やりたいこと
-
AWSのCloudFront+ACM+Route53+S3を利用し、サーバレスで静的Webサイトをホスティングする。
※WebサイトのソースはS3に配置する。
※AWS以外のサービスで取得した独自ドメインをRoute53に設定する。
※S3単体だとHTTPSは利用できないため、CloudFront&ACMを利用する。
※以下のURLでのアクセスを想定。HTTPはHTTPSにリダイレクトさせる。
https://xxxx.com
https://www.xxxx.com -
AWSのS3+CodePipelineとGithubを利用し、自動デプロイ環境を構築する。
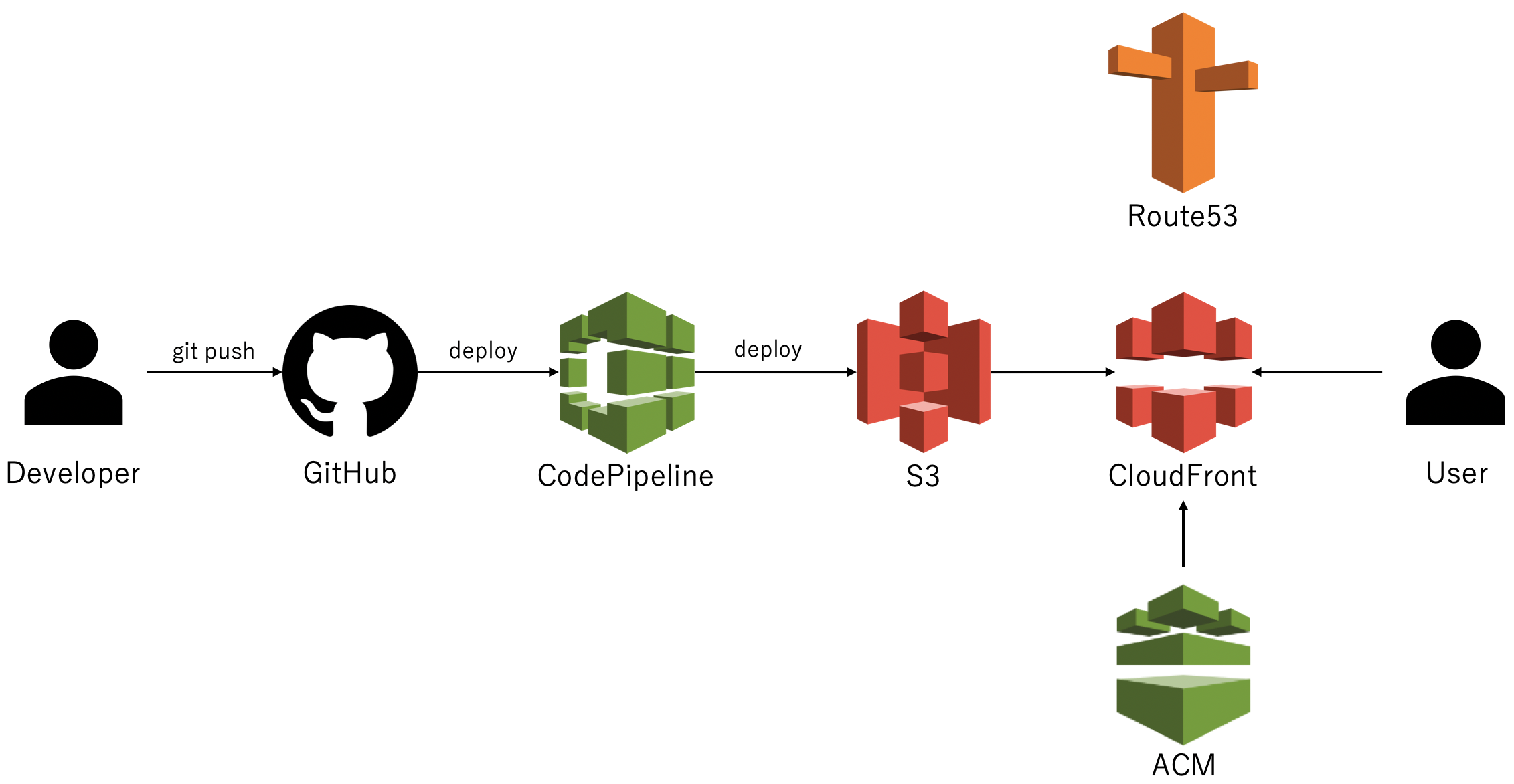
構成イメージ
手順(サマリー)
- S3のバケットを作成する
- CodePipelineを利用し、S3とGithubを連携する(自動デプロイ)
- S3で静的Webサイトをホスティングする(外部公開する)
- Route53に独自ドメインを登録する
- ACMで証明書を作成する
- CloudFrontのDistributionを作成する
- CloudFront向けに独自ドメインを設定する
- 動作確認(全体)
手順(詳細)
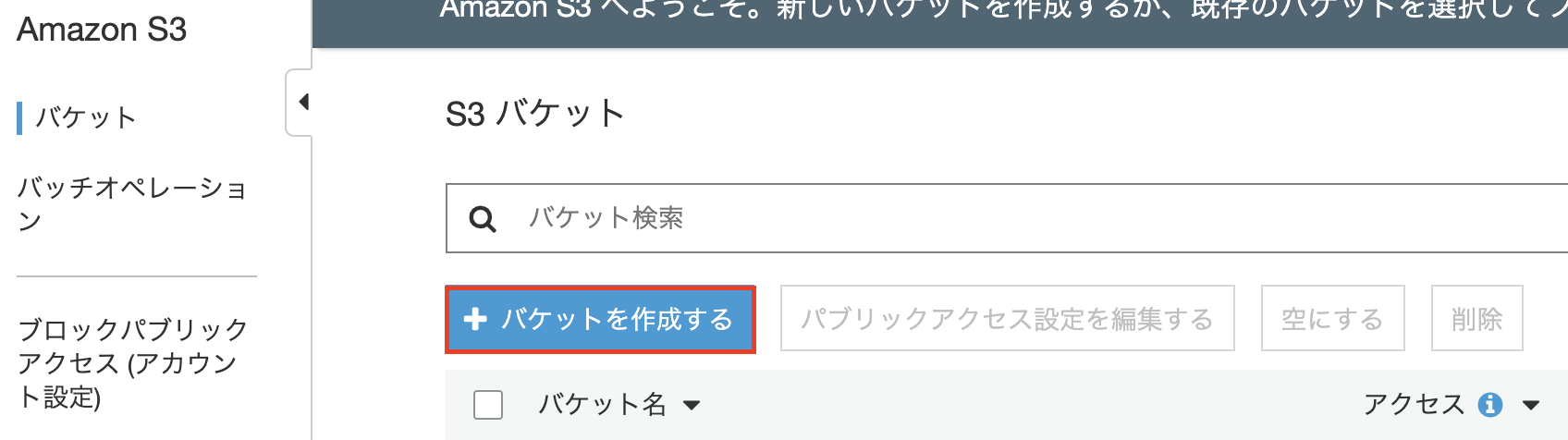
1. S3のバケットを作成する
静的WebサイトをホスティングするためのS3のバケットを作成する。

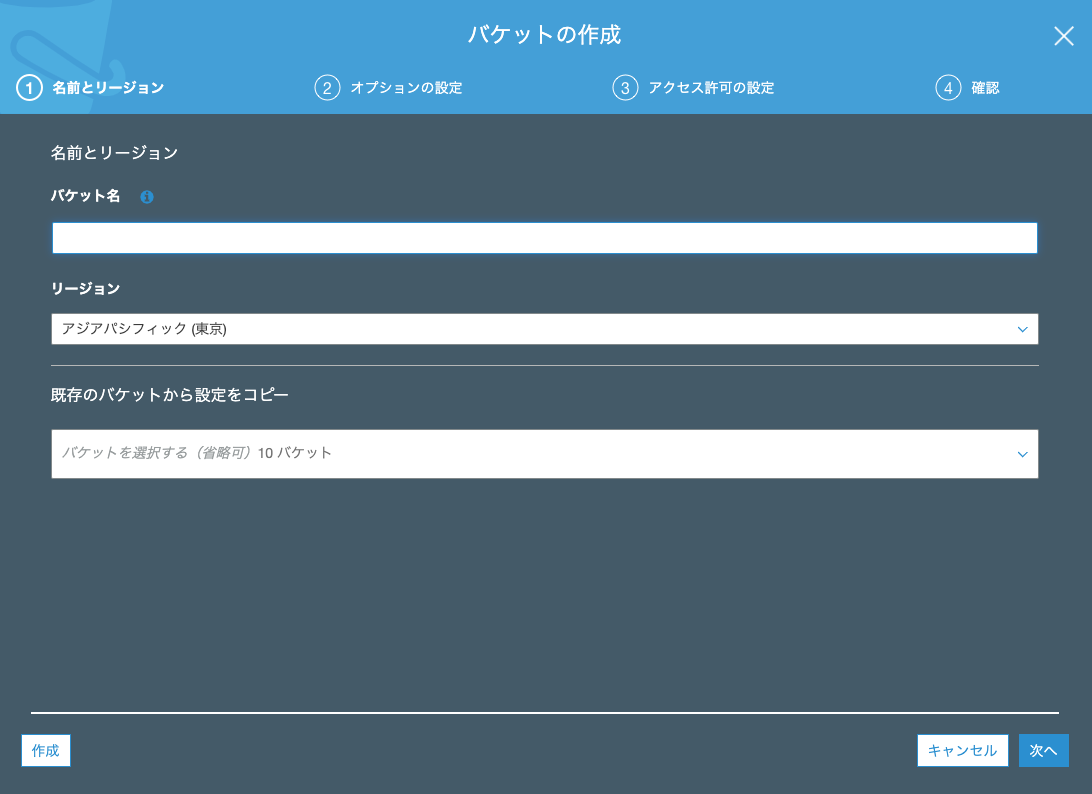
名前とリージョン
バケット名:www.xxxx.com ※バケット名=FQDNとして設定すること。
リージョン:お好みで。

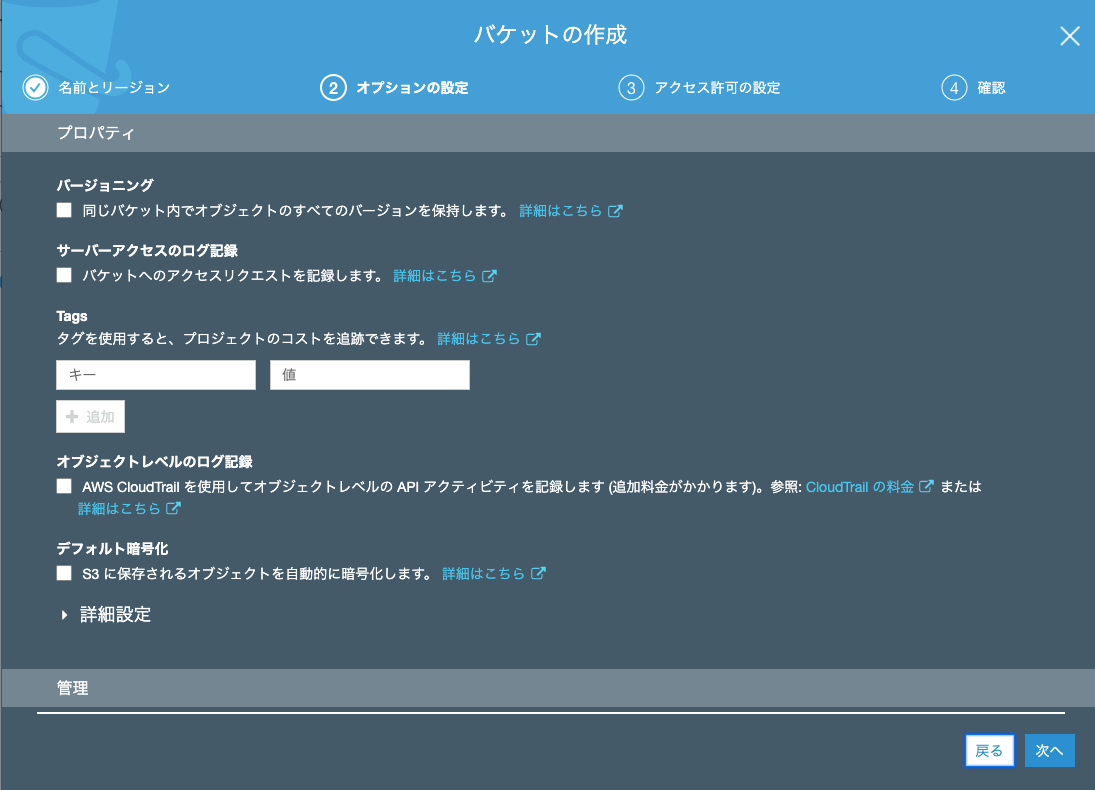
オプションの設定
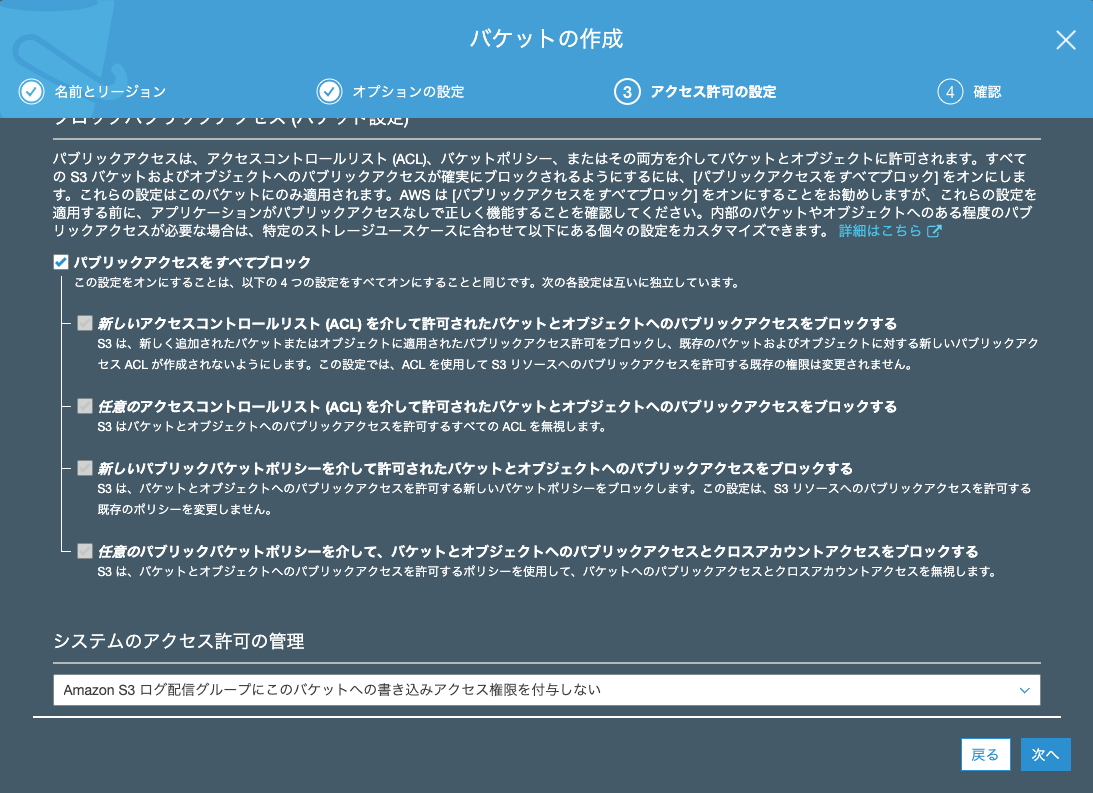
アクセス許可の設定
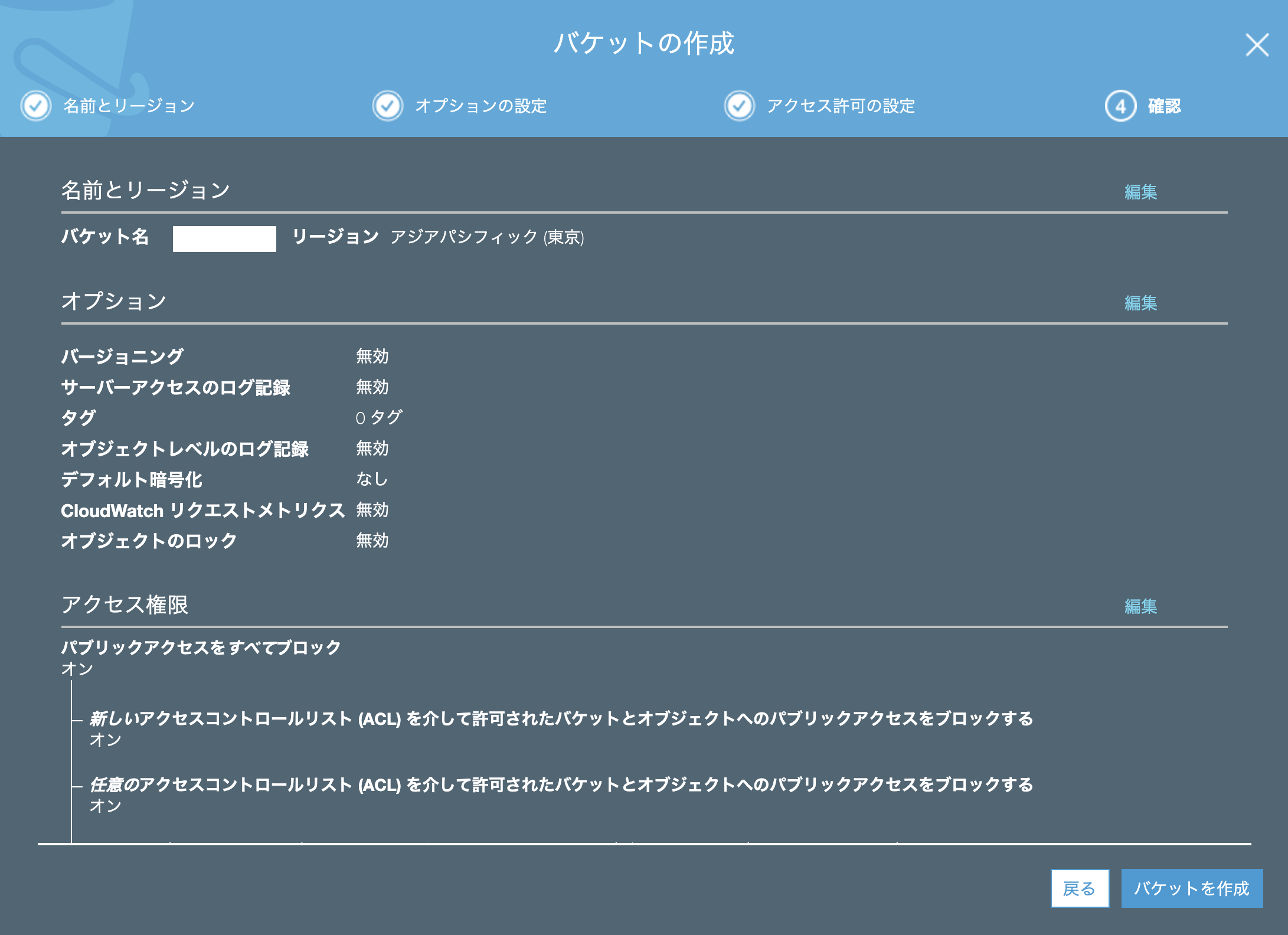
確認画面

