WinActorでブラウザに表示されたWebサイトの画面要素をなるべく高速でつかんで操作するための方法をまとめたメモです。
UiPathのセレクタに近いので、慣れれば直感的に分かると思います。
手順
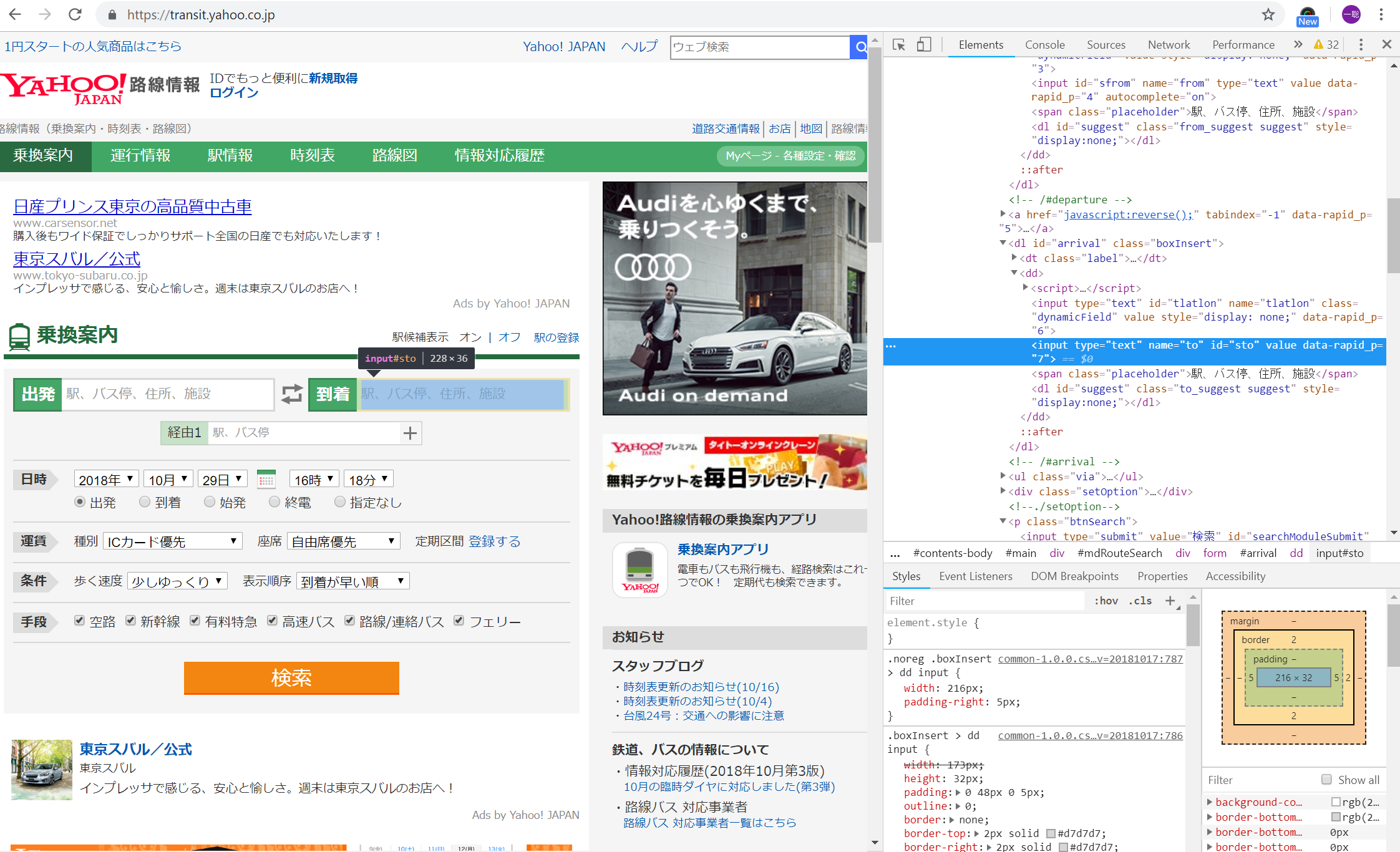
ChromeのDeveloper toolsの方がタグ表示が早いので、僕はこっちを使ってますw

