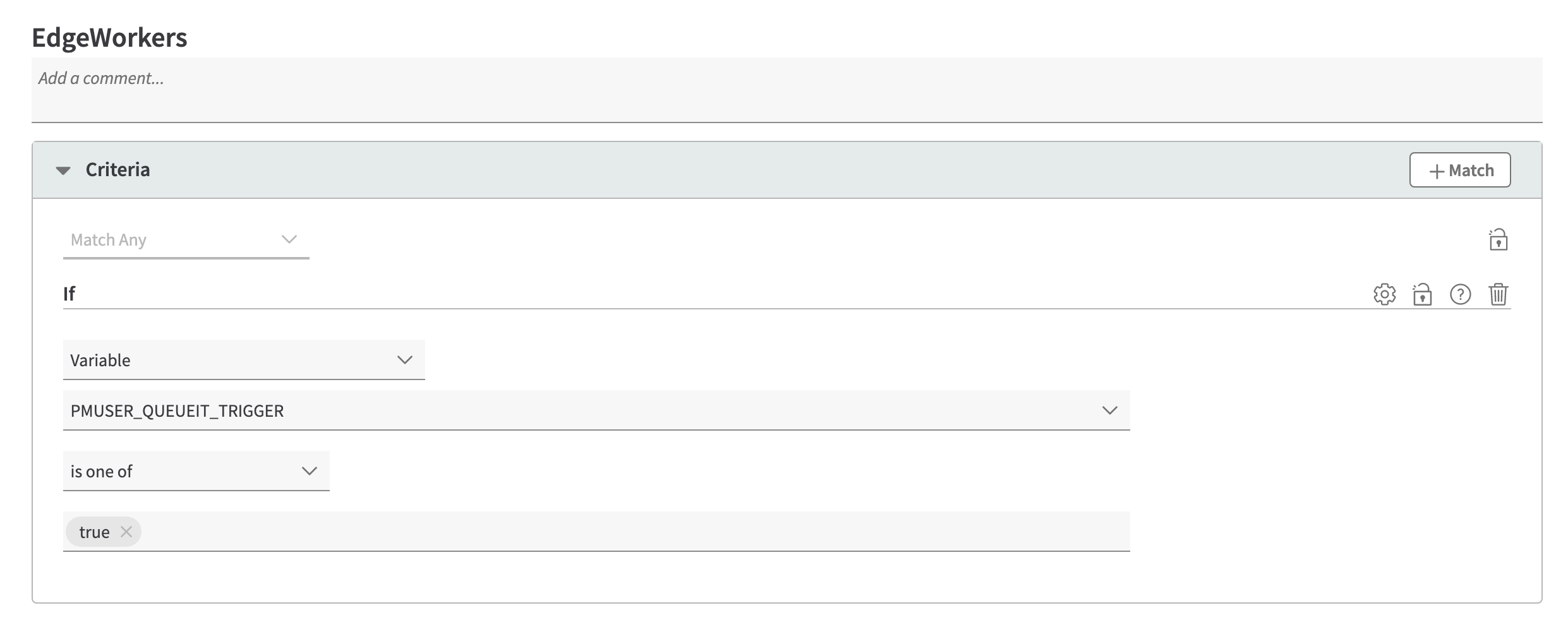
次にEdgeWorkersを動作させるためのRuleを修正します。
Queue-itへ転送させる処理にEdgeWorkersが動作しないように設定します。
| If条件 | 値 | マッチ条件 | 値 |
|---|---|---|---|
| Variable | PMUSER_QUEUEIT_TRIGGER | is one of | true |
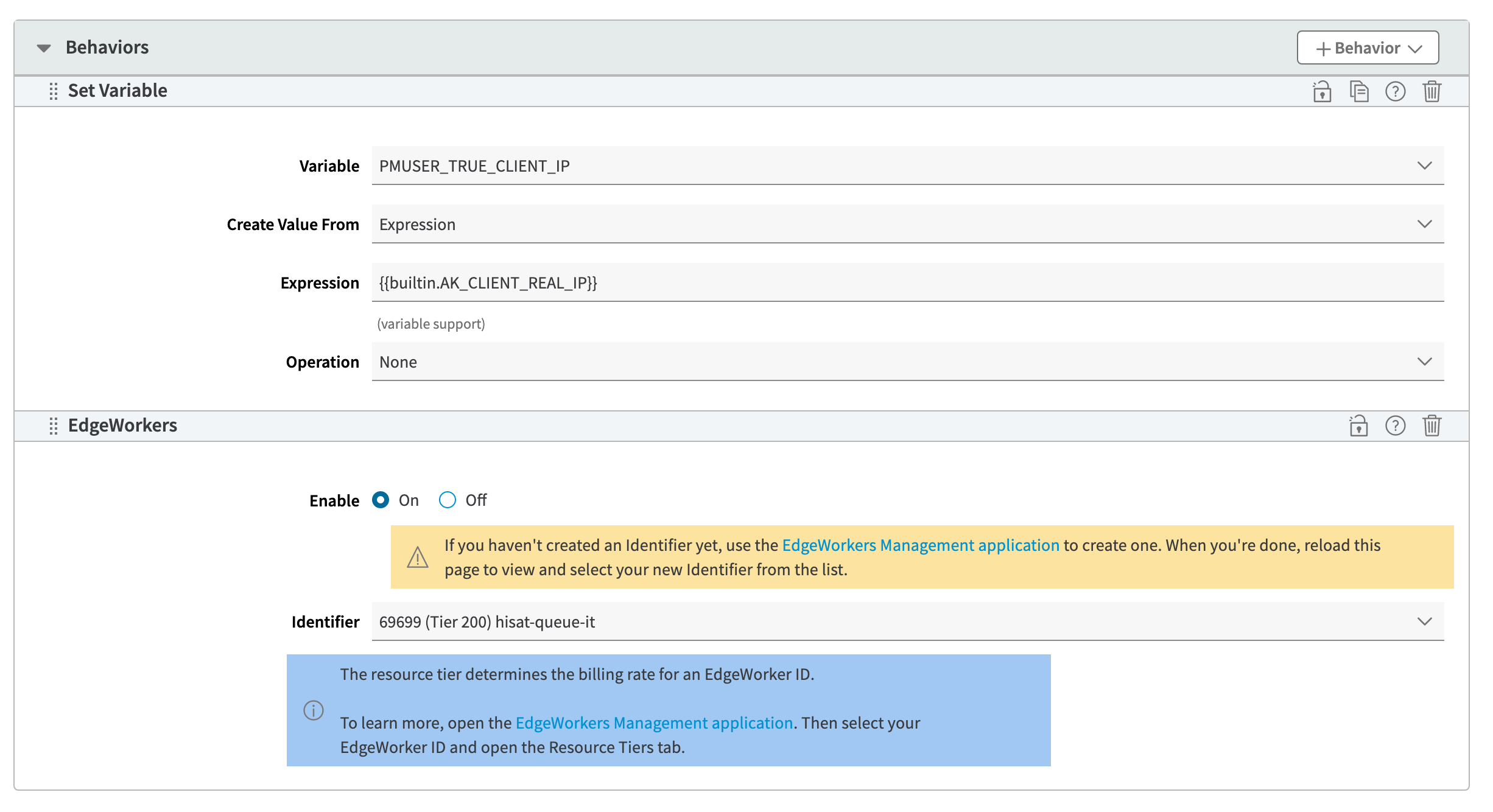
Queue-itのConnectorが検証するIPを設定し、EdgeWorkersを動作させます。