2. CodePipelineを利用し、S3とGithubを連携する(自動デプロイ)
CodePipelineを利用し、GitHub上のソースをS3に自動的にデプロイする。
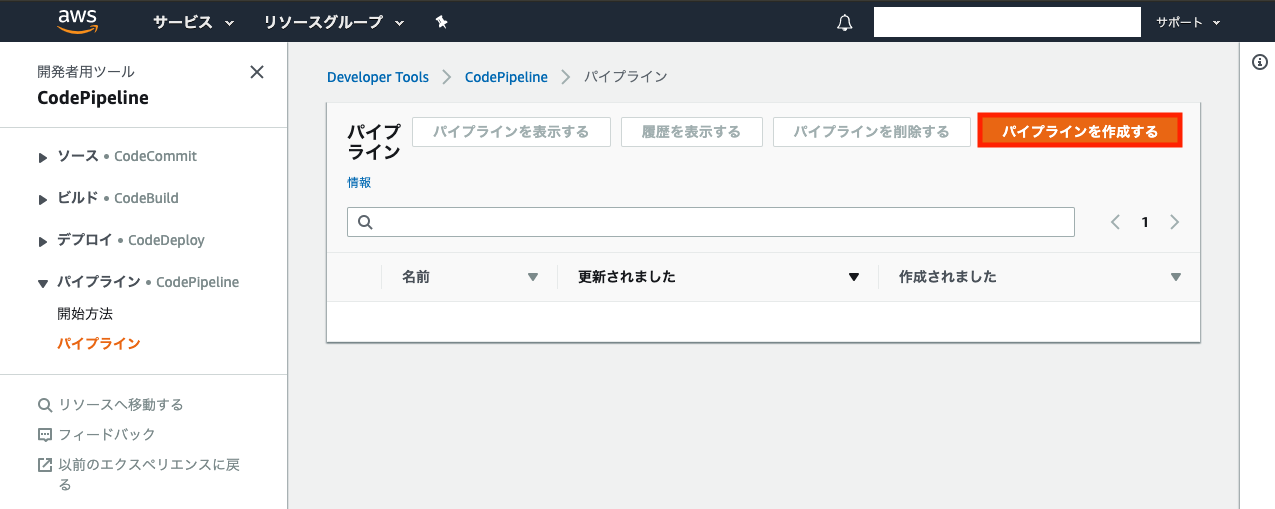
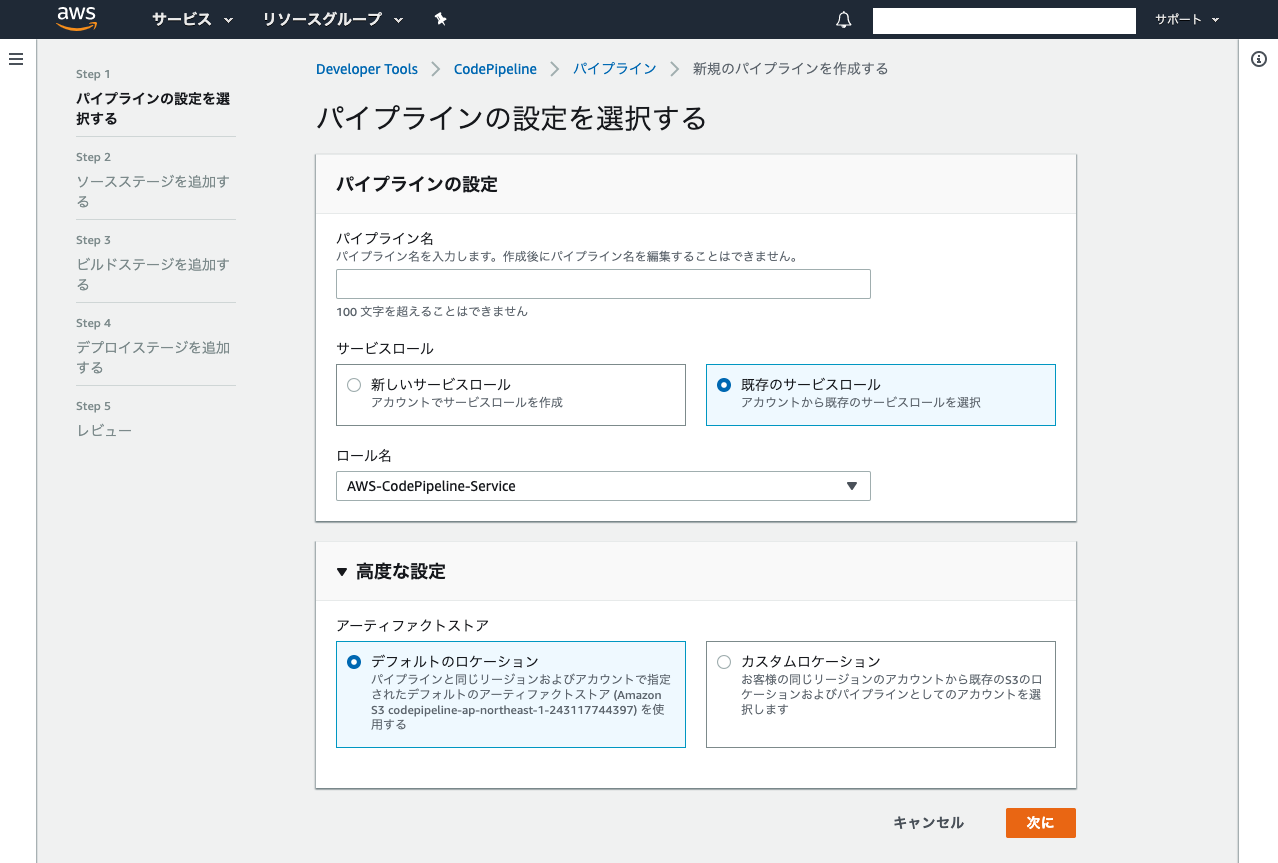
パイプラインを作成する
パイプラインの基本設定
基本的にデフォルトでOK。パイプライン名はわかりやすいものなら何でもOK。

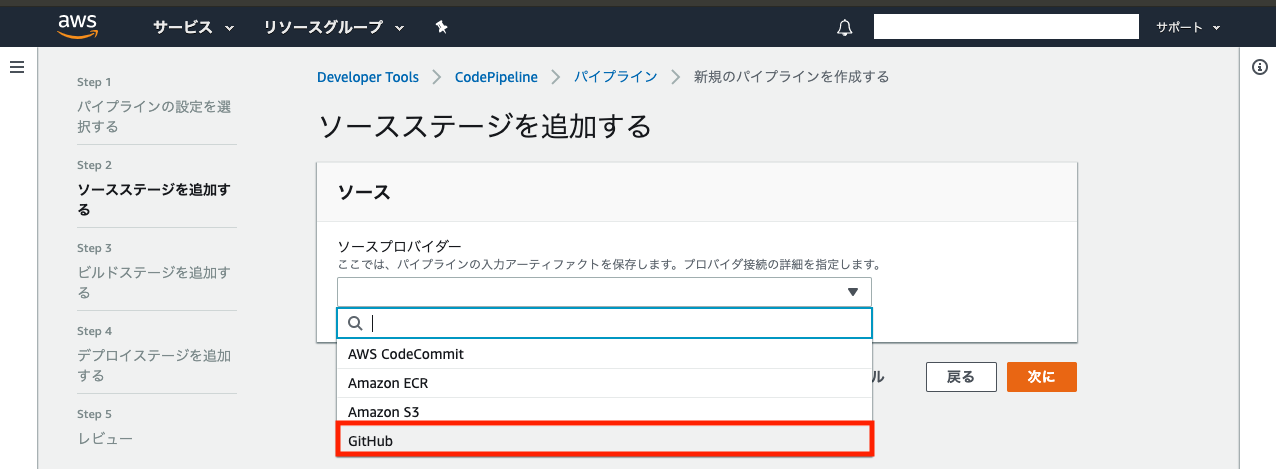
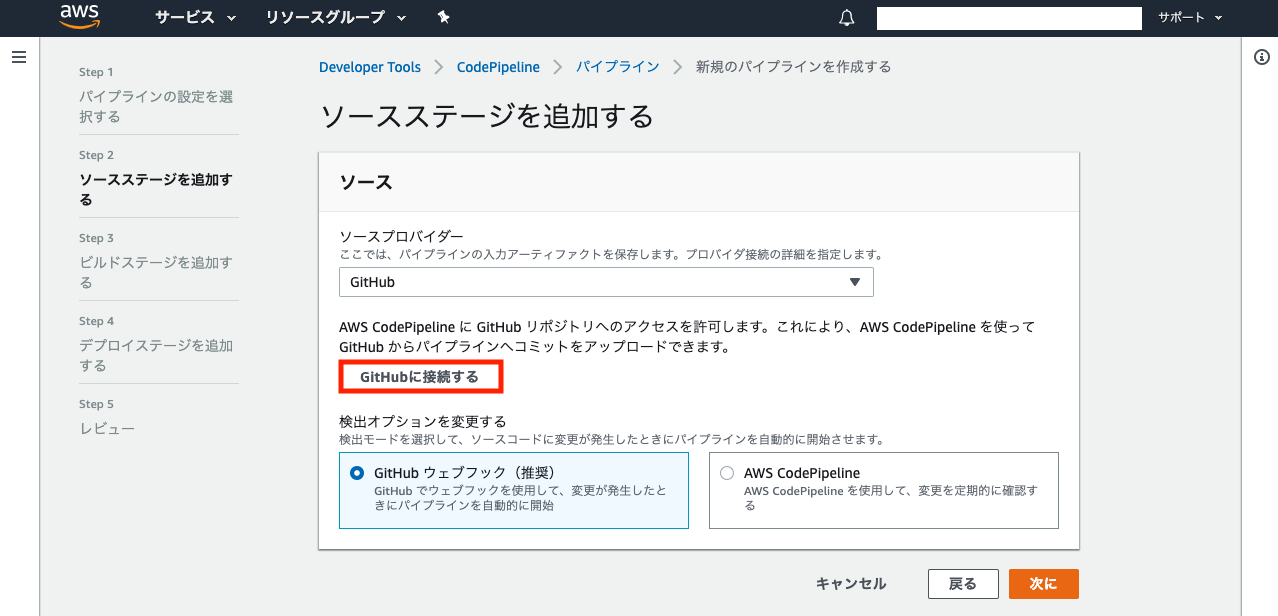
ソースステージを追加する
GitHubを選択すると設定項目が現れるので、「GitHubに連携する」ボタンを押下する。

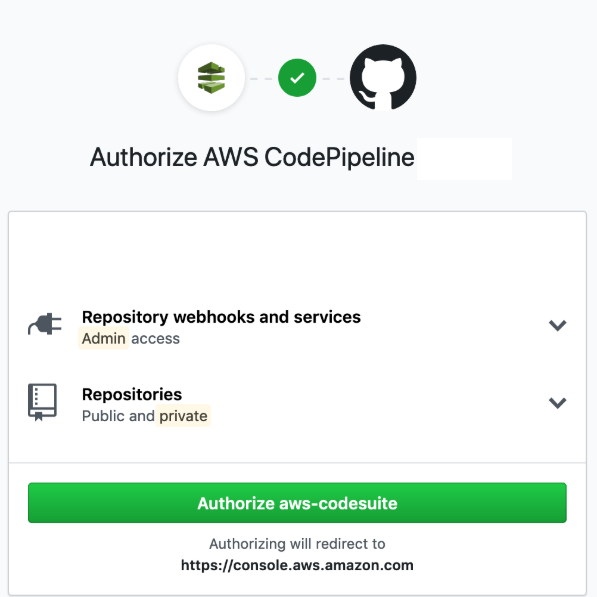
GitHubの認証ポップアップが表示されるので、指示に従い認証する。

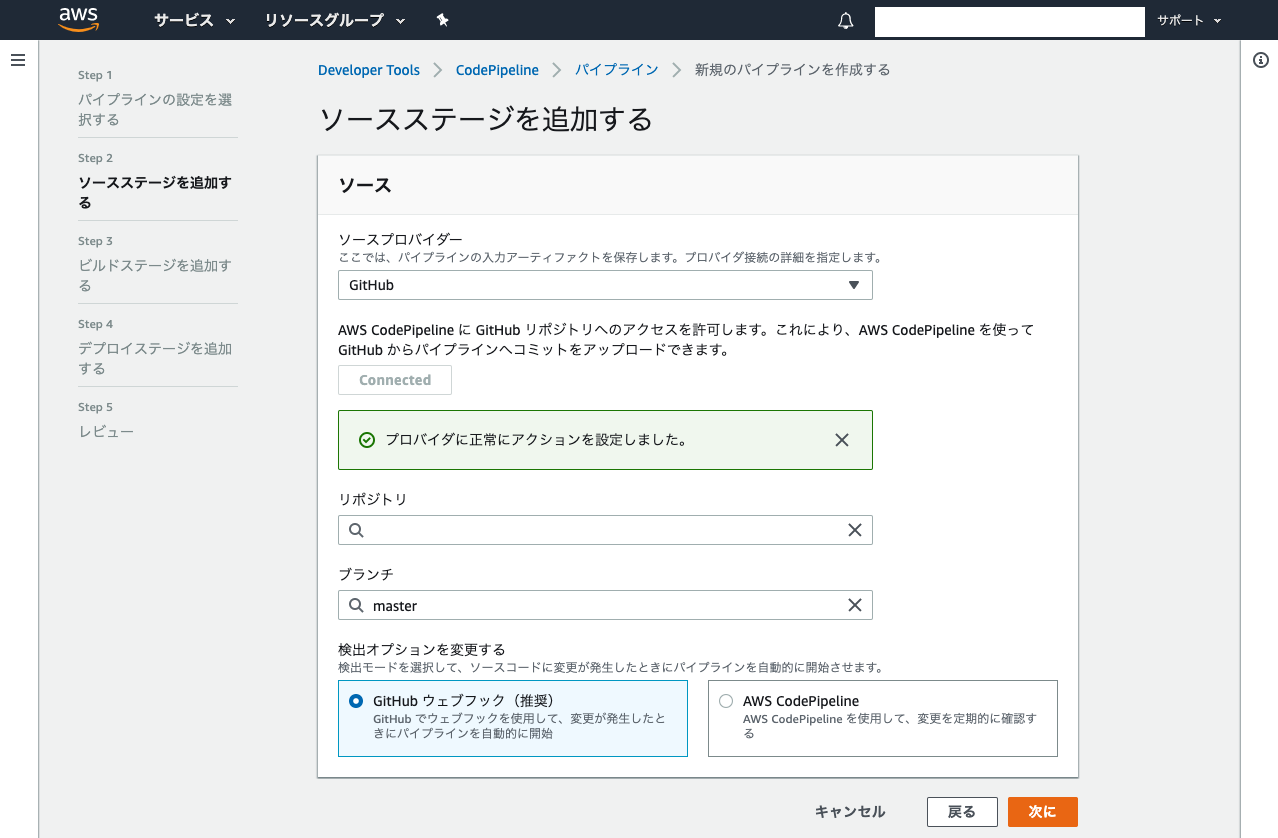
認証に成功したら、連携対象のリポジトリとブランチを選択し、次へ。
※この例の場合、対象リポジトリのmasterブランチにPushすると、最新ソースがS3に自動的にデプロイされる。

