こんにちは。最近高校生のDeveloper友達が増えてきて楽しくなってきているようかんです。
昨日、リリースした「カップ麺タイマー」を開発するにあたって、LINEBotのバックエンドを担当させてもらったので、開発の中で使った技術・検討したサービスなどなど、裏側を全部公開します!
プロダクトが始まった頃はGitHubを使ったことが無い、非同期同期処理を知らない、自分で1からコードを書いたことが無いという超絶初心者でした。ですが、SGGのみんなに質問しまくり、いっぱい学び、いっぱい調べて成長したプロダクト。僕をコードが一応かける人に変えてくれた感謝いっぱいのプロダクトです!!
気持ちを込めて真剣に書きましたのでぜひご覧ください!
間違ったことが書いてあったらコメントいただけると幸いです!
#この記事を読んで欲しい人
・プロダクトに興味を持ってくださった人
・LINEBotを使って何か作りたい人
・LINEBotの可能性を模索している人
#ProjectMember
当初は@nztmと2人でプロジェクトを進めていたのですが、配色やイラスト面で途中から@yuki384さんも加わり3人で開発を進めました。
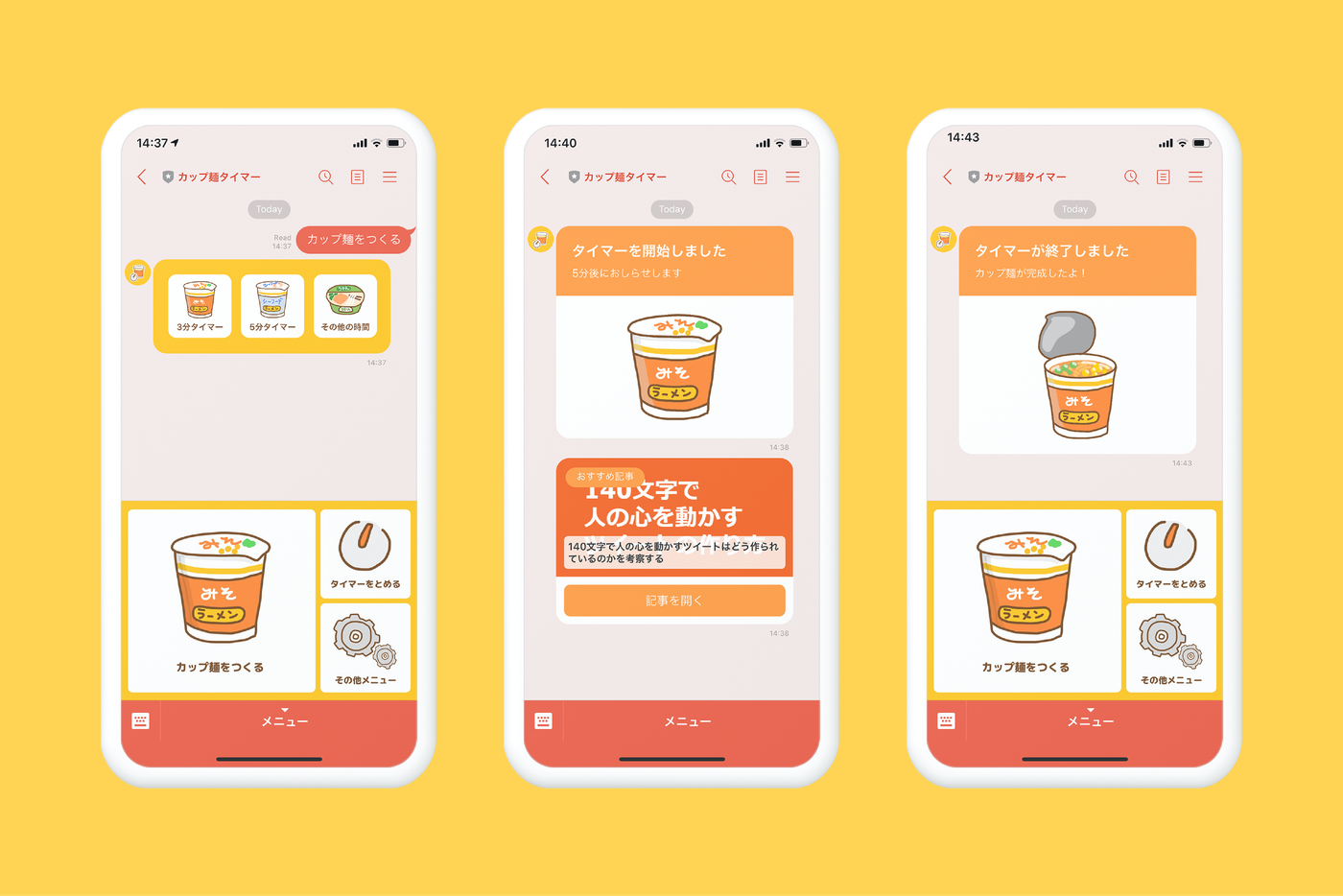
「カップ麺タイマー」はLINEBotです。
LINEのアプリ内で利用することができるのでアプリ等のインストールの必要が無く、ユーザーに気軽に利用してもらうことができます。トーク上のメニューにある「カップ麺をつくる」ボタンを押し、1分から10分の待ち時間を選択します。選択すると同時にタイマーが起動したことを通知するメッセージとその待ち時間内に読める記事を1つレコメンドしてくれます。ランダムでレコメンドすることで普段は自分が目にしないような分野の記事に出会うことができるので、ユーザーが有意義な時間を過ごしてもらえるのではないか。ということをコンセプトにしたプロダクトです。
詳しいコンセプトについては@nztm君が書いたカップ麺を待つ3分に新しい可能性をもたらす「カップ麺タイマー」をLINE Botで作った話を見てください。
使い方については僕が昨日投稿したnoteを是非ご覧ください。
#開発の流れ
Slackのワークスペースを活用し、やりとりをしました。
ミーティングにはZoom、
最初のアイデア出しにはMiroを、
ミーティングで出てきた意見はNotionにまとめました。
#工夫した点・仕組みなど
##Bot構成
言語はNode.js
開発の最初の頃はHerokuやnowを使って運用しようと考えていたのですが、レコメンド記事をDBに保存することになりどこにDBを置こうかという問題の結果、最近興味を持っていたLambda+DynamoDBでいいんじゃない?ということになり、AWSを使ってサーバレスLINEBotをつくることにしました。

###タイマーが動いてpushする仕組み
userが1分から10分までのボタンをタップした時、記事をリプライして、同時にsetTimeoutを動かします。
しかし、同じLambda関数でこれらを実行すると、全てのイベントに対して関数を最大で起動する10分で起動しないといけなくなり、請求額がとんでもないことになりました。
なので、userの必要に応じた起動時間で関数を動かす必要があるためinvokeを使いました
