T4テンプレートとは
Web言語にあるHTMLテンプレートエンジンのようなもの。
変数や配列を埋め込んで、For文で回してHTMLを出力したり、
テキストやCSクラスファイルを出力できる
クラスのテンプレートをC#とテキストで作り、CSのソースとして、Dllとして書き出すができる
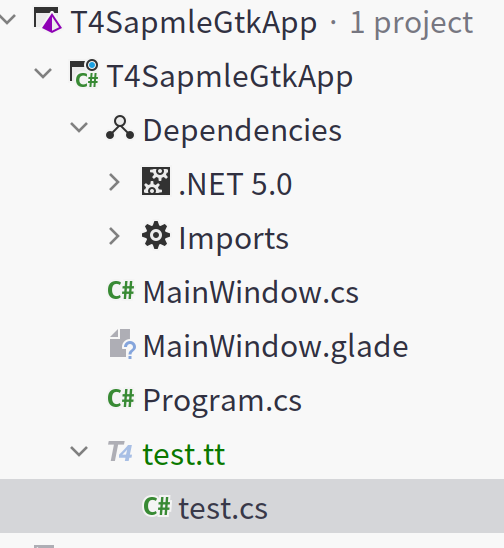
ttファイルを追加する
Riderのエクスプローラーから右クリックから追加からT4ファイルを選択

ttファイルを開く
HelloWorldを記入します
test.tt
<#@ template language="C#" #>
<#@ import namespace="System.Text" #>
<#@ import namespace="System.Collections.Generic" #>
HelloWorld
NugetからSystem.CodeDomをインストール
 System.CodeDomをインストールしてください。
インストールしていないとコンパイル時に'System.CodeDom.Compiler' に見つかりませんでしたとエラーが出ます。
System.CodeDomをインストールしてください。
インストールしていないとコンパイル時に'System.CodeDom.Compiler' に見つかりませんでしたとエラーが出ます。
型名 'CompilerErrorCollection' は名前空間 'System.CodeDom.Compiler' に見つかりませんでした。
この型はアセンブリ 'System.CodeDom, Version=0.0.0.0, Culture=neutral, PublicKeyToken=cc7b13ffcd2ddd51'
に転送されました。このアセンブリへの参照を追加することを検討してください。
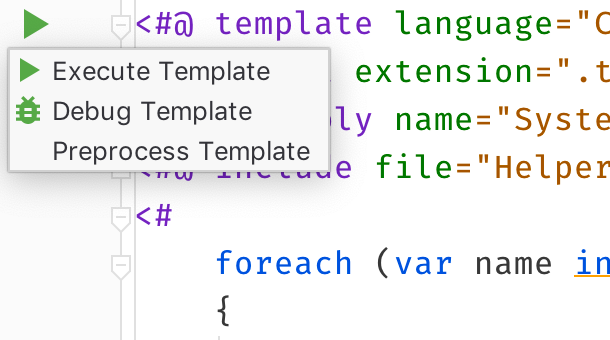
ttファイルを実行
Preprocess Templateから実行

実行
テキストを出力するコードを書く
適当なところにクラスを宣言し、TransformText()を呼び出すとテンプレートの内容が出力されます。
System.CodeDomがNugetからインストールしていないとTransformTextでエラーが出ます。
test test = new test();
var a = test.TransformText();
Console.WriteLine(a);

変数に値を入れる。コンストラクター変数を入れてttの中で表示する
従属クラスはpartialクラスのため、後付でクラスの内容を追加することができます。
コンストラクターやSetterを追加します。
namespace T4SapmleGtkApp
{
partial class test
{
public string TestText1;
private string TestText2;
public test(string data)
{
this.TestText2 = data;
}
}
class MainWindow : Window
{
public MainWindow() : this(new Builder("MainWindow.glade"))
{
test test = new test("2222");
test.TestText1 = "1111";
var a = test.TransformText();
Console.WriteLine(a);
}
}
TTファイルの中では<#= #>でC#の領域にして表示します。
test.tt
<#= TestText1 #>
<#= TestText2 #>
For文の使い方
<# #>内がC#の領域
<#= val #>内がC#の変数1つまで表示する
それ以外はテキストを表示する
<# var val = "test"; #>
<# for (int i = 1; i <= 10; i++){ #>
test <#= val #> <#= i #>
<# } #>
参考資料