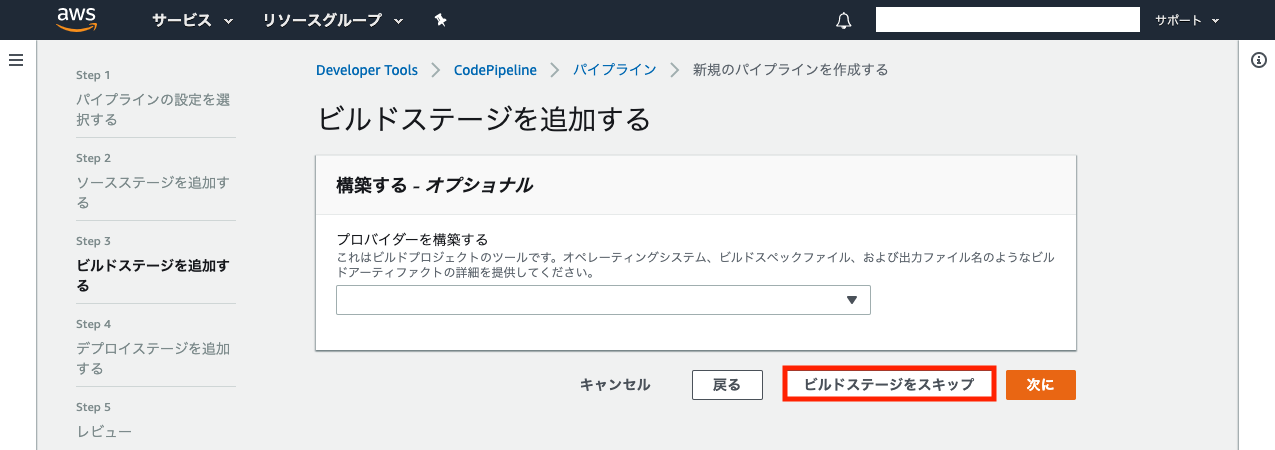
ビルドステージを追加する
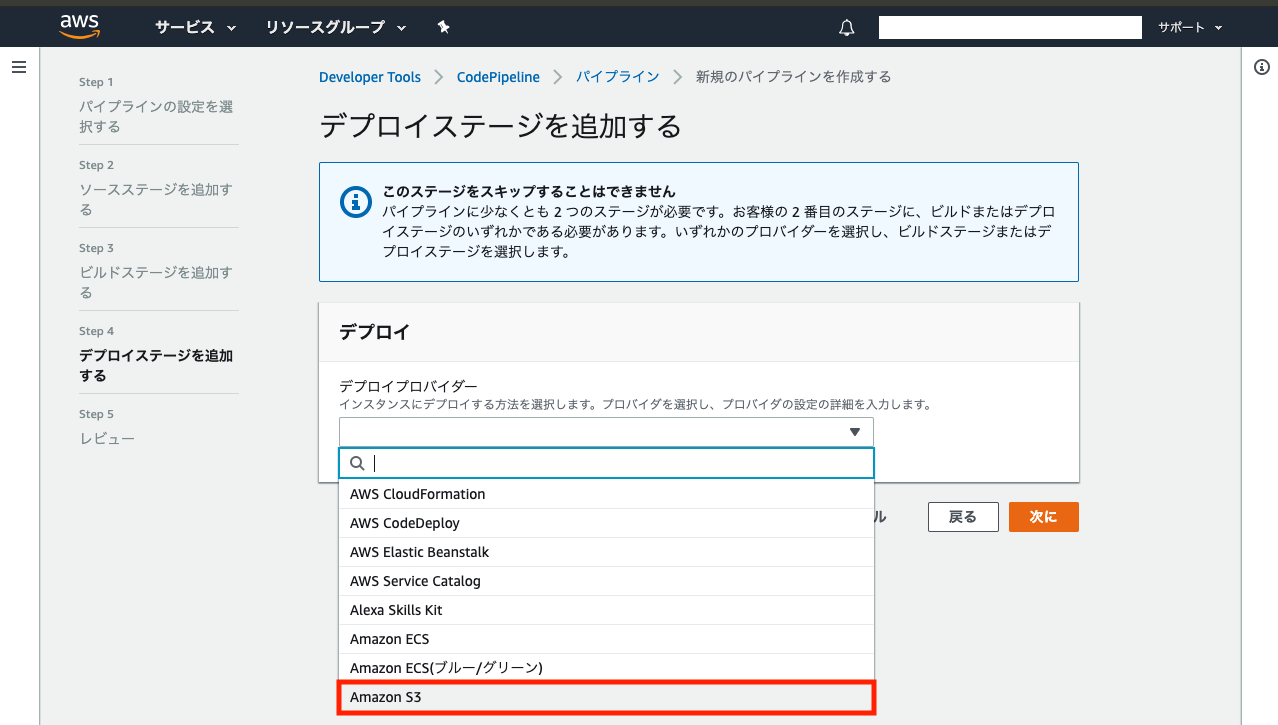
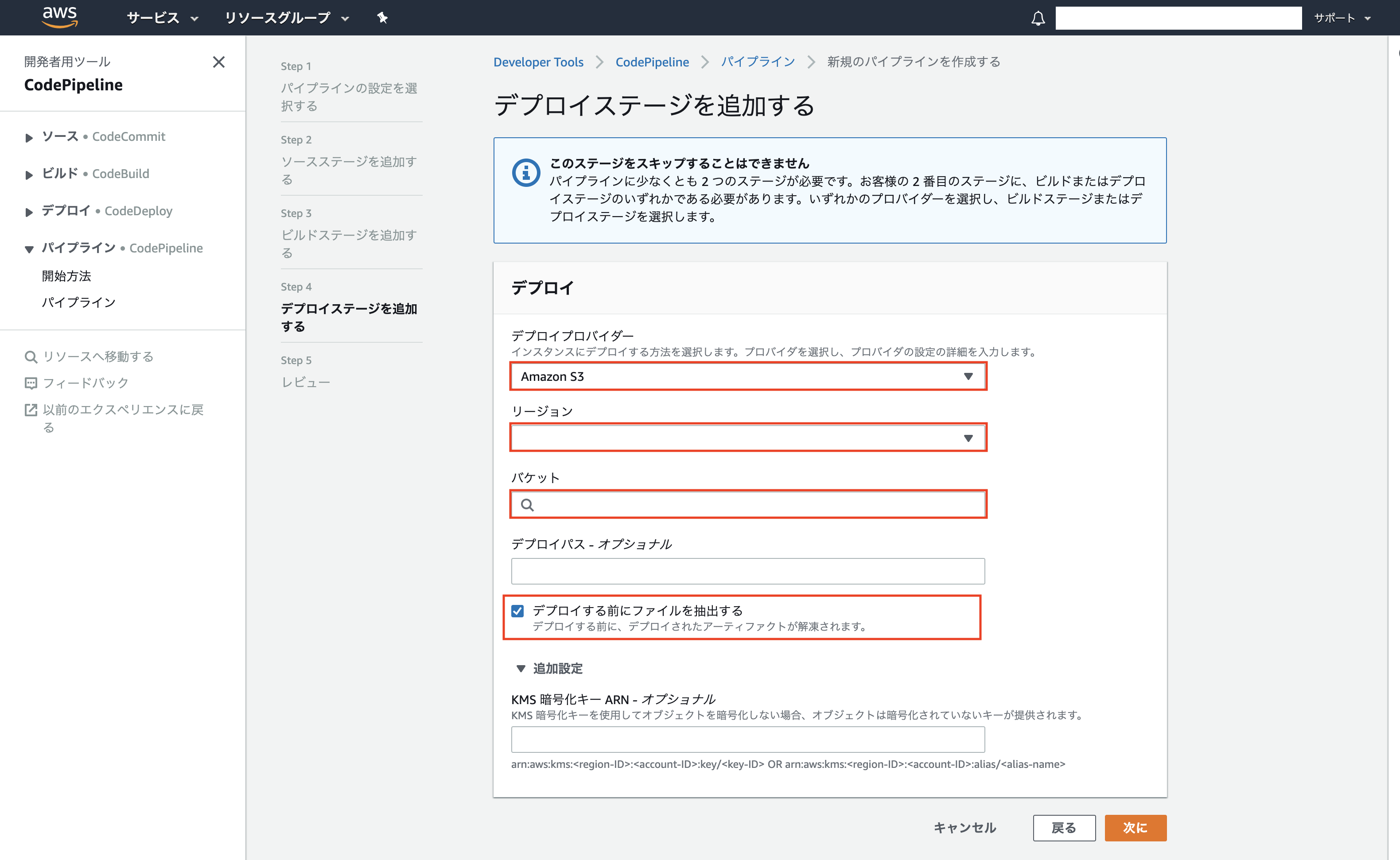
デプロイステージを追加する
前工程で作成したS3のバケットを参照するよう各項目を入力する。
「デプロイする前にファイルを抽出する」にチェックを付ける。

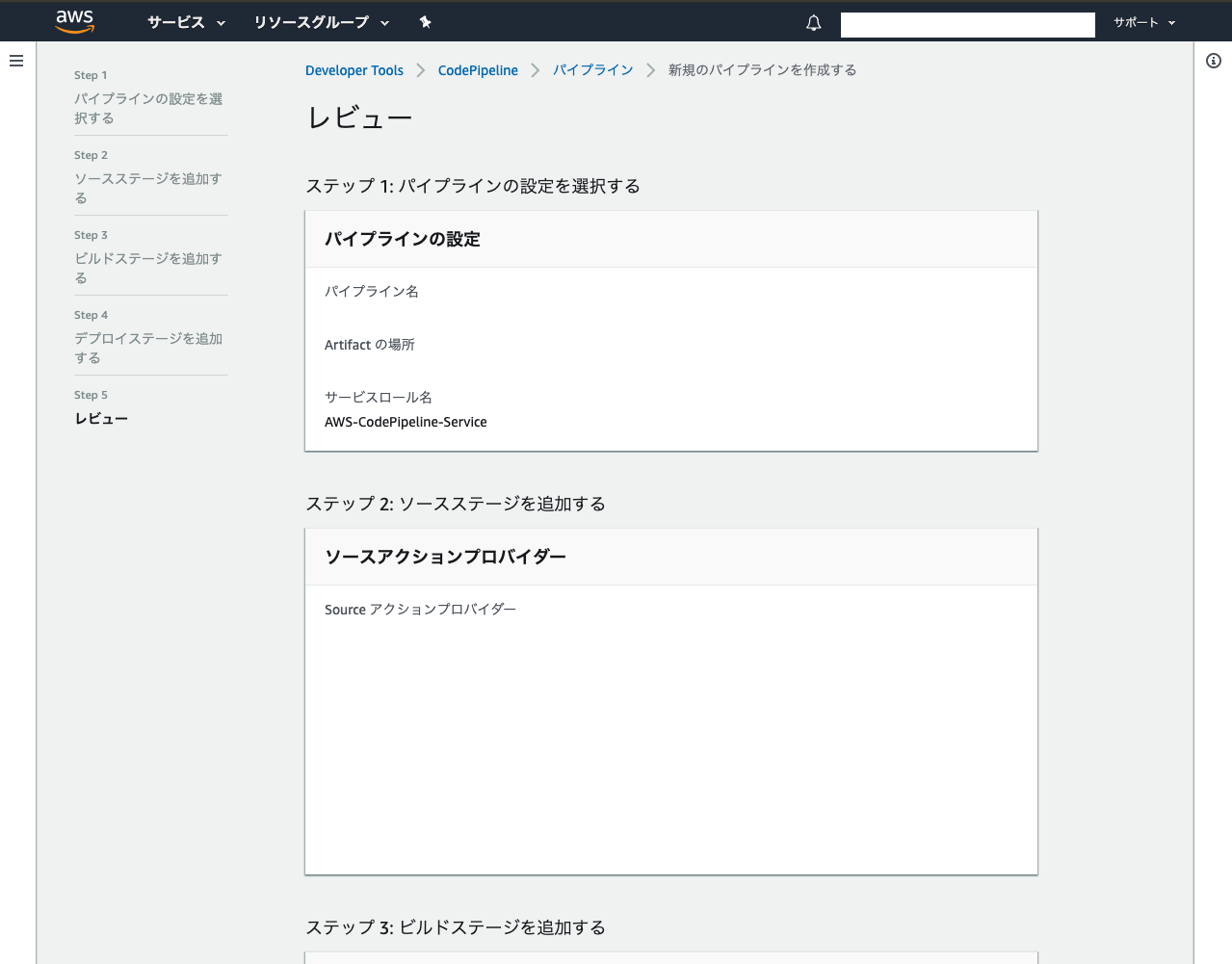
確認画面
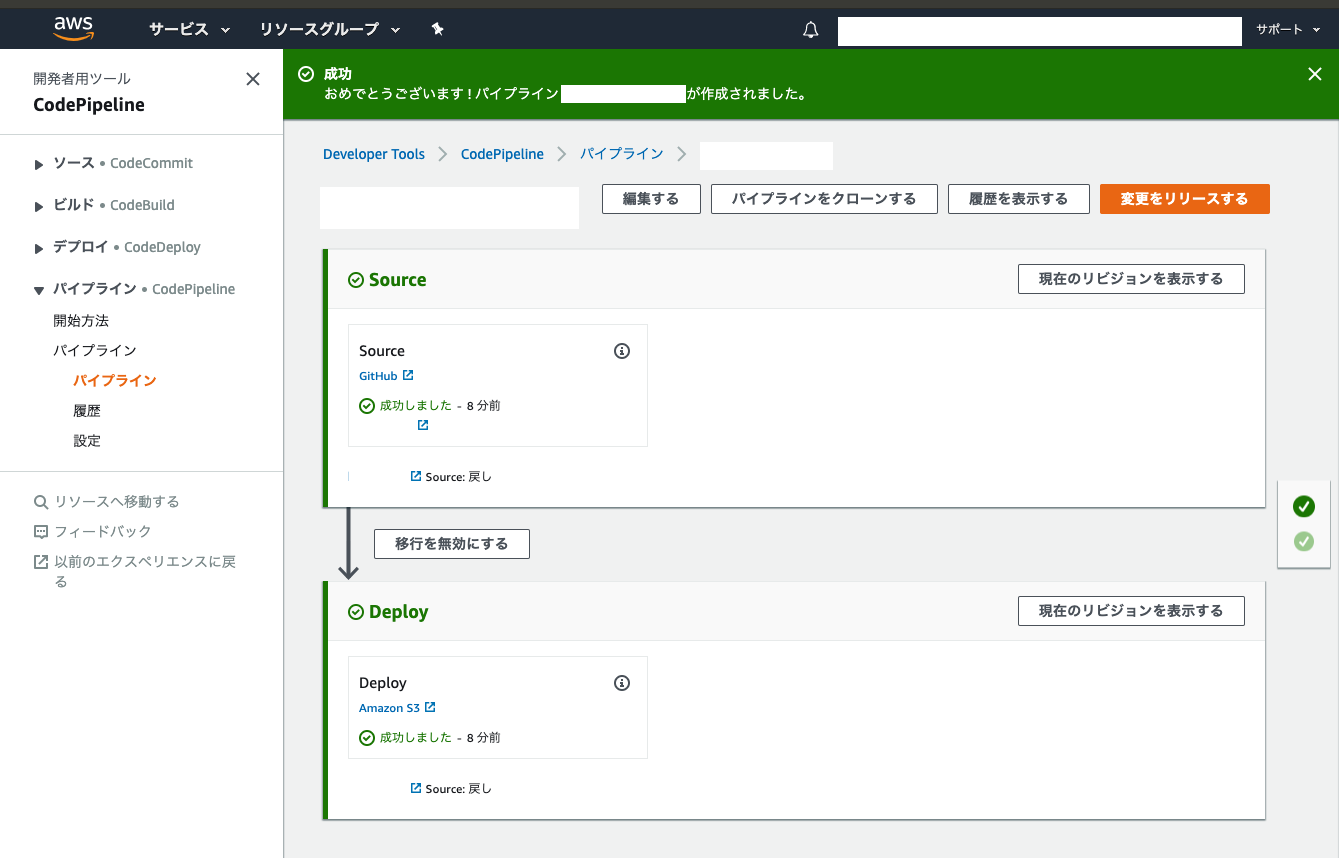
動作確認
パイプラインの作成が完了すると自動的にデプロイが開始する。
以後、対象リポジトリの対象ブランチにPushされるたびにCodePipelineが自動的にソースをS3にデプロイしてくれる。

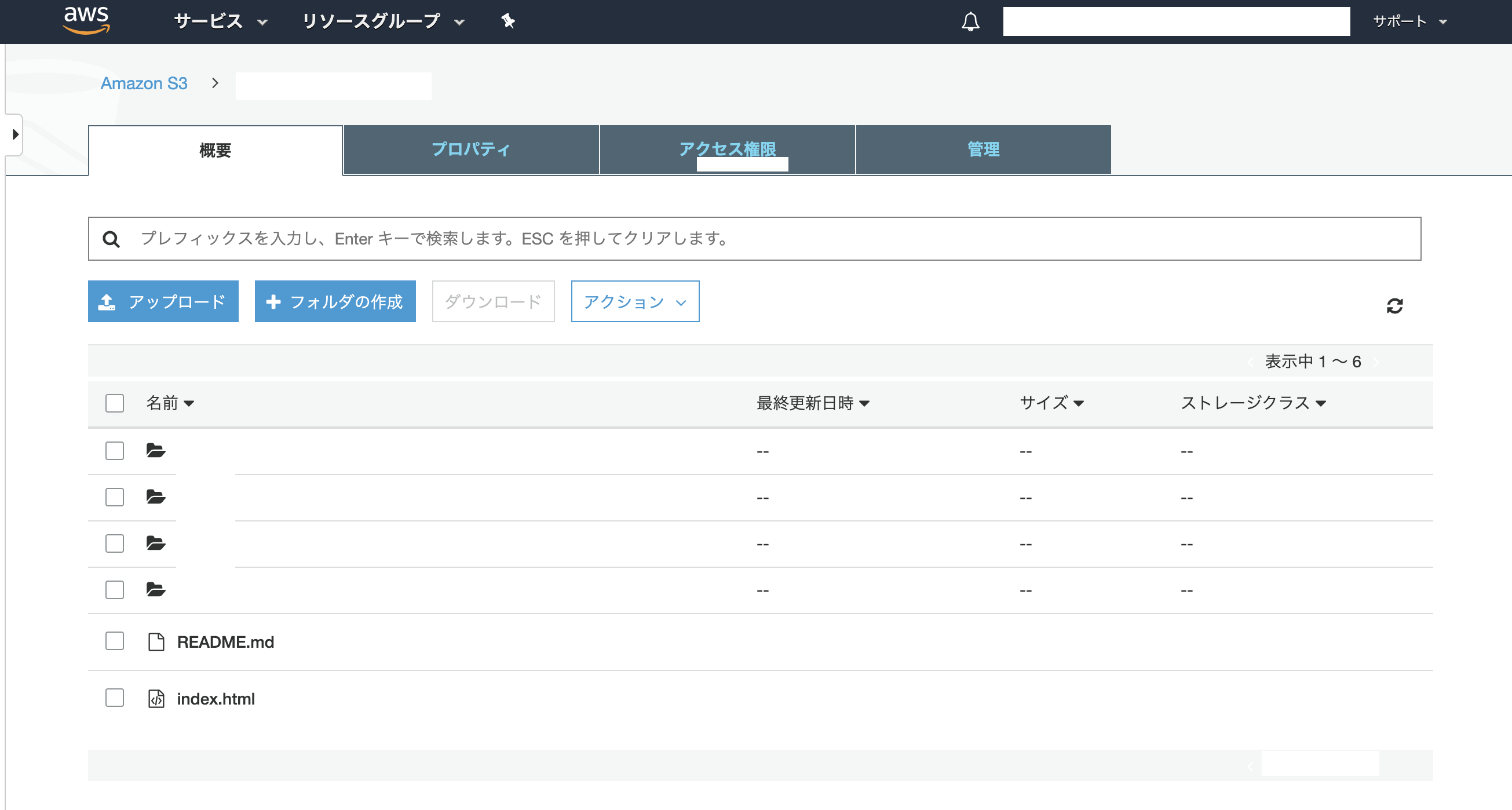
デプロイが完了したら、作成したS3にGitHub上のソースが反映されていることを確認する。

