各コントロールごとのサンプル

コントロールの位置を指定する
Fixed fixed1 = new Fixed();
fixed1.Put(コントロールUI, x, y);
fixed1.Move(コントロールUI, x, y);
this.fixed1.Move(コントロールUI, x, y);
ラベルにテキストを入力する
label1.Text = "testtest";
チェックボタンをにイベントを追加する
GUIデザイナーからもクリックでイベント文を自動生成できます。
//チェックボックスをOnにする
checkbutton1.Active = true;
checkbutton1.Clicked += clickedCallback;
void clickedCallback(object obj, EventArgs args) {
if(((ToggleButton)obj).Active) {
}
}
checkbutton2.Active = false;
checkbutton2.Clicked += delegate (object obj, EventArgs args) {
if(((ToggleButton)obj).Active) {
}
};
ラジオボタンをにイベントを追加する
//ラジオボックスをOnにする
radiobutton1.Active = true;
radiobutton1.Clicked += radioBtnClickedCallback;
void radioBtnClickedCallback(object obj, EventArgs args) {
if(((RadioButton)obj).Active) {
}
}
radiobutton2.Active = false;
radiobutton2.Clicked += delegate (object obj, EventArgs args) {
if(((RadioButton)obj).Active) {
}
};
イメージを表示する
他にもバイナリーデータを直接入れて表示することもできます
image1.Pixbuf = new Pixbuf("画像ファイル名");
textViewを表示する
textview1.Buffer.Text = "testtest";
spinボタンに数字を設定する
spinbutton1.Value = 1;
TreeViewを表示する Extensionを使用(gitにあがっています)
Gtk.TreeViewColumnEx artistColumn = new Gtk.TreeViewColumnEx();
artistColumn._mkCellRendererText();
artistColumn.Sizing = TreeViewColumnSizing.Fixed;
artistColumn.FixedWidth = 200;
artistColumn.Title = "Artist";
