概要
何ができるのか
- S3バケットをまるごとWeb公開することができます
- Web公開できるのは静的コンテンツに限ります
- 独自ドメインも使用可能です。ただしZone Apex(サブドメインなし)の利用はドメインをRoute 53でホストしてる場合のみ可能です
- LinuxなどでWebサーバを立てる場合のように、サイジングやサーバ運用を行う必要はありません
- ある程度までのスパイクには耐えますが、xx砲1対策などにはCloudFrontを併用しましょう
<公式ドキュメント>
http://docs.aws.amazon.com/ja_jp/AmazonS3/latest/dev/hosting-websites-on-s3-examples.html
<分かりやすいスライド>
http://www.slideshare.net/horiyasu/amazon-s3web-27138902
前提条件
- AWSアカウントをもっていること
- レコードを編集可能な独自ドメインを保有していること
※ もっていない場合は無料で取ってしまおう!
http://qiita.com/Ichiro_Tsuji/items/8471fe0b3d4d17cde146
料金
S3の料金のみでWeb公開が利用できます。
また、サインアップ後1年間の無料利用枠があります。
https://aws.amazon.com/jp/s3/pricing/
S3 BacketをWeb公開する
- Web公開に使用する独自ドメインを用いたFQDNを決めておく
ex) s3.jaws-ug.tk - AWSにサインインする
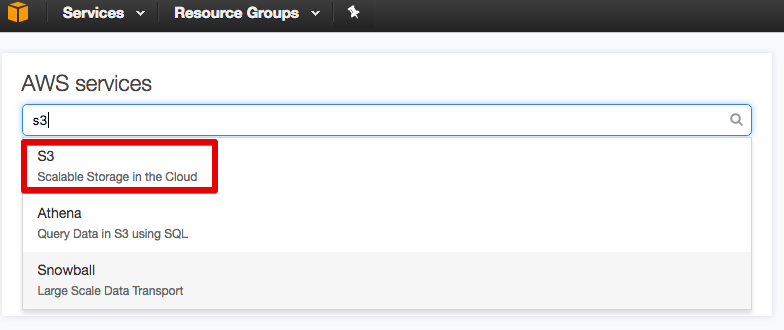
- S3コンソールを開く
※ 英語画面で説明するので日本語表示になっている場合は、画面左下の言語選択を「English」に変更する

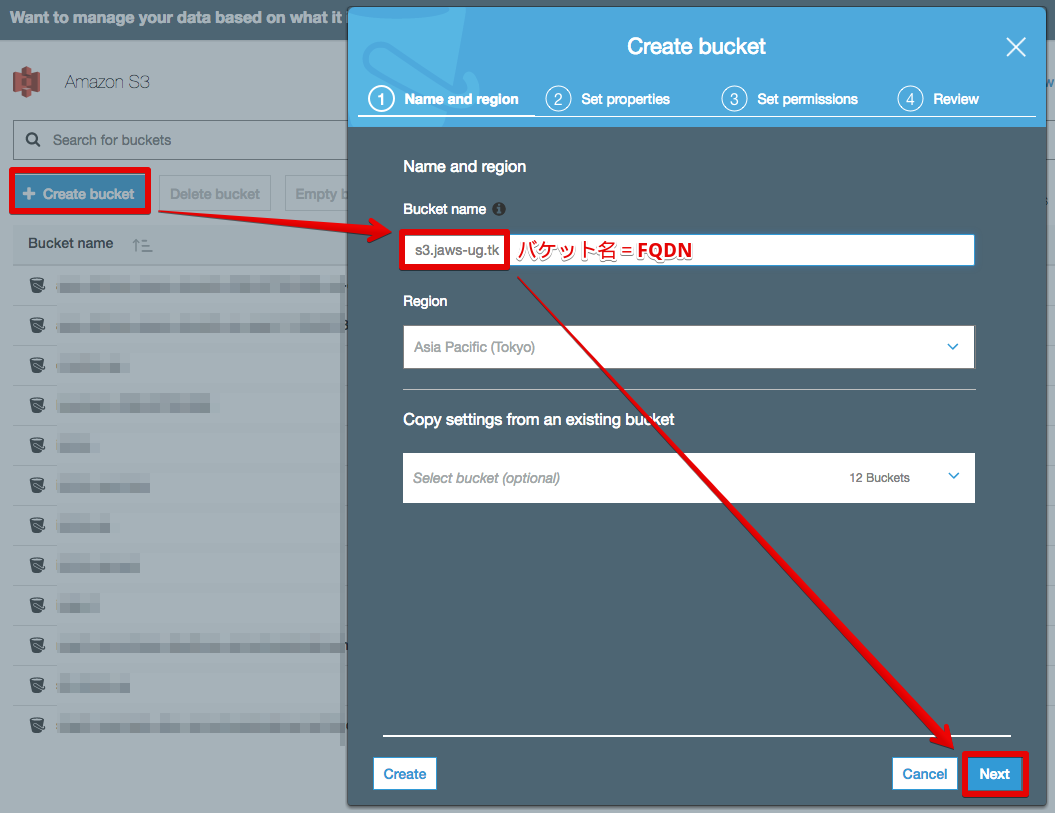