invokeのやり方詳細は上記記事をみていただければわかります。
Timerが起動すると同時にやることは、
###1.Timerのスタート、終了のイラストを決める(pictureIDの決定)
最初と最後でイラストを合わせる為、ただランダムで取得するだけでなくIDとして発行します

###2.レコメンドする記事を決める(DBに保存されている記事を1個取得する)
###3.タイマースタートメッセージと記事をリプライ
###4.3桁の乱数でTimerIDを作成してDBに保存

###5.invokeする
const params = {
FunctionName: `${Min}min_function`,
InvocationType: 'Event',
Payload: JSON.stringify({
id: event.source.userId,
Ms: Ms,
timerID: timerID,
pictureId: pictureId
})
}
// 呼び出される側のLambda関数を実行する
lambda.invoke(params).promise()
mainの関数からTimerが起動すると上記のような方法でinvokeしています。
Lambda関数を1分~10分で作ってあるので、${Min}min_functionをしてinvoke先を決めます
pushする時に使うuserId、setTimeoutに使うMs、乱数生成したTimerID、最初と最後のイラストを合わせる為のpictureIdをparamsに入れています。
invoke先では、
exports.handler = async (event) => {
if(event.pictureID==='1'){
pictureURL = 'xxxxxx'
}
setTimeout(async () => {
//ここでuserIdを使って、DBを一度確認しに行き、DBに保存されたTimerIDとevent.timerIDが一致した時にAxiosを使ってuserにpush。それ以外は何もしない
}, event.Ms)
}
pictureIDによってそれに応じたpictureURLを決定します。pushするときのメッセージで利用します。
あとはsetTimeoutの処理を待って、時間になったらDBを確認し、Timerが起動したときと同じTimerIDがDBにあればpushするといった仕組みです。
##Lambda関数の無料枠を超えない工夫
Lambda関数はリクエストの数とコードの実行時間に基づいて課金されるようになっています。だからいくら1か月ごとに100万件の無料リクエストがあったとしても毎リクエスト10分起動していると一瞬で課金に突入してしまいます。その為、各待ち時間によって関数を作成し、



それぞれの関数によって起動時間を変えることにしました。
##タイマーが2重に作動しない仕組み
タイマーをすでに動かしている時に新しくタイマーを動かそうとしても`タイマーはすでに作動しています`と返されTimerの2重稼働ができない仕組みになっています。こちらに関してもただDBを使っていると言ってしまえばそれだけなのですが、「カップ麺をつくる」が押された時にDBを一度確認しに行って`OFF`の時しか次の処理に移れないようになっています。カップ麺を作っている時は他のタイマーを動かすことはできないよ!
