概要
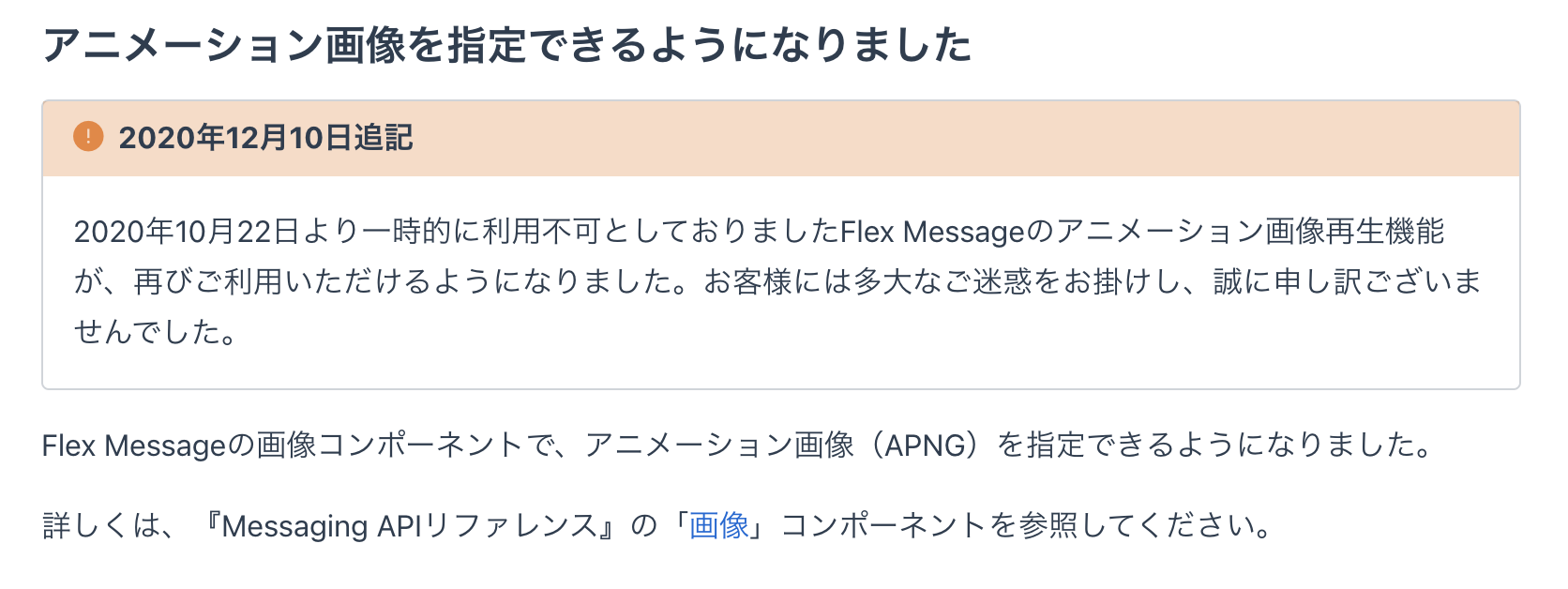
Flex Message Update 2リリースに関する記事

先日のFlex Message Update2によってFlexメッセージの中にアニメーション画像であるAPNGを指定できるようになっていたので試してみました。
開発環境
MacOS Catalina 10.15.6