- [+ Create bucket]をクリックする
- 上記独自ドメインのFQDNを[Backet Name]に入力する。独自ドメインをもっていない場合は、任意のバケット名でOK。リージョンはお好みで良いが、日本人向けサイトであれば東京リージョンが最もパフォーマンスが良い
※ 独自ドメインでWeb公開する場合、バケット名=FQDNでなければならない - [Next]をクリックする

- [Next]を2回クリックする
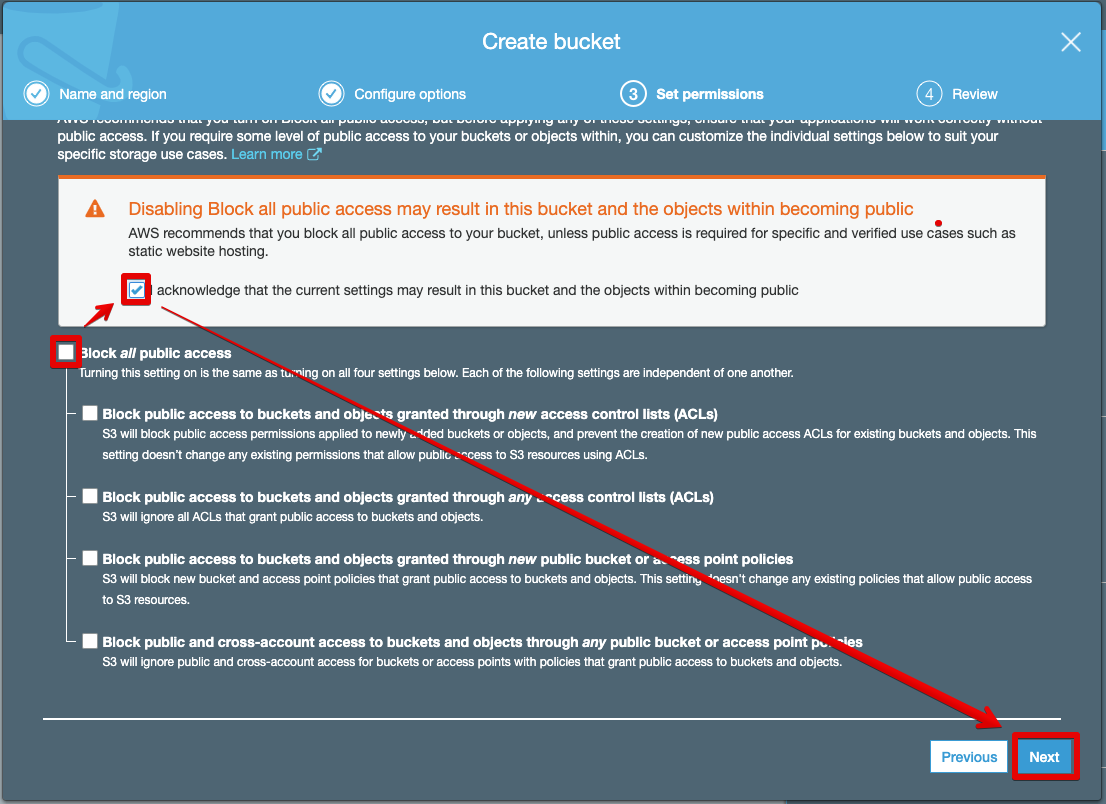
- 今回はWeb公開(パブリックアクセスを許可)するので[Block all public access]のチェックを外し、[I acknowledge...]にチェックを入れ、[Next]をクリックする

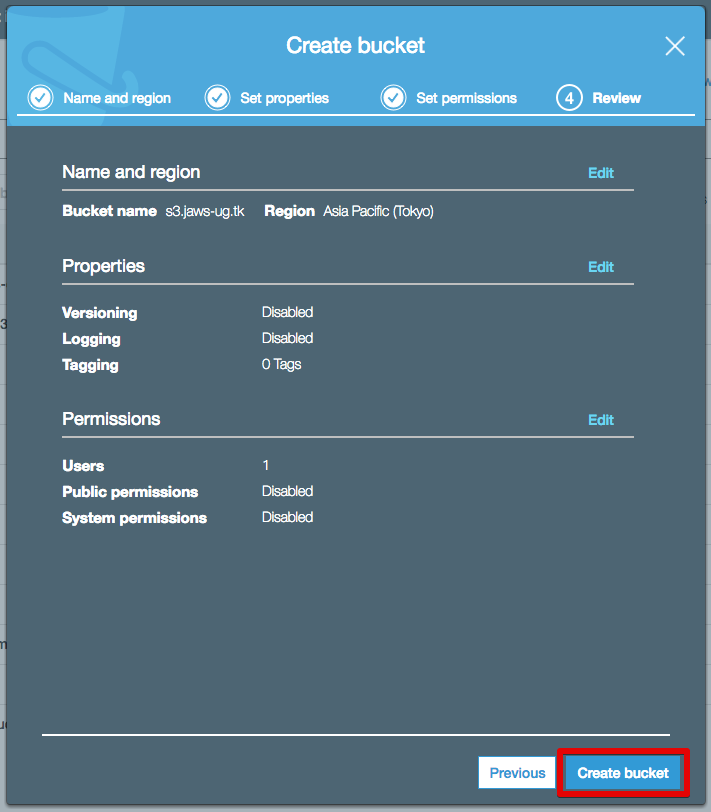
