はじめに
ご覧いただきありがとうございます。
本日、高校生の仲間たちと制作したカップ麺タイマー(LINE Bot)をリリースしました。
3ヶ月間の開発期間を経て、ついにリリースできたので、開発の背景を書かせていただきたいと思います。
4月にも新型コロナウィルスの感染拡大を防ごう!とSNSで呼びかけを簡単に発信できるサービスをリリースしました。初めてQiitaで書いた記事が月間トレンドに載ってしまい、驚いています。良ければご覧ください。
新型コロナで休校になって暇になった高校生がミニサービス「Yobikake」を3日間で立ち上げた話
カップ麺タイマー とは
僕たちが作ったのは、ただのカップ麺タイマーではありません。
カップ麺を待つ数分の時間を有意義なものにする新しいタイマーです。
先に作ったものを見たいよという方はこちらからご覧いただけます。
https://cupmenbot.nztm.io/
コンセプト
みなさんはカップ麺を食べる時、出来上がるまでの待ち時間なにをしていますか?
変な質問ですね、でも記憶にない方がほとんどでしょう。
もしくは、Twitterをいじったり、じっと待っているという方だと思います。
短いものだと大体3分程度なので、なにかするにも短いですよね。
僕もその3分間なにしてる?と言われると、無意識にスマホを見ていることが多いと思います。
この時間をもっと特別で有意義なものにできないだろうか。
そんな疑問が僕の心の中に生まれました。
SNSのように人の時間の使い方を大きく変えるのは難しいけど、3分間なら自分にもなにか変えられるかもしれない。
カップ麺を食べるときにほとんどの人が使うのが「タイマー」・・・。
でも既存のタイマーはただ時間を測るだけだよな・・・。
だからなにか新しいタイマーを作れないかなぁ。
そして出てきたのがこちらのコンセプト。
「カップ麺の待ち時間を有意義なものにする新しいタイマー」
新しいタイマーを考える
コンセプトが決まったら次はどういうものにするか考えます。