Adobe Animate 21.0.1
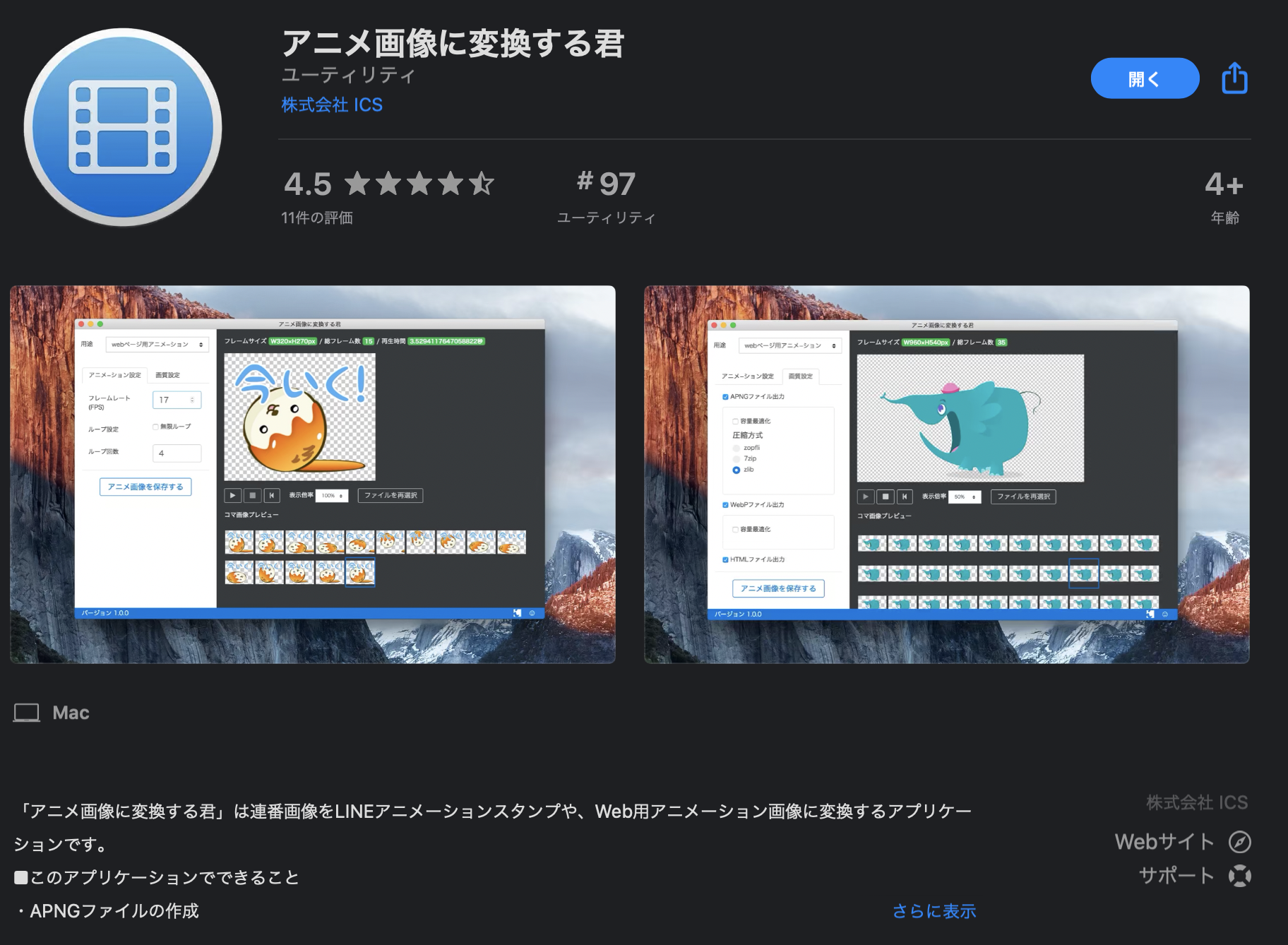
アニメ画像に変換する君 2.1.8
APNGとは
僕は最初このニュースをみたときAPNGがわからなかったので調べました。
APNG(エーピング)とはアニメーションするPNG画像のことで、アニメーションGIFに取って代わる次世代の新しい画像形式です。
