こんにちわ 井関です。
Flutterについても書いていこうと思います!!
リストを横に並べてみようかなと思った時に、
以下のコードを書いてみた結果
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Row(
children: [
ListView(
children: const [
Text('Item 1'),
Text('Item 2'),
Text('Item 3'),
],
),
ListView(
children: const [
Text('Item 4'),
Text('Item 5'),
Text('Item 6'),
],
),
],
),
);
}
}
エラー分がこちら
======== Exception caught by rendering library =====================================================
The following assertion was thrown during paint():
RenderBox was not laid out: RenderViewport#f6c5a NEEDS-PAINT
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1927 pos 12: 'hasSize'
Either the assertion indicates an error in the framework itself, or we should provide substantially more information in this error message to help you determine and fix the underlying cause.
In either case, please report this assertion by filing a bug on GitHub:
https://github.com/flutter/flutter/issues/new?template=2_bug.md
The relevant error-causing widget was:
ListView ListView:file:///Users/ryutaroiseki/flutter_mac/programming_note_app/lib/a.dart:12:11
When the exception was thrown, this was the stack:
# 2 RenderBox.size (package:flutter/src/rendering/box.dart:1927:12)
# 3 RenderBox.paintBounds (package:flutter/src/rendering/box.dart:2565:41)
# 4 PaintingContext._repaintCompositedChild (package:flutter/src/rendering/object.dart:140:56)
# 5 PaintingContext.repaintCompositedChild (package:flutter/src/rendering/object.dart:100:5)
# 6 PaintingContext._compositeChild (package:flutter/src/rendering/object.dart:203:7)
# 7 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:187:7)
# 8 RenderProxyBoxMixin.paint (package:flutter/src/rendering/proxy_box.dart:140:15)
# 9 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 10 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:189:13)
# 11 RenderProxyBoxMixin.paint (package:flutter/src/rendering/proxy_box.dart:140:15)
# 12 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 13 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:189:13)
# 14 RenderProxyBoxMixin.paint (package:flutter/src/rendering/proxy_box.dart:140:15)
# 15 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 16 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:189:13)
# 17 RenderProxyBoxMixin.paint (package:flutter/src/rendering/proxy_box.dart:140:15)
# 18 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 19 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:189:13)
# 20 RenderProxyBoxMixin.paint (package:flutter/src/rendering/proxy_box.dart:140:15)
# 21 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 