* [Create Backet]をクリックしてバケットを作成する

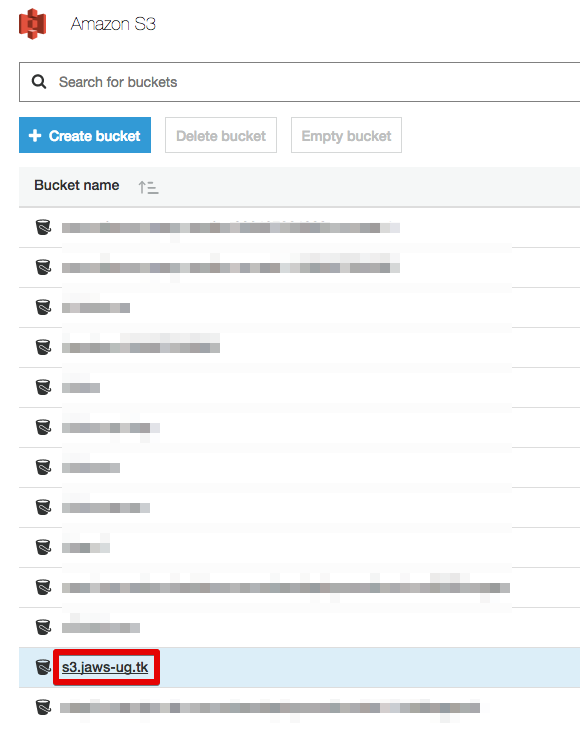
* 作成したバケットを開く

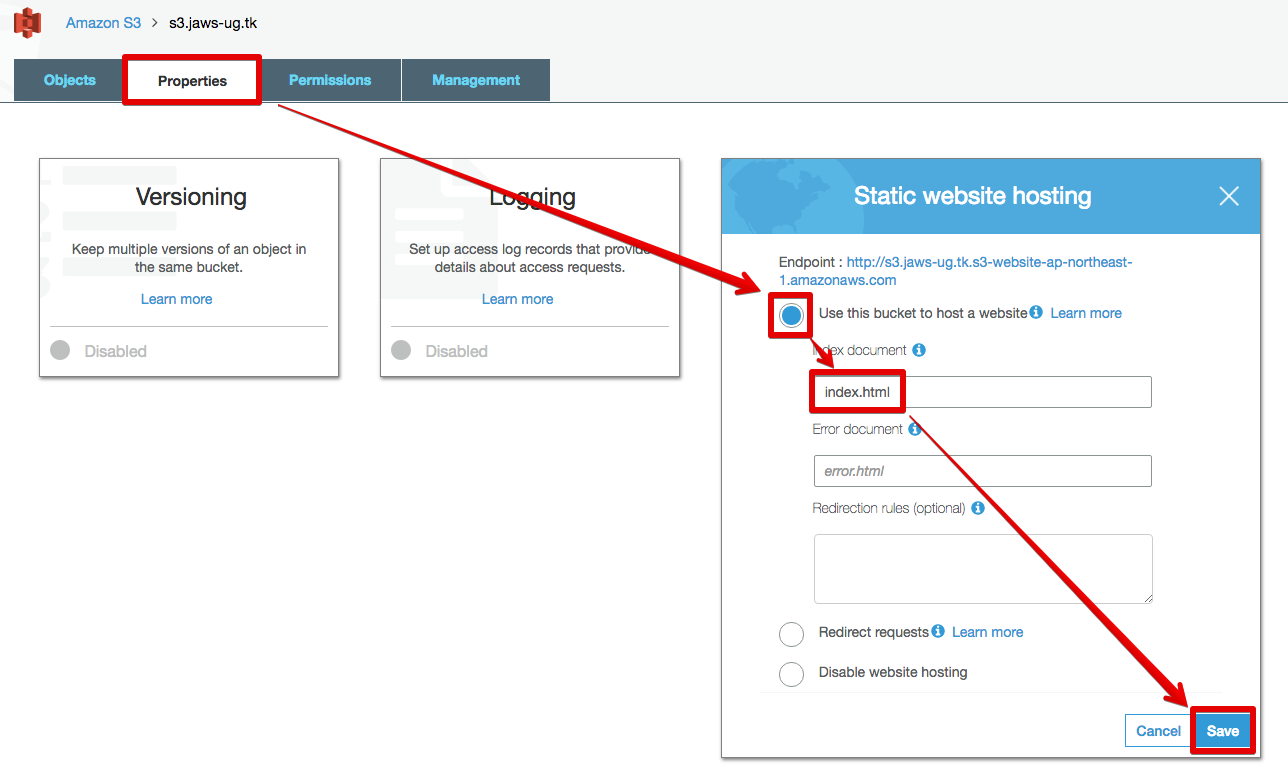
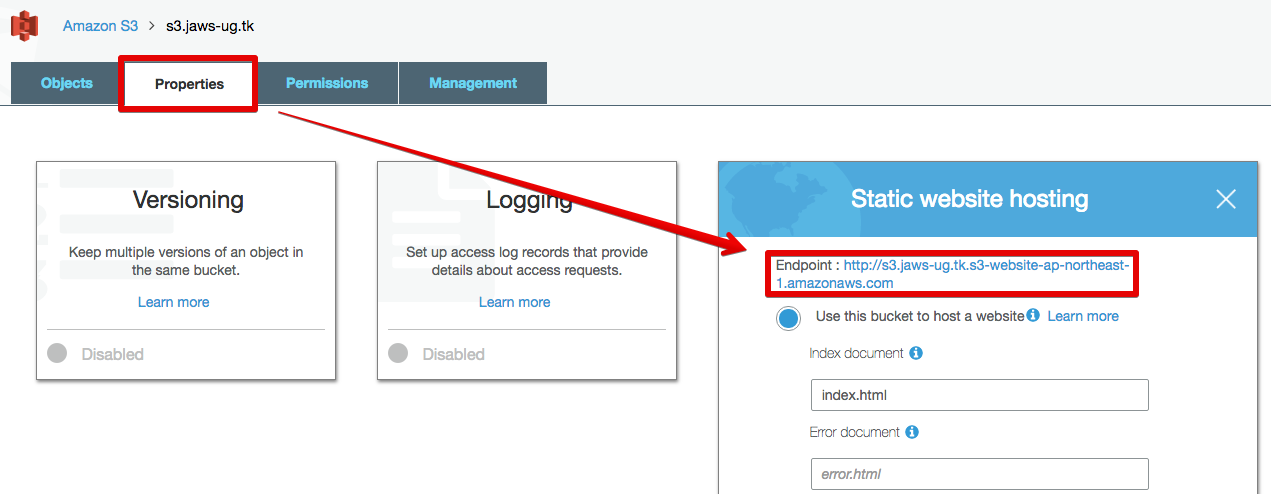
* [Properties]タブを開き[Staticwebsite hosting]を展開する * [Use this bucket...]を選択する * [Index document]に**`index.html`**を入力する * [Save]をクリックする 
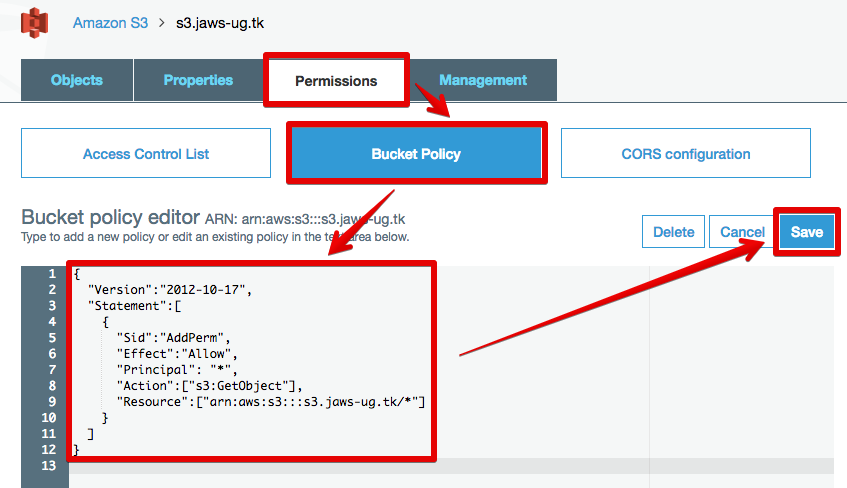
* [Permission]タブを開き[Bucket Policy]をクリックする * 画像下のJSONをコピペする。バケット名(s3.jaws-ug.tk)は修正すること * [Save]をクリックする 