ということでGIFの上位互換なんですね。LINEのスタンプなんかはこれで作るみたいです。
とりあえずAPNGファイルを作る
Animate CCでLINEスタンプを作るという記事を読みながら作成しました。
アニメーションなんて作ったことないので全くの初心者です。
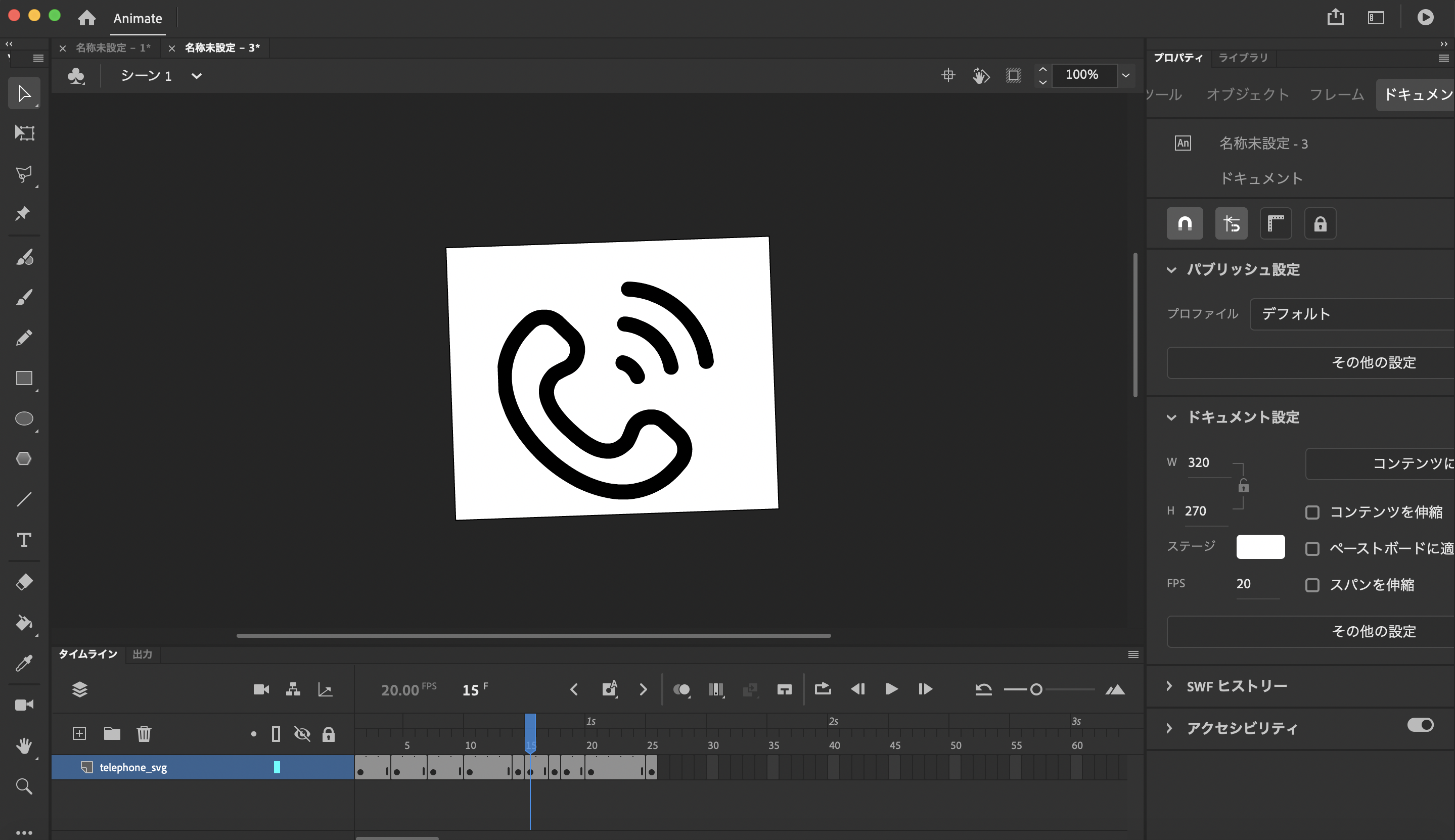
▼こんなかんじでアニメーションを作ります