22 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:189:13)
# 23 RenderProxyBoxMixin.paint (package:flutter/src/rendering/proxy_box.dart:140:15)
# 24 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 25 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:189:13)
# 26 RenderBoxContainerDefaultsMixin.defaultPaint (package:flutter/src/rendering/box.dart:2792:15)
# 27 RenderFlex.paint (package:flutter/src/rendering/flex.dart:1078:7)
# 28 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 29 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:189:13)
# 30 RenderBoxContainerDefaultsMixin.defaultPaint (package:flutter/src/rendering/box.dart:2792:15)
# 31 RenderCustomMultiChildLayoutBox.paint (package:flutter/src/rendering/custom_layout.dart:408:5)
# 32 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 33 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:189:13)
# 34 RenderProxyBoxMixin.paint (package:flutter/src/rendering/proxy_box.dart:140:15)
# 35 _RenderInkFeatures.paint (package:flutter/src/material/material.dart:554:11)
# 36 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 37 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:189:13)
# 38 RenderProxyBoxMixin.paint (package:flutter/src/rendering/proxy_box.dart:140:15)
# 39 PaintingContext.pushLayer (package:flutter/src/rendering/object.dart:392:12)
# 40 RenderPhysicalModel.paint (package:flutter/src/rendering/proxy_box.dart:1929:15)
# 41 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 42 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:189:13)
# 43 RenderProxyBoxMixin.paint (package:flutter/src/rendering/proxy_box.dart:140:15)
# 44 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 45 PaintingContext.paintChild (package:flutter/src/rendering/object.dart:189:13)
# 46 RenderProxyBoxMixin.paint (package:flutter/src/rendering/proxy_box.dart:140:15)
# 47 RenderObject._paintWithContext (package:flutter/src/rendering/object.dart:2403:7)
# 48 PaintingContext._repaintCompositedChild (package:flutter/src/rendering/object.dart:141:11)
# 49 PaintingContext.repaintCompositedChild (package:flutter/src/rendering/object.dart:100:5)
# 50 PipelineOwner.flushPaint (package:flutter/src/rendering/object.dart:973:29)
# 51 RendererBinding.drawFrame (package:flutter/src/rendering/binding.dart:499:19)
# 52 WidgetsBinding.drawFrame (package:flutter/src/widgets/binding.dart:883:13)
# 53 RendererBinding._handlePersistentFrameCallback (package:flutter/src/rendering/binding.dart:363:5)
# 54 SchedulerBinding._invokeFrameCallback (package:flutter/src/scheduler/binding.dart:1145:15)
# 55 SchedulerBinding.handleDrawFrame (package:flutter/src/scheduler/binding.dart:1082:9)
# 56 SchedulerBinding.scheduleWarmUpFrame.<anonymous closure> (package:flutter/src/scheduler/binding.dart:863:7)
(elided 6 frames from class _AssertionError, class _RawReceivePortImpl, class _Timer, and dart:async-patch)