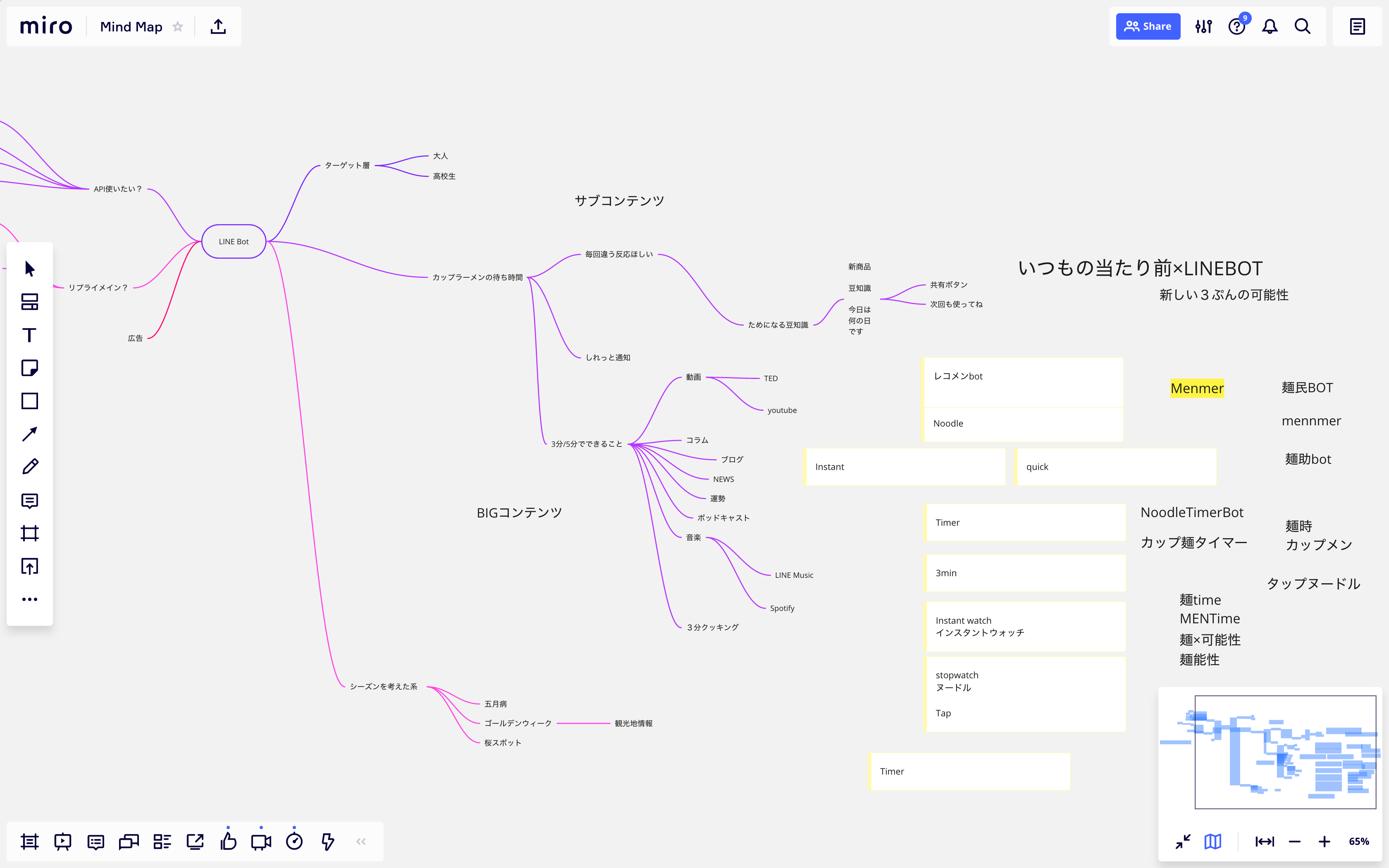
初回のミーティングでようかん君(@inoue2002)とMiroを使って色々と考えてみました。
(Zoomで話しながらメモ代わりに使った感じなのでかなり雑ですが、Miroはとても使いやすかったです。)

ただ単にカップ麺専用のタイマーを作るだけだと別にタイマーでいいですよね。
それは新しいタイマーとも呼べないような気がします。
なので、新しい要素をカップ麺タイマーに組み込もうと考えてみました。
カップ麺タイマー × 〇〇 = 今までになかったカップ麺タイマー
何を掛け算したかというと、レコメンド。
でもユーザーごとにカスタマイズされたレコメンドではありません。
ただのレコメンド、「おすすめ」です。
普段、GoogleやYouTube、Twitterのタイムラインで見ているものって自分にカスタマイズされているんですね。
YouTubeなら普段からマリオカートの動画を見てたらトップページがマリオカートの動画で埋め尽くされていたり、Twitterなら自分の興味のある分野の人をフォローしていたりすると思います。
だから実はインターネットは広いんですが、見えている部分ってほんと小さい領域だと思うんです。
そしてそこしか見えなくなってしまう。
これは現実にもあることで、日本にずっといると日本が世界のすべてだと思いこんでしまうような現象がまさにそうです。
僕も海外に行ってみて、あぁ自分の見ていた世界は小さかったんだって気づくことができたんですが、それまでは自分の見ている世界がすべてだと思いこんでしまっていたんですよね。
だから自分の見ている世界線を超えて、インターネットでもそういう普段見ないような未知の領域を見たり知れたりする機会を作れないかなと考えました。
そこで、カップ麺を待っている数分の時間になにか普段見ない領域の分野のコンテンツを「おすすめ」という形でユーザーに勧めることで新しい興味や知識を得てもらうことはできないだろうかという仮説を立てました。
