目標物の確認
ProgateのNode.jsコースで作ったブログアプリと同じものをDjangoで作ってみます。
Djangoでのアプリ開発の一連の流れを整理するために記していきます。
レイアウトの使いまわし
どのHTMLファイルにも同じレイアウト部分がある場合、その部分だけ使い回すことができます。
そうすることで、共通部分のレイアウトに変更が生じた場合、大元のHTMLファイルだけ変更することで、個々のページを変更する必要がなくなります。そっちのほうが効率的です。
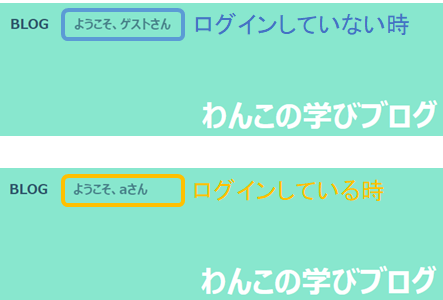
今回は下の赤枠部分がいくつかのページで使い回されています。
Djangoでは**テンプレートの継承(Template inheritance)**と呼ばれています。
定形のhtmlファイルを作成して、それを個々のHTMLファイルで読み込みます。
ベースとなるHTMLファイル、今回は赤枠の部分をbase.htmlとして作ります。
base.htmlファイルが全体のフレームワークとなり、個々のページの中(このあと作っていくlist.html、article.html)で{% block content %}の情報を入れていきます(☆1)。
base.htmlの中を見てみます。ログインしているときは、「ようこそ、ユーザー名さん」が表示されるようになり、ログインしていないときは「ようこそ、ゲストさん」と表示されるようにしました(☆2)。
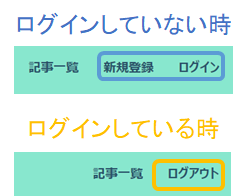
さらに、ログインしているときは、「ログアウト」が、ログインしていないときは「新規登録」と「ログイン」が表示されるようにしました(☆3)。
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BLOG</title>
<link rel="stylesheet" href="{% static 'blog/style.css' %}">
</head>
<body>
<header>
<div class="header-nav">
<a href="/">BLOG</a>
{% if user.is_authenticated %} # ☆2
<p>ようこそ、{{ user.username }}さん</p> # ☆2
{% else %} # ☆2
<p>ようこそ、ゲストさん</p>
{% endif %} # ☆2
<ul>
<li><a href="{% url 'blog:list' %}">記事一覧</a></li>
{% if user.is_authenticated %} # ☆3
<li><a href="{% url 'blog:logout' %}">ログアウト</a></li>
{% else %} # ☆3
<li><a href="{% url 'blog:signup' %}">新規登録</a></li>
<li><a href="{% url 'blog:login' %}">ログイン</a></li>
{% endif %} # ☆3
</ul>
</div>
<p>わんこの学びブログ</p>
</header>
</body>
{% block content %} <!--☆1-->
{% endblock content %} <!--☆1-->
個別のlist.htmlファイルを見てみます。
{% extends 'blog/base.html' %}の部分がポイントです。このコードはbase.htmlに記載されている内容をベースとして広げて使っていくイメージです(☆4)。base.htmlの中で定義した{% block content %} {% endblock content %}の中に個々のページのコードを書いていく感じです(☆5)。
ブログ記事のカテゴリーが全員か会員限定かで表示が変わるようにします(☆6)。
{% extends 'blog/base.html' %} <!--☆4-->
{% block content %} <!--☆5-->
<main>
<ul class="list">
{% for object in object_list %}
<li>
{% if object.category == 'limited' %} <!--☆6-->
<i>会員限定</i>
{% endif %} <!--☆6-->
<h2>{{ object.title }}</h2>
<p>{{ object.summary }}</p>
<a href="{% url 'blog:article' object.pk %}">続きを読む</a>
</li>
{% endfor %} <!--☆6-->
</ul>
</main>
{% endblock content %} <!--☆5-->
ブログ記事一覧を表示するため、ListViewを使います(☆7)。
from blog.models import BlogModel
from django.shortcuts import render, redirect
from django.views.generic import TemplateView, ListView # ☆7
from django.contrib.auth.models import User
from django.db import IntegrityError
from django.contrib.auth import authenticate, login, logout
from .models import BlogModel
class BlogTop(TemplateView):...
def signupview(request):...
def logoutview(request):...
class BlogList(ListView): # ☆7
template_name = 'blog/list.html'
model = BlogModel
urls.pyを編集します(☆8)。
from django.urls import path
from .views import BlogTop, signupview, loginview, logoutview, BlogList # ☆8
app_name = 'blog'
urlpatterns = [
path('', BlogTop.as_view(), name='top'),
path('signup/', signupview, name='signup'),
path('login/', loginview, name='login'),
path('logout/', logoutview, name='logout'),
path('list/', BlogList.as_view(), name='list'), # ☆8
]
完成。