僕も一瞬戸惑ったし、友達が困っていたLINEBotの初心者落とし穴を共有します。
この記事の対象者
「LINEBotを触るようになり、textとか画像とか送れるようになったけど、自分で作ったFlexMessageが送信できない」と思っている方
筆者の環境
LINEBotDesigner:バージョン1.3.4 (1.3.4)
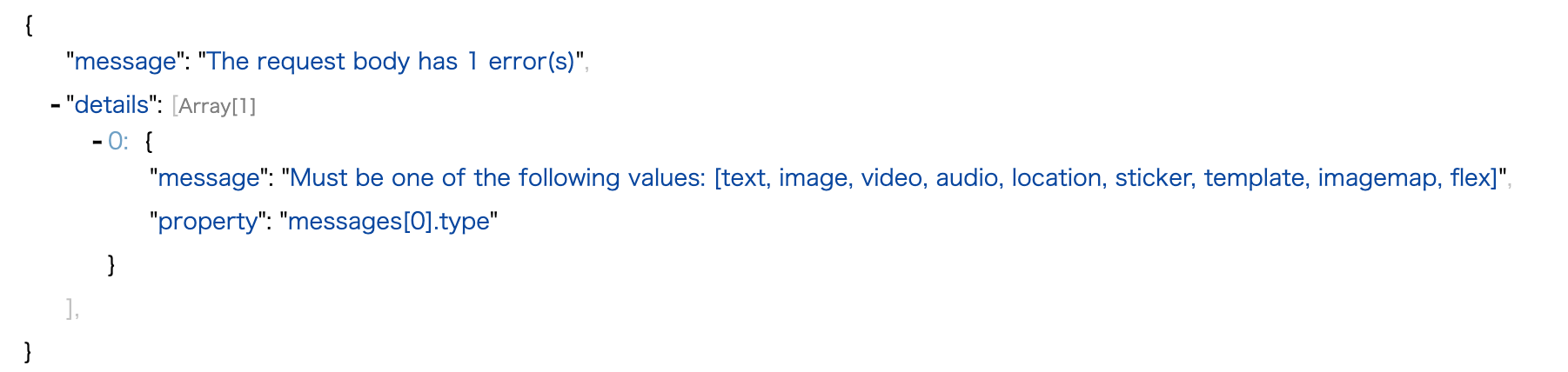
この記事で解決できるエラー文
要するにMessageのtypeが text, image, video, audio, location, sticker, template, imagemap, flexしか送れないとのこと。
