はじめに
Vue.js を愛してやまない友人から Vue 教の洗礼を受け、丸腰で Web の世界に足を突っ込んだ女子大生です。
素人が泥臭く開発しながらボチボチ書いていくので読みにくいと思いますが間違い等あったらご指摘お願いします
きっかけ
私の所属する部活の学生連盟(以後、学連)はひじょーーーにアナログで、毎回仕事が大変すぎました(泣)
そこで、部活の Web サイトを魔改造しよう!!とおもって開発をスタートしました。(これを書いている段階で少し開発を進めているため、最初のほうは記憶が曖昧です)
こんなもの作りたいな
今までメールで行っていたこと+ローカルで行っていたことを搭載し、以下の機能を実装したいと思います。
また、随時 MVP としてメンバーに使ってもらい機能を追加していく予定です。
- 認証機能(メアド、パスワード)
- 選手登録
- 大会エントリー
- コート割り設定
- 点数計算
- 大会結果出力
また、機械慣れしていないユーザーを想定し、
- スマホ対応画面
- 直感的な UI
を意識していきたいと思います。
環境構築
やっと本題です。
私の既存の開発環境はこちら。
- VScode
- Node.js 14.5.0
- npm 6.14.8
- macOS catalina 10.15.6
Vue プロジェクト作成
$ npm install -g vue-cli
これでグローバルに vue-cli のインストールができるので、どこからでも vue コマンドが効くようになります。
確認してみました。
$vue -V
@vue/cli 4.5.4
無事にインストールできました!
早速プロジェクト作成に入ります。
ここで大事なのは、Vue init はしないことです。← あとで環境変数の読み込みがめっっっちゃ大変になります。
$vue create gkrn
Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features
router を使いたかったので Manually select にしました。この時点では、Router、Vuex、Babel を選択しました。また、Vue のバージョンは 2.x にしました。あとは大体指示にしたがっていれば大丈夫でした。
確認です。
$cd gkrn
$npm run serve
無事に Welcome されました!
ディレクトリはこんな感じです。
gkrn/
├node_modules
|
├public
│ └ index.html
│
├src
| ├components
| | └ Helloworld.vue
| ├router
| | └ index.js
| ├app.vue
| ├main.js
| └assets
|
└package.json
Firebase環境構築
今回はサーバーレスの SPA を想定しているため、Firebase Javascript SDK を使います。Firebase にやってもらうことは以下の通りです。