そしてタイマー開始と同時に待ち時間に読める記事をレコメンドする「カップ麺タイマー」が生まれました。
ブレストの段階では、おすすめするコンテンツとしてPodcastや音楽、動画、ニュースなども上がっていたのですが、最終的にはネット記事に絞ることにしました。
どうやって開発したか
このプロジェクトは2月からゆっくりと進めてきました。
とあるイベントで出会ったようかん君(@inoue2002)と意気投合してサイゼリヤで5時間ぐらい夢中になって話した末に、通っている高校でLINE Botを運用していると聞いて、じゃあなんか新しいLINE Botを一緒につくろうよ!という話になりました。
このとき、僕はLINE Botについてほとんど知識はなく、ようかん君もGitも知らずプログラミングもコピペしてなんとか実装している感じでした。
でもそれでも何かしらは作れるんじゃないかと見切り発車でした。
初めの頃は、ようかん君にGitの使い方を教えてVSCode LiveShareを使いながら定期的にZoomをつないで開発をしていました。(ミーティングとか含めると50時間以上はやりました)
バグにぶち当たると2人でコードを眺めながらconsole.logで動いていない部分を見つけては直すのを繰り返しました(笑)
最初は本当にタイマーが動くだけのBotだったのですが、徐々に機能も増えて当初予定していたよりもすごいBotになりました。
ようかん君も今ではAPIやAWSを使いこなしていて、成長速度が半端ないです。
なにか作りたいものがあるから学ぶというのは成長しますね。
制作期間はだいたい3ヶ月程度かかりました。
分担としてはこんな感じです。
@nztm マネジメント / メッセージデザイン / コンセプト
@inoue2002 コーディング
@yuki384 配色 / イラスト / Webデザイン
システム面
BotはNode.jsで書かれていて、AWS Lambdaでサーバーレスで動いています。
データベースはAWS DynamoDBを使っていて、画像などはS3でホストしています。