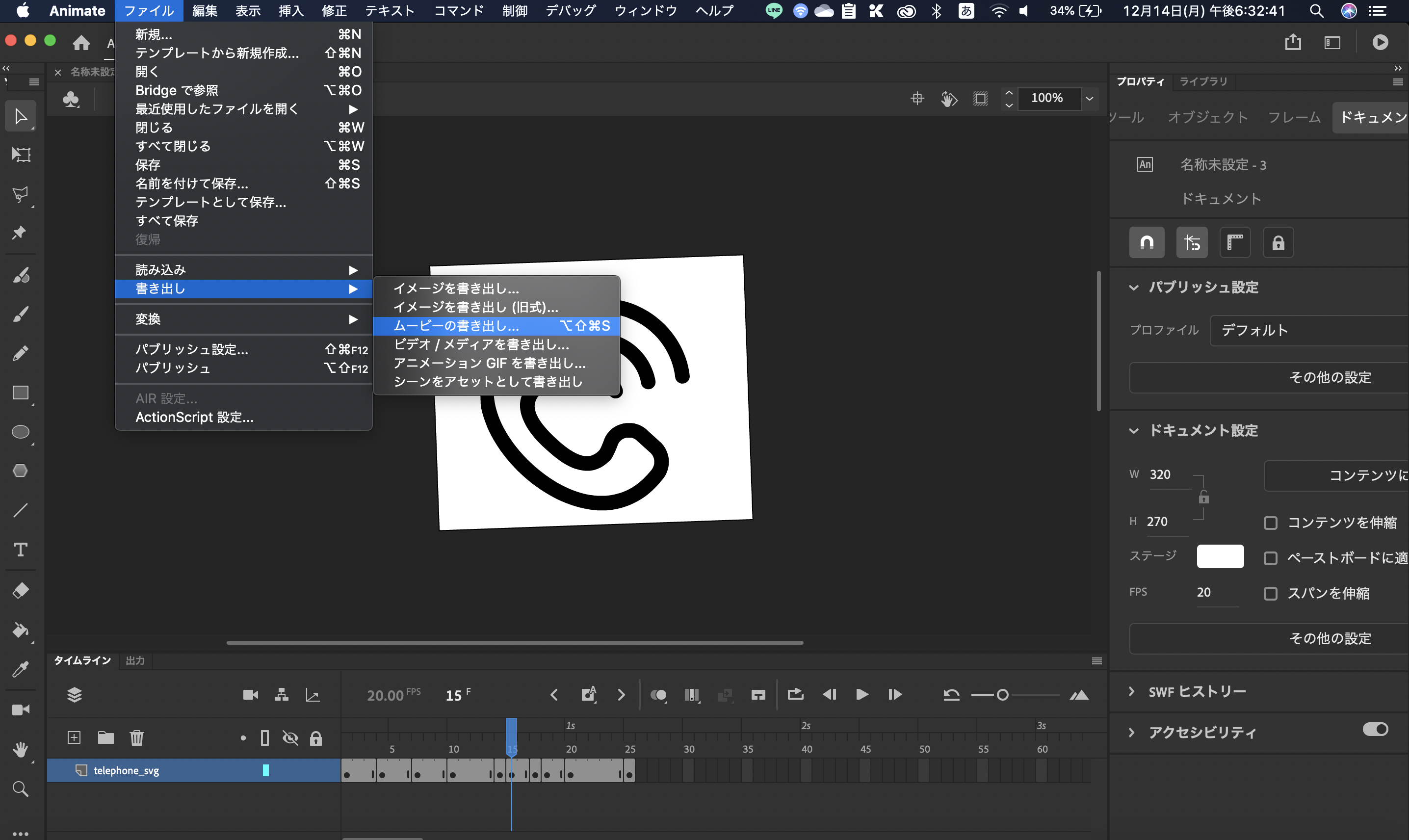
▼ファイル > 書き出し > ムービーの書き出し

▼適当に保存するファイルを作成してそこにPNGで保存します

▼幅と高さはLINEスタンプの規定のサイズに則って320px ✖︎ 270pxで書き出します。その他設定は以下参考。

▼たくさんPNGが書き出されたのが確認できます。

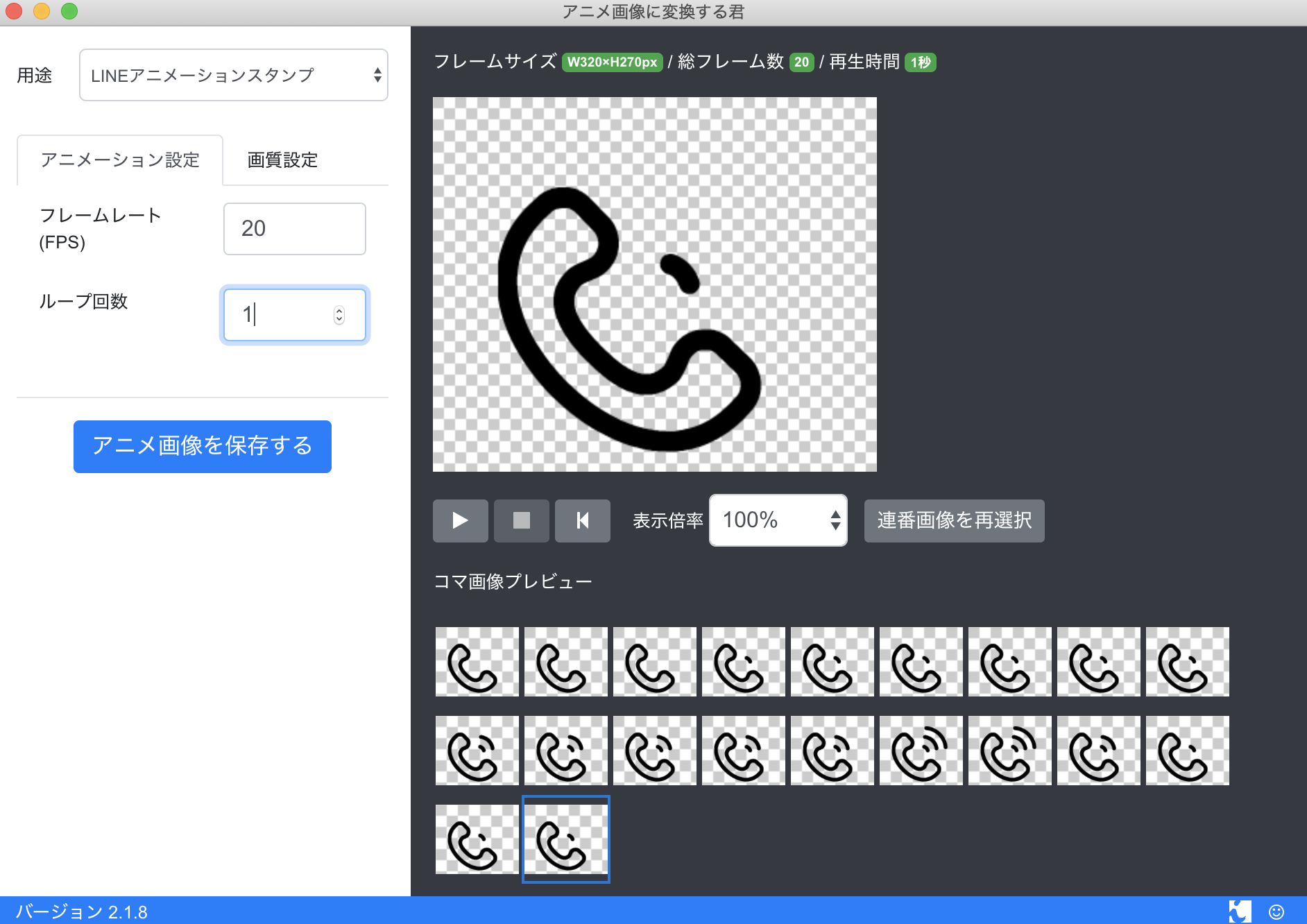
▼APNGの変換には以下のアプリを使います。アニメ画像に変換する君公式サイト

▼アプリを開いてみたらこんな感じ > ファイルを選択

▼PNGファイルを選択する
⚠️LINEスタンプのルールが厳しい → LINEスタンプ制作ガイドライン
完成!!

画像URLを発行する
とりあえず作ったAPNGファイルを画像URLにしたかったのでs3にアップロードしてURLを発行しました。
FlexMessageを作る
現時点のLINEBot Designerではまだ対応していなかったのでWebのflex-simulatorを使って作成しました。

{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "APENGテスト",
"weight": "bold",
"size": "xl"
},
{
"type": "text",
"text": "電話をかけています..."
},
{
"type": "image",
"url": "https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/488939/b9b1f3c9-b8bc-eaa4-5d75-4868ee3f1fbd.png",
"animated": true