— ようかん (Yosuke Inoue) / linebot作成中 (@inoue2002) May 10, 2020
#カップ麺タイマー pic.twitter.com/8n7MszOy0s
タイマーをストップさせる機能にも同様にDBを確認する処理をしています。タイマーは動いてる時しか止められないよ!↩︎当たり前#カップ麺タイマー pic.twitter.com/WILSitQ6sS
— ようかん (Yosuke Inoue) / linebot作成中 (@inoue2002) May 10, 2020
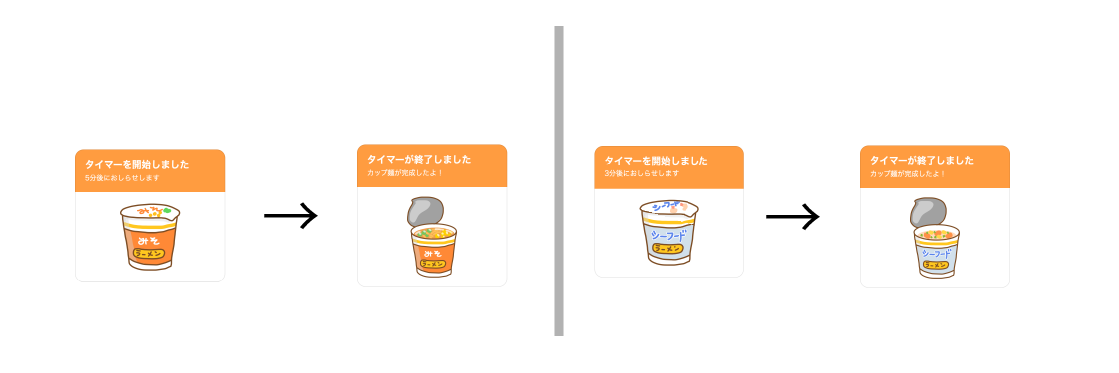
##スタートと終了のイラストが同じになる仕組み
invokeする仕組みのところで少し紹介したのですが、
このように、スタートの時のイラストと終了時のイラストが同じになるようになっています。
この上記2種類のイラスト以外にも実装されているのでぜひ使って探してみてください!
##リアルタイムの友達追加数がわかる仕組み

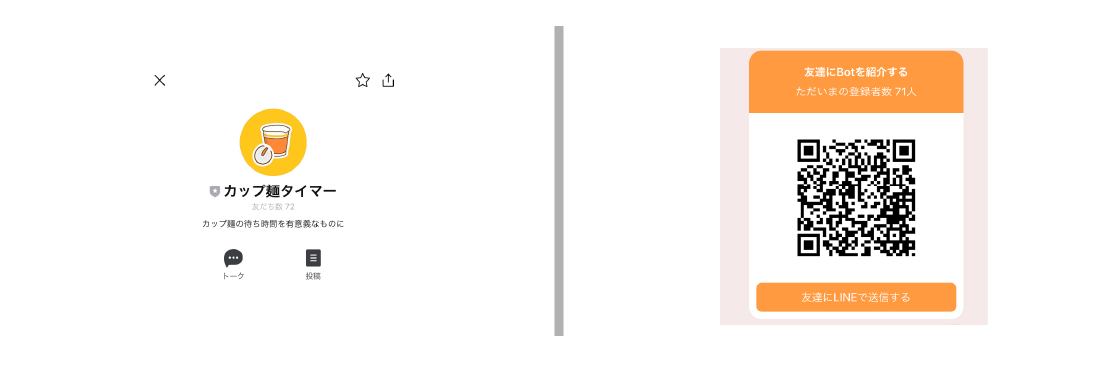
LINE公式アカウントはプロフィール欄を見ると現在の登録者数を確認することができます。しかし、友達にアカウントを紹介する時に表示される友達登録者数と数が異なっています。これはミスではなくあえてこうなっています。
LINE側で表示される友達追加数は一度追加すると増えますが、ブロックされてもその数が減ることはありません。
しかし、右の数は実際にDBを確認しに行き、今実際に追加してくれている友達の数を出しています。
LINEのAPIの中に友だち数を取得するというのがあるのですが、これを使うと反映が遅かったり、実際のアクティブユーザー数とは異なる場合があるため、DBを活用して表示しています。

DBですが、先ほどから使っているDBを全スキャンしてそのItem数を取得しても現在の友達追加数にすることもできますが、何回も大勢の項目をスキャンするということがDynamoDBの無料枠を超える可能性が高くなるので、別に友達登録者数だけを記録するDBを作成し、追加されたら+1,ブロックされると-1でアップデートするようにしています。
##公式アカウントを簡単に友達に送信できる仕組み
メニューからその他を押すと、友達に紹介するという項目があります。そこには友達追加できるQRコードと「LINEで送信する」というボタンが表示されます。そのボタンを押すと実際のLINE友達の送信先が出てきて、一瞬で紹介することができるようになっています。 これにはLINE URLスキームというものを利用しています。実際にここで利用しているURLは[https://line.me/R/nv/recommendOA/@649wudig](https://line.me/R/nv/recommendOA/@649wudig) 参考:[LINE公式アカウントをシェアする](https://developers.line.biz/ja/docs/line-login/using-line-url-scheme/#line%E3%81%A7%E5%88%A9%E7%94%A8%E3%81%A7%E3%81%8D%E3%82%8Burl%E3%82%B9%E3%82%AD%E3%83%BC%E3%83%A0)LINE友達への共有が一瞬#カップ麺タイマー pic.twitter.com/6ghaoKBjtS