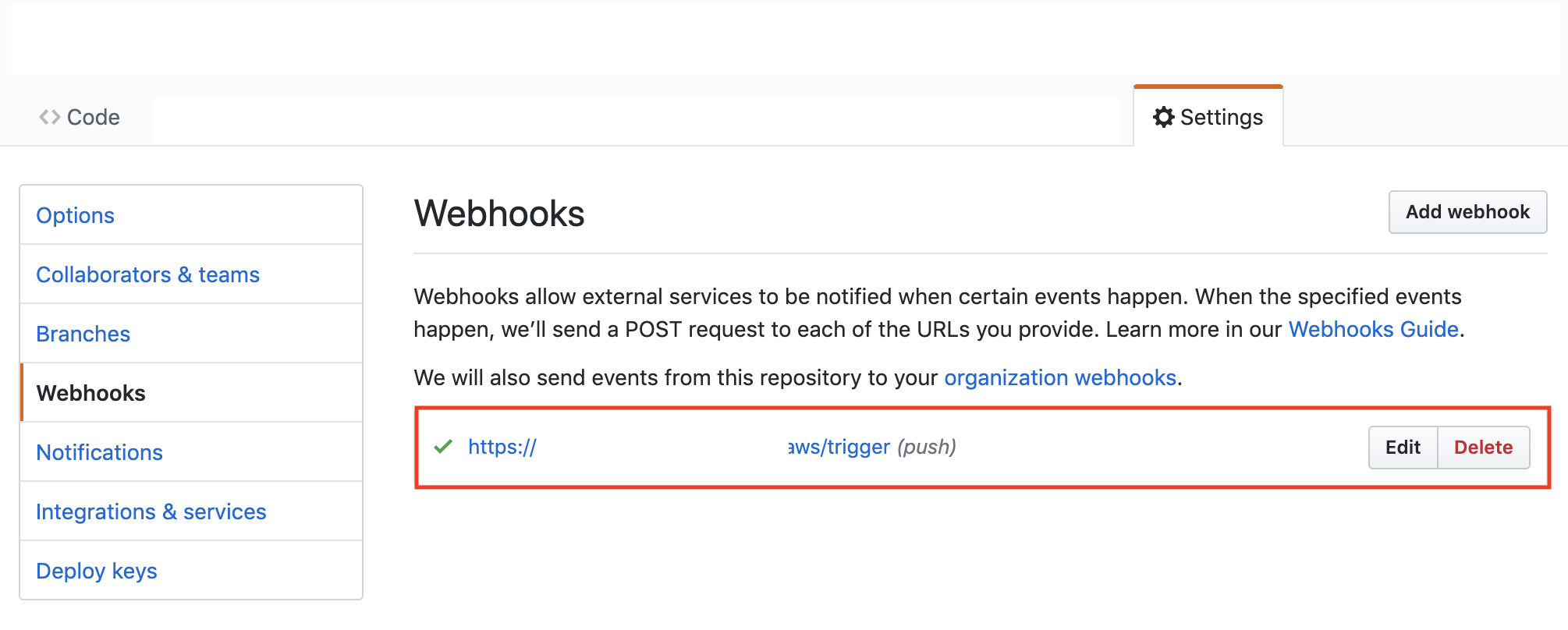
パイプライン作成後はGitHubのリポジトリにWebhookが登録されているか念のため確認しておく。

3. S3で静的Webサイトをホスティングする(外部公開する)
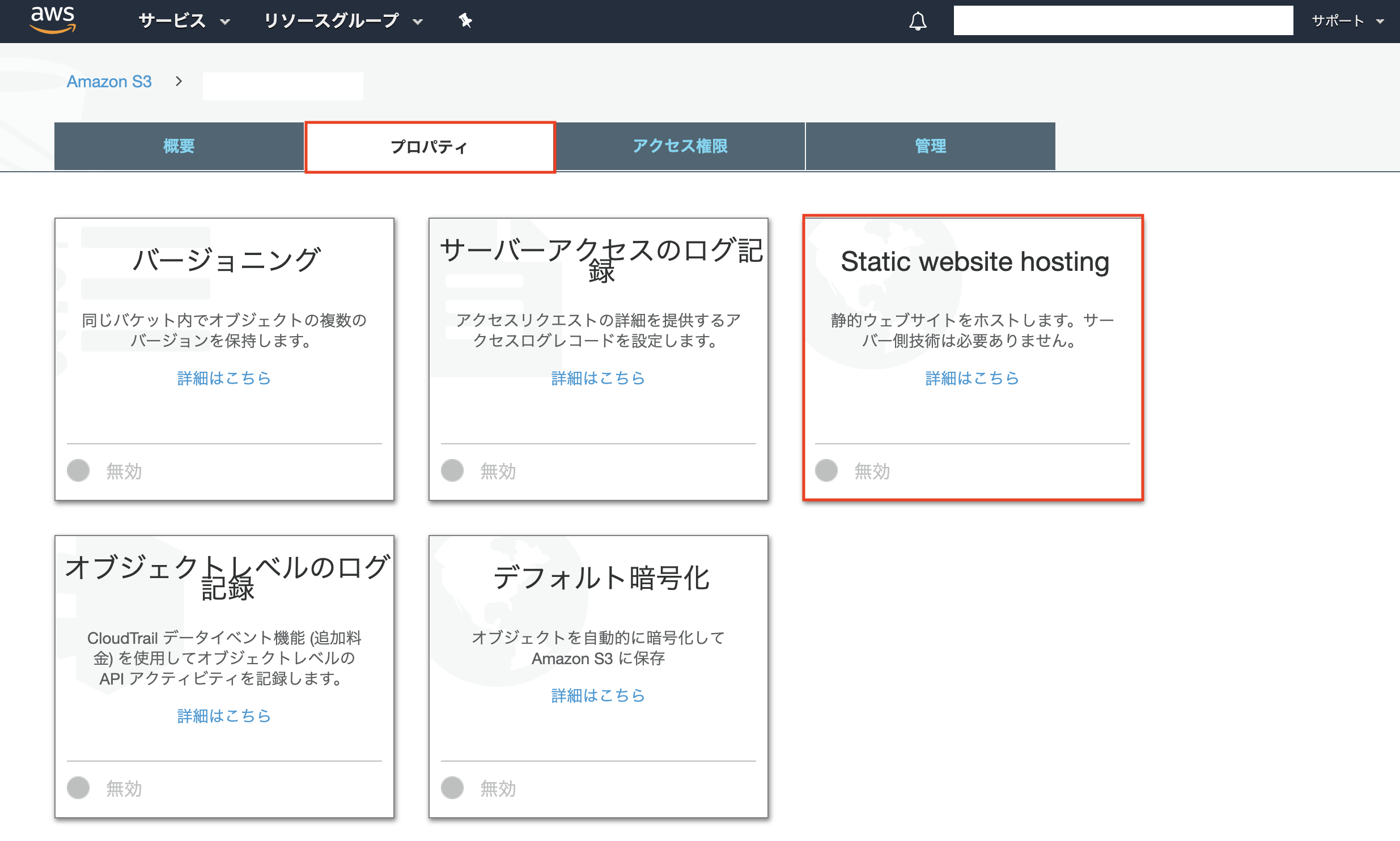
Static website hostingを有効にする
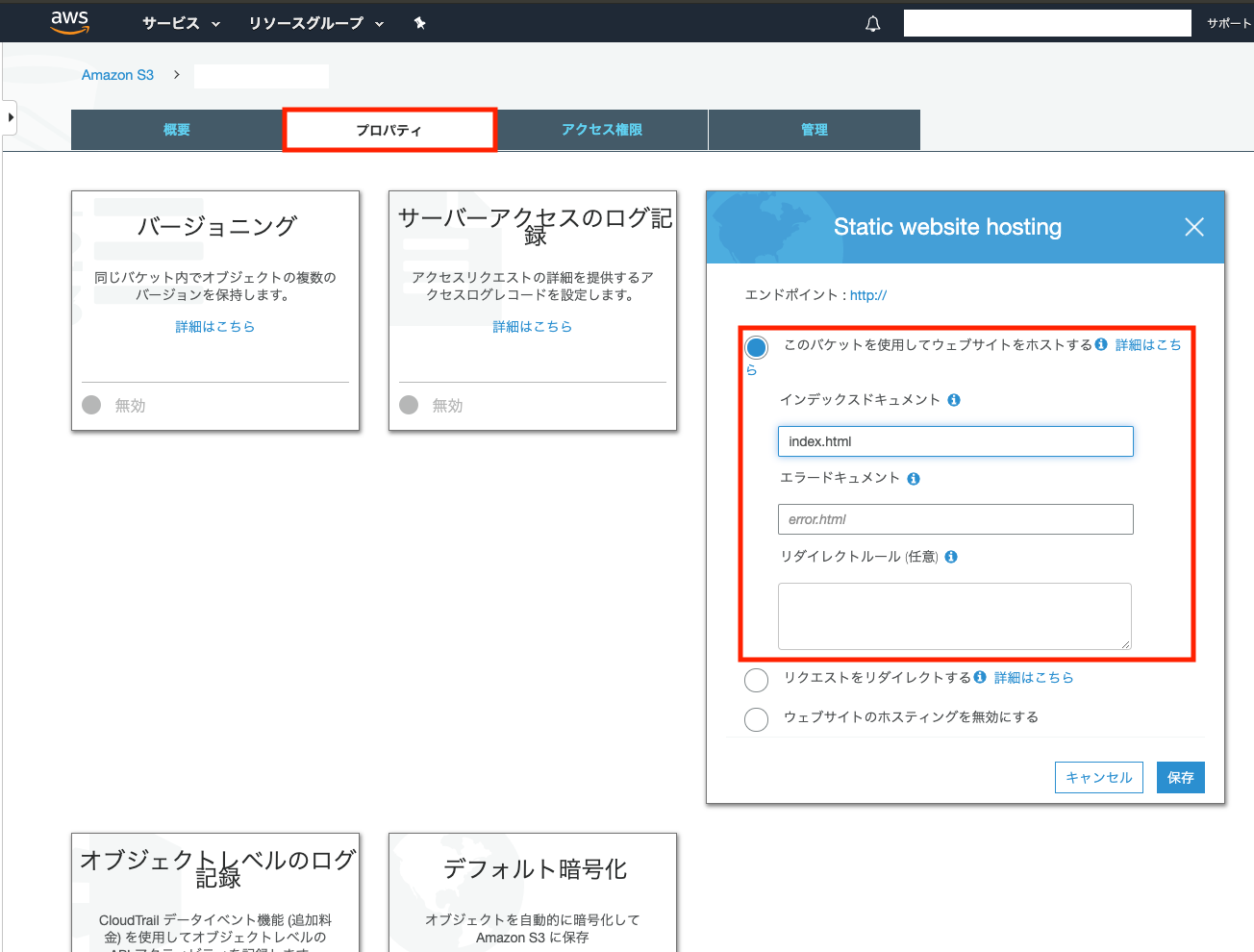
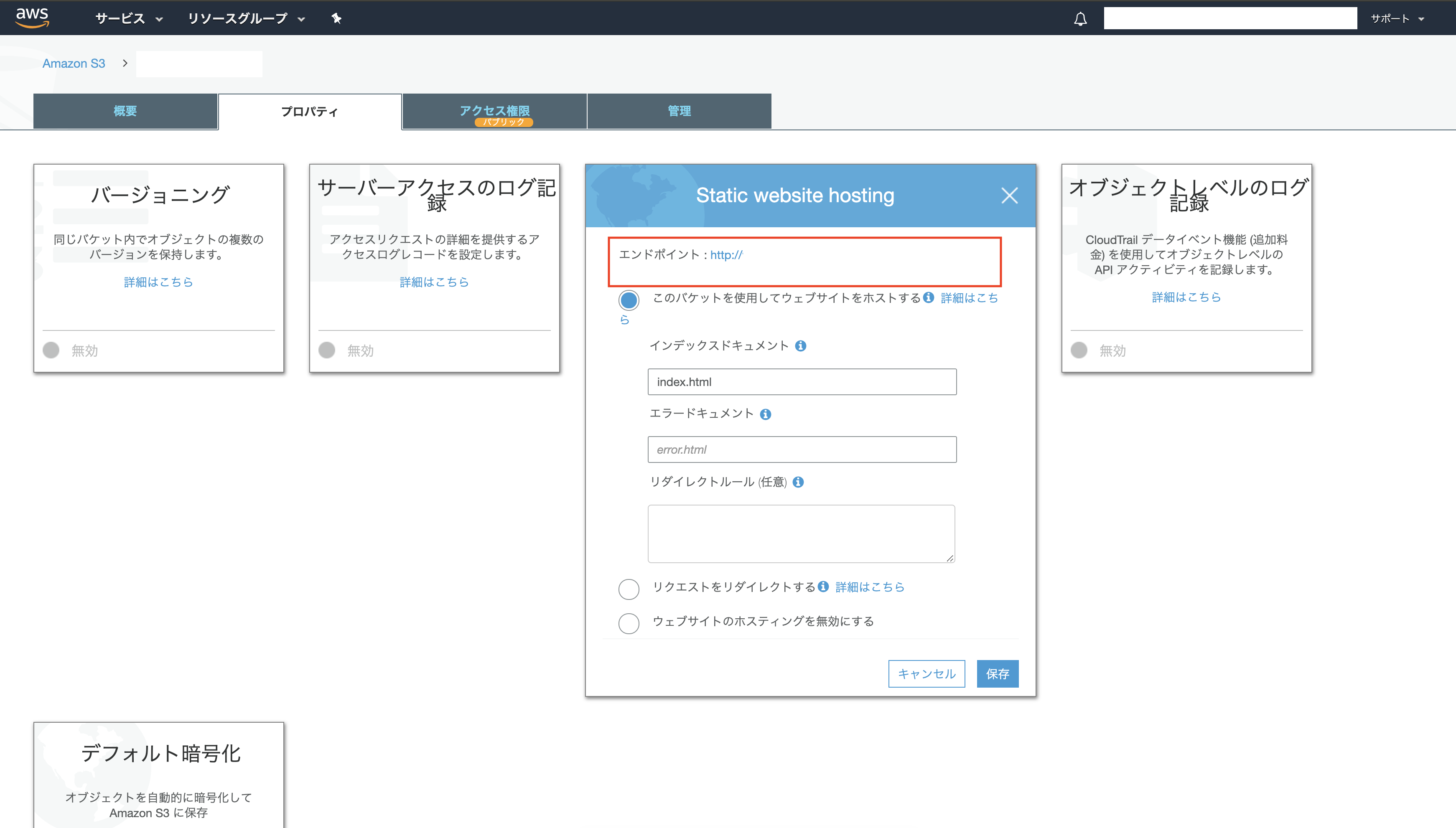
S3のバケットを開き、「プロパティ」タブの「Static website hosting」を選択する。