技術的な記事はようかん君に書いてもらいました!
是非こちらもご覧ください。(この投稿の一番下にもリンクを貼っておきます)
https://qiita.com/inoue2002/items/7e47283ba9affa0fac82
デザイン面
僕の配色センスがなさすぎて、デザインが絶望的だったので、
@yuki384に入ってもらってイラストと配色を手伝っていただきました。
その結果、Botのデザインは劇的な変化を遂げました。
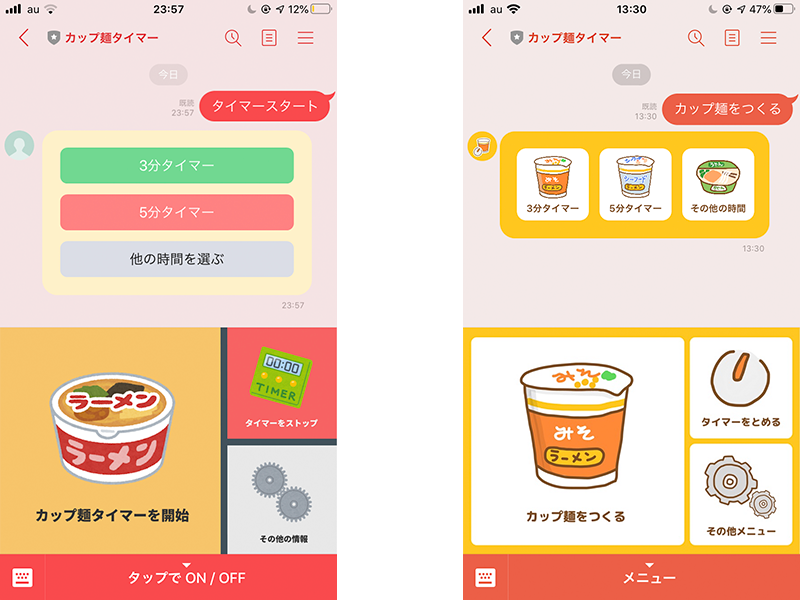
[Before]
タイマー選択の部分は色が統一されておらず何色も多用していました。
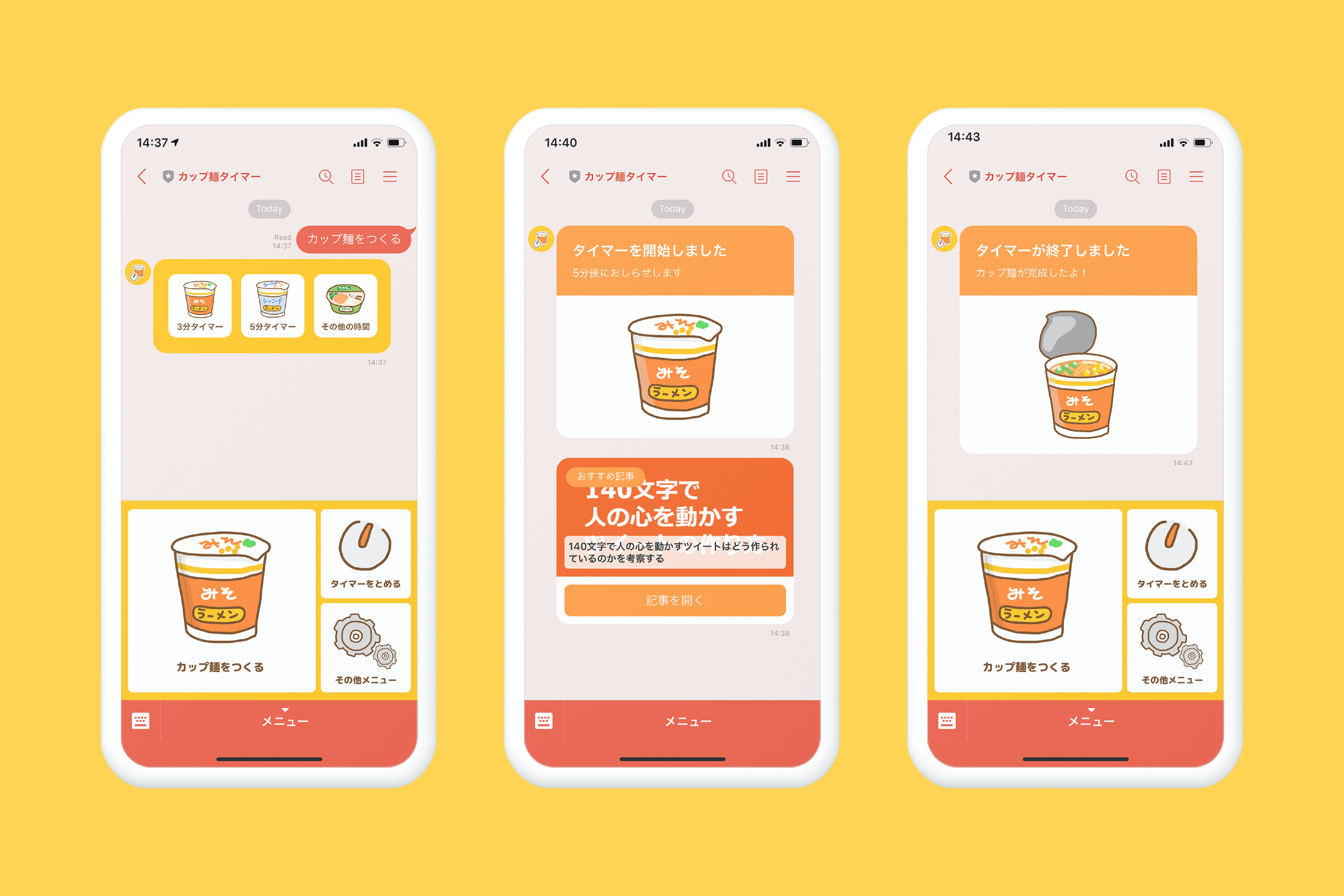
[After]
メインカラーとサブカラーを決めたことで、一気に統一感が生まれました。
また、イラストを描いてもらい、全体的にかわいい感じになりました。
画面下部のリッチメニューも新しくなりました。
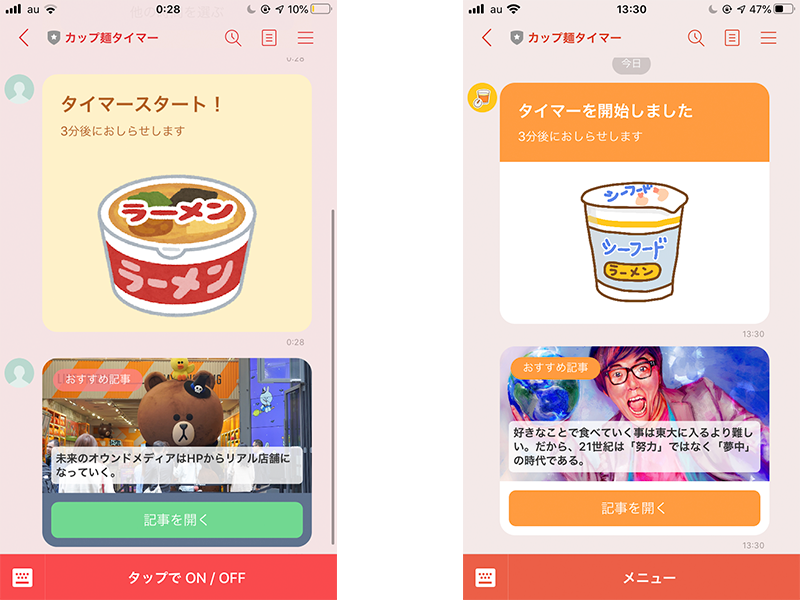
次にタイマー開始の部分ですね。
こちらもメインカラーを適用することで統一感が生まれました。
何色も使いたくなるんですけど、しっかりトンマナを決めたほうがいいですね。
今後は気をつけていきたいです。
工夫したところ
Flex Messageを使った
LINE Botから返されるメッセージはJSONで作成する必要がありました。
多くのBotはLINE Bot Designerを使って作成しているのですが、このBotのほとんどのメッセージはFlex Message Simulatorで作成したFlex Messageと呼ばれるもので実装されています。
Flex Messageのほうがカスタマイズ性は高く、色んなことができるのですが、CSSの知識がちょっと必要なので難しいです。
参考:
https://developers.line.biz/ja/docs/messaging-api/using-flex-messages/
