はじめに
最近、知人の頼みでワードプレスでのHP作成をやっていたのですが、レンタルサーバー上にホスティングされたワードプレスの管理画面をいじって公開すると即世界に公開されてしまうのと、ロリポップFTPだと時間がかかるし、ファイル編集向かないし、、ということで、ローカル環境を構築することにしました。
すると、当然世の中でいろんな人が取り組んでるみたいで中でもMAMPと呼ばれるソフトウェアを用いる記事が多くみられました。
MAMPで結構時間溶かした。。
- ワードプレス側のポートの指定とMAMP側のポート番号の合わせ損ね
- ファイルの置き方によってデーターベース内のURLも少し変えないといけないにも関わらず、それに気づけなかった
などなどで、そこそこ時間を溶かしてしまいました。
「これを別のPC,別のサイトにしたときに繰り返すのはしんどいな。。」と思いつつ、疲れ果てて寝た次の日の朝。「ていうかこれDocker使ったら秒なんじゃないか?」 と気づき。
検索してみたら同じ考えの人がたくさん!
というわけでそれらを参考にしつつ、docker-composeで一発で複数コンテナ立ち上げるようにしてみたのがこの記事です。
Dockerを使ったこの手法のメリット
- Dockerによって,なるべく使う人がポート番号やパス、ホスト名の指定を気にせず、ハマることがなく済むようにつくりました!
- Docker Composeを使っているのでコンテナごとに
docker container runする必要はありません
docker-compose up -dでOK!
よかったら使ってみてください!
https://github.com/ironkicka/WordpressInDocker
version: "3"
services:
app:
container_name: wordpress_app
image: wordpress
ports:
- 8080:80
volumes:
- "./wordpress:/var/www/html"
networks:
- wordpressindocker_default
db:
container_name: mysql
image: mysql:5.7
environment:
MYSQL_ROOT_PASSWORD: root
volumes:
- db-data:/var/lib/mysql
networks:
- wordpressindocker_default
phpmyadmin:
container_name: wordpress_phpmyadmin
image: phpmyadmin/phpmyadmin
ports:
- 8888:80
networks:
- wordpressindocker_default
volumes:
db-data:
networks:
wordpressindocker_default:
※非エンジニアの方でもgithubに登録してこのレポジトリをgit cloneして、(コピペでも可)
DockerForDesktopを入れたら、手順通りの操作をするだけで実現できると思います!
なにやら黒い画面でコマンドを実行するのは3回だけです!
手順 全部で7ステップ!
0.DockerForDesktopを入れてない人はまずインストールしておいてください
1.準備
ここでダウンロードしたデータをあとで使うのでわかりやすいところに置いておいてください
1-1.FTPクライアント(FileZillaなど)を使ってレンタルサーバー上のwordpressディレクトリをダウンロードする
接続できなくて少し苦戦するかもしれませんが、host名、idなどをコピペでなく手打ちするとうまくいったりします。
1-2.レンタルサーバー上のデータベースのバックアップを作成してダウンロードする
hogehoge.sqlという感じのファイルが取得できるはずです。
バックアップをとるデータベースを選択してExportタブをクリックしたページでダウンロードできるはずです。

1-3.レポジトリを git cloneする
git clone git@github.com:ironkicka/WordpressInDocker.git
2.WordpressInDockerディレクトリ直下にダウンロードしたディレクトリを配置
以下の位置です。
-WordpressInDocker
|- wordpress ← ここ
|- docker-compose.yaml
|-.gitignore
|-
3.コンテナを立ち上げる
WordpressInDockerに移動してから
docker-compose up -d
これでコンテナが立ち上がります。
以下のコマンドを打って、下の画像のようになればOKです!
もしコンテナの数が合わなければ,もう一度上のコマンドを実行してみてください
今は実行する必要はないですが
停止するときは以下
docker-compose down
4. バックアップを格納するためのデータベースをMySqlサーバー内に作成する
下のコードはlocalDBと言う名前のデータベースを作成します
localDBと言う名前で作成していただければ、以降の手順でデータベース名部分を独自のものに書き換える必要はなくなります。
docker container exec -it mysql mysql -u root -proot -e "create database localDB;"
5. http://localhost:8888 を開いてphpMyAdminにアクセスし、データをインポートする
ID,PASSWORDは
ID:root
PASSWORD:root
です。
ログイン画面に入ったら、localDBデータベースを選択してImporタブを開いて先ほどダウンロードしたファイルを選択してください