「このパケットを使用してウェブサイトをホストする」を選択し、
インデックスドキュメントに「index.html」を入力し、保存する。

紫チェックボックスと「パケットホスティング」が表示されていればOKです。

公開設定
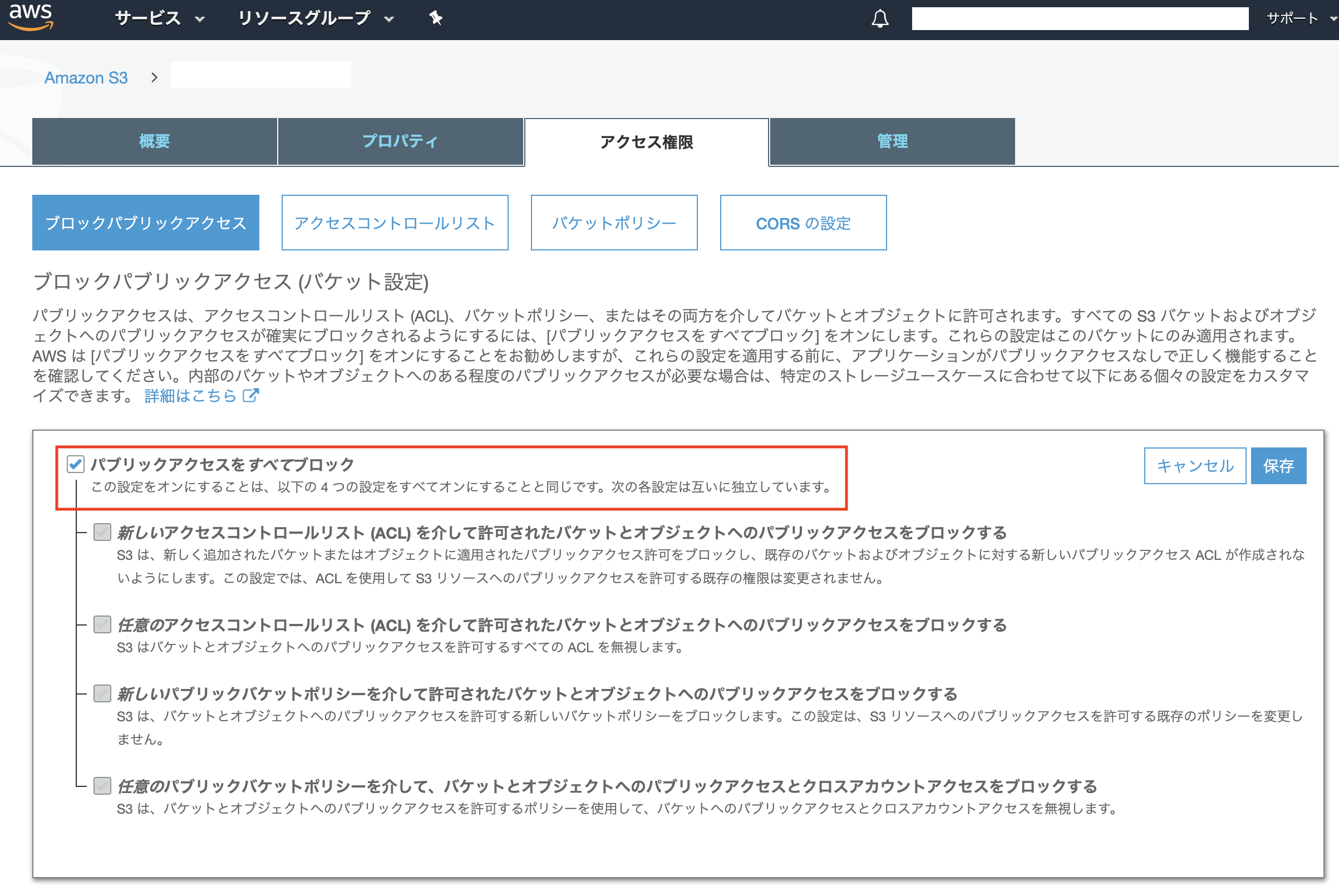
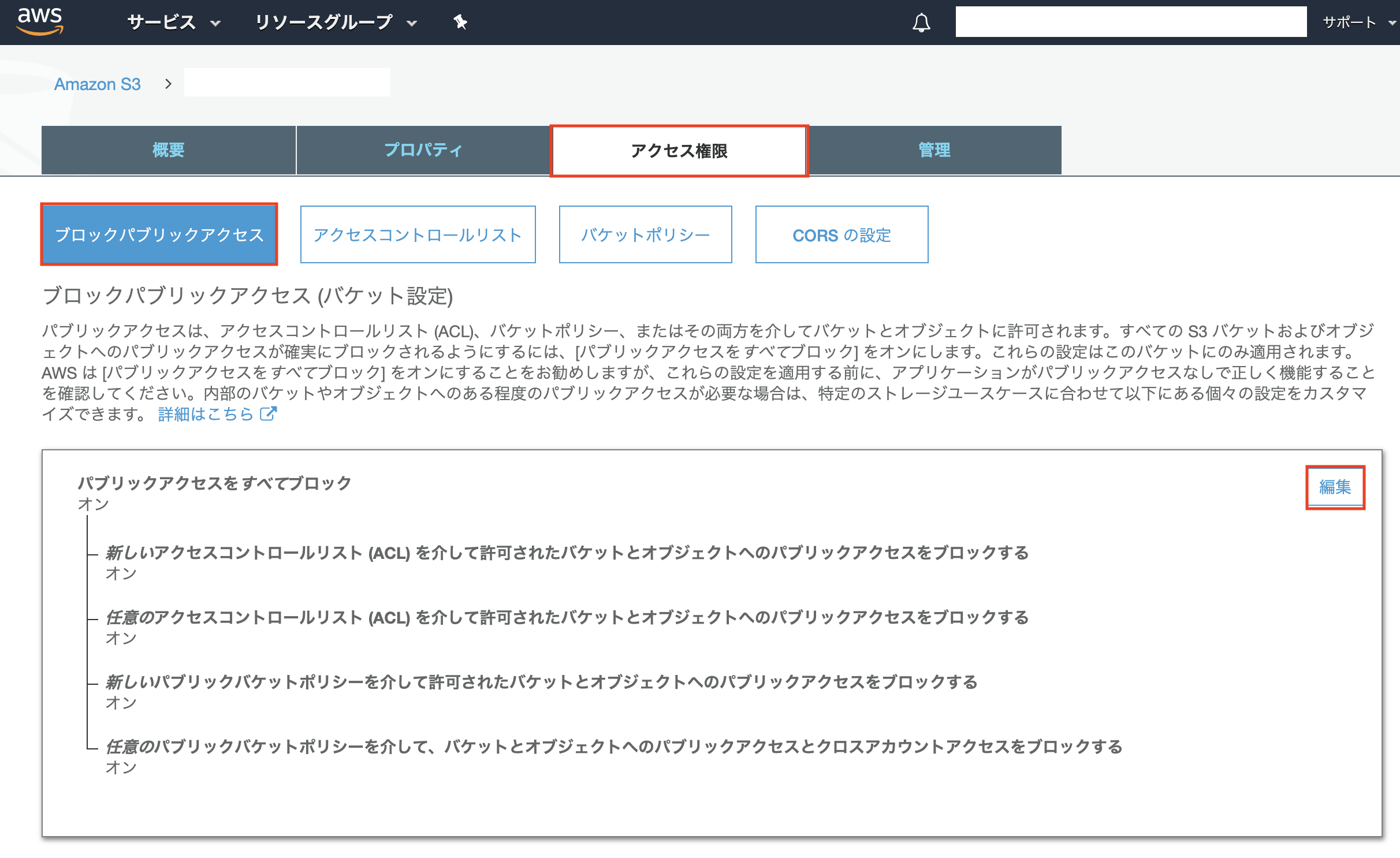
「アクセス権限」タブの「ブロックパブリックアクセス」を選択し、編集を選択する。

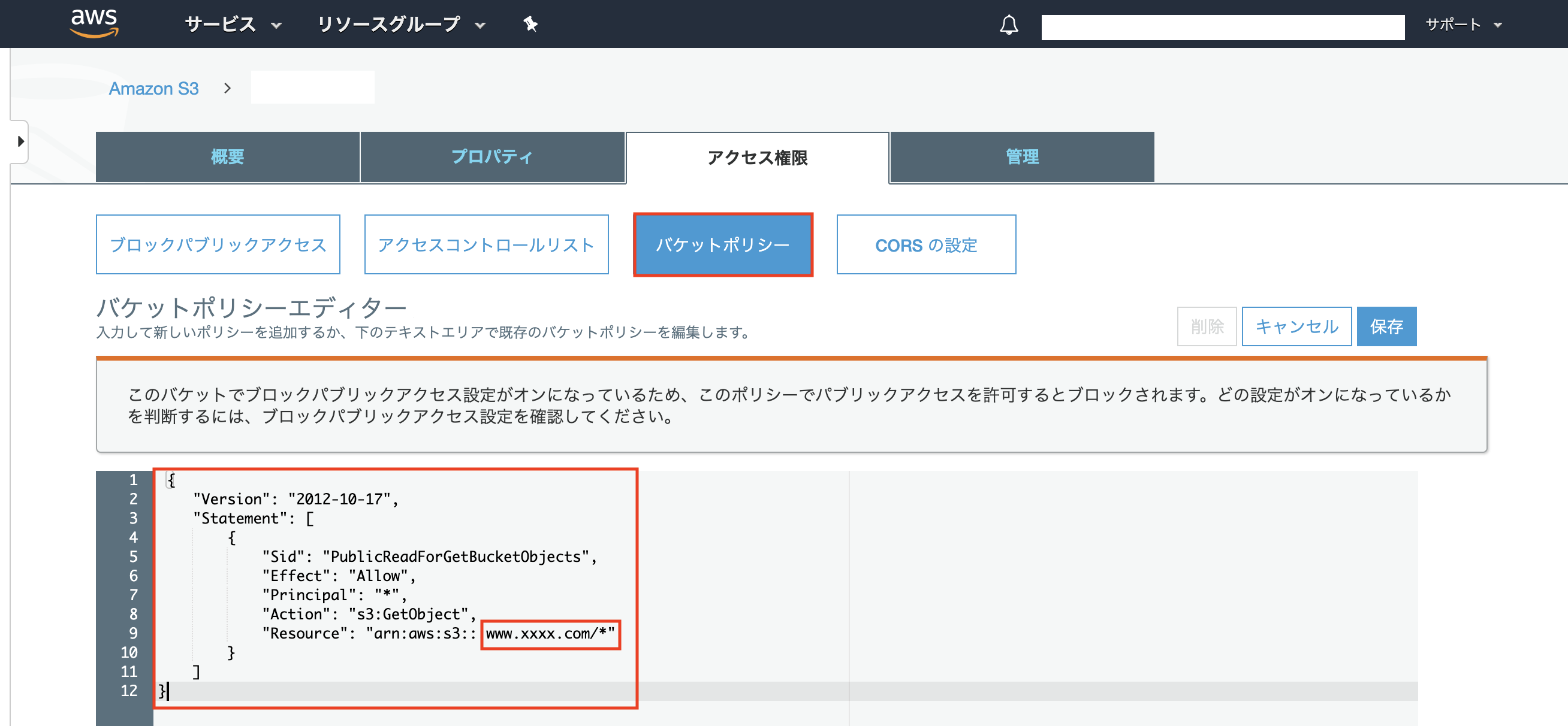
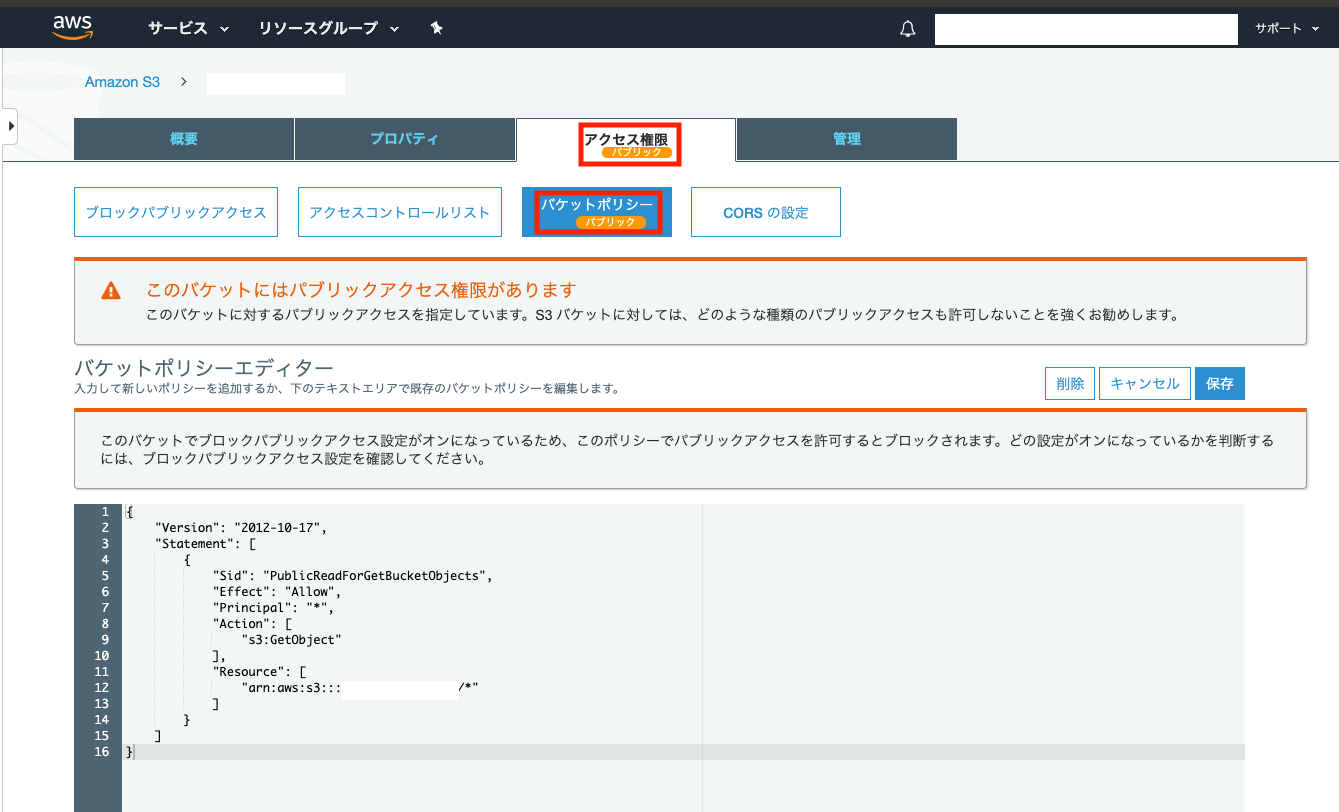
「アクセス権限」タブの「パケットポリシー」を選択し、パケットポリシーエディタにポリシー設定のテキストを入力し、保存。
※以下テキストの【S3バケット名を入力】を作成済みのS3バケット名に置き換え、パケットポリシーエディタに貼り付ければOK。

{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadForGetBucketObjects",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::【S3バケット名を入力】/*"
]
}
]
}
保存すると以下のようにパブリックの表示が出る。
※Webサイトとしてどこからでも誰からでも見られるようにするため、警告は無視してOK。

動作確認
先ほど操作した「Static website hosting」の以下の赤枠にサイトのURLが記載されているので、そのURLにアクセスし、問題なくWebサイトが表示されることを確認する。
※この時点ではまだHTTPでアクセスする。