- 認証(Firebase authenication)
- データベース(Firestore)
- デプロイ(Hosting)
まずは、firebase のサイト(https://console.firebase.google.com/)
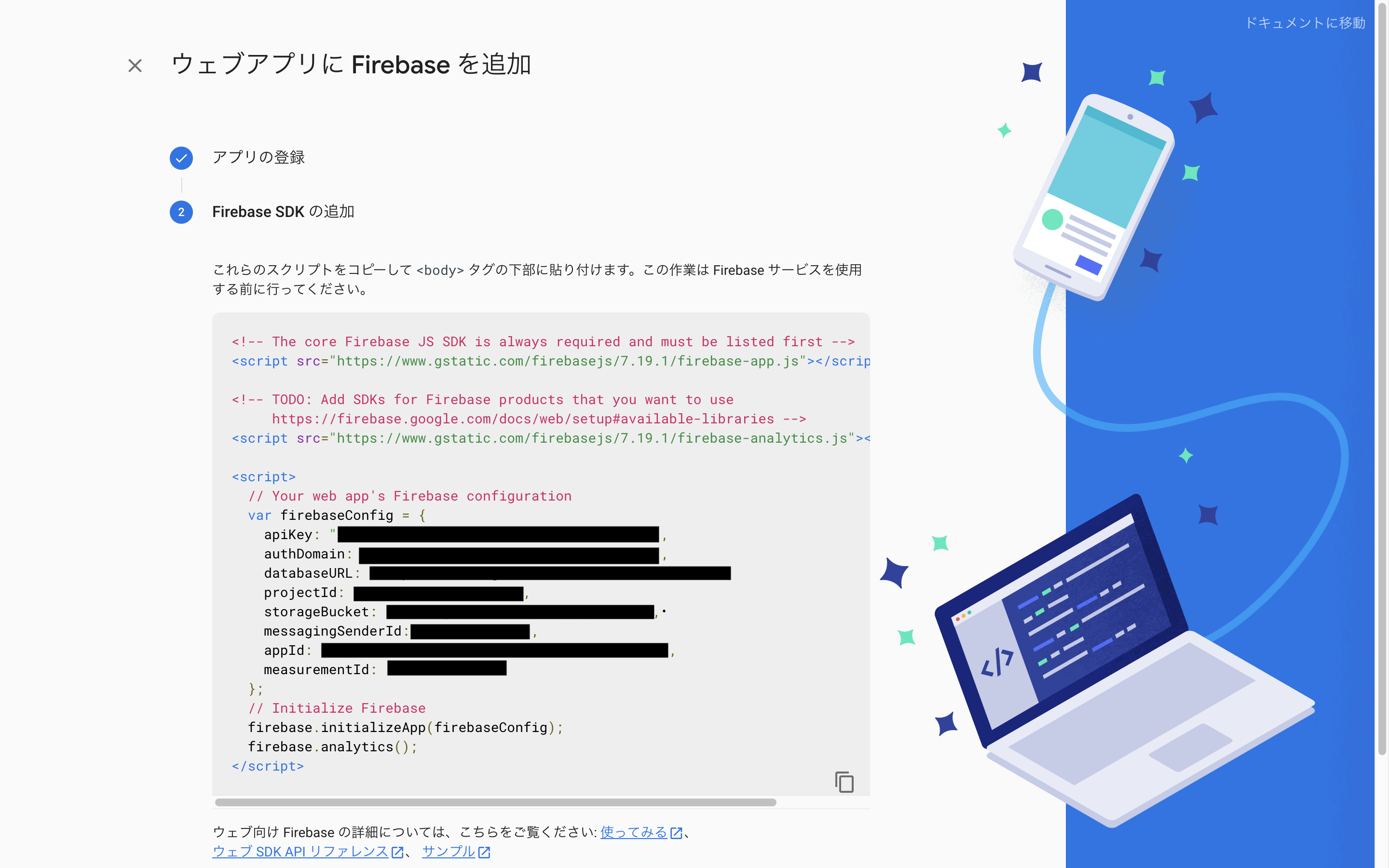
から新しいプロジェクトを作成しました。初めて使う時はアカウント登録を求められますが、google アカウントさえあれば大丈夫です。GUI なので、画面の指示にしたがってポチポチしました。今回はwebアプリを設定します。

こんな感じでAPIkeyなどが発行されます。コピペして、/public/index.htmlの<body>タグの下部に貼り付けます。最後にVue.jsでFirebaseを呼び出すためのモジュールをインストールしました。
$npm install -save firebase
を叩きます。--saveが入っているとpackage.jsonに記載されるので、デプロイしてもモジュールが使えます。
これでFirebase JavaScript SDKの導入は終わりです。
今回は Hosting も使うので、firebase CLI の導入から行いました。
npm install -g firebase-tools
確認
$firebase -V
8.9.2
成功しました。次に次に init して、firebase とローカルディレクトリを連結させます。
ターミナルにおめでたい感じで FIREBASE が表示されたのち、何を使うか聞かれます。
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
◯ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
◯ Emulators: Set up local emulators for Firebase features
こんな感じで何を使うか聞かれます。今回は Hosting を使いました。(後から追加できます)
? Please select an option: (Use arrow keys)
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
次にプロジェクトを聞かれます。さっき作ったやつを選択。
? What do you want to use as your public directory? public
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
Hosting の設定です。今回は SPA なので、SPA を選択。public は vue create して作られたやつです。無事に init できました。
次の目標
今回で環境設定を終えました。次から開発に入ります!!