artistColumn.bindingPropertyName = "Artist";
Gtk.TreeViewColumnEx songColumn = new Gtk.TreeViewColumnEx();
songColumn._mkCellRendererText();
songColumn.Sizing = TreeViewColumnSizing.Fixed;
songColumn.FixedWidth = 200;
songColumn.Title = "Song Title";
songColumn.bindingPropertyName = "Title";
Gtk.TreeViewColumnEx deleteCheckColumn = new Gtk.TreeViewColumnEx();
CellRendererToggle toggleCell = deleteCheckColumn._mkCellRendererToggle();
deleteCheckColumn.Sizing = TreeViewColumnSizing.Fixed;
deleteCheckColumn.FixedWidth = 50;
deleteCheckColumn.Title = "削除";
deleteCheckColumn.bindingPropertyName = "Effective";
toggleCell.Toggled += delegate (object o, ToggledArgs args) {
TreeIter iter;
if(musicListStore.GetIterFromString(out iter, args.Path)) {
Song Song1 = (Song)musicListStore.GetValue(iter, 0);
}
};
treeview2.AppendColumn(artistColumn);
treeview2.AppendColumn(songColumn);
treeview2.AppendColumn(deleteCheckColumn);
artistColumn._mkBinding();
songColumn._mkBinding();
deleteCheckColumn._mkBinding();
treeview2.Model = musicListStore;
this.ShowAll();
Comoboxを表示する Extensionを使用(gitにあがっています)
combobox20._mkCellRendererText("Artist");
combobox20._mkBinding();
combobox20.Model = musicListStore;
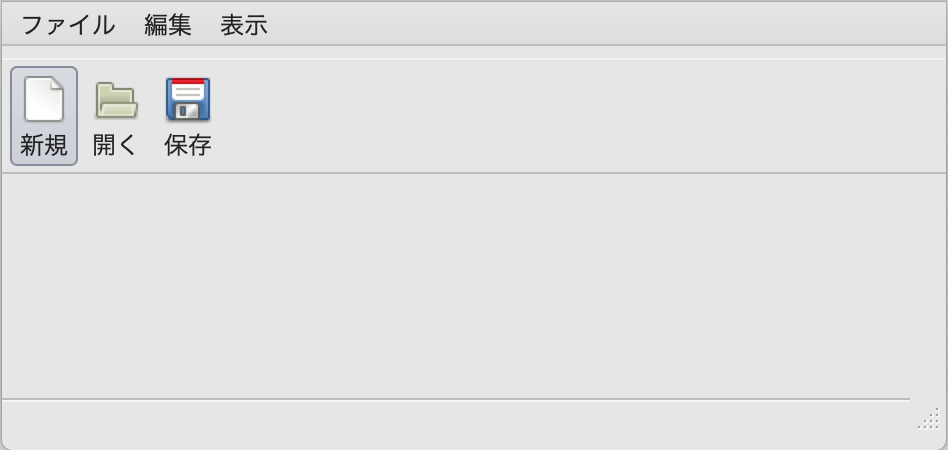
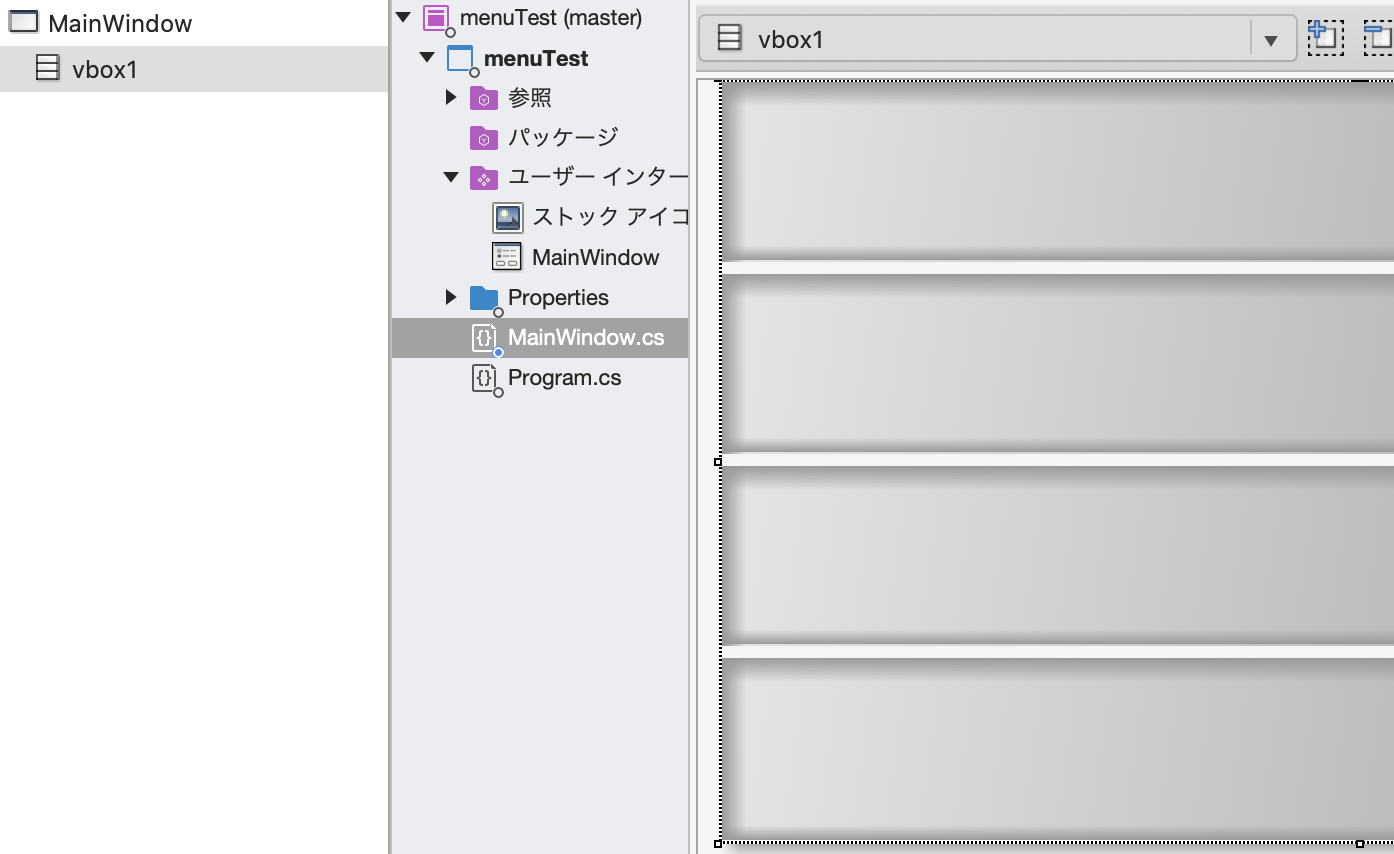
MenuBar ToolBar StatusBarを表示する
Git Sourth