{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"AddPerm",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::s3.jaws-ug.tk/*"]
}
]
}
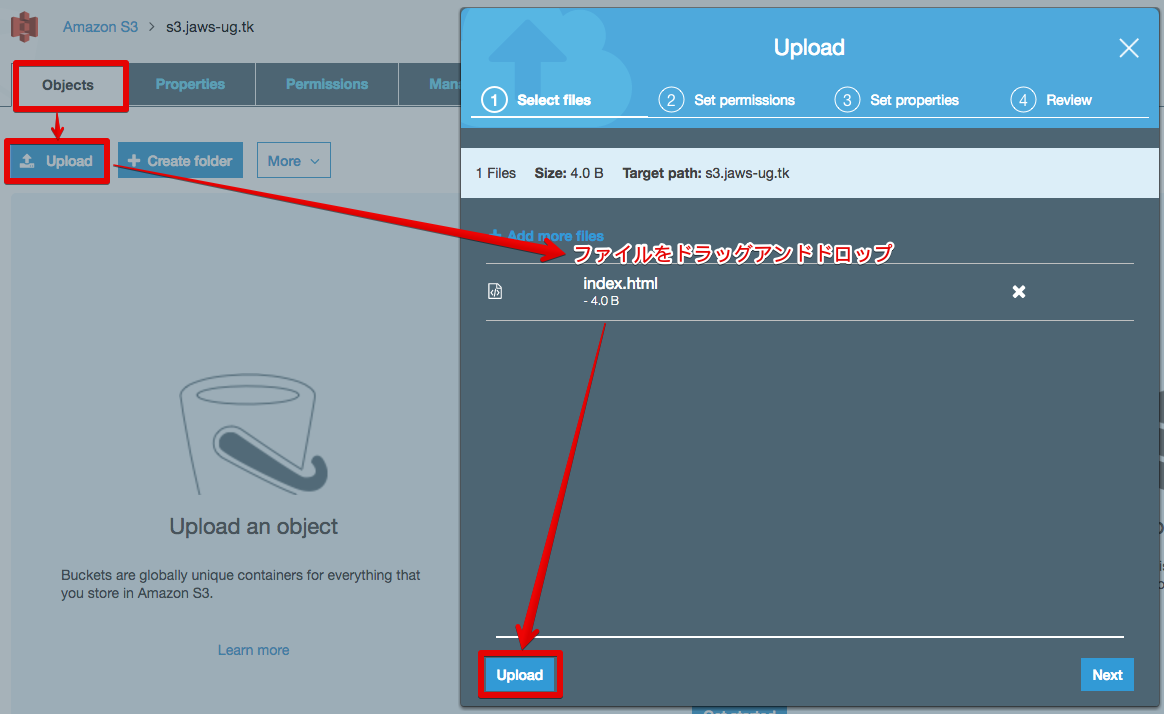
- 何か文字(文字化けしないよう、英文が無難)を書き込んだテキストファイルを**
index.html**の名前で作成し、Web公開するバケットにファイルをアップロードする

- Endpointのリンクをクリックして先ほどTXTファイルに書き込んだ文字が表示されたら成功


独自ドメインでアクセスできるようにする
独自ドメインをRoute 53でホストしている場合
あらかじめ決めておいたFQDNでAレコードAliasを登録する