— ようかん (Yosuke Inoue) / linebot作成中 (@inoue2002) May 10, 2020
以前作った僕のBotと比較してみました。
日常で使っているLINEではテキストメッセージがメインなのでテキストが通知されますが、フレックスメッセージを使うとデフォルトのままだと、Flex Messageという名前で通知が飛んでしまうことになります。以下のようにJSONのaltTextというプロパティにそのフレックスメッセージが何を伝えたいのかを入れておくとユーザーにとってはより便利なものになると思います。
{
"type": "flex",
"altText": "Flex Message", //このaltTextを変更する→タイマーが終了しました
"contents": {
}
}
##自作QRコードについて
個人的に開発をしていて知った知識を書いておきます。
QRコードって一部分を隠しても復元してくれるらしいですね。復元訂正レベルというのがあるらしいので今後調べたいと思います。ということで真ん中にアイコンを入れたQRコードを作ってみました。確かにこれぐらいQRコードを隠しても読み取ることができました。アイコンが入っていると何のQRコードか一目でわかるのでいいですね!

##spredsheetとDynamoDBを同期する

開発の終わり頃に、ユーザーからもレコメンド記事を募集しよう!ということになりました。
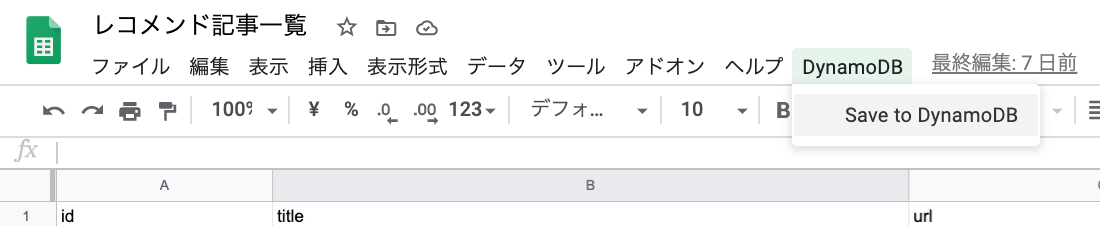
googleformで募集を始めたのですが、それをそのままBotに反映すると不適切な記事があったとしても反映される可能性があります。なので、おすすめ記事が追加されていたら、運営で確認をして、spredsheetの上部にあるDynamoDBのボタンを押すとDynamoDBと同期できる仕組みをgasを使って作りました。一瞬で同期してくれるので便利です。(セキュリティは怪しそう)近々そこも詳しく書く予定なのでお楽しみに。
参考にした記事:DynamoDBとGoogleスプレッドシートを相互同期するやつ
##使おうとしてやめたSheetDBについて
DBをどこに置こうかという問題で、一時期SheetDB使って実装していました。
Google Spreadsheetにあるデータを簡単にAPI化できるということで、これを使ってAxiosで記事を取得していたのですが、無料枠だと、月に500リクエストしか無く、有料で月2000円くらいかかるとのことなので、運用は厳しいとの判断でやめました。でも、気軽にAPI化できて便利だったので書いておきます。知らなかった人はぜひ使ってみてください!