VBoxを追加します。Boxを縦に4つにします

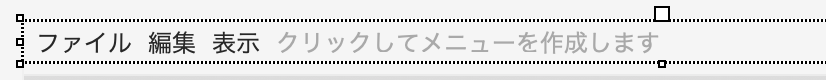
一番上のBoxにMenuBarを追加します。メニュー項目を追加していきます。プロパティのシグナルからToggledをクリックすることでイベント文が自動生成されます

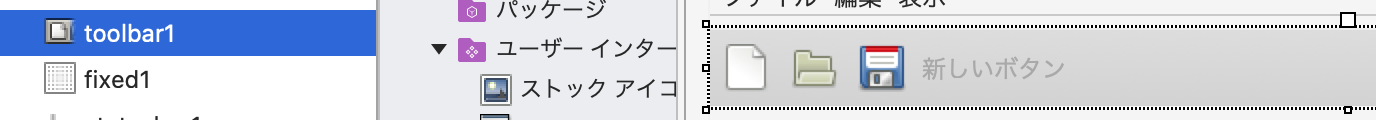
2番目のBoxにToolBarを追加します。アイコンを追加していきます

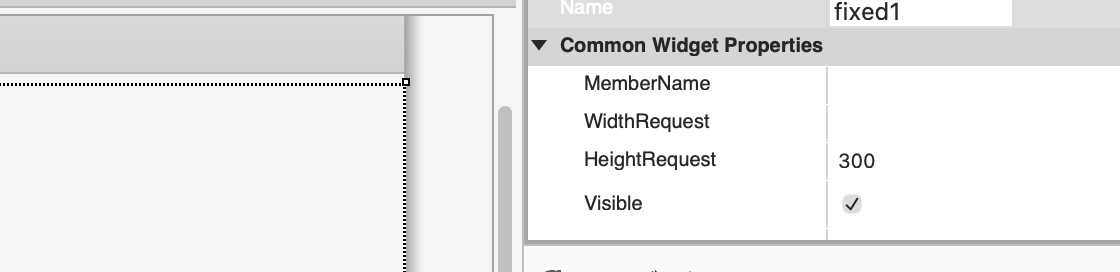
3番にFilxedを追加します。高さを追加します

4番目にStatusBarを追加します。
UIコントロールのラップしたウェッジを作る
できること
UIControlを継承したUIControlExクラスを作成できる。OverRideもできるようです
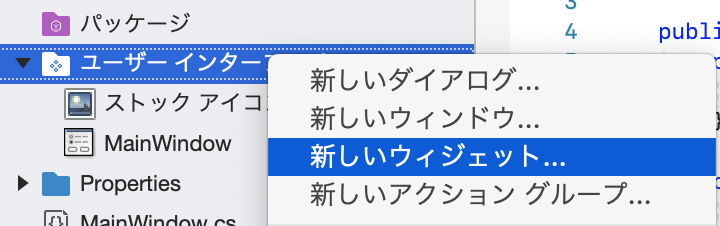
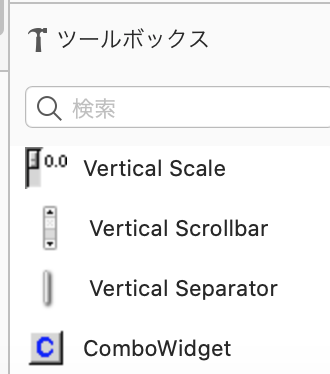
ツールボックスにコントロールアイコンが登録されドラッグして使えます。
Widget.csファイルを開きます。デザイナータブを押します。

