こんにちは,@isseium です.
この記事は, Titanium Advent Calendar 2014 の2日目の記事になります!
Titanium で iPhone/Android 両対応のアプリを開発しているとき,スプラッシュ画像を大量に作る必要があって苦労した経験,誰もがありますよね!
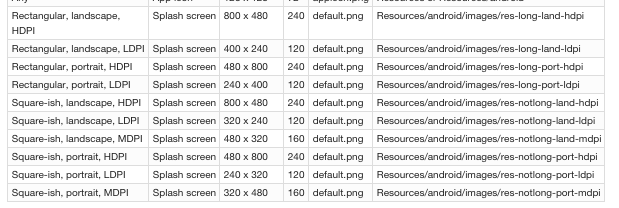
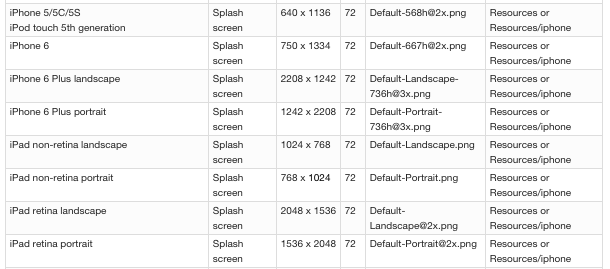
なんてったって,こんなに作らないといけません.(参考)
スプラッシュウィンドウは比率が 320x480 だったり, 800x480 だったりまちまちで単純に拡大・縮小しては画像が伸びてしまいます.しかも配置がめんどくさい!!!(特にAndroid)
やりたいこと
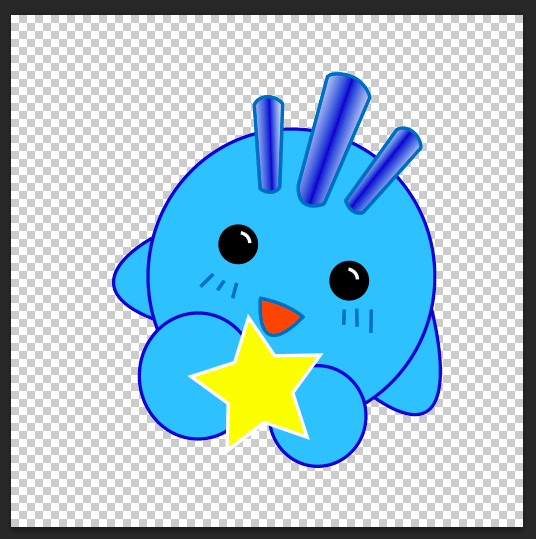
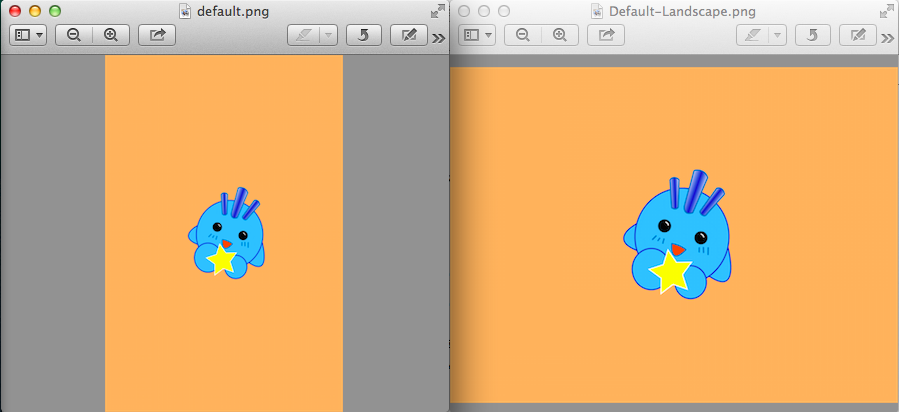
上のような1枚の正方形ファイルと背景色を指定したら下のようなスプラッシュウィンドウ用画像をコマンド一発で作る!
Rockhand を使おう
Rockhand は,Titanium開発で発生しがち面倒な作業を自動化したユーティリティ群です.
といっても僕が個人的に作っているだけです.いまは ShellScript で書かれています.
https://github.com/isseium/rockhand
- ワンソースマルチサイズアイコン生成( rockhand icon )
- ワンソースマルチサイズスプラッシュ生成(rockhand splash)
の2つの機能しかありません.
いちおうTitaniumと同じApacheライセンスでゆるく配布しています.
fork & Pull Request 歓迎しています.
実行方法
動作環境
imagemagick さえ入っていればLinuxなどの環境でも動くと思います.
- alloy 1.3.1 ※諸事情で古いAlloyでのみ確認してます...上位でも大丈夫かと思いますが,近々更新したいです
- Mac OS X Merverics
- ImageMagick 6.8.9
実行方法
- ベースとなるアイコンを用意します(透過png)
- 実行します
$ ./rockhand splash <ベース画像> <Titaniumプロジェクトホーム>
例えば,images/defaults.png をベースに背景色が緑のスプラッシュ画像を生成するにはこんな感じになります.
./rockhand splash -b "#00FF00" images/default.png ~/repos/TiSample
generating... width=320 height=480 filename=/Users/issei/repos/TiSample//app/assets/iphone/Default.png depth=72
generating... width=640 height=960 filename=/Users/issei/repos/TiSample//app/assets/iphone/Default@2x.png depth=72
generating... width=640 height=960 filename=/Users/issei/repos/TiSample//app/assets/iphone/Default@2x.png depth=72
(以下略)
とっても簡単ですね!
Happy Titanium Programming!!
3日目は,TitaniumMobile勉強記 でいつもお世話になっている @h5y1m141 さんです!
おまけ
こちらもどうぞ!!
Titanium アドベントカレンダーの最後に,「明日は @h5y1m141 さんです!」と書いて,h5y1m141さんのqiitaリンク開いたら,自分がいま投稿しようとしている内容に似ていることが書かれていたときの顔をしています
— KOMATSU Issei (@isseium) 2014, 12月 1