http://qiita.com/Ichiro_Tsuji/items/8471fe0b3d4d17cde146#aレコードaliasの登録
独自ドメインをRoute 53 以外のDNSでホストしている場合
あらかじめ決めておいたFQDNでDNSにCNAMEレコードを作成し、先ほどクリックしたS3バケットのEndpointを登録する
APIアクセス用のKeyを作成する
他のアプリケーションからS3バケットにAPIでアクセスするために、IAM Access Keyを作成します
今回作成するのは下表のユーザーおよびそれにひも付くKeyです。画像内の入力文字列はサンプルですので、説明文で指定した文字列を入力してください。
| ユーザー名 | アクセス権 |
|---|---|
| s3 | AmazonS3FullAccess |
- AWSにサインインする
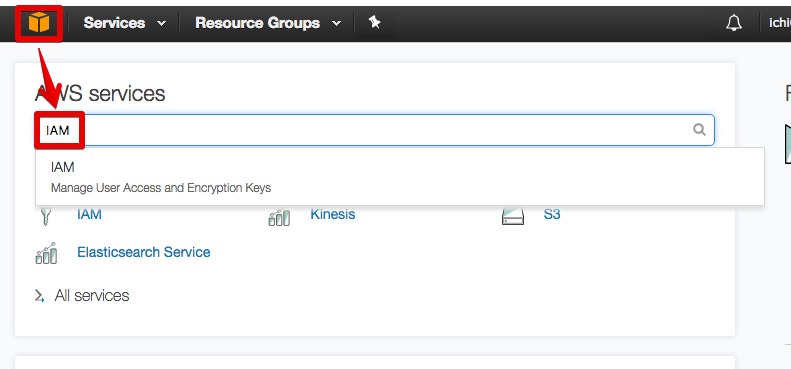