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "twitter:@inoue2002",
"weight": "bold",
"style": "normal",
"decoration": "none",
"position": "relative",
"align": "center"
}
]
},
"styles": {
"footer": {
"backgroundColor": "#d4d9df",
"separator": true,
"separatorColor": "#d4d9df"
}
}
}
メッセージをBotから送ってみる
Botの実装については私の過去の記事をご覧くださいこちら
最近ジェネレーターで作成したJSONをそのままLINEBotにコピペしても動かず、Flexメッセージが送れないときの記事に書かれているように以下の通りにtype flexを付けないといけません。
{
"type": "flex",
"altText": "flexMessageです",
"contents": {ここにジェネレーターで作ったJSONをコピペ}
}
成果物
これはすごい🎉
— ようかん / Yosuke Inoue (@inoue2002) December 14, 2020
LINEBotでメッセージの中を動かせるようになったの試して見たら無事動いた!
APNGってやつ初めてしたけどGifより高画質になったやつなのね...
これきっかけにLINEスタンプも作って見よかな🤭
#lineapi #linedc pic.twitter.com/ZHgWqH93CB
最後に
LINEBotのメッセージの中にアニメーションを付けられるようになったのはとても面白いと思います。
アニメーションにももっと挑戦して面白いLINEbotが作れるようになりたいです!