| Behavior | 設定名 | 設定値 |
|---|---|---|
| Set Variable | Variable | PMUSER_TRUE_CLIENT_IP |
| Create Value From | Expression | |
| Expression | {{builtin.AK_CLIENT_REAL_IP}} | |
| EdgeWorkers | Enable | On |
| Identifier | 作成したIDを指定 |
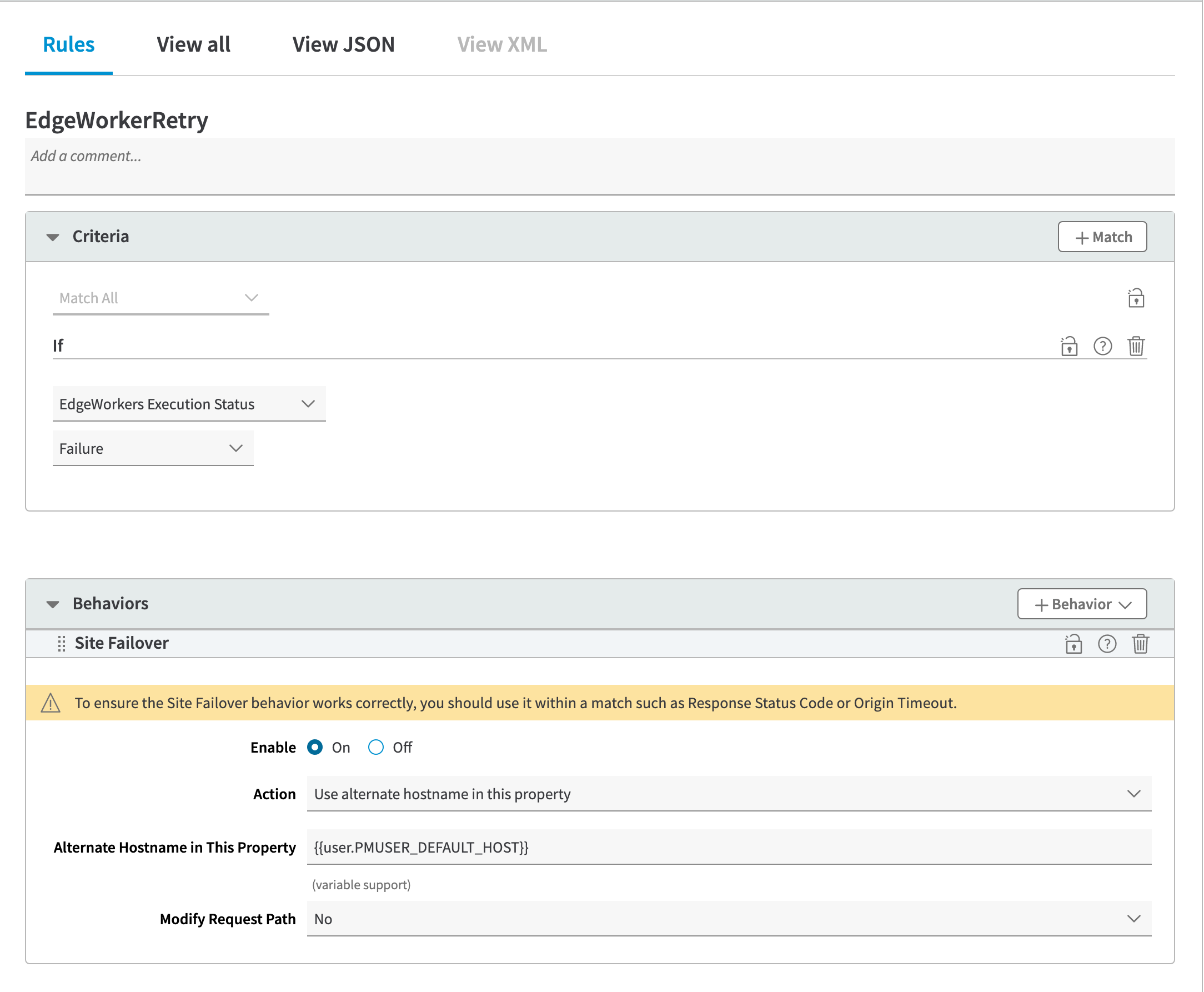
最後に、EdgeWorkersの動作が失敗した場合の処理を追加します。
