やりたいこと
- mui のコンポーネントの横幅をブラウザの横幅に応じて変化させたい
mui が提供してくれる解決策その1
fullWidth を指定すると、そのコンポーネントはコンテナの全幅を使うようになります
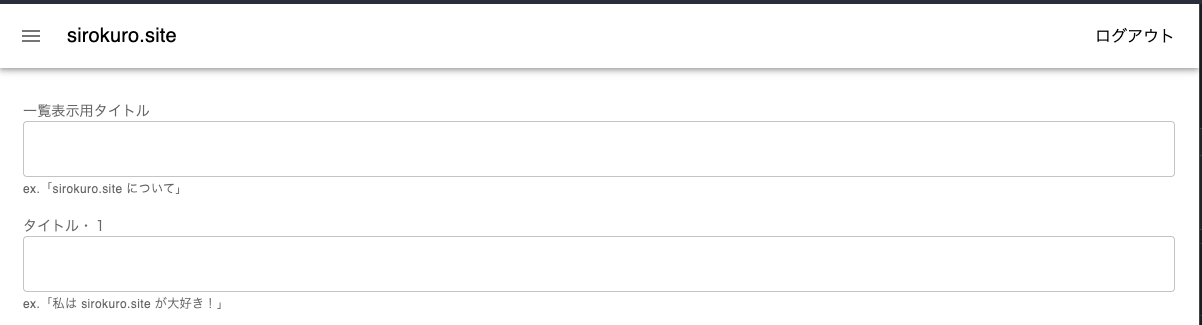
しかしながら、本当にいっぱいまで使うため、実用上はまったく問題ないものの、レイアウト的には「デカすぎない?」という感じになってしまいます。
return (
<>
<Grid container spacing={2} justifyContent="center" alignItems="center">
<Grid item xs={12}>
<FormLabel>
<Typography align="left" variant="body2">
一覧表示用タイトル
</Typography>
<OutlinedInput
required
fullWidth
value={stitle || ""}
onChange={(e) => stitleHandleChange(e)}
/>
<FormHelperText>ex.「sirokuro.site について」</FormHelperText>
</FormLabel>
(snip)
- retuen の内側には複数のコンポーネントが配置されるため、全体をフラグメントで囲っている
- mui の公式では TextField の使用を推奨していると思われるが、TextField を使用した場合の挙動に問題があったため、FormLabel コンポーネントを使って、ラベル、入力フィールド、ヘルパーテキストを個別に指定するようにしている
- 入力フィールド (OutLinedInput) で fullWidth を指定して、コンテナ幅のギリギリまで最大限使うようになっている
解決策その2
この記事にいただいたコメントに従って実装を改めました
(ブラウザの横幅: 375px)
(ブラウザの横幅: 600px)
(ブラウザの横幅: 1200px)
<Container maxWidth={false}>
<FormLabel>
<Typography align="left" variant="body2">
一覧表示用タイトル
</Typography>
<OutlinedInput
required
fullWidth
value={stitle || ""}
onChange={(e) => stitleHandleChange(e)}
/>
<FormHelperText>ex.「sirokuro.site について」</FormHelperText>
</FormLabel>
(以下同上)
- Container コンポーネントでそれ以下のコンポーネントを囲っている
公式によると「Containerは、コンテンツを水平方向に中央揃えにします。 最も基本的なレイアウト要素です。」とありました。本当にこれだけでいい感じにレイアウトできるなんて、なんと素晴らしい!
コメントいただき、ありがとうございました