はじめに
前回uGUIのマスクに使用できることがわかったので、今回はベクター画像をマスクとして使用した画面遷移を作ってみます
準備
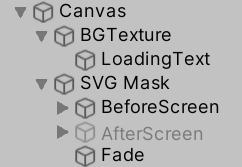
- BGTexture:マスクし、非表示部分となった個所に表示する画像
- SVGMask:マスク本体
- BeforeScreen:遷移前の画面
- AfterScreen:遷移後の画面
- Fade:マスク時に同時にかける白フェード
SVG MaskにSVG画像マスクを入れて置き、BeforeScreen画面のアクティブを切って、AfterScreen画面をアクティブにすることで遷移するものとします。
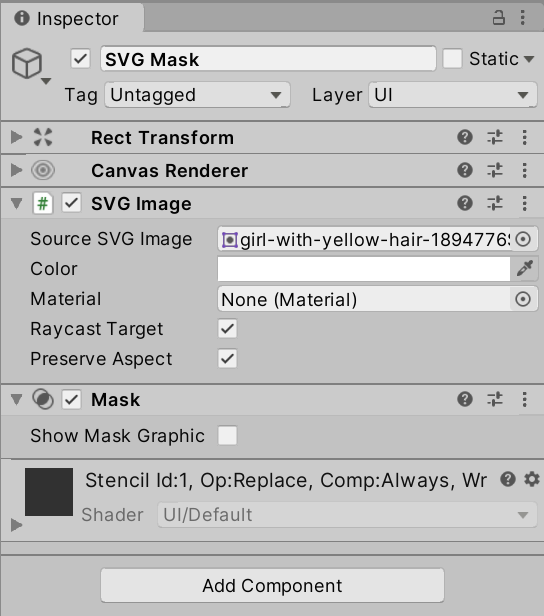
SVG Maskには、SVGImage、Maskコンポーネントを張っておきます

次に、スクリプト側からアニメーションを設定します。
_maskにSVG MaskのRectTransformを代入しておき、
DoTweenを使用して、少しずつ小さくします
_mask.DOSizeDelta(_loadingMaskSize, 0.8f).SetEase(Ease.OutBack, 0.5f)
ロードが終わったら、少しずつ大きくします
_mask.DOSizeDelta(_nonLoadingSize, 0.8f).SetEase(Ease.InBack, 0.5f)
それに合わせて、フェードやロード中のアニメーションをかけるとこんな感じになります

↑↑
製作中は、面白いもの作っちゃったなぁ...と思って作ってました。
作り終わってからしょうもないことに気づきました
SVGImageおよびSVG Mask周りの説明は以上ですが、この遷移について
細かいところ説明すると長くなるので、一応GitHubのリンク張っておきます。
https://github.com/Taka108/unity-svg-test
おわりに
まだ工夫次第で色々できそうですが、まだベータ版なので、触るのはこれくらいにしておきます。早くリリース版が出るといいなぁ。。