最近BoltでSlackアプリを作成しています。
何気にいろんなつまづきポイントがあったので、まとめて行こうと思います。
Slackアプリ作成時につまづきやすいポイント
送信データを処理してくれない!
モーダルを開くところまでは実装できても、送信ができない...というケースがありました。
url: (56) Recv failure: Connection reset by peer
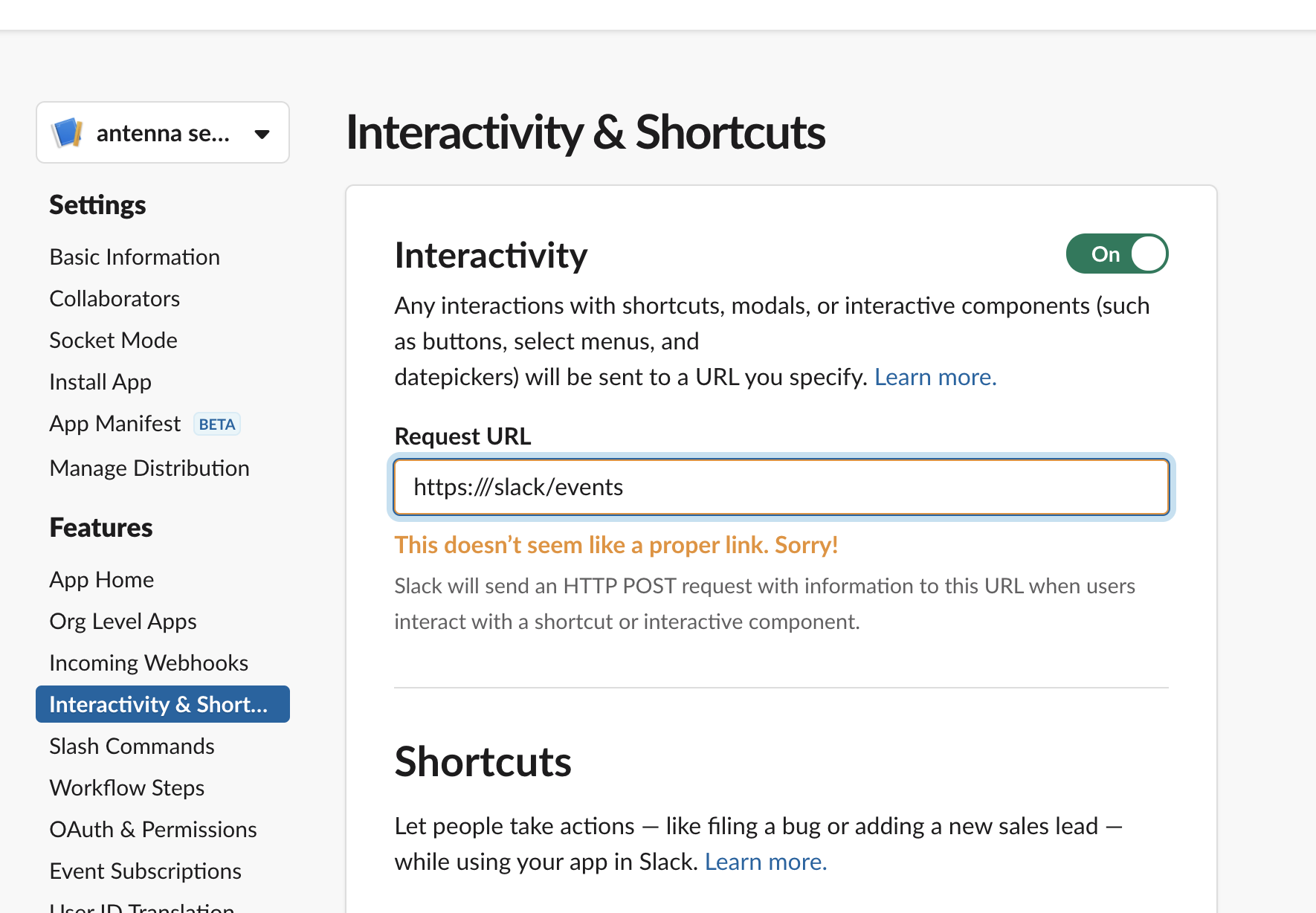
何かの操作に対してアプリがアクションを起こすには、 Interactivity & Shortcuts をオンにして
Request先のURLを登録する必要があります。
特定の動作で弾かれる!