ツールボックスからコントロールを選びデザイナーにドラッグします。ここではComboxを選択します

Conboがドラッグされた状態

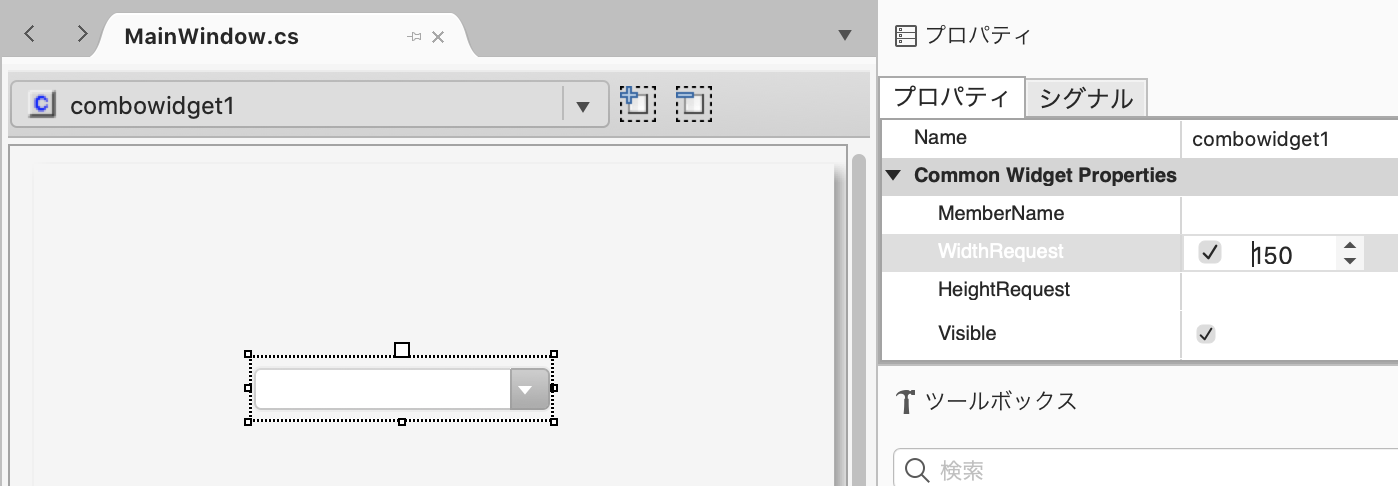
MainWindowのデザイナーに配置します。Widthの値を設定します。

ウェッジコンポーネントのprivateにCombBoxが生成されているので、Getterなどで取り出して使います。
ウェッジコンポーネントの中にプロパティを書くことで、UIControllを継承したクラスにプロパティを追加したような感じができます。
using Gtk;
namespace wegeTest1 {
[System.ComponentModel.ToolboxItem(true)]
public partial class ComboWidget : Gtk.Bin {
public ComboWidget() {