4. Route53に独自ドメインを登録する
ホストゾーンを作成
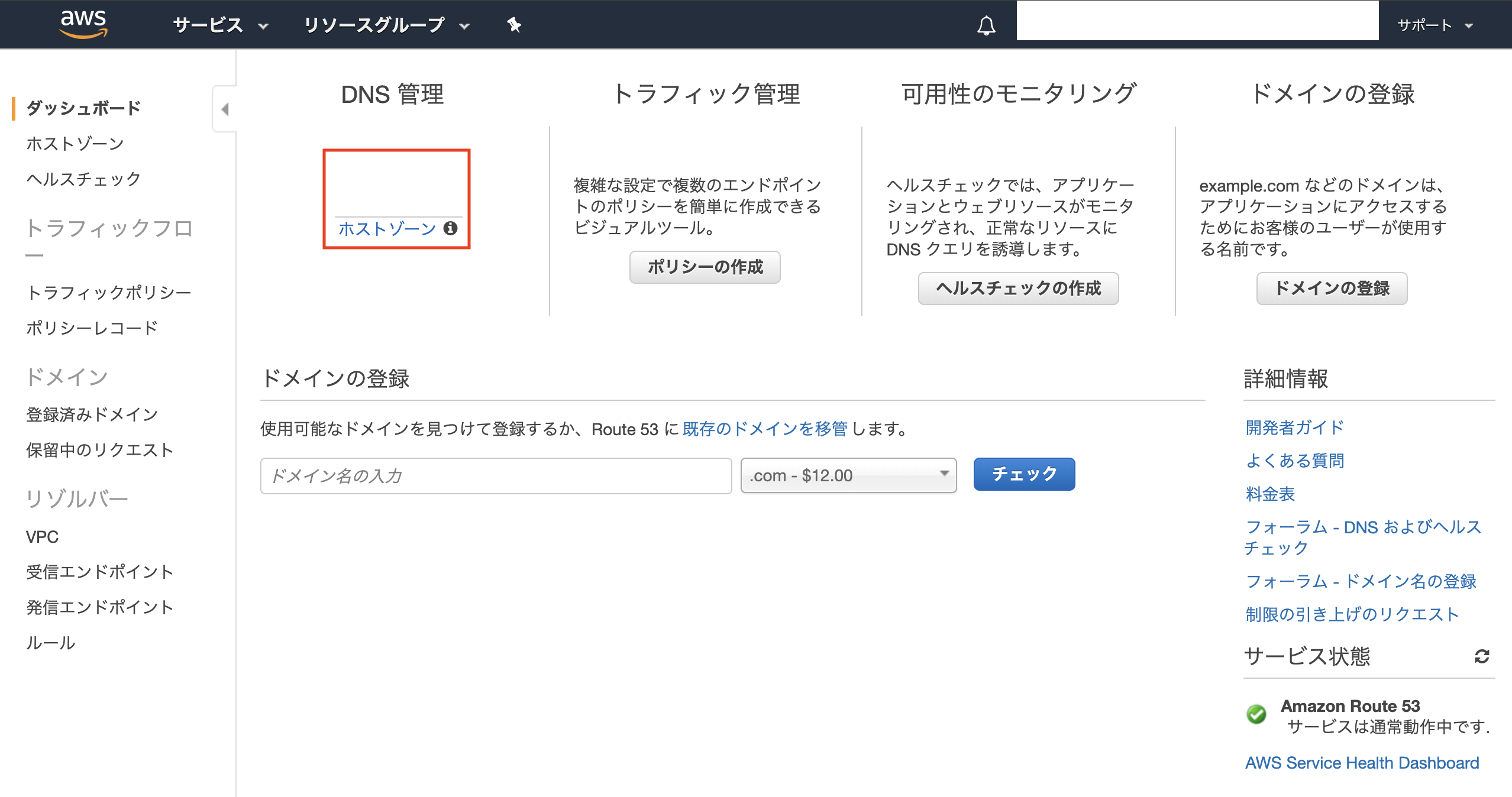
Route53のメニューから「ホストゾーン」をクリックする。

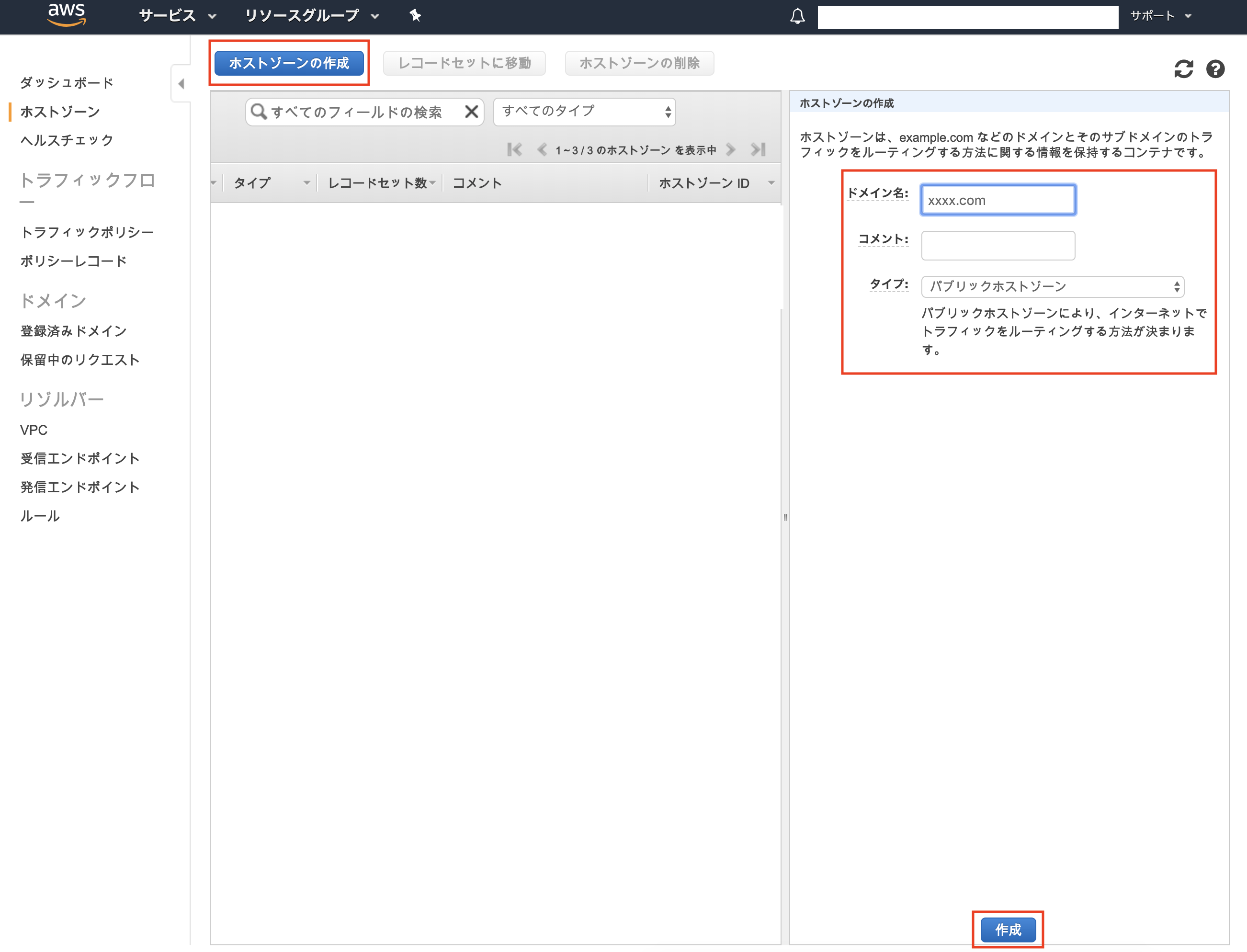
「ホストゾーンの作成」ボタンを押下すると右ペインに入力欄が表示されるので、利用するドメインを入力し、タイプは「パブリックホストゾーン」を選択し、「作成」ボタンを押下する。

5. ACMで証明書を作成する
HTTPSを利用する際に参照する証明書をACMで作成する。
パブリック証明書のリクエスト
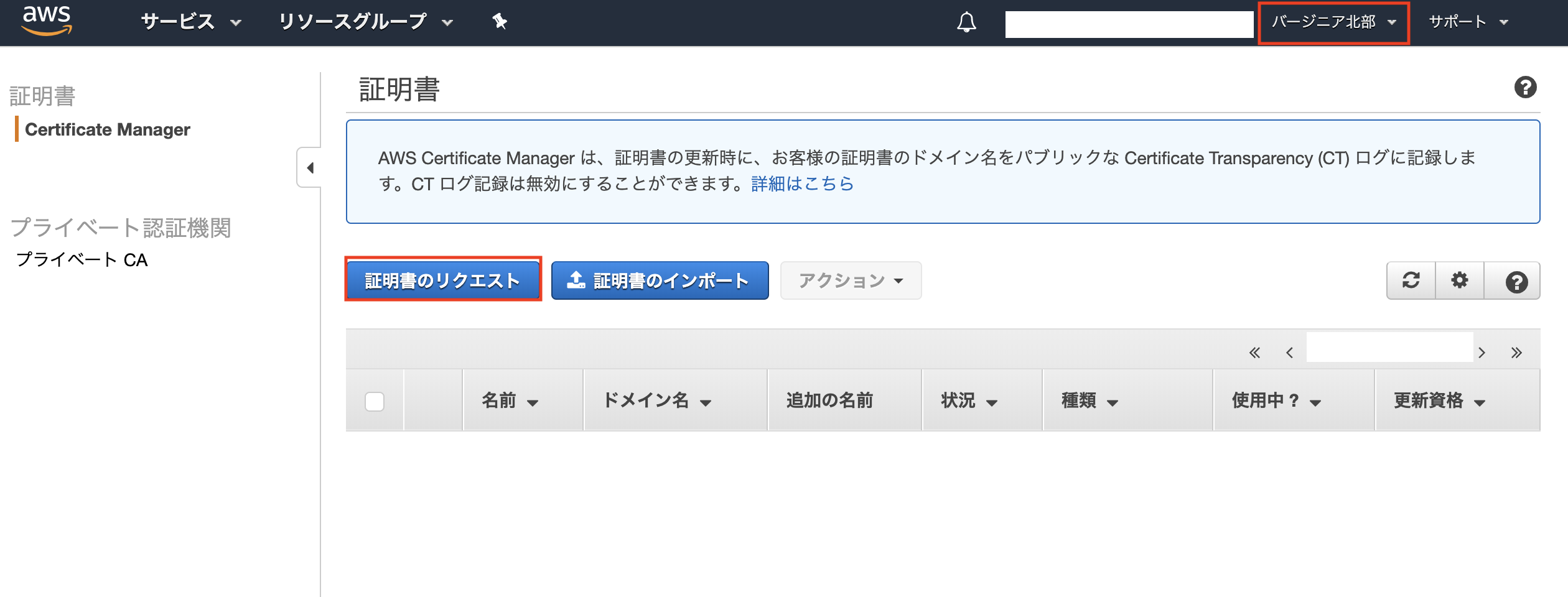
リージョン「バージニア北部」を選択した上で、「証明書のリクエスト」ボタンを押下する。
※CloudFrontでACMの証明書を利用する場合、証明書はリージョン「バージニア北部(us-east-1)」で取得する必要がある。
※ハマりポイント。

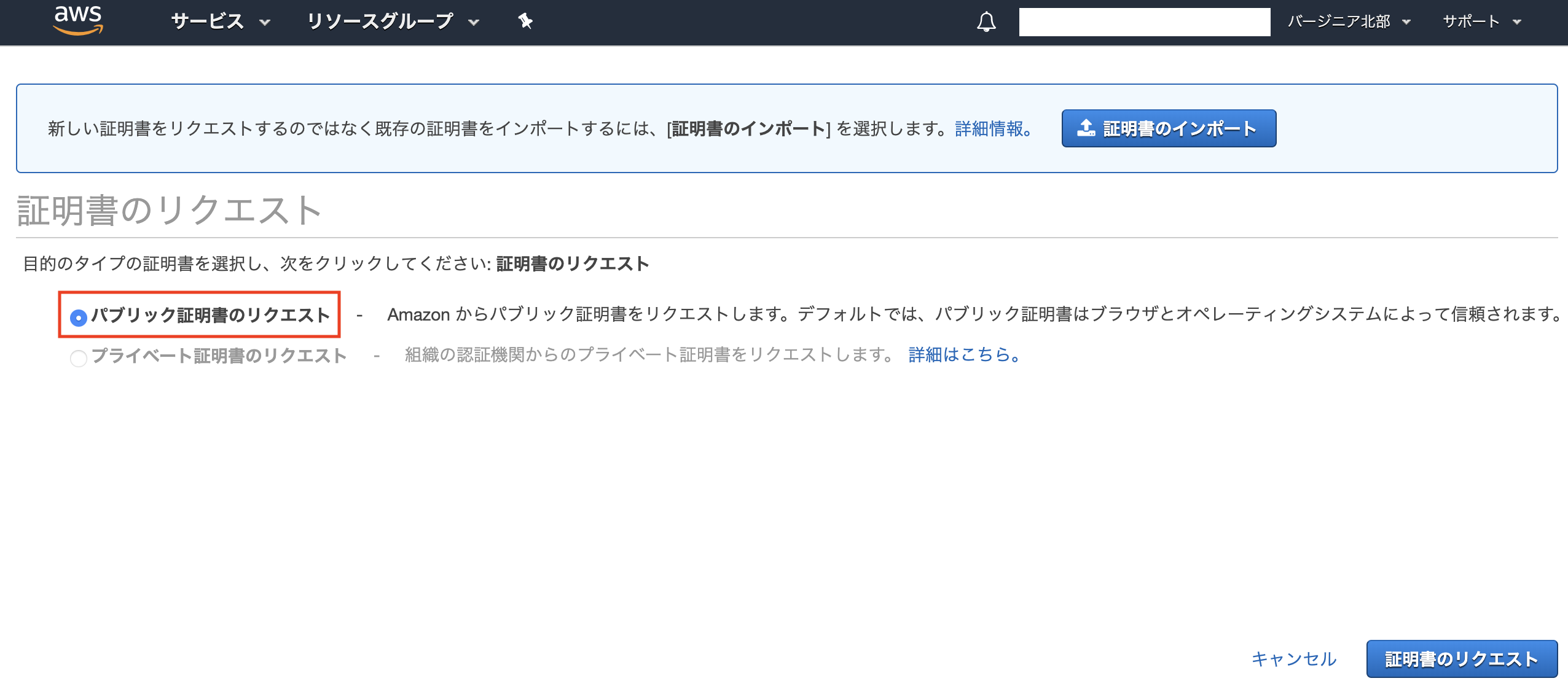
「パブリック証明書のリクエスト」を選択し、「証明書のリクエスト」ボタンを押下する。

以下の通り、ドメイン名を入力する。
1つ目:*.xxxx.com
※ワイルドカードで指定。
2つ目:xxxx.com
※「この証明書に別の名前を追加」ボタン押下で入力欄が表示される。

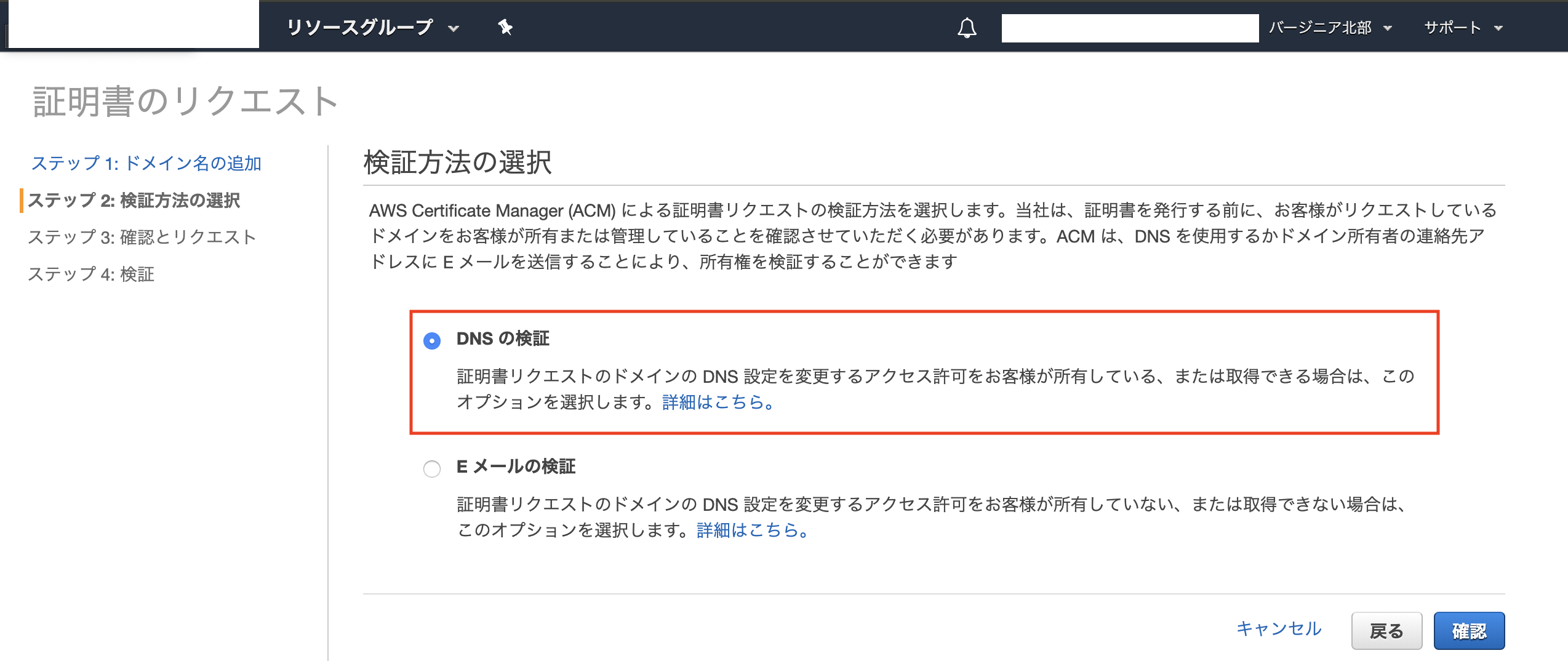
「DNSの検証」を選択し、「確認」ボタンを押下する。
※これはお好みで。

確認画面で、入力内容が正しいか確認する。問題なければ、「確認とリクエスト」ボタンを押下する。

証明書の検証
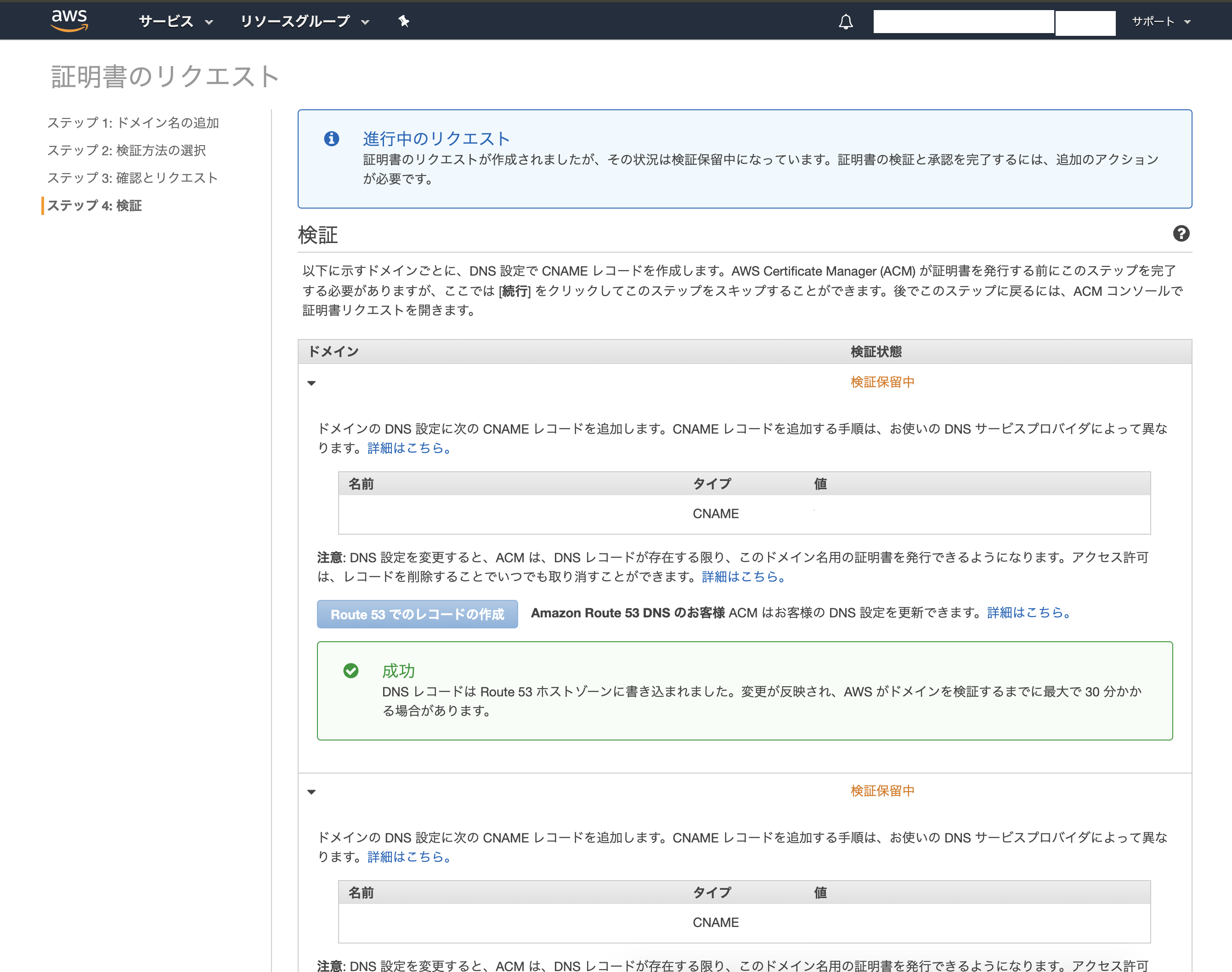
検証画面で検証用レコード(CNAME)が表示されるので、それをRoute53に登録する。
※独自ドメインをRoute53で管理する場合、「Route53でのレコードを作成」ボタンを押下することで、検証用レコード(CNAME)を自動的にRoute53に登録することができる。らくらく。