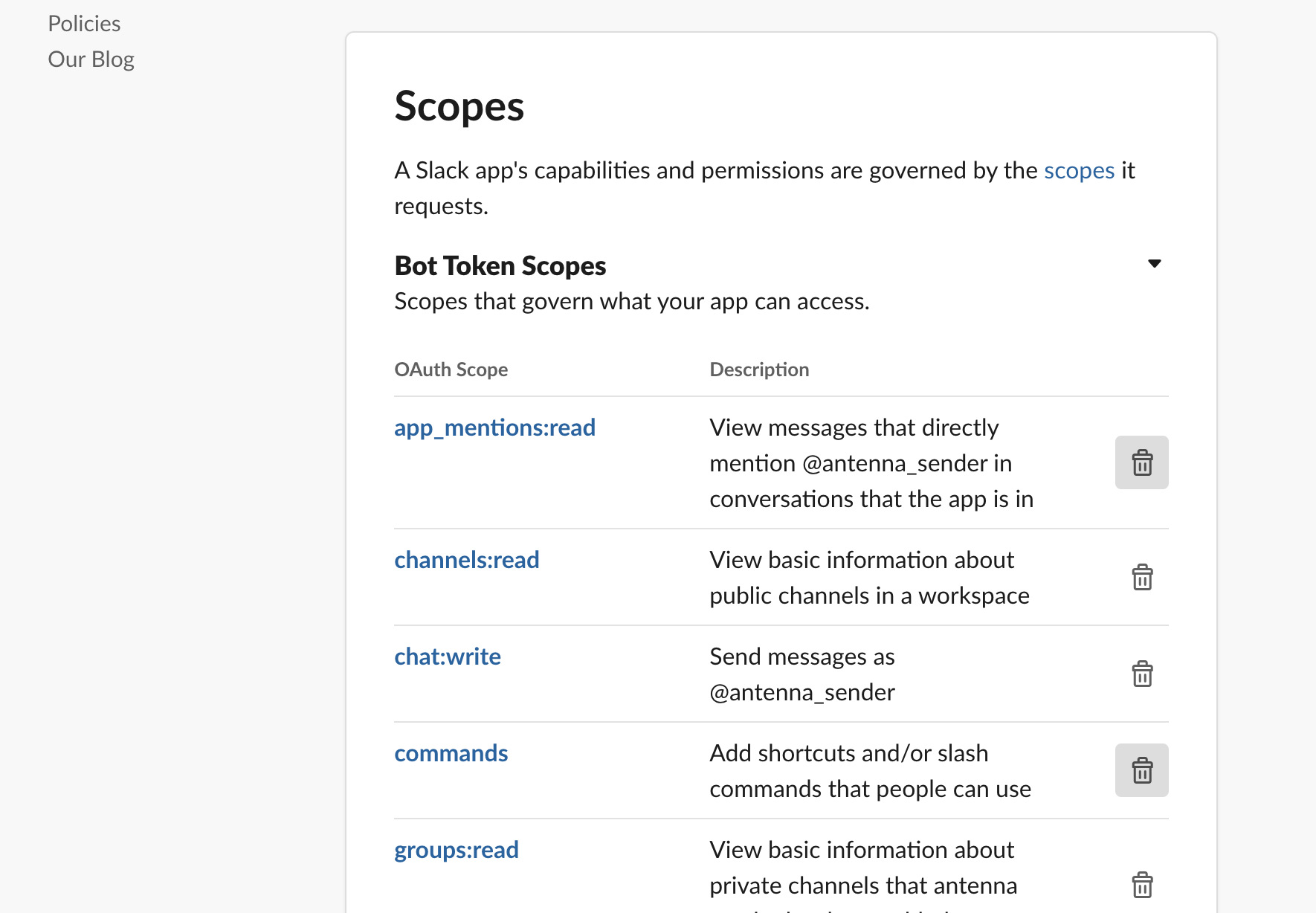
権限のスコープがうまく設定できていない可能性があります。
OAuth& PermissionsのScopesをチェックしましょう。

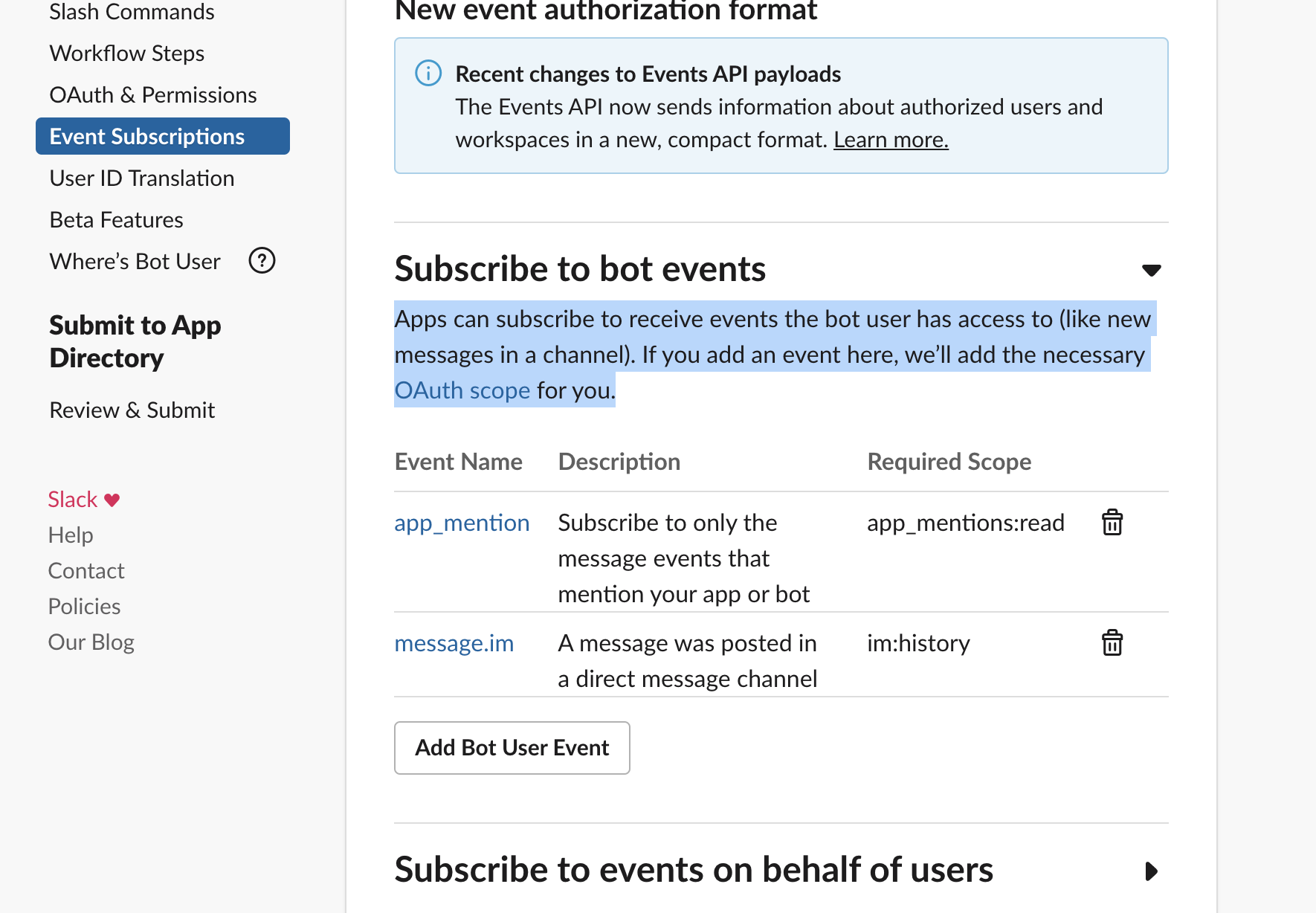
ちなみに動作ベースで自動でスコープを追加する方法もあります。
Event Subscriptions のSubscribe to bot eventsから登録しましょう。

Boltの記述で躓きやすいポイント
ackが返らずタイムエラーになる
BoltはAPIが走って3秒以内にackを実行しないとタイムエラーとなります。
基本的には処理の先頭に記述するようにします。
exports.default = (app) => {
app.command('/register', async ({ ack, body, client }) => {
await ack()
try {
const result = await client.views.open({
...