- Identity and Access Management(IAM)コンソールを開く
※ 英語画面で説明するので日本語表示になっている場合は、画面左下の言語選択を「English」に変更する

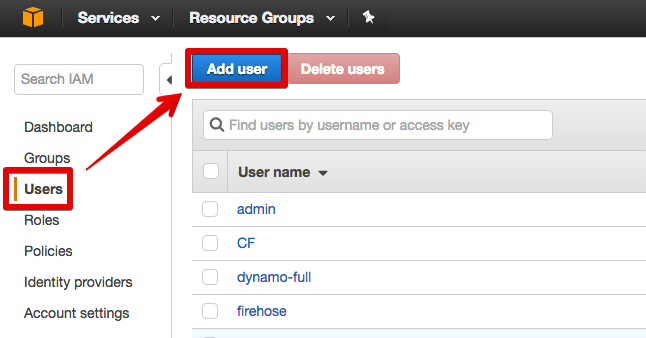
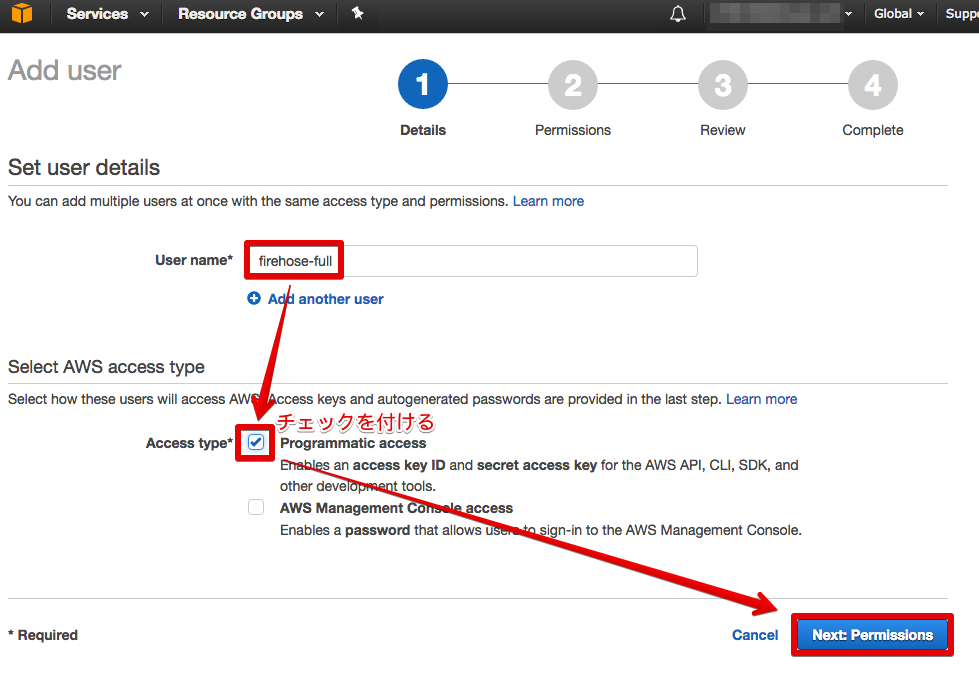
- 「s3」というUser nameでProgrammatic accessユーザーを作成する


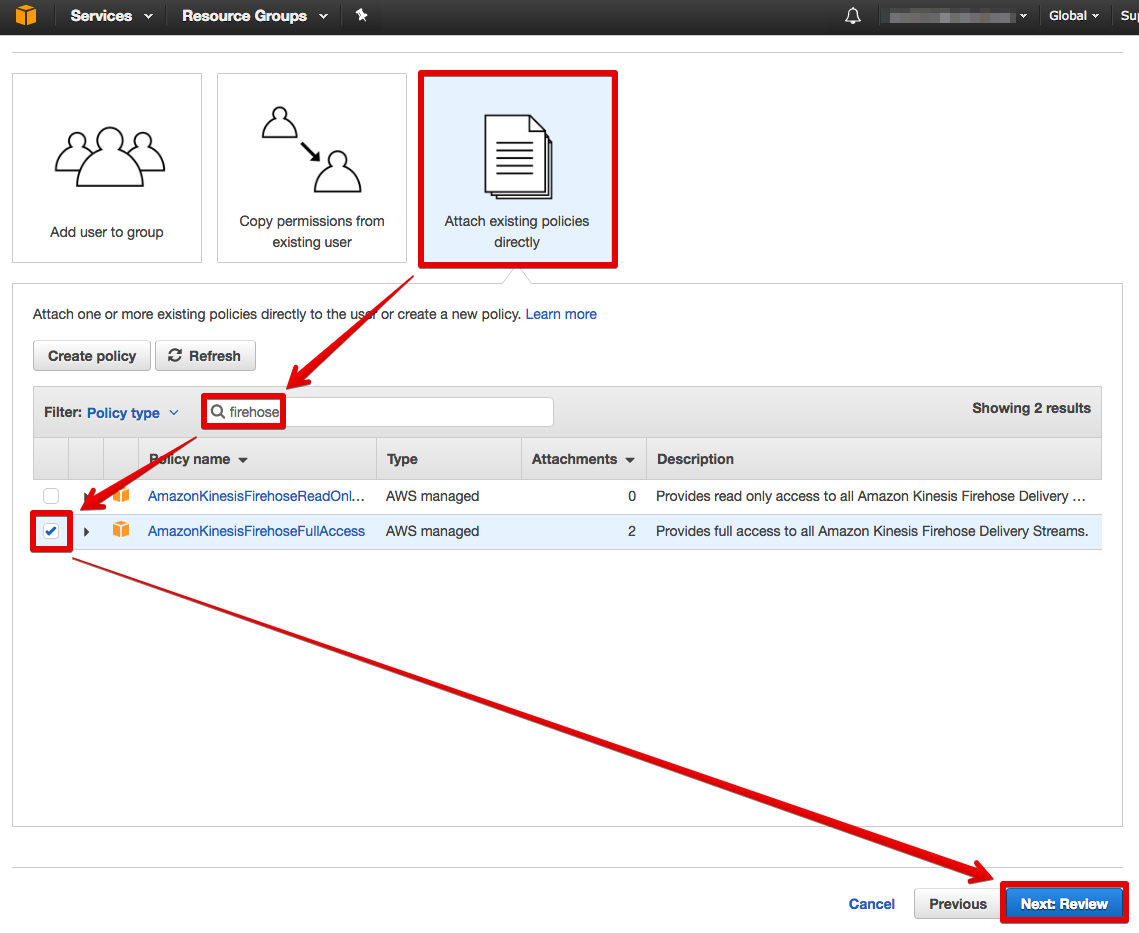
- [Attach existing policies directly]をクリックし、[s3]で検索して、[AmazonS3FullAccess]にチェックを入れる
- [Next: Review]をクリックする

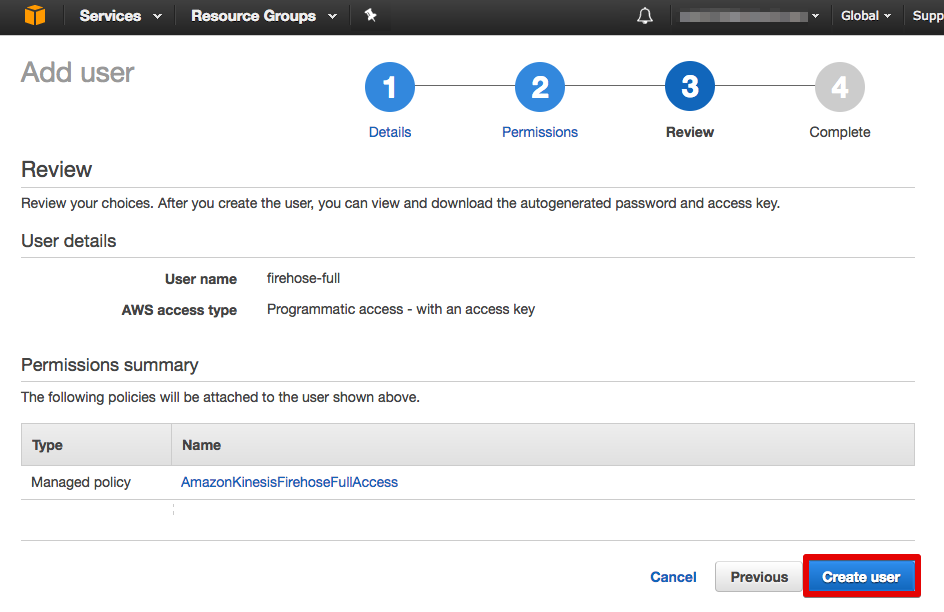
- [Create user]をクリックする

