はじめに
今回は前回の続きで、DELETE(対象ユーザーの削除), GET(全ユーザーの取得) PATCH(対象ユーザーの更新)を作っていきます。
DELETE(対象ユーザーの削除)
指定されたidを元に、対象のユーザーが削除されるようにしていきます。
Lambda関数の作成と設定

ソース
index.js
'use strict';
const AWS = require('aws-sdk');
const myRegion = "us-east-2";
AWS.config.update({ region: myRegion});
exports.handler = async (event, context) => {
const documentClient = new AWS.DynamoDB.DocumentClient({ region: myRegion});
let responseBody = "";
let statusCode = 0;
const { id } = event.pathParameters;
const params = {
TableName: "Users",
Key: {
id: id
}
};
try {
const data = await documentClient.delete(params).promise();
responseBody = JSON.stringify(data);
statusCode = 204;
} catch (err) {
responseBody = `Unable to delete user: ${err}`;
statusCode = 403;
}
const response = {
statusCode: statusCode,
headers: {
"Content-Type": "application/json"
},
body: responseBody
};
return response;
};
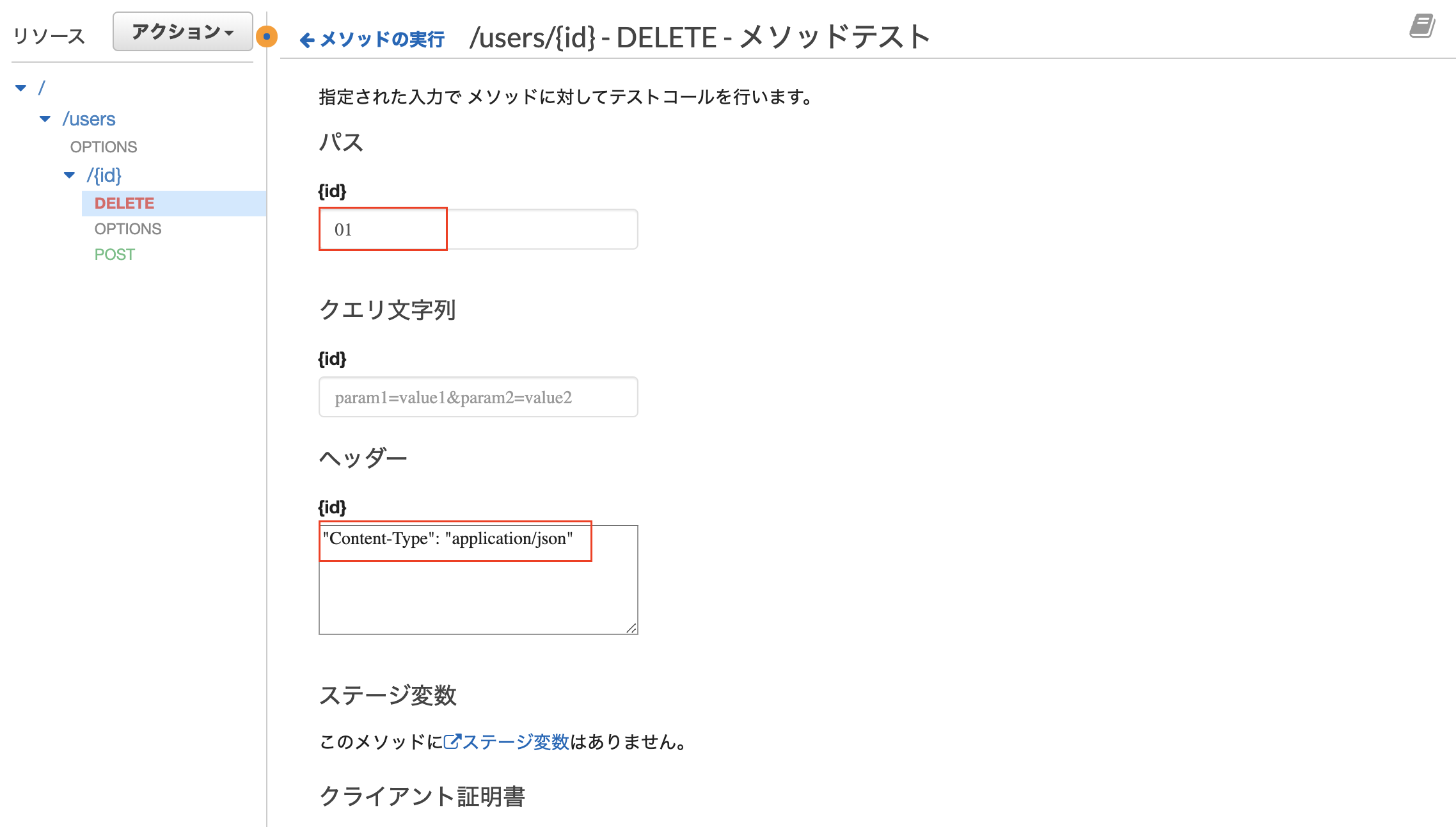
メソッド作成と設定


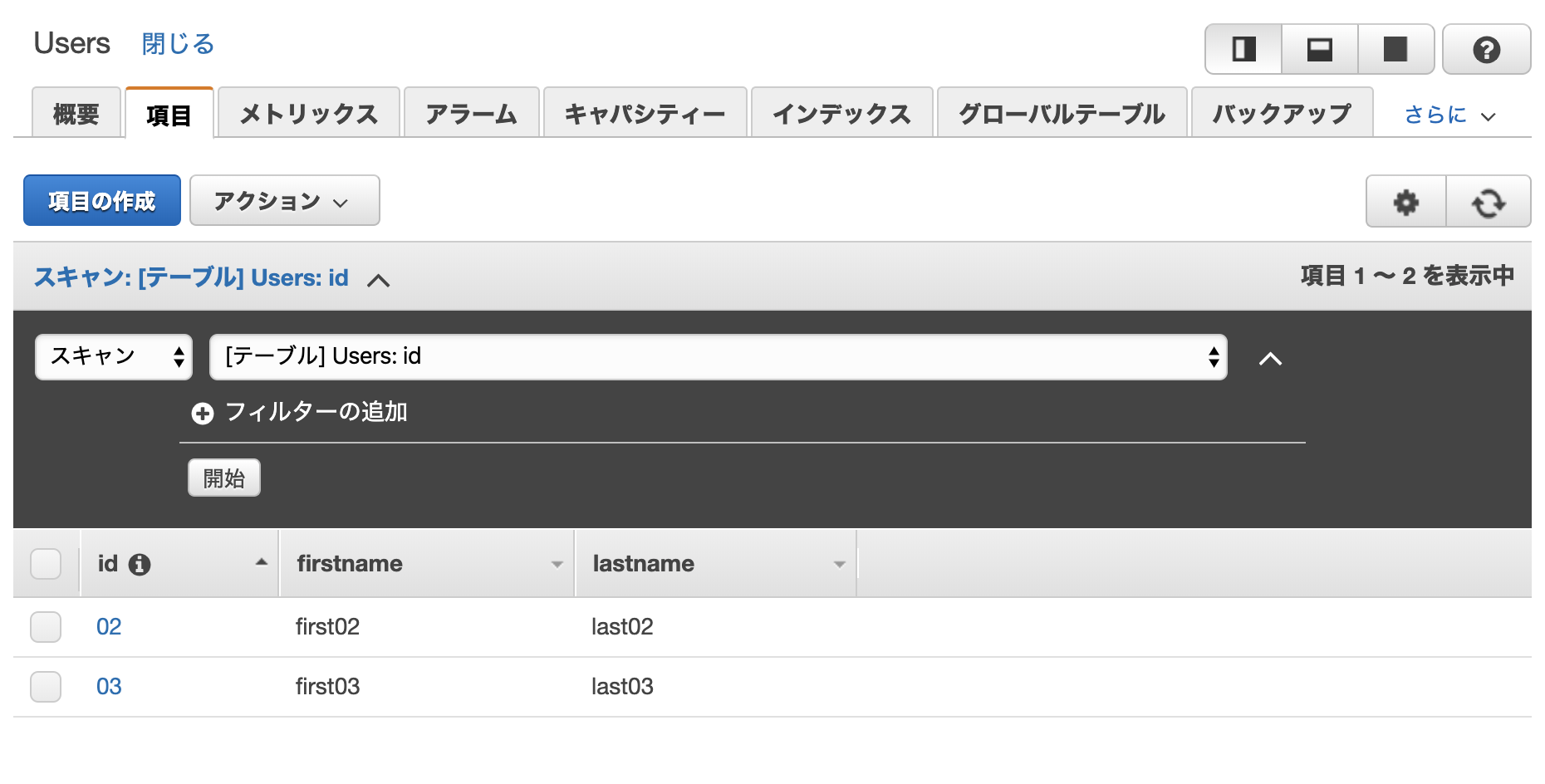
テスト実行と確認
GET(全ユーザーの取得)
GETメソッドを実行したとき、全ユーザーが取得されるようにする。
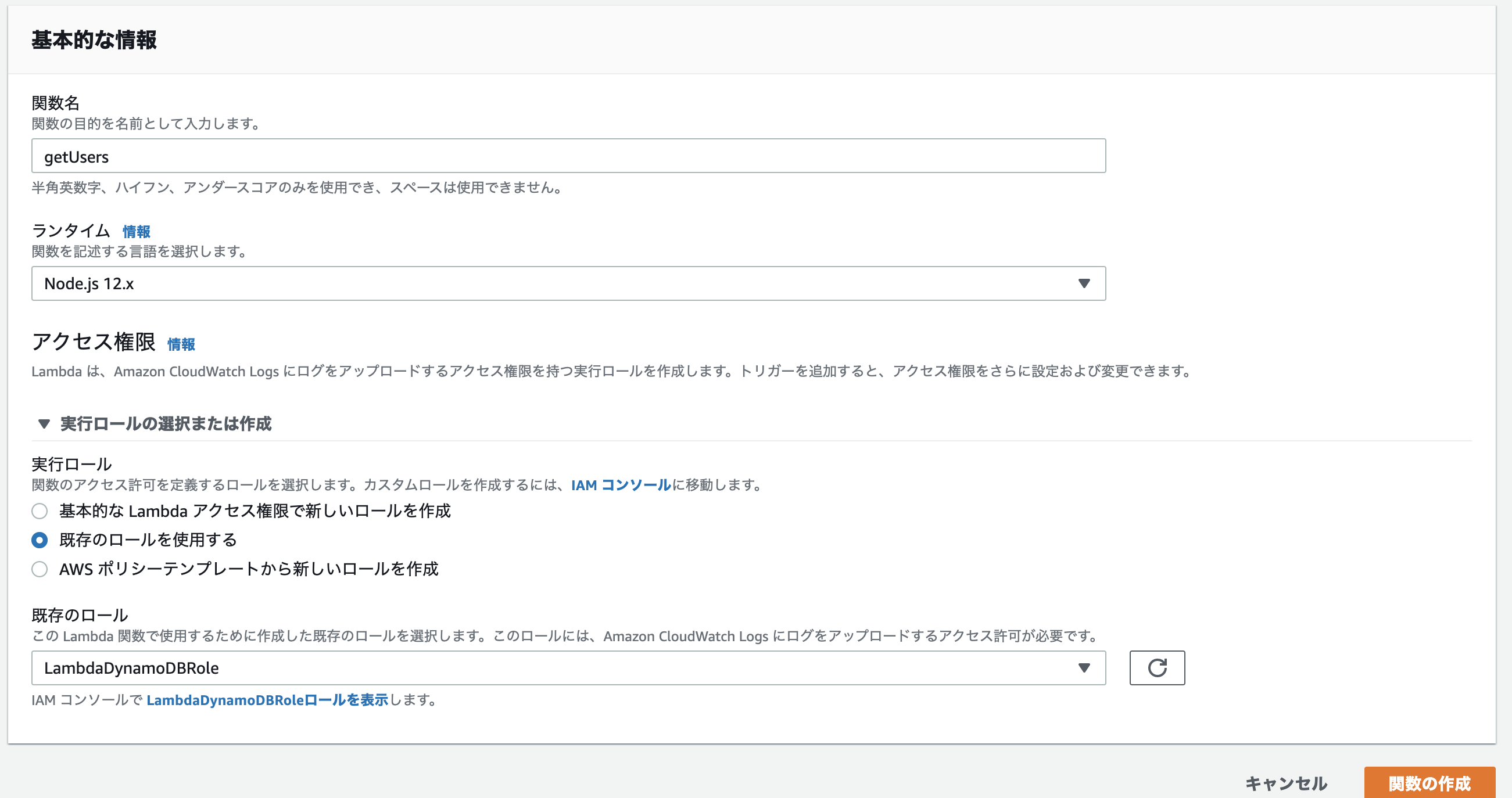
Lambda関数の作成と設定
 ソース
ソース
index.js
'use strict';
const AWS = require('aws-sdk');
const myRegion = "us-east-2";
AWS.config.update({ region: myRegion});
exports.handler = async (event, context) => {