this.Build();
}
public string bindingProperyName = "";
public ComboBox _mkComoboBox() {
return combobox15;
}
public ComboBox Combo {
get {
return combobox15;
}
}
}
}
OverRideのやりかた
https://stackoverflow.com/questions/20469706/loading-pixbuf-to-image-widget-in-gtk
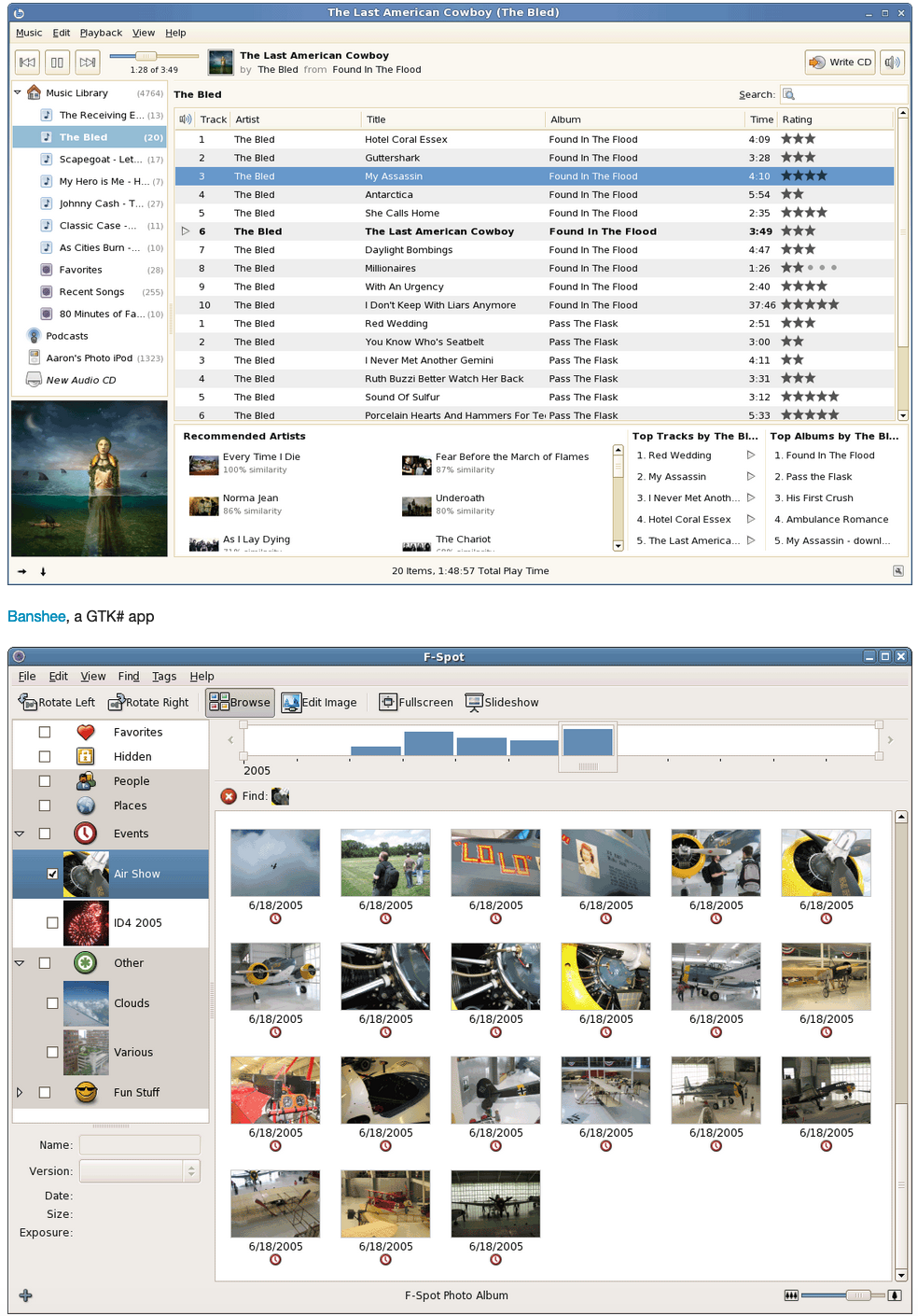
熟練すればこのようなものが作れるようになります。

GtkSharp
お手軽Linux Guiアプリ開発 入門
お手軽Linux GUIアプリ開発 初級 前編
お手軽Linux GUIアプリ開発 初級 後編