OneSignalは無料で使いはじめることができるプッシュ通知配信サービスです。(WEBプッシュは3万ユーザーまで。モバイルは無制限で)

こちらを使うと驚くほどかんたんにプッシュ通知を送れました。今回はLaravelにてOneSignalを使ってWEBブラウザ向け(Chrome、Firefox)にプッシュ通知を配信する方法をまとめます。
OneSignalでアプリを作成
 Website Push を選択。
Website Push を選択。
 SITE NAMEとSITE URLを入力。
SITE NAMEとSITE URLを入力。
 ローカルでテストする場合はSITE URLは「https://localhost 」など適宜変更してつくってください。
DEFAULT ICON URLはプッシュ通知の許可ダイアログででてくるアイコンです。
ローカルでテストする場合はSITE URLは「https://localhost 」など適宜変更してつくってください。
DEFAULT ICON URLはプッシュ通知の許可ダイアログででてくるアイコンです。

Permission Prompt Setupは、最初にサイトを訪れた時にプッシュ通知の許可確認をとる方法を選べます。
 Welcome Notificationでは許可された場合に送るプッシュ通知を設定。お礼のメッセージなどを。
ほかにもいろいろ設定はありますが、基本的にはこれだけで「SAVE」でOK。
Welcome Notificationでは許可された場合に送るプッシュ通知を設定。お礼のメッセージなどを。
ほかにもいろいろ設定はありますが、基本的にはこれだけで「SAVE」でOK。
 次に、「DOWNLOAD ONESIGNAL SDK FILES」を押してファイルをダウンロードして、下記の2つのファイルをサイト直下にアップしてください。
次に、「DOWNLOAD ONESIGNAL SDK FILES」を押してファイルをダウンロードして、下記の2つのファイルをサイト直下にアップしてください。
 最後に、JavaScriptのコードを埋め込めば完了です。
最後に、JavaScriptのコードを埋め込めば完了です。
OneSignalでプッシュ通知を送る
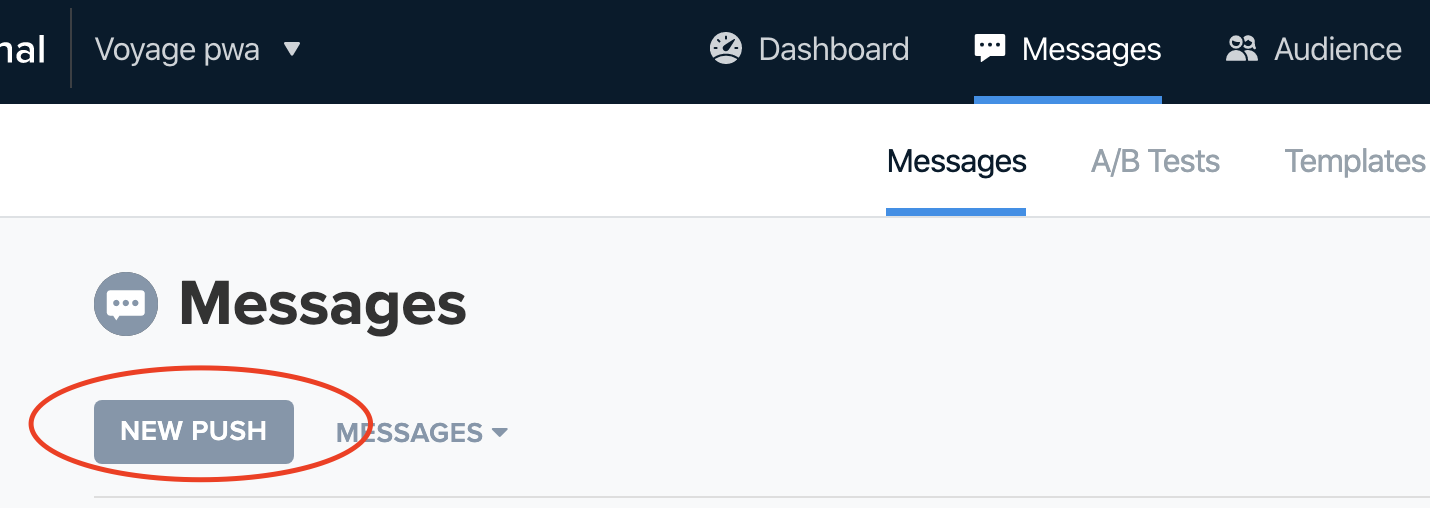
これでプッシュ通知を送れるようになりました。OneSignalの管理画面からMessagesを開いてNEW PUSHをクリック。