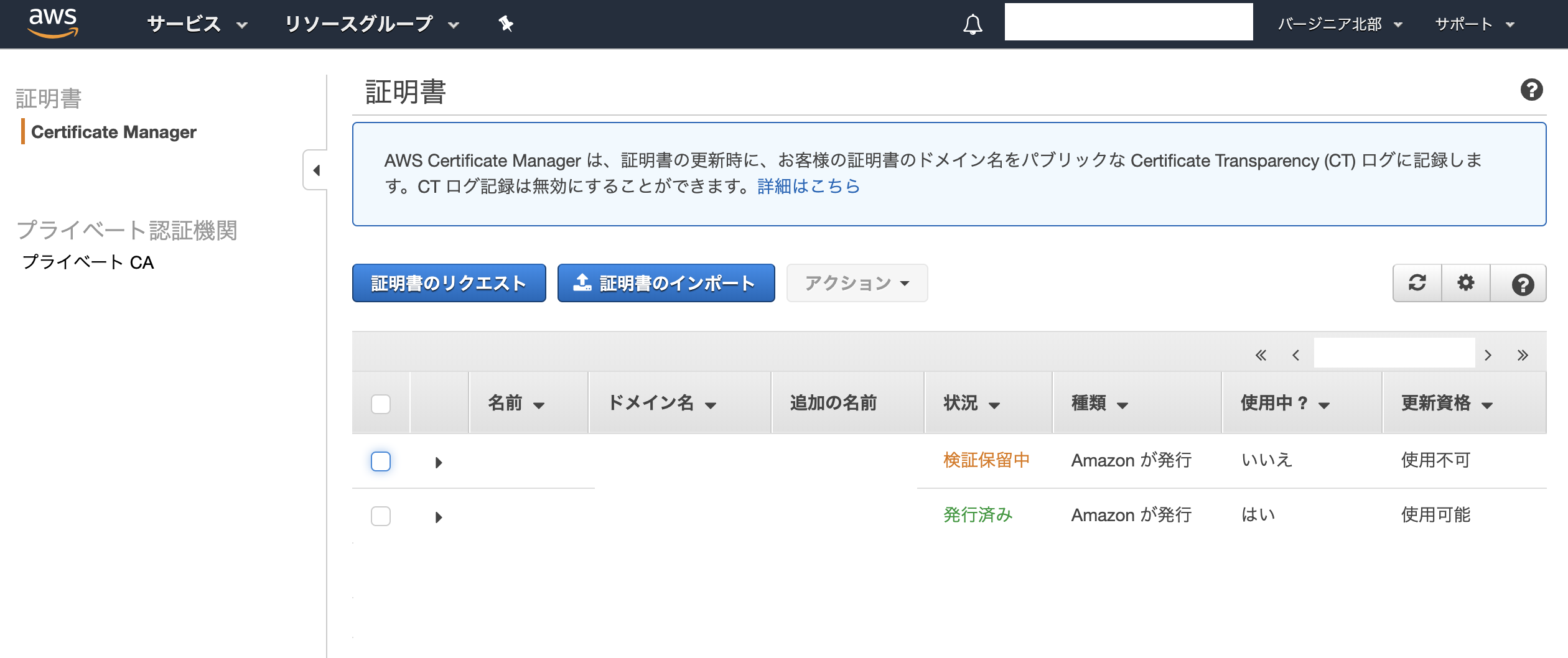
検証状況は証明書一覧から確認することができる。状況が「発行済み」に変わったら証明書の作成は完了。

6. CloudFrontのDistributionを作成する
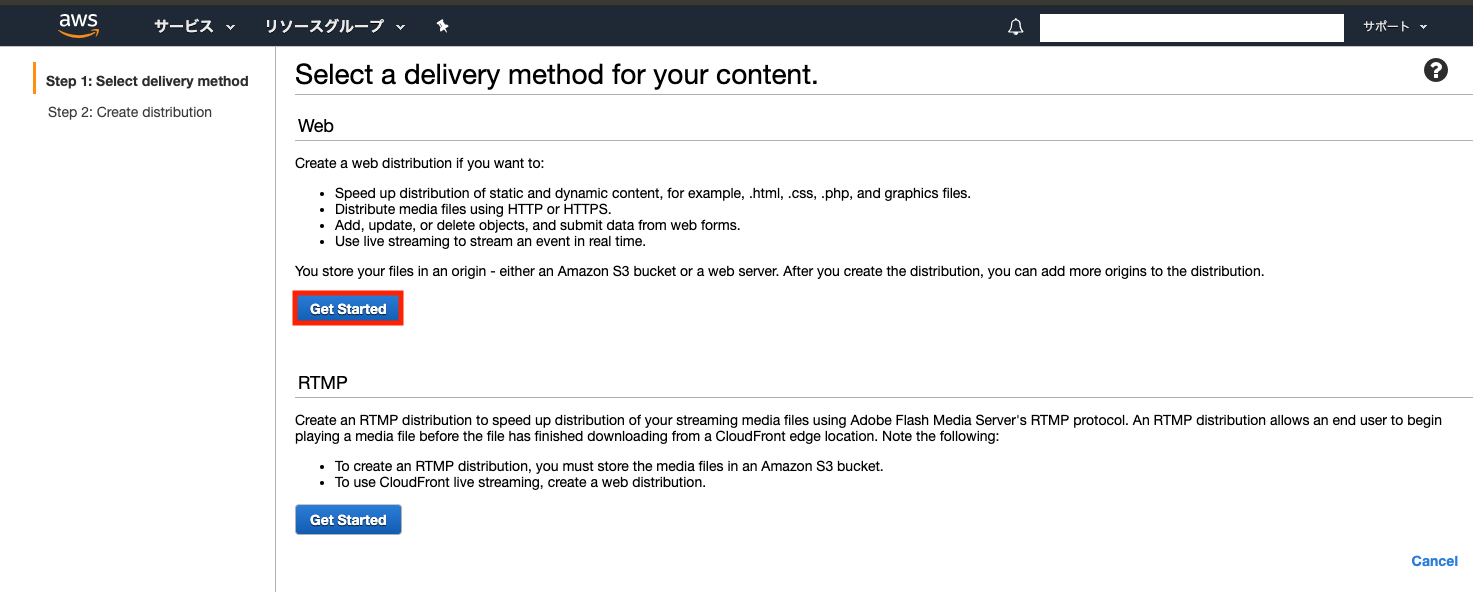
Distributionを作成する
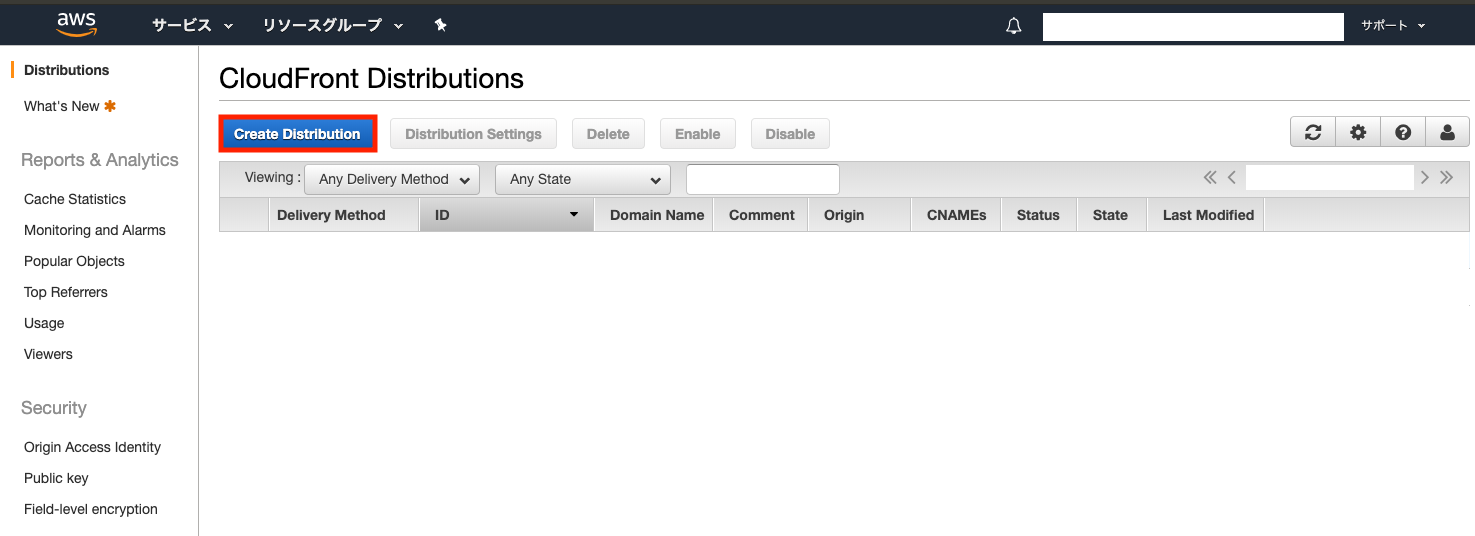
CloudFrontの設定画面を開き、「Create Distribution」ボタンを押下する。

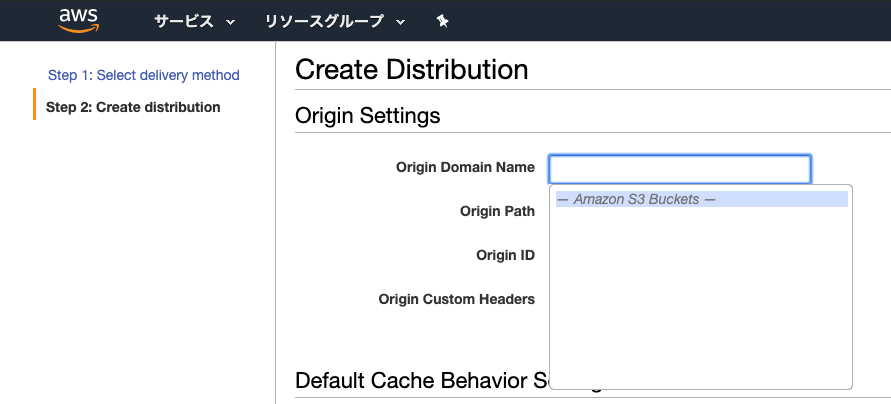
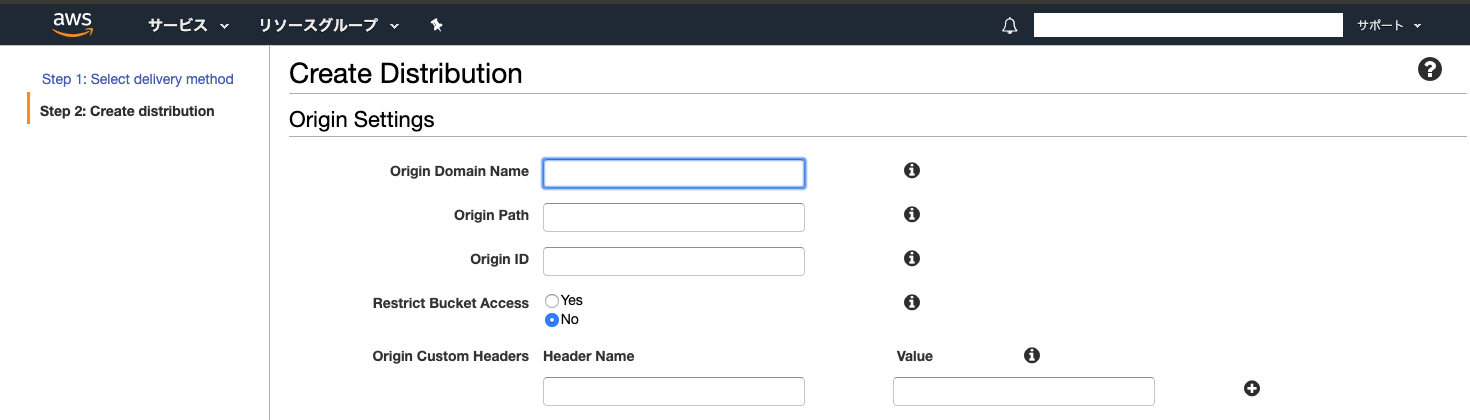
「Origin Domain Name」の入力欄をクリックし、前工程で作成したS3バケット名を選択する。

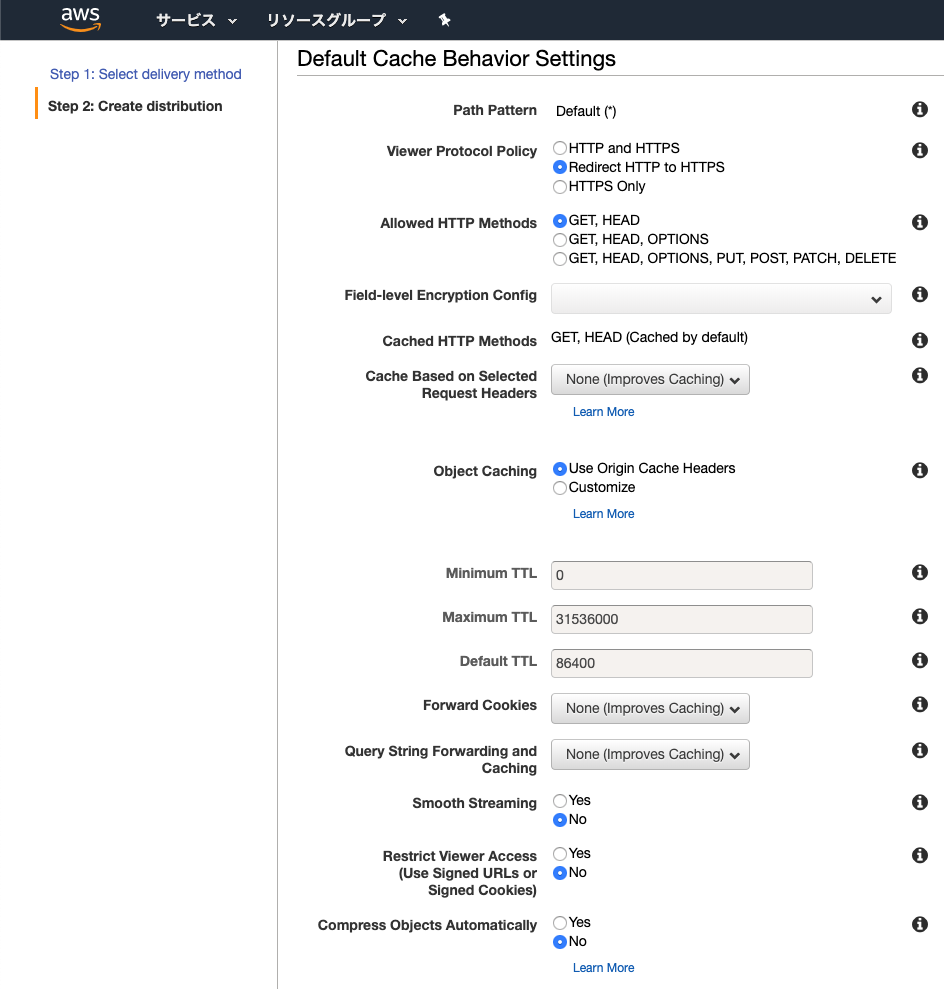
「OriginID」が自動的に割り当てられる。それ以外は基本的にデフォルトでOK。

「Viewer Protocol Policy」では「Redirect HTTP to HTTPS」を選択する。
TTLはお好みで設定。
それ以外は基本的にデフォルトでOK。