const documentClient = new AWS.DynamoDB.DocumentClient({ region: myRegion});
let responseBody = "";
let statusCode = 0;
const params = {
TableName: "Users"
};
try {
const data = await documentClient.scan(params).promise();
responseBody = JSON.stringify(data);
statusCode = 200;
} catch (err) {
responseBody = `Unable to get users: ${err}`;
statusCode = 403;
}
const response = {
statusCode: statusCode,
headers: {
"Content-Type": "application/json"
},
body: responseBody
};
return response;
};
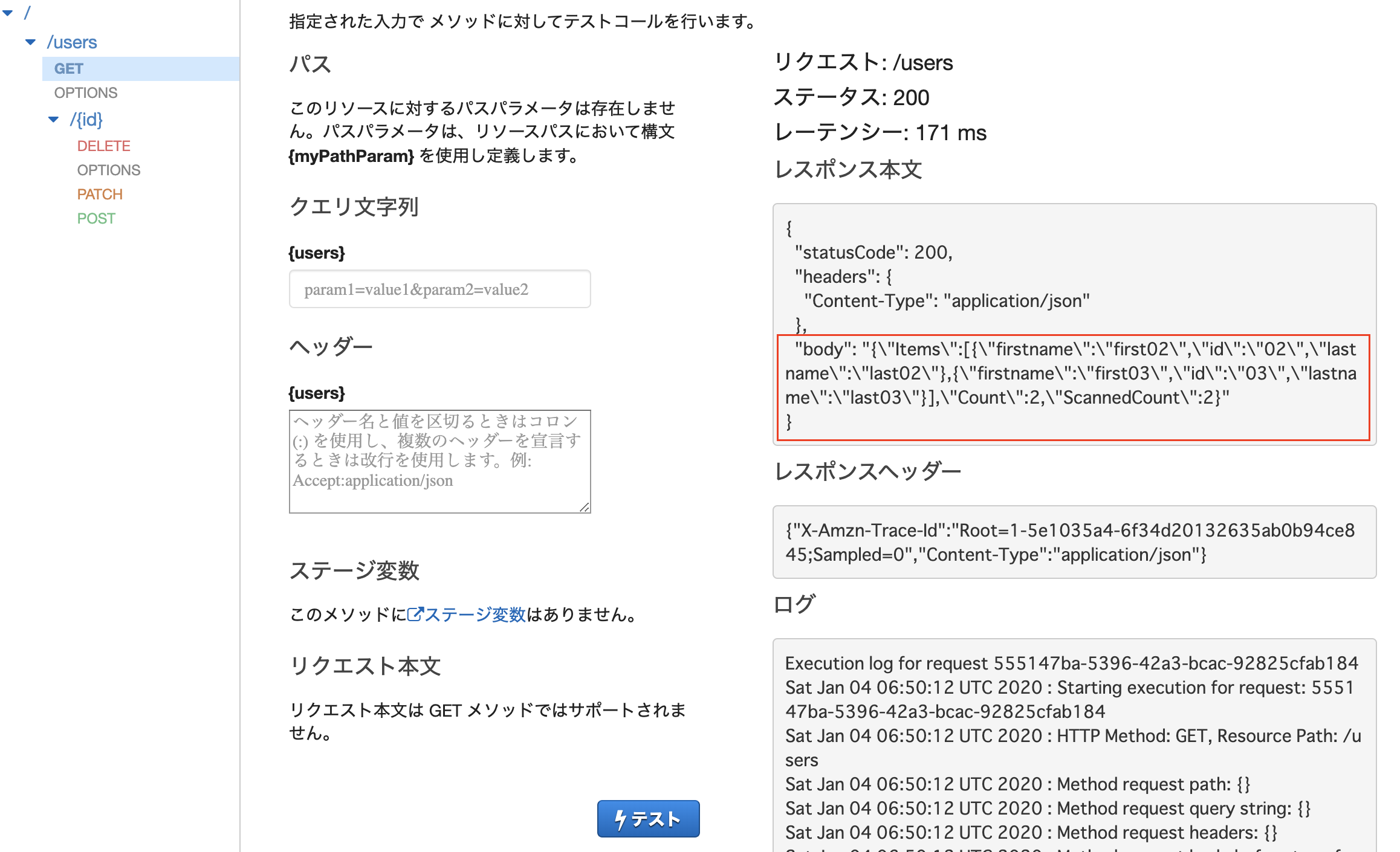
メソッド作成と設定


テスト実行と確認
PATCH(対象ユーザーの更新)
PATCHメソッドを実行したとき、対象のユーザが更新されるようにする。
Lambda関数の作成と設定