| If条件 | 値 |
|---|---|
| EdgeWorkers Execution Status | Failure |
| Behavior | 設定名 | 設定値 |
|---|---|---|
| Site Failover | Enable | On |
| Action | Use alternate hostname in this property | |
| Alternate Hostname in This Property | {{user.PMUSER_DEFAULT_HOST}} |
作成したProperty設定をStagingとProductionに展開します。
Queue-itの運用
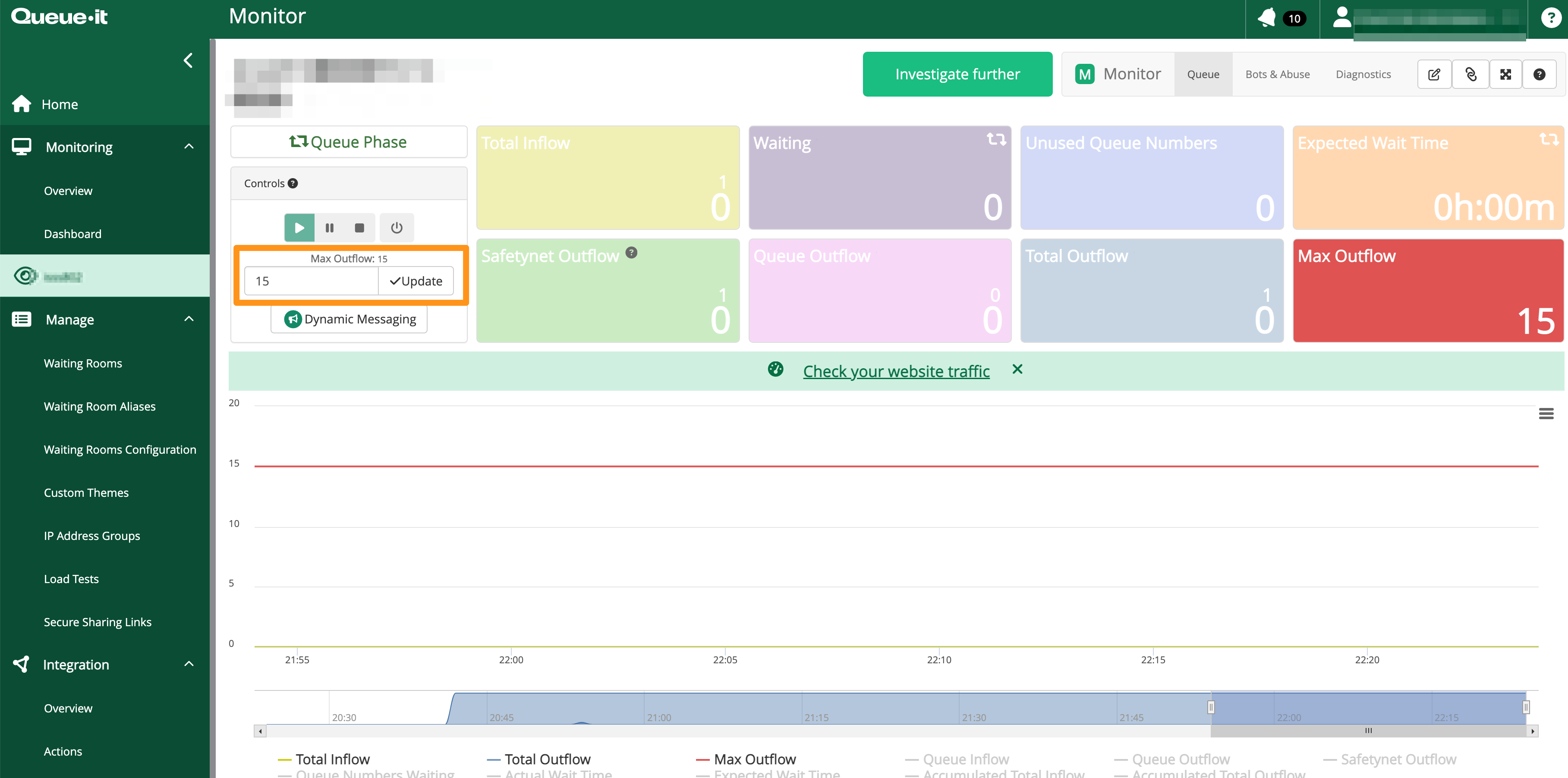
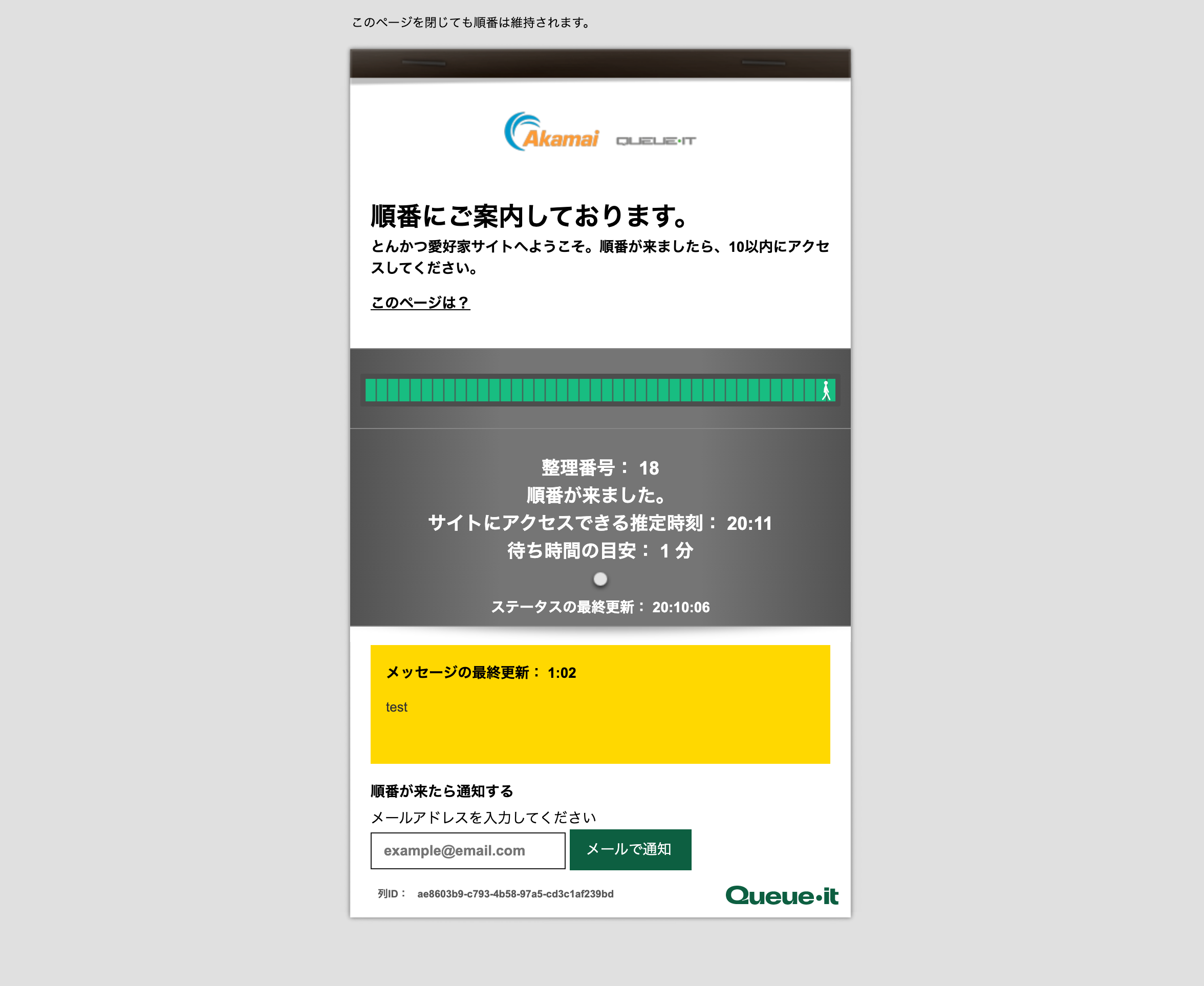
サイトへアクセスし、Queue-itが適用されていることを確認します。
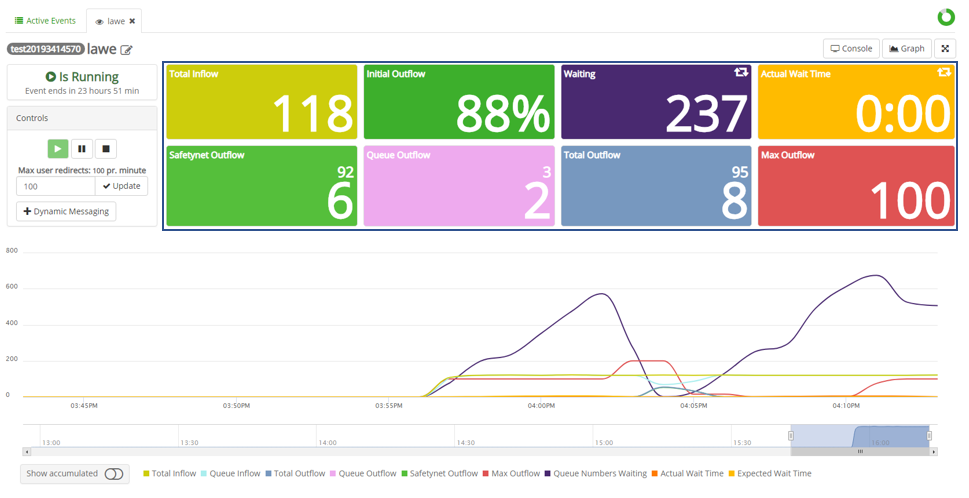
Queue-itのMonitor画面では実際の流用を確認しつつアクセス数を調整することが可能です。
まとめ
Akamai EdgeWorkersを使用することでオリジンサーバーに手を加えることなく、Queue-itの待ち行列システムを実装することができます。これにより、ウェブサイトの負荷を軽減し、ユーザーエクスペリエンスを向上させることができます。
Akamai EdgeWorkersは様々な処理をオリジンからクラウドへとオフロードすることができます。サンプルコードは以下のリンクから参照ください。
Akamai はCDN、セキュリティ、クラウドサービスを通じ、オンラインライフの力となり守っています。本稿でご紹介したような課題やご相談があれば、お気軽にお問い合わせください
関連記事
アカマイ・テクノロジーズ合同会社はQiitaでAkamai Cloud Computing Services関連など開発者向けの記事を掲載しております。