The following RenderObject was being processed when the exception was fired: RenderIgnorePointer#893de relayoutBoundary=up7
... needs compositing
... parentData: <none> (can use size)
... constraints: BoxConstraints(0.0<=w<=Infinity, 0.0<=h<=823.0)
... size: MISSING
... ignoring: false
... ignoringSemantics: false
RenderObject: RenderIgnorePointer#893de relayoutBoundary=up7
needs compositing
parentData: <none> (can use size)
constraints: BoxConstraints(0.0<=w<=Infinity, 0.0<=h<=823.0)
size: MISSING
ignoring: false
ignoringSemantics: false
... child: RenderViewport#f6c5a NEEDS-PAINT
... needs compositing
... parentData: <none> (can use size)
... constraints: BoxConstraints(0.0<=w<=Infinity, 0.0<=h<=823.0)
... layer: OffsetLayer#8e463 DETACHED
... handles: 1
... offset: Offset(0.0, 0.0)
... size: MISSING
... axisDirection: down
... crossAxisDirection: right
... offset: ScrollPositionWithSingleContext#b50df(offset: 0.0, range: null..null, viewport: null, ScrollableState, AlwaysScrollableScrollPhysics -> BouncingScrollPhysics -> RangeMaintainingScrollPhysics, IdleScrollActivity#db750, ScrollDirection.idle)
... anchor: 0.0
... center child: RenderSliverPadding#f9b4c NEEDS-LAYOUT NEEDS-PAINT
... parentData: paintOffset=Offset(0.0, 0.0)
... constraints: MISSING
... geometry: null
... padding: EdgeInsets(0.0, 0.0, 0.0, 34.0)
... textDirection: ltr
... child: RenderSliverList#15a84 NEEDS-LAYOUT NEEDS-PAINT
... parentData: paintOffset=Offset(0.0, 0.0)
... constraints: MISSING
... geometry: null
... no children current live
====================================================================================================
改善方法
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Row(
children: [
Expanded(
child: ListView(
children: const [
Text('Item 1'),
Text('Item 2'),
Text('Item 3'),
],
),
),
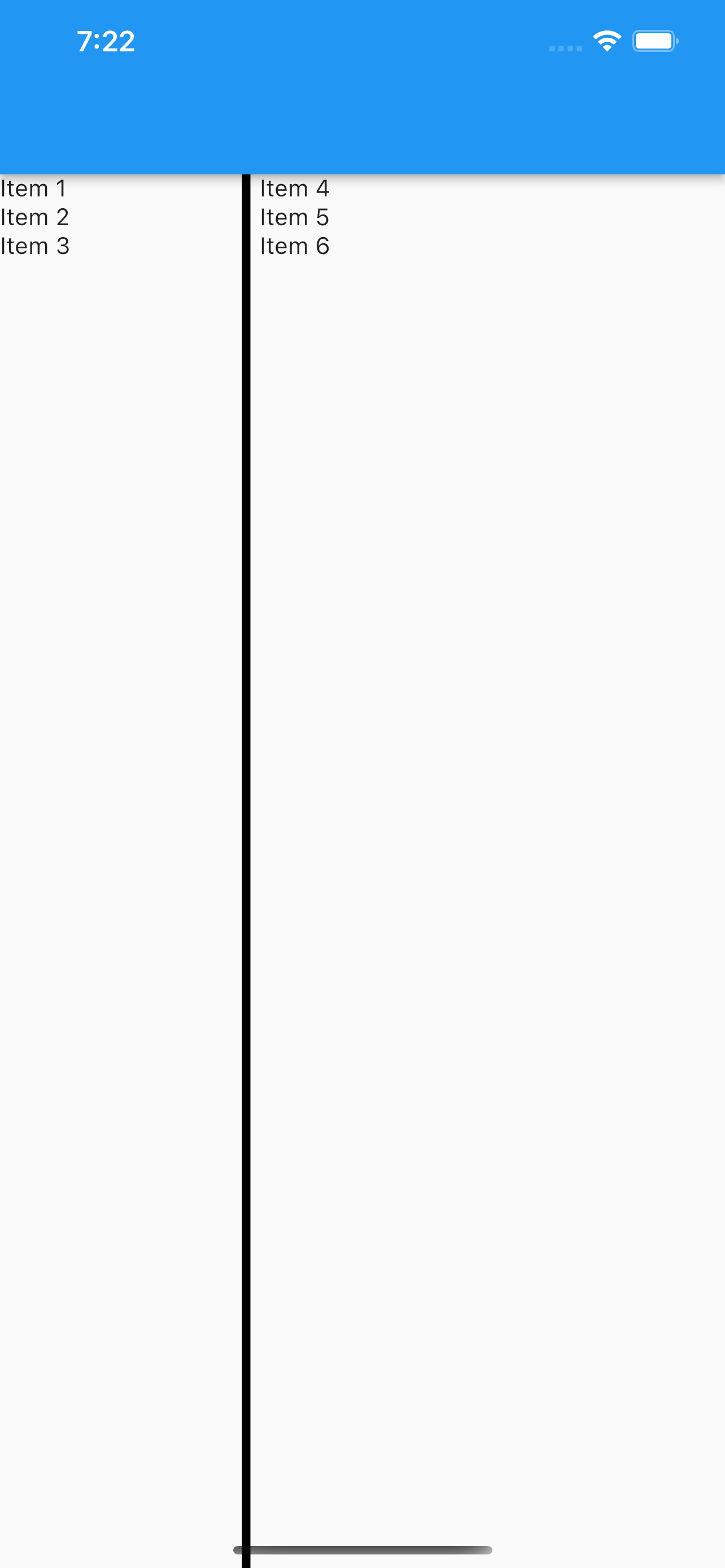
//わかりやすく線を引いてみました。
SizedBox(
height: MediaQuery.of(context).size.height,
child: const VerticalDivider(
color: Colors.black,
thickness: 5,
)
),
Expanded(
child: ListView(
children: const [
Text('Item 4'),
Text('Item 5'),
Text('Item 6'),
],
),
),
],
),
);
}
}
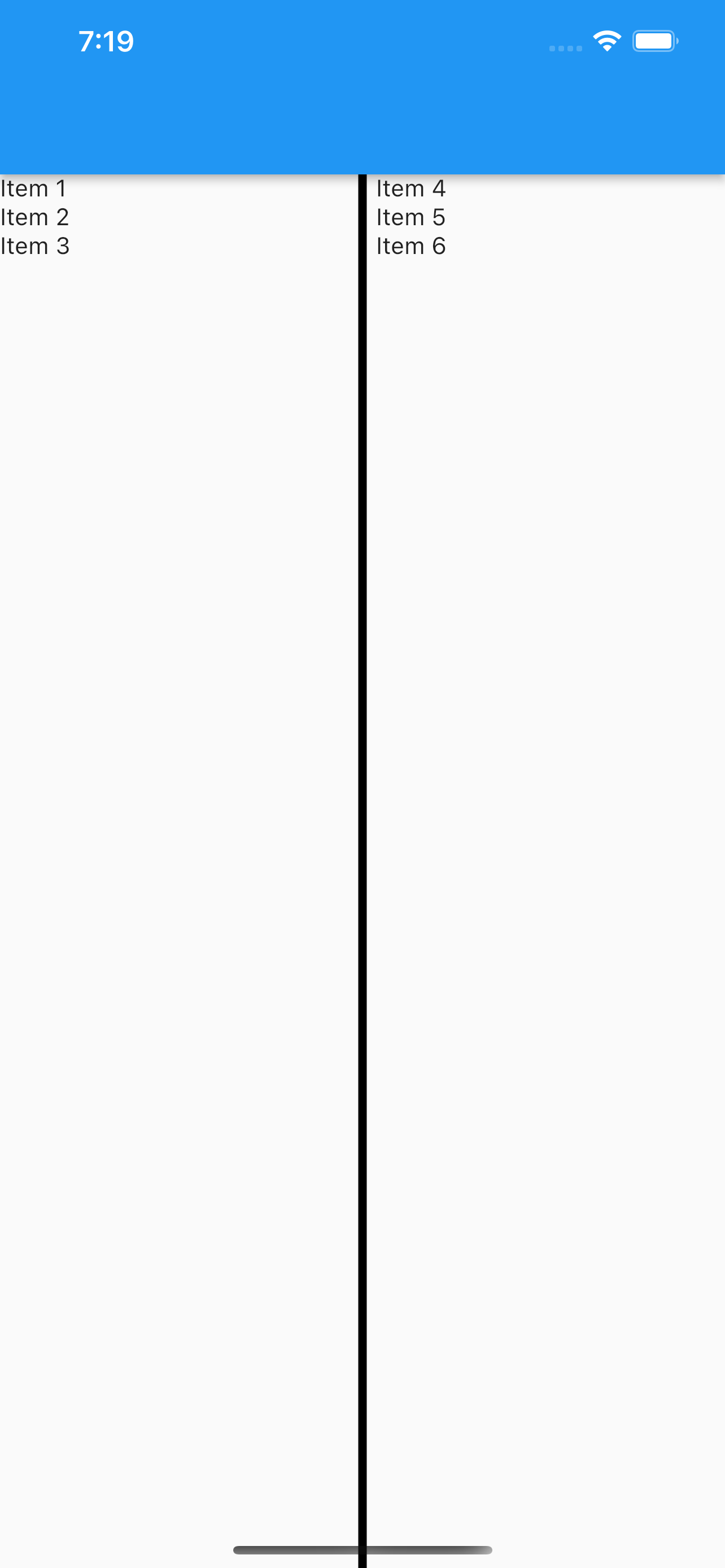
としてみると、、、、

横になりました!!
ちなみに横の幅の比率を変えたいときは、
Expanded(
flex: 1, //それぞれ比率を入力する
試しに 1:2 にしてみたところ以下のものになります!!!

ぜひ遊んでみてください!!