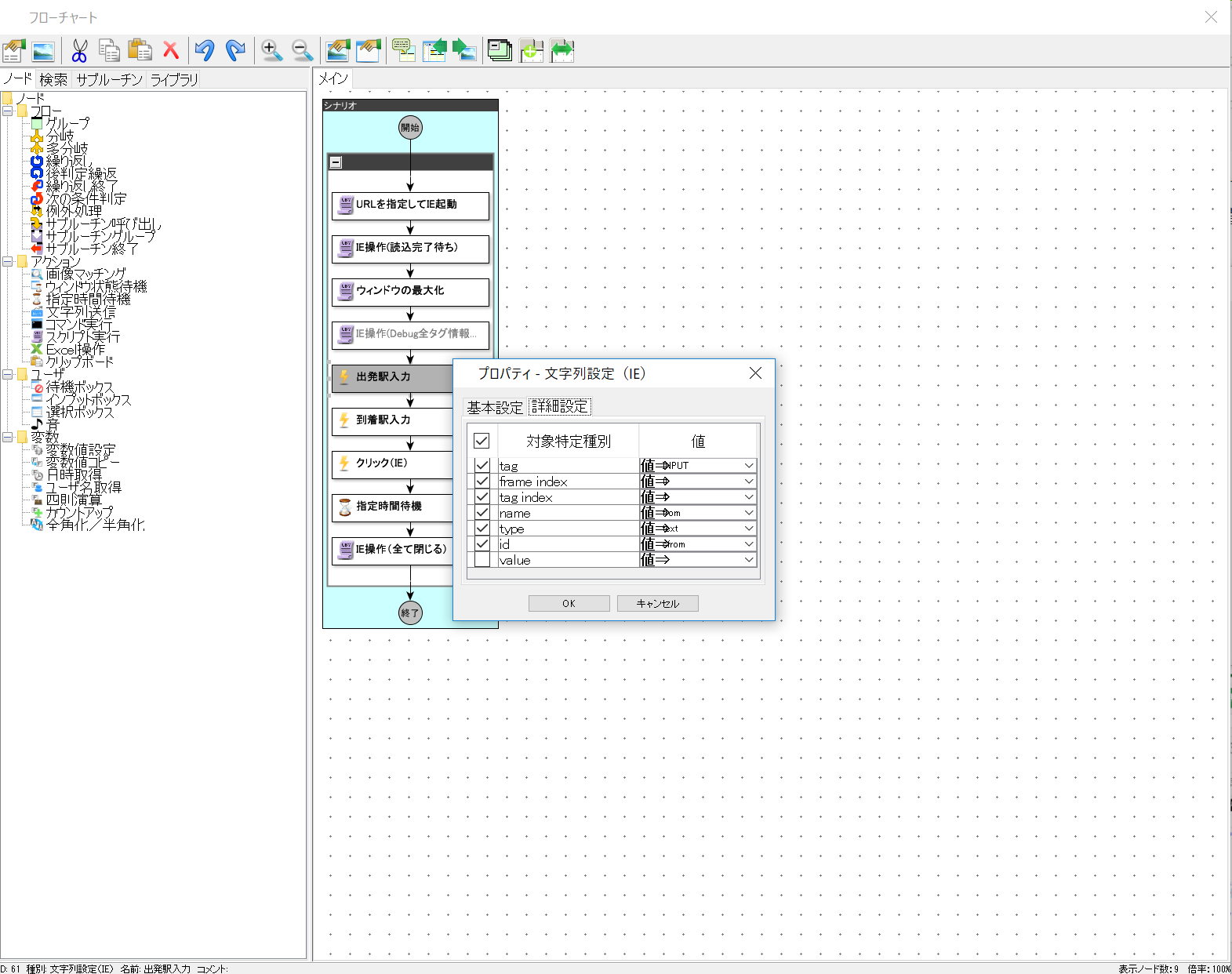
使用するライブラリは「文字列設定(IE)」です。
ここで設定する**「対象特定種別」**については後述します。

対象特定種別の設定について

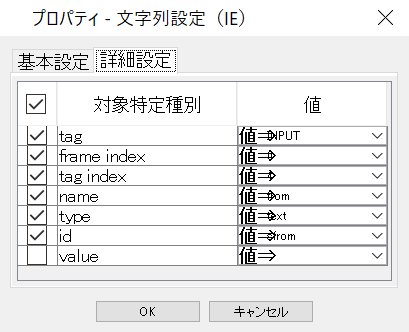
文字列設定(IE)の詳細設定タブに列挙されている「対象特定種別」ですが、上から優先的に設定することで、要素をつかむ速度がかなり変わります。
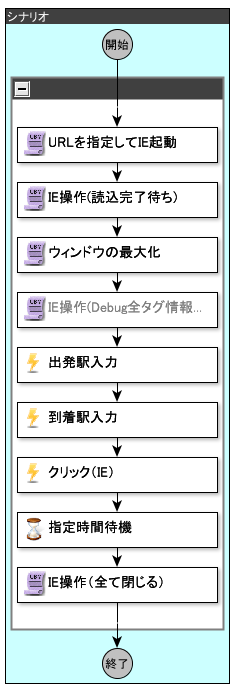
例えば、以下のように、Yahoo!路線検索でFrom/Toを入力して、検索ボタンをクリック。その後5秒後にブラウザを閉じる、という操作を実行するとします。

**「出発駅入力」「到着駅入力」「クリック(IE)」**アクションにおいて、対象特定種別を
① name, type, idを設定した場合(tag, index系指定なし)
② tag, name, type, idを設定した場合(tag指定あり, index系指定なし)
③ tag, frame index, tag index, name, type, idを設定した場合(tag, index系指定あり)
で、画面の操作速度を比較してみます。
操作速度は、③(めちゃ速い) > ②(速い) >>>>>>> ①(めちゃ遅い)ですね。
tagを設定するかしないかだけで、速度が全然違います。
また、tagのパラメータは大文字で指定することに注意してください。(例:input ⇒ × INPUT ⇒ 〇)
index系はなるべく設定したほうが良い、といった感じ。
ただし、frame index, tag indexは【WinActor】Webサイトのタグ一覧をExcelに出力するで紹介した**「IE操作(Debug全タグ情報簡易版)」**ライブラリでタグ抽出しないと分からないパラメータです。面倒くさい。。。
Chromeのデベロッパーツールなどで簡単に分かる方法があれば誰か教えてください><
まとめ
よほどのことがない限り、tag, frame index, tag indexは設定必須と言えそうです。