Flex Messageを使うとLINE Bot Designerでは実装ができないこういったメッセージを作ることができます。


まあLINE Botを初めて作る人が使うものではないと思います、はい。
イラストをランダムに表示するようにした
カップ麺タイマーって使い始めると何度も使い続けるものなので、毎回ちょっと変化が起きるようにしたいと思いました。
そこでタイマーが開始と終了した時のメッセージにランダムで色んなカップ麺のイラストが表示されるような仕様にしてみました。
まだ種類は少ないのですが、今後増やせたらゲームでいうガチャ要素のような感じにして、毎回使うのが楽しみになるようなタイマーにしていけたらいいな〜と思っています。

大変だったこと
Flex Messageの実装に詰まった
ようかん君もFlex Messageの実装は初めてだったので、実際にLINE Botで実装するときに詰まりました。
結果的に、Flex Message Simulatorで作成したメッセージをcontentsの中に入れると実装できました。
{
"type": "flex",
"altText": "セットする時間を選んでください",
"contents": {
"type": "bubble" //以下略
}
}
LINE Bot DesignerではそのままJSONをコピペしたら動くので、思わぬ罠でした。
Lambdaの実行時間の関係でInvokeしないといけなかった
Lambdaの関数は実行時間が決められていてsetIntervalでタイマーを動かすと途中で処理が止まってしまいます。
止めないためには関数の実行時間をデフォルトから伸ばす必要がありました。
Lambdaは実行時間に応じて課金されるため、メッセージ毎に10分間も関数を動かすと無料枠をすぐに超えてしまうので、タイマーの部分だけ関数を分けてInvokeで別のLambda関数で起動するようにしています。
できたもの
そうしてできたものがこちらです!
