はじめに
前回svgファイルを表示するところまでやりましたが、ほかにもできることをいくつか紹介します。
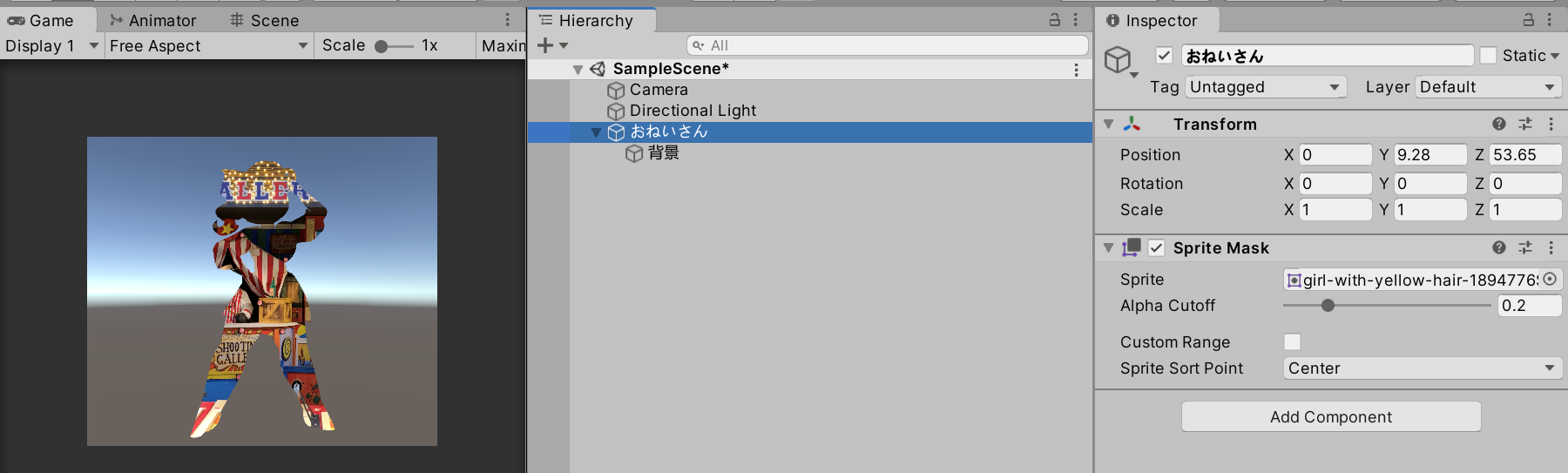
SpriteMask
通常のSpriteのように、SpriteMaskにインポートしたSVGテクスチャを指定すれば、通常通り使用できます。

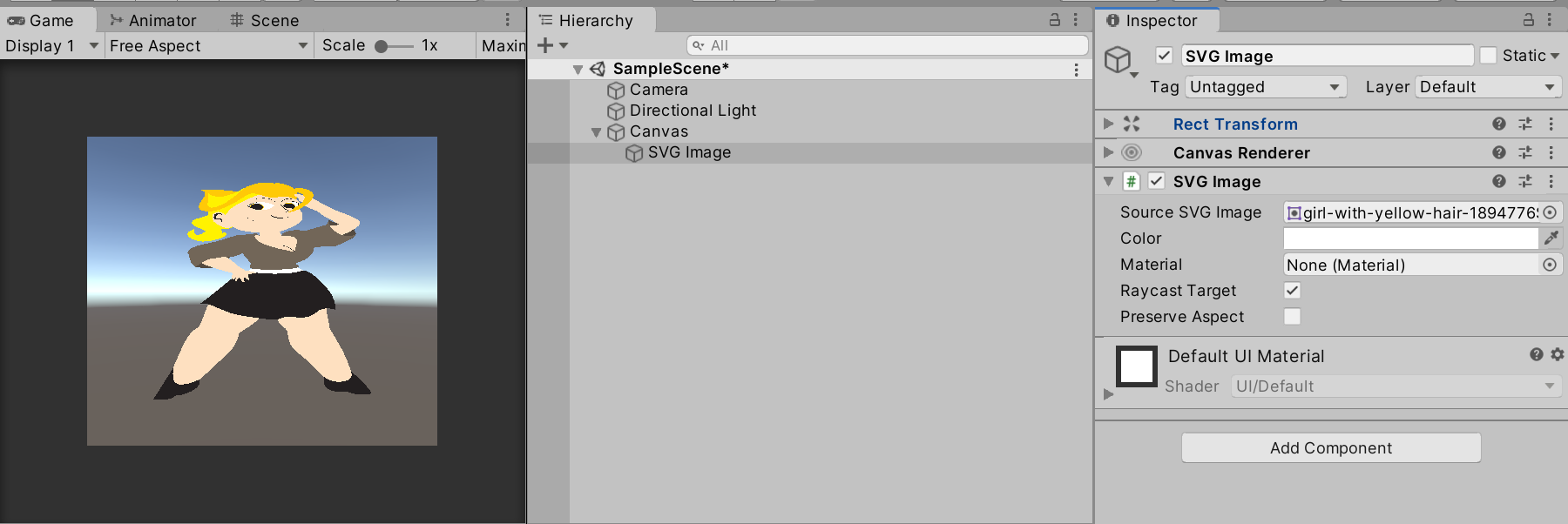
SVG Image
uGUIのCanvas内で使用したい場合は、こちらを使用します
例ではRecttramsformのWidthとHeight(250x250)に合わせていますが、Preserve Aspectにチェックすれば、縦横比を維持したまま表示することもできます。

次回
RawImageはMaskコンポーネントでマスクとして使用できるようなので、これを使用して簡単な画面遷移を作ってみます
Unityでベクターファイル(SVG)を扱う4(画面遷移を作ってみる)
参考
VectorGrapics
https://github.com/Unity-Technologies/vector-graphics-samples/blob/master/Documentation/vectorgraphics.md