 ソース
ソース
index.js
/**
* 対象のユーザ情報を更新する
*/
'use strict';
const AWS = require('aws-sdk');
const myRegion = "us-east-2";
AWS.config.update({ region: myRegion});
exports.handler = async (event, context) => {
const documentClient = new AWS.DynamoDB.DocumentClient({ region: myRegion});
let responseBody = "";
let statusCode = 0;
const { id, firstname, lastname } = JSON.parse(event.body);
const params = {
TableName: "Users",
Key: {
id: id
},
UpdateExpression: "set firstname = :fname, lastname = :lname",
ExpressionAttributeValues: {
":fname": firstname,
":lname": lastname
},
ReturnValues: "UPDATED_NEW"
};
try {
const data = await documentClient.update(params).promise();
responseBody = JSON.stringify(data);
statusCode = 204;
} catch (err) {
responseBody = `Unable to patch user ${err}`;
statusCode = 403;
}
const response = {
statusCode: statusCode,
headers: {
"Content-Type": "application/json"
},
body: responseBody
};
return response;
};
メソッド作成と設定
 以下のように設定、~~赤枠使うのが面倒になったので察して~~
以下のように設定、~~赤枠使うのが面倒になったので察して~~

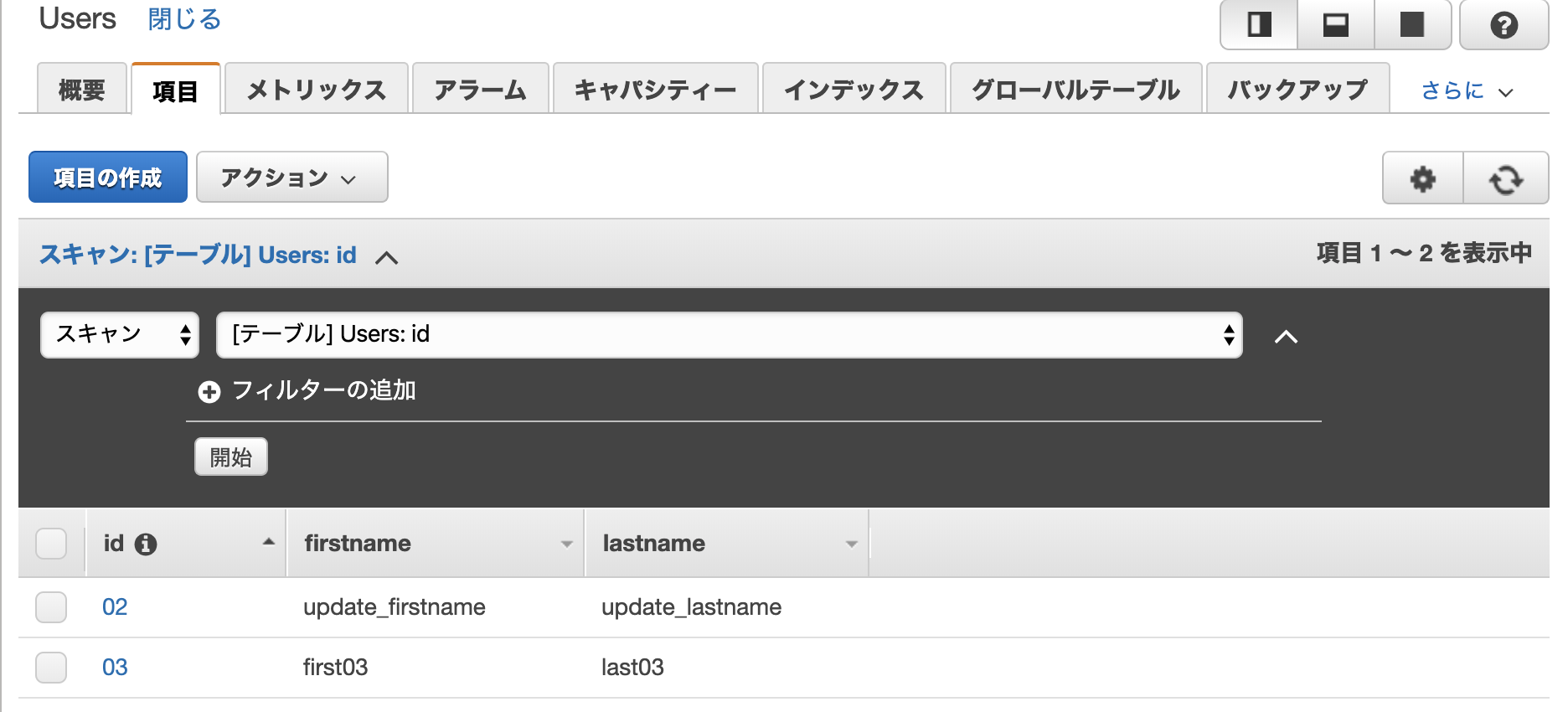
テスト実行と確認

リクエスト本文
{
"id": "02",
"firstname": "update_firstname",
"lastname": "update_lastname"
}
終わりに
これでサーバレスでREST APIを使ったCRUD作成の環境構築をしました。
次はAPI Gateway+Lambda(NodeJS)+S3を組み合わせていこうと思います。