inputを必須に出来ない
slack apiドキュメントを読んでいて気づきました。
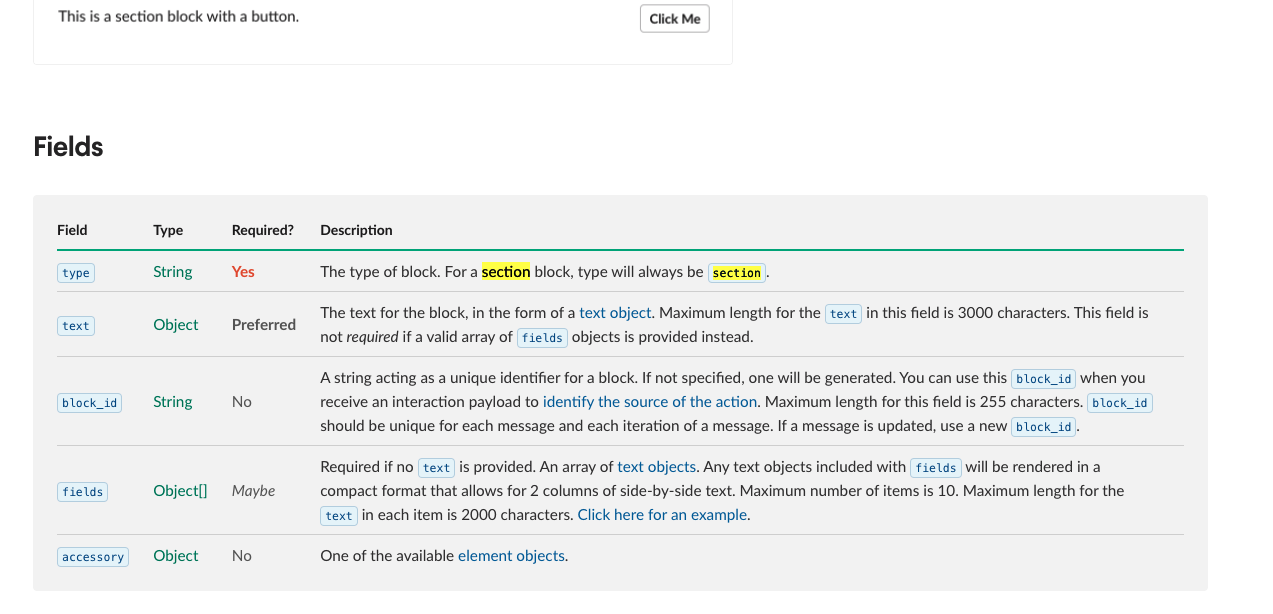
blockのtypeをsectionにしてしまうと、必須項目実装ができません。
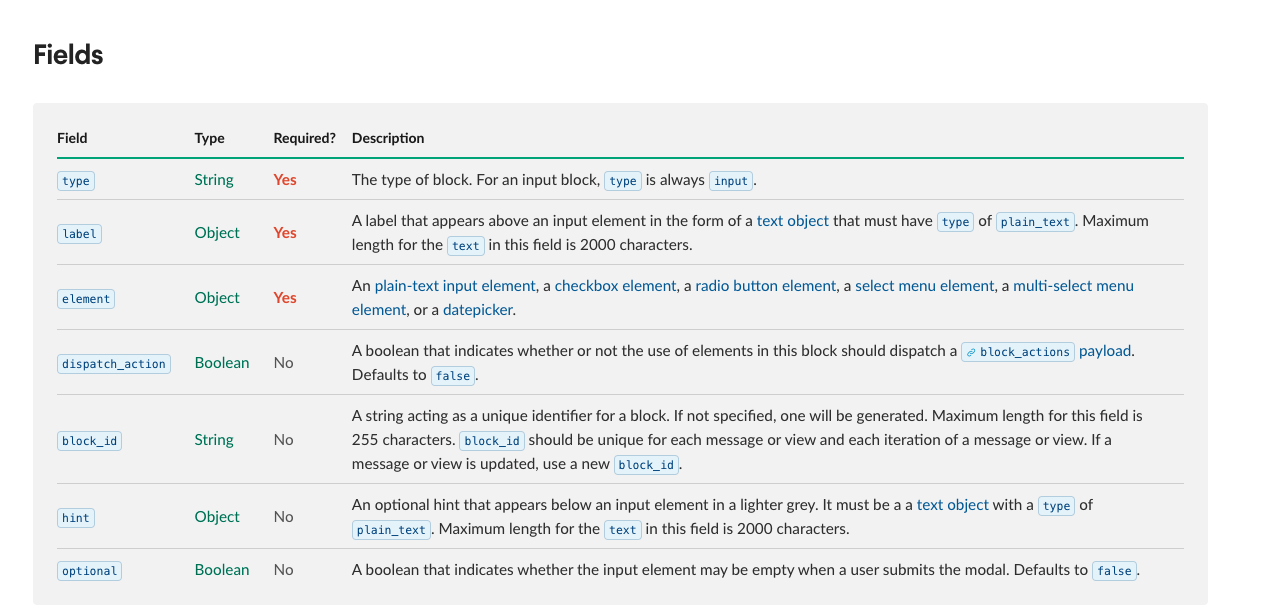
必須にしたい場合はtypeをinputにする必要があるようです。
try {
const result = await client.views.open({
...// 略
blocks: [
{
type: 'input',
block_id: 'person',
element: {
type: 'users_select',
placeholder: {
type: 'plain_text',
text: '田中 太郎',
emoji: true,
},
action_id: 'person',
},
label: {