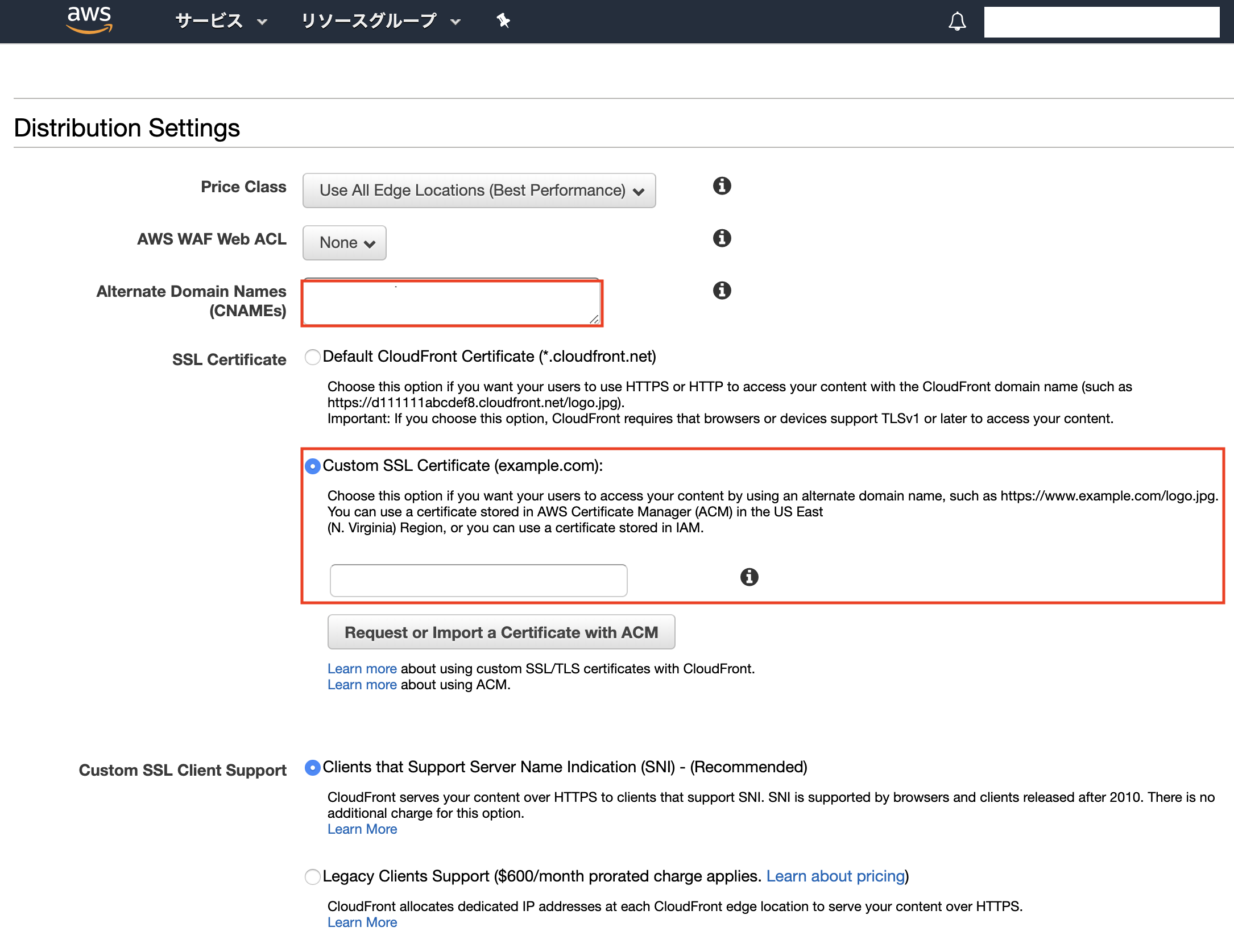
「Alternate Domain Names(CNAMEs)」に以下の通りドメインを入力する。
xxxx.com,www.xxxx.com ※カンマ区切り
「SSL Certificate」は「Custom SSL Certificate」を選択し、前工程で作成したACMの証明書を選択する。
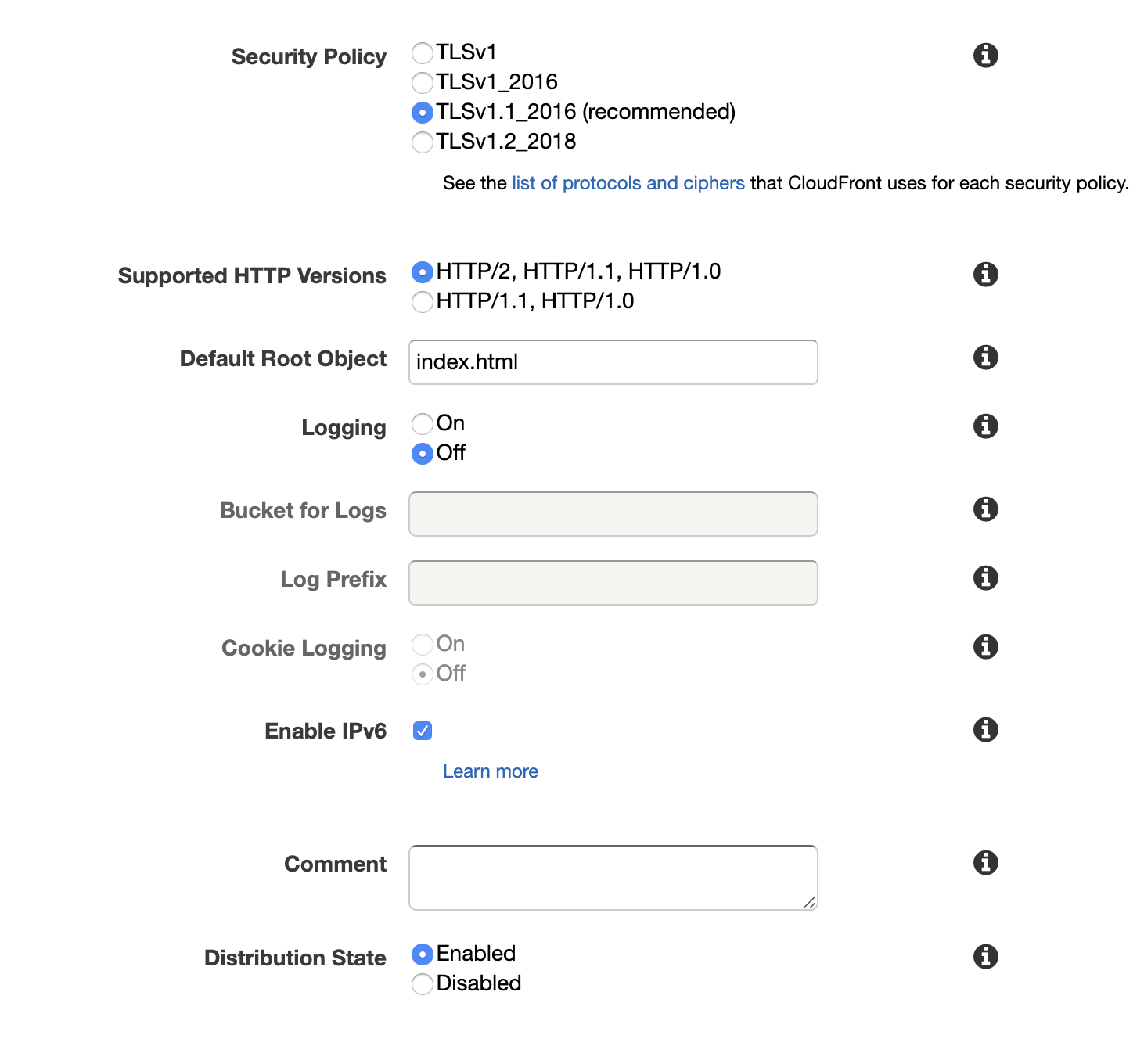
「Default Root Object」には「index.html」を入力する。
それ以外は基本的にデフォルトでOK。


動作確認
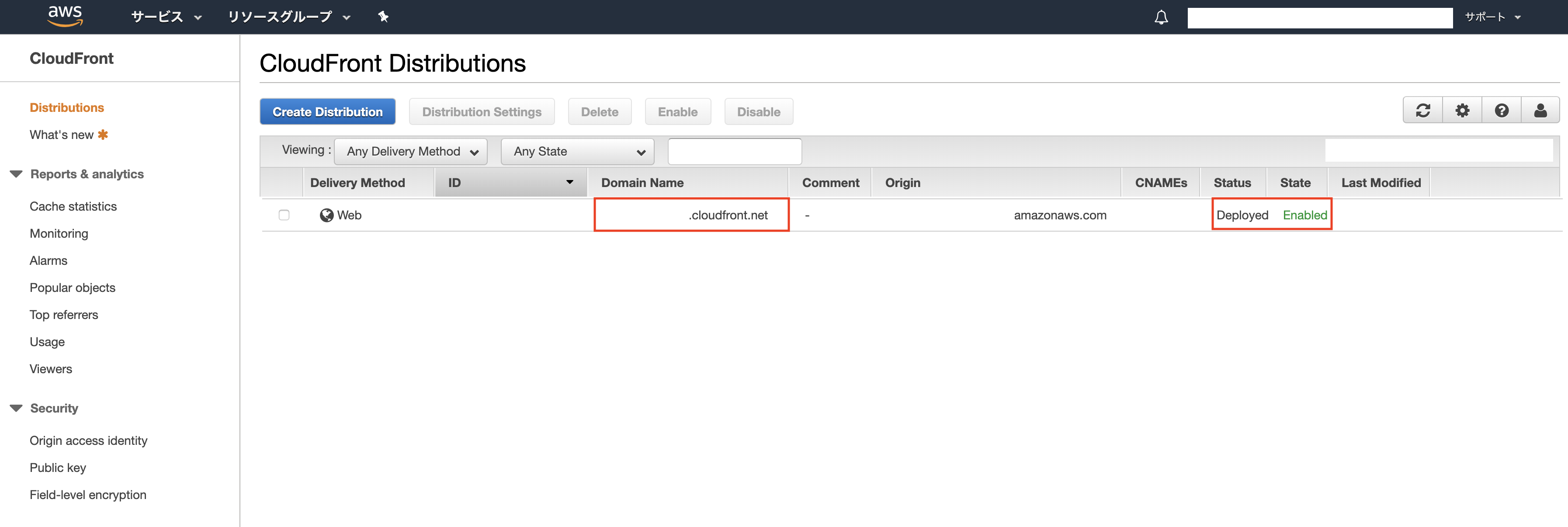
Distributionが作成されるまで少々時間がかかる。
「Status」が「Deployed」、「State」が「Enabled」になるまで待つ。
↑の状態になったら、「Domain Name」の「xxxx.cloudfront.net」のドメインにアクセスし、Webサイトが正常に表示されることを確認する。

7. CloudFront向けに独自ドメインを設定する
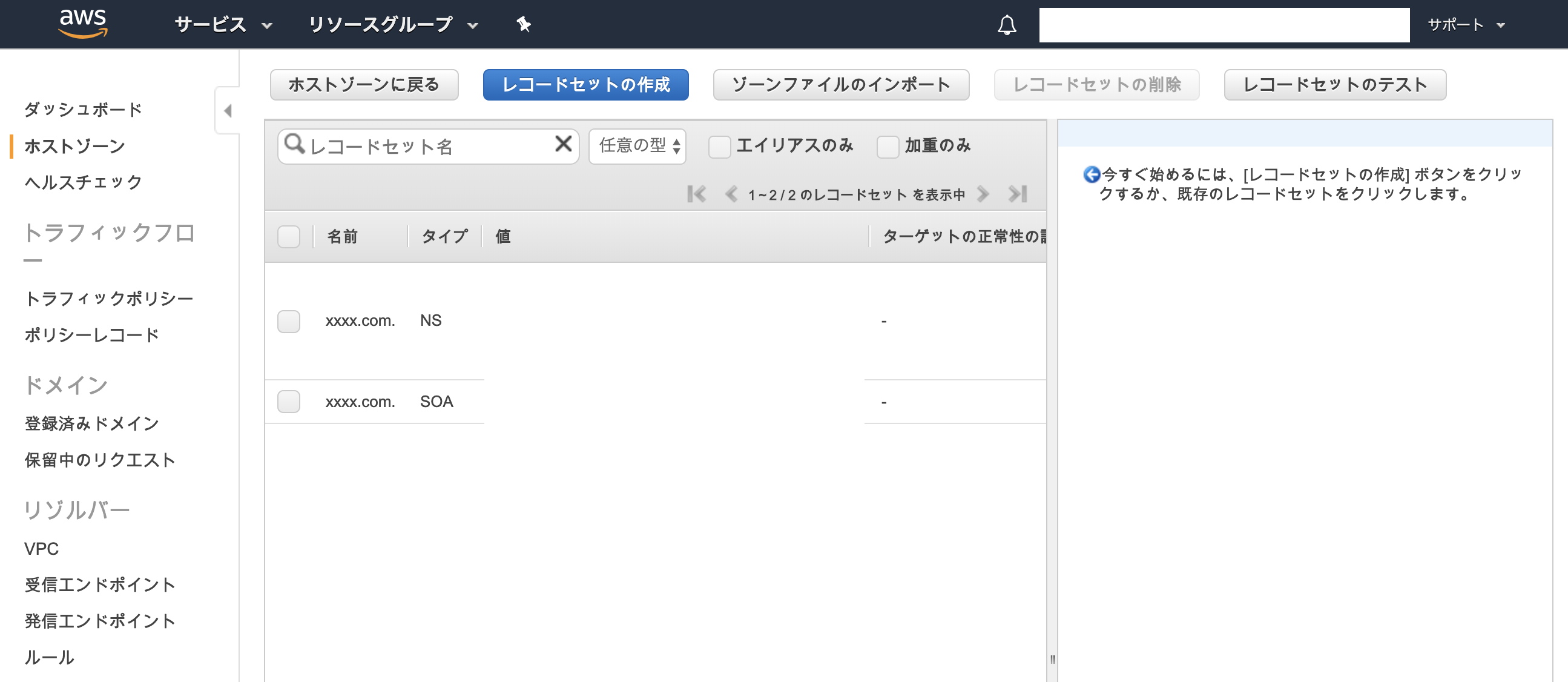
レコードセットを作成
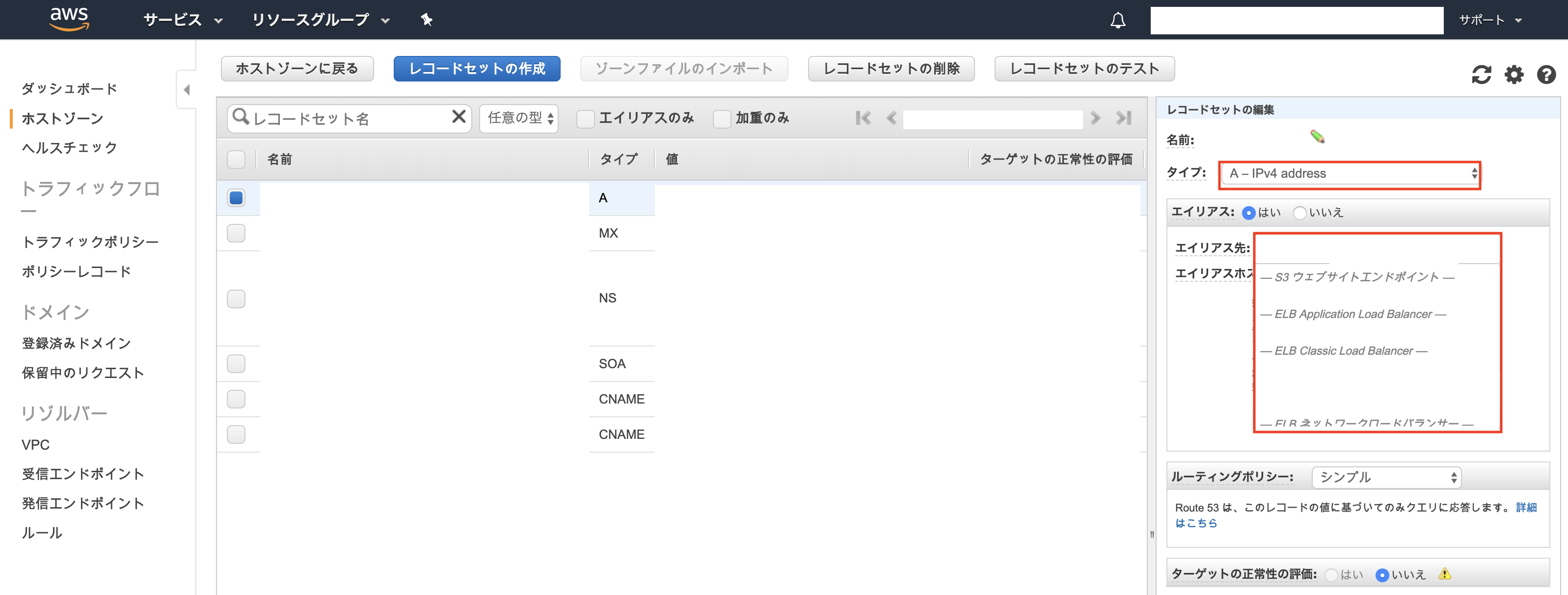
前工程で操作したRoute53の設定画面を開き、「レコードセットの作成」を押下し、以下の通りAレコードのエイリアスを設定する。
名前:独自ドメイン(xxxx.com)
タイプ:A - IPv4 Address
エイリアス:はい
エイリアス先:前工程で作成したCloudFrontのDistribution(xxxx.cloudfront.net)
※それ以外は基本的にデフォルトでOK。
※「www.xxxx.com」などサブドメインやMXレコードなどもこのタイミングで作成してOK。

8. 動作確認(全体)
- 以下のURLにアクセスし、SSLが正常に動作すること、Webサイトが正常に表示されることを確認する。
https://xxxx.com
https://www.xxxx.com - HTTPでアクセスした場合、HTTPSにリダイレクトされることを確認する。
http://xxxx.com
http://www.xxxx.com - GitHubの対象リポジトリ、対象ブランチにPushしたら自動デプロイが動作し、変更内容がCloudFront側に正しく反映されることを確認する。
以上、全行程おわり。
その他
- 実運用する場合、要求仕様にあわせて設定などを諸々最適化すること。
- CloudFrontのキャッシュにより、自動デプロイを実行しても最新の変更内容を即座に確認できないため注意。
早めに確認したい場合は以下の記事を参考にキャッシュを削除するとよい。
[AWS] Amazon CloudFrontのキャッシュ削除(Invalidation)