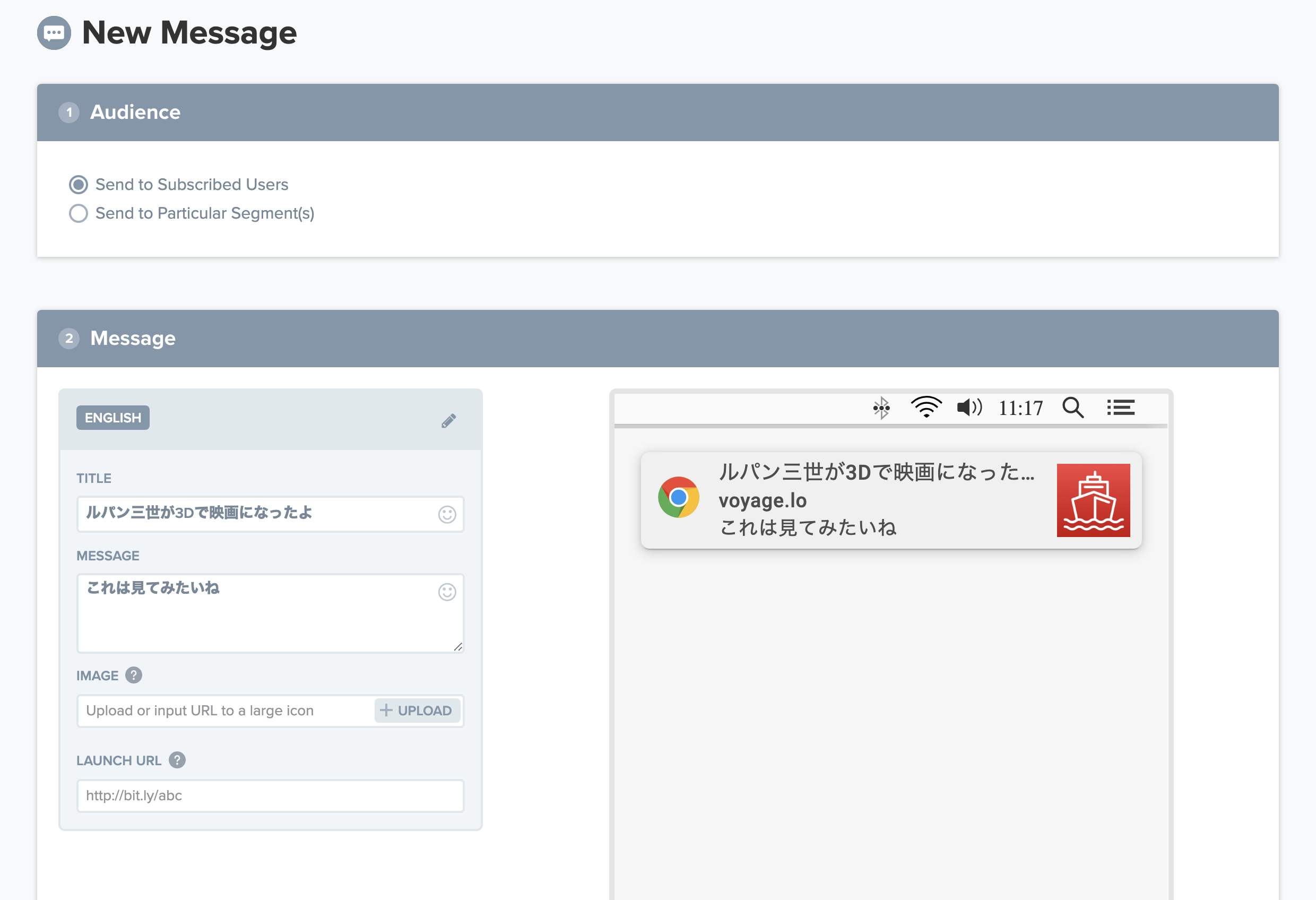
Send to Subscribed Usersで、購読している人に送れます。

個別にプッシュ通知を送りたい
全体に送るものだけじゃなく、特定のユーザーにだけ通知を送りたいケースはよくあります。
アプリ側から下記のようにUserIdをセットすることができます。(下記の例はLaravelのbladeに書いています)
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(function () {
OneSignal.init({
appId: "ONESIGNALのAPP_ID",
});
@if(isset($loginUser))
//onesignalにuser_idをセット
OneSignal.on('subscriptionChange', function (isSubscribed) {
if (isSubscribed == true) {
OneSignal.setExternalUserId('{{ $loginUser->id }}');
OneSignal.getExternalUserId().then(function (id) {
});
} else if (isSubscribed == false) {
OneSignal.removeExternalUserId();
}
});
@endif
});
</script>
これでOneSignalのユーザーとアプリ側のユーザーを一致させます。
次にプッシュ通知を送りたいところで下記のようにして個別に送ることができます。headingsはタイトル、contentsは内容をいれます。
$fields = array(
'app_id' => ONESIGNALのAPP_ID,
'include_external_user_ids' => [$user_id],
'url' => アプリのURL,
'headings' => array('en' => $title),
'contents' => array('en' => $body)
);
$fields = json_encode($fields);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://onesignal.com/api/v1/notifications");
curl_setopt($ch, CURLOPT_HTTPHEADER,
array('Content-Type: application/json; charset=utf-8', 'Authorization: Basic '.ONESIGNALのAPP_ID));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $fields);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
$response = curl_exec($ch);
curl_close($ch);
いかがだったでしょうか。OneSignalがあればこれだけかんたんにプッシュ通知を送ることができるようになります。ブラウザだけでなく、スマホアプリにも対応していますのでWEBもアプリもプッシュ通知はOneSignalさえあれば捗ります。