type: 'plain_text',
text: '氏名',
emoji: true,
},
optional: false // ここで必須・任意が切り替えられる
},
{
https://api.slack.com/reference/block-kit/blocks#input

typeがinputだと上記のようにoptionalがありますが、
https://api.slack.com/reference/block-kit/blocks

typeがsectionだと上記のようにaccessoryでinput系を選べるにも関わらず、optinalも存在しません。
blockを組み立てるのが難しい
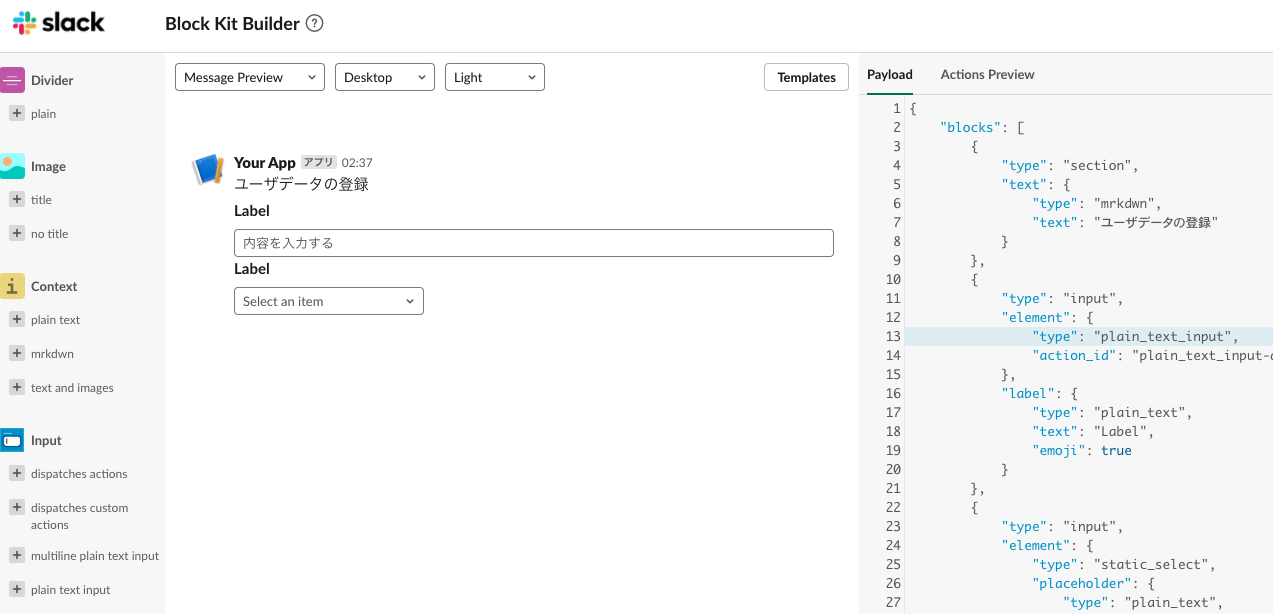
Block Kit Builderがとても有能なので使いましょう。
直感的にbuildを組み立てることができます。
必須にする場合は前述の通りsectionを使わないように注意しましょう。