##致命的なバグがあった話(修正済み)
タイマーが起動した時に乱数を発行せず、ただON/OFFをDBに保存していた時期の出来事です。
実装できたー!と喜んでテストをしていたらしっかりタイマーは動いているのですが、一度タイマーストップの処理を挟むとBotが狂い出すバグがありました。どう狂ったのかというと、10分を選択したのに2分後に終了メッセージが届いた。みたいな感じ。
これはなぜ起こったかというと、
//その時実装していた流れ
タイマーが起動される→DBに`ON`を記録
タイマーストップが起動→DBに`OFF`を記録
setTimeoutが終了したらDBをみてONならpush、OFFなら何もしない
####1. 5分タイマーを起動
####2. 3分後ぐらいにストップを起動させる
この時点で5分タイマーのメッセージは来なくなるはずです。
####3. 10分タイマーを起動
この時点から10分後にメッセージがpushされれば成功ですが、その時は2分後にメッセージが届きました。
原因としては、pushする際の確認はタイマーがONかOFFかだったので、10分タイマーを起動している間に一番最初に起動した5分タイマーが終了し、DBを確認→ON→pushという処理になってしまったのです。
このバグを受けてTimerIDを生成し、タイマースタート時と終了時でIDが異なっていないか確認をして処理を分けるという方法で解決しました。
##結果的に使ったDBの数
これに関してはもっと綺麗に作れただろうな。と今では反省しています。
今実際に動かしているDBの数は4つ。
- 友達登録者数を記録するDB
- レコメンドする記事を保存するDB
- userがTimerを動かしているかどうかを記録するDB
- userが記事のレコメンド設定の状態を記録するDB
#終わりに
ここまでお読みいただきありがとうございます。
冒頭にも書きましたが、このプロダクトを始めたことは何にも知らない超絶初心者でした。そこから3ヶ月。色々な刺激を受け、勉強をしてなんとかリリースまでもって行くことができました。野崎くんと梅田で何時間もだべったあの日が懐かしいなぁ。そして、三橋さんとまさか一緒にプロダクトを動かすことになるとも夢にも思いませんでした。本当に感謝しています。
昨日の18:30にリリースしましたが、1日で50人以上の方に使っていただき今の時点で70人を突破しています。登録してくださった皆さんにも感謝したいと思います。
僕の学校では「開発する」とか「リリースする」とかを一切聞かない環境なので、この休校期間を使って、普段はなかなかできない活動ができて僕としてはいい経験ができました。これを基にこれからも色々な物を生み出して行きたいと思います。ありがとうございました。
今後もこのサービスをよりよくするため、色々な追加機能を相談中です。ぜひそちらもお楽しみに!!!
面白かったなと思っていただけたらLGTMやSNSへの拡散をお忘れなく!次への開発のモチベーションになります!
#関連記事
リリースツイート -開発者3人-
https://twitter.com/nztm_tw/status/1259053313854599174?s=20
https://twitter.com/YukiMihashi/status/1259055152792657920?s=20
https://twitter.com/inoue2002/status/1259053187836739585?s=20
公式サイト -公式-
https://cupmenbot.nztm.io/
Qiita -コンセプト-
https://qiita.com/nztm/items/54b17abbaf31cdd4bfb1
Qiita -技術的まとめ-
https://qiita.com/drafts/7e47283ba9affa0fac82
note -カップ麺タイマーの使い方-
https://note.com/inoue2002/n/n8c367df5a2e0
LINE×Lambda -プログラミングを知らなくてもサーバレスLINEBotが作れる記事-
https://qiita.com/inoue2002/items/a87df2b520f8b6e37f42