誰でも直感的に使えるように、タイマーの設定はタップだけでできるようになっています。
でもスクショだけでは魅力がすべて伝わりません。。
LINEで追加するだけで使えるので是非追加して使ってみてください。
友だち追加はこちらからできます!

https://cupmenbot.nztm.io/
最後に
ここまでお読み頂きありがとうございます。
レコメンドの仕組みまでは本章では触れてませんでしたね。
レコメンドされる記事はAIが選んでるわけではなくて人間が選んでます。
数人に何記事か自分の視点で良いと思うものを見つけてもらって、様々なジャンルのものを集めました。
なので、まだまだ精度は低いですし、その記事がユーザーの既知の領域の可能性もあります。
このBotは「こういうのがあったらいいんじゃないかな」と僕たちの立てた仮説を世の中に問う作品でしかなくて、まだ完璧ではないのです。
でももしかしたら未来の世界では、3分で誰もが充実した気分を味わえるコンテンツをおすすめしてくれる革新的なレコメンドシステムができているかもしれません。
純粋にレコメンドとかいいからタイマーだけ使わせて?って方もいると思います。
力不足でごめんなさい、ちゃんとレコメンド機能のON/OFFを切り替えることもできます。
ぜひ、タイマーの機能だけでも使ってみてください。
今回、僕はチームのマネジメントも務めさせてもらったのですが、その中で気をつけていたことがあります。
みんなで創りたいと思っていたので、ただ実装をするだけではなくて、
こういう風にしてみたけどどうかな?と積極的に聞きながら全員の意見を取り入れて進めました。
そうすることで僕にはなかった視点からの意見やアイデアがもらえて、より良いものになっていきました。
そしてなにか修正をお願いするときも、これお願い!と頼むのではなくて、こうしたらもっと良くなるんじゃないかな?と指示するのではなく提案する、そういうスタンスをとりました。なにか意図があってそうしているのかもしれないですし、否定はすべきではありません。
すると、それがメンバーにも伝わったのか、デザイン思考でいうところのYes,AND(いいね!こうしたらもっと良くなりそう!)が自然と生まれるようになっていました。
長期間のプロジェクトになればなるほど、メンバーのモチベーションの維持は難しいです。
仕事でやっているわけでもなければ、リリースしたとしても使ってもらえるのかもわかりません。
だからこれを創ることが楽しいと思ってもらえなければ失敗に終わります。
まだまだPMとしては未熟ですが、こうやってリリースまで持っていくことができてよかったです。
最後に、このプロジェクトのアイデアを実現するにあたり、コーディングをめっちゃ頑張ってくれたようかん君(@inoue2002)と素敵なデザインにしてくれたゆーきさん(@yuki384)に感謝します。
最後までお読みいただきありがとうございました。
ぜひ、投稿へのLGTM、SNS等でシェアよろしくお願いします。
もちろん、「カップ麺タイマー」の友だち追加もお願いしますね。
https://cupmenbot.nztm.io/
クレジット
記事内のスクリーンショットのおすすめ記事は、
下記のサイトの記事を使用させていただいています。
https://lrandcom.com/
https://note.com/leeyongsoo/n/n9f7fc8e04dc9
リンク
カップ麺タイマー
https://cupmenbot.nztm.io/
メンバーのTwitter
https://twitter.com/nztm_tw
https://twitter.com/inoue2002
https://twitter.com/YukiMihashi
ようかん君が書いた記事
https://qiita.com/inoue2002/items/7e47283ba9affa0fac82