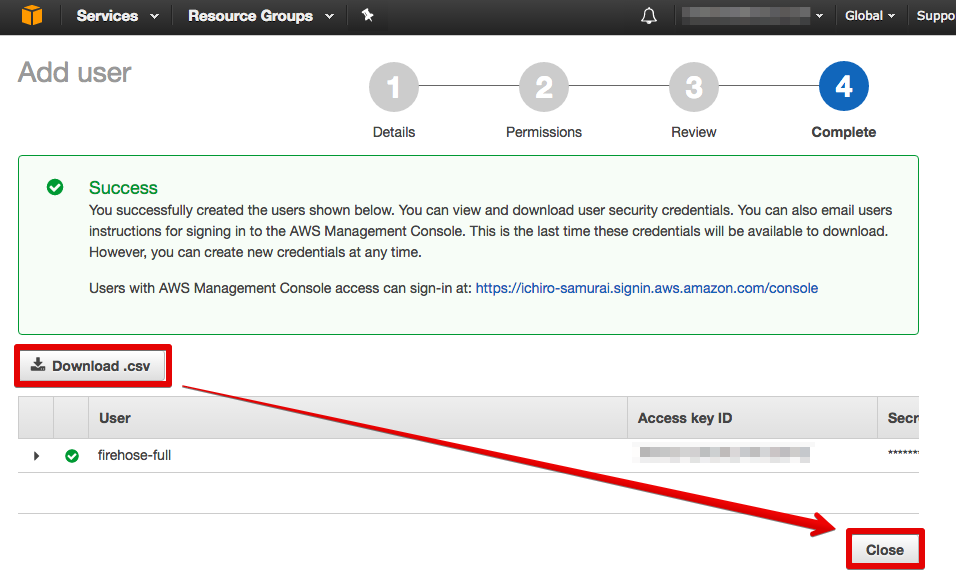
- 認証情報の書かれたCSVをダウンロードし、[Close]をクリックする

参考
S3バケットのコンテンツを管理するには、専用アプリを利用すると便利です。バケットへのアクセスには先ほど作成したIAM Access Keyを使用します。
<Mac用>
Cyberduck
https://cyberduck.io/index.ja.html?l=ja
<Windows用>
WinSCP
https://forest.watch.impress.co.jp/library/software/winscp/
CloudBerry Explorer
http://www.cloudberrylab.com/free-amazon-s3-explorer-cloudfront-IAM.aspx
-
不倫謝罪程度のことではびくともしないようです ↩