これで既存のデータをローカル環境に移設できました。
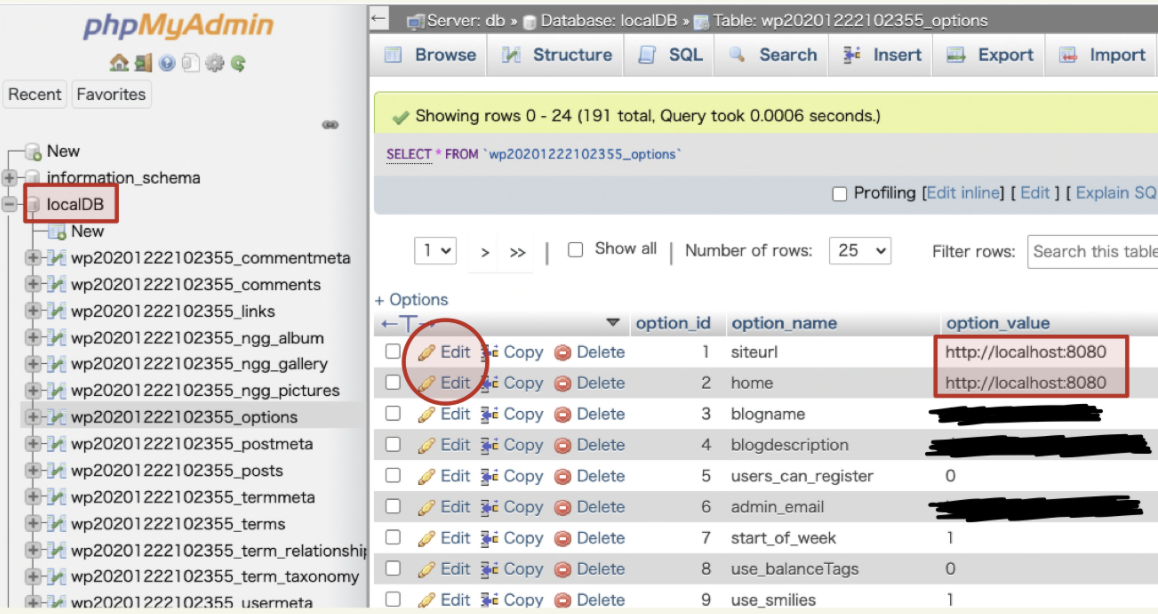
6. 作成したデータベースの値をローカル環境用に編集する
データベースをクリックすると下の画像のようにテーブルの一覧が表示されると思います。
このなかからoptionsと言う名前のついたテーブルを開いて値を編集します。
このテーブルには現在公開しているワードレプレスページのURLが記載されているので
これを画像赤枠のように http://localhost:8080 に書き換えます。
(#5で使ったのは8888ですが、ここで設定するのは8080です。間違えないように)

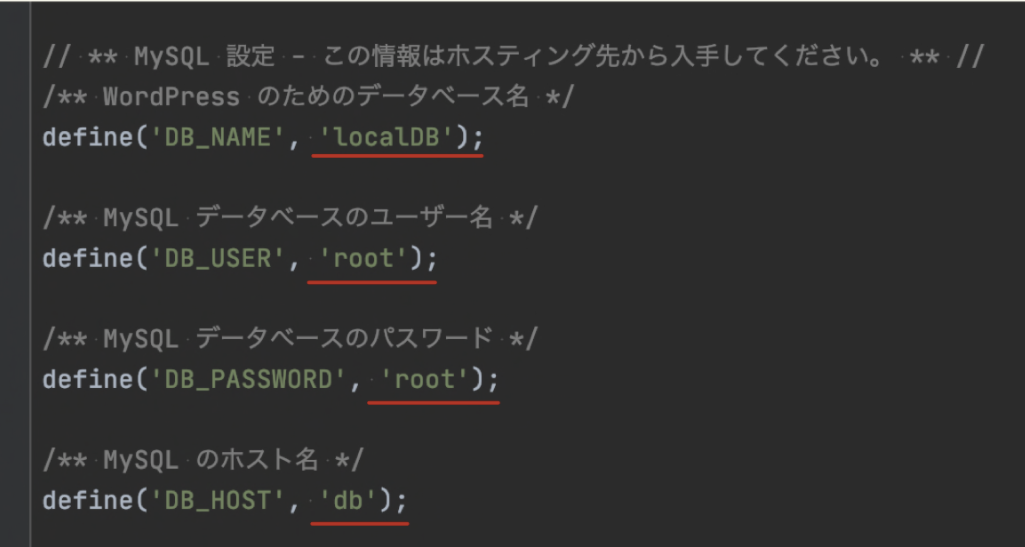
7. WordPressのデータベース設定を編集する
wordpress/wp-config.phpを開いてデータベースの設定を編集します。
赤線部のように各項目を修正してください。
一番上のDB_NAMEは #4で設定したものと一致させてください

コピペ用
// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define('DB_NAME', 'localDB');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'root');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'root');
/** MySQL のホスト名 */
define('DB_HOST', 'db');
おわり。
以上です。
あとは
http://localhost:8080 を開けば、Wordpressの公開ページが
http://localhost:8080/admin を開けば、Wordpressの管理ページが
http://localhost:8888 を開けば、phpMyAdminがそれぞれ確認できるはずです。
管理ページへのログインID,PASSは既存のものをそのまま使えます
ファイルを直接編集したい場合は、WordpressInDocker/wordpressの中をいじれば直接反映されます。
