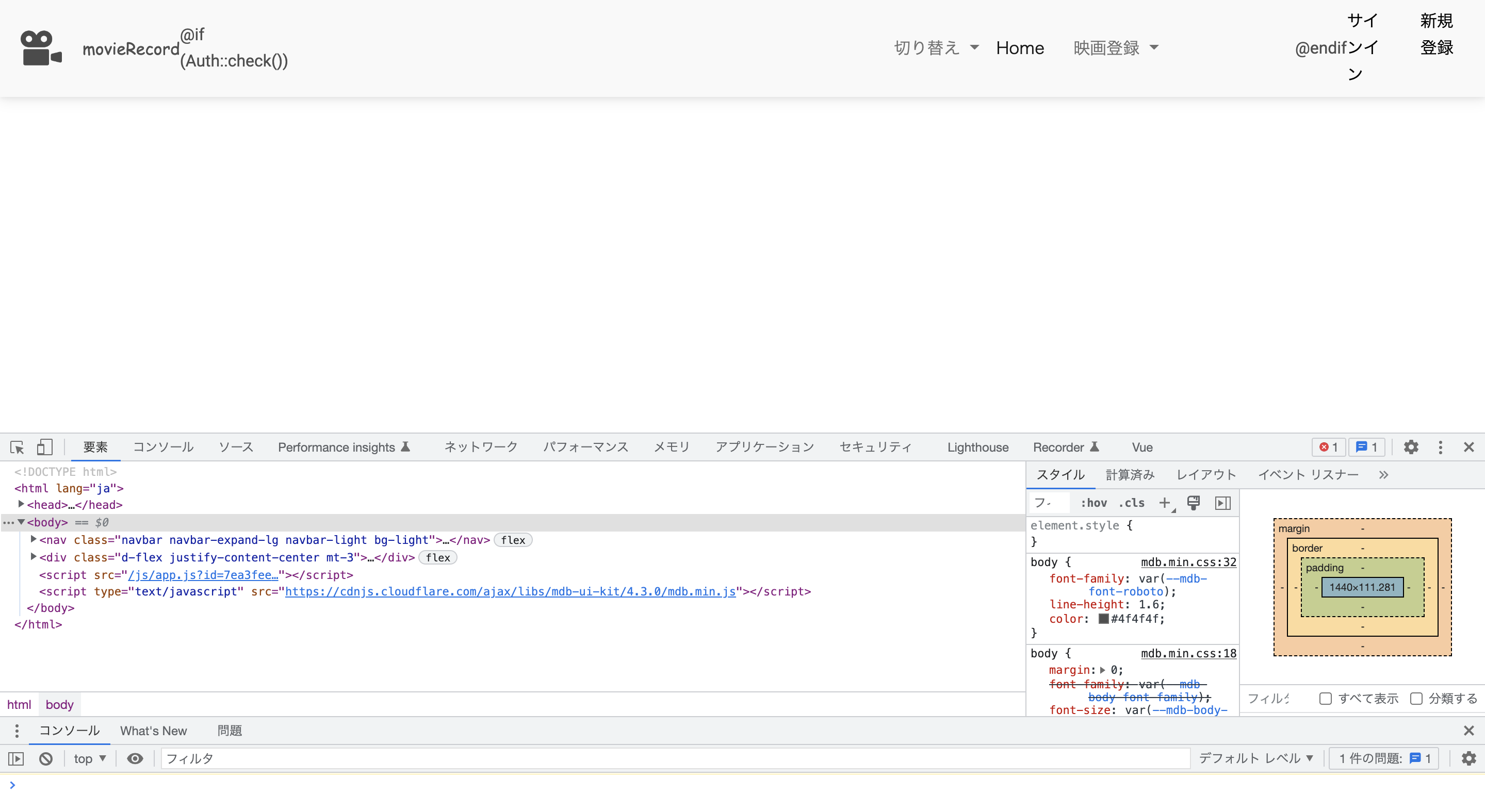
laravelでナビバーを作成中に、
認証前と認証後の記述を変更したく@if文を記述したら
ブラウザで文字として出力されてたのでまとめます。
nav_blade.php
<nav class="navbar navbar-expand-lg navbar-light bg-light" >
<div class="nav-images" style="width:40px; height:40px; margin-left :20px;">
<a href="#"><img src="/images/logo-1.png" style="width:40px; height:40px;"></a>
</div>
<!-- Container wrapper -->
<div class="nav_title" style="margin-left: 20px;">movieRecord</div>
<!-- ログイン後の表示 -->
<div class="container-fluid" style="margin-right :100px;">
<!-- Toggle button -->
<button
class="navbar-toggler"
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarRightAlignExample"
aria-controls="navbarRightAlignExample"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i class="fas fa-bars"></i>
</button>
<!-- Collapsible wrapper -->
<div class="collapse navbar-collapse" id="navbarRightAlignExample">
<!-- Left links -->
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<!-- Navbar dropdown -->
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
id="navbarDropdown"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
切り替え
</a>
<!-- Dropdown menu -->
<ul class="dropdown-menu" aria-labelledby="" >
<li>
<a class="dropdown-item" href="#">レコード</a>
</li>
<li>
<a class="dropdown-item" href="#">マトリクス</a>
</li>
<li>
<a class="dropdown-item" href="#">カレンダー</a>
</li>
<li>
<a class="dropdown-item" href="#">カールセル</a>
</li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<div class="container-fluid">
<ul class="navbar-nav">
<!-- Dropdown -->
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
id="navbarDropdownMenuLink"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
映画登録
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuOffset">
<!-- <li>
<a class="" href="">映画を登録する方法を選んでください</a>
</li> -->
<li>
<a class="dropdown-item" href="#">映画を登録する</a>
</li>
<li>
<a class="dropdown-item" href="#">注目の映画から登録する</a>
</li>
<li>
<a class="dropdown-item" href="#">映画検索する</a>
</li>
<li>
<a class="dropdown-item" href="#">マイページ</a>
</li>
<li>
<a class="dropdown-item" href="#">ログアウト</a>
</li>
</ul>
</li>
</ul>
</div>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
</div>
@endif
<ul class="navbar-nav ms-auto mb-2 mb-lg-0" style="margin-right :30px; color: black;">
<li style="margin-right :30px;">
<a class="nav-item" aria-current="page" href="#">サインイン</a>
</li>
<li>
<a class="nav-item" aria-current="page" href="#">新規登録</a>
</li>
</ul>
<!-- Container wrapper -->
</nav>
@if文が文字として出力されました。
解決のために、
・if文の記述の仕方を確認→問題なし。
・userテーブルを作成していなかったのでそもそも@if (Auth::check())が機能しないのでは?
と思ったのですが、laravelのbladeファイル内では機能するはずなので、テーブル作成関係では問題なし。
・最後にlaravel側が作成したファイルがbladeファイルとして認識していないのでは?
と思いファイル名を、nav_blade.phpからnav.blade.phpに変更したことろ、
正常に表示されました。
*変にファイル名などに_などを入力したらlaravel側が正常にファイルを読み込めない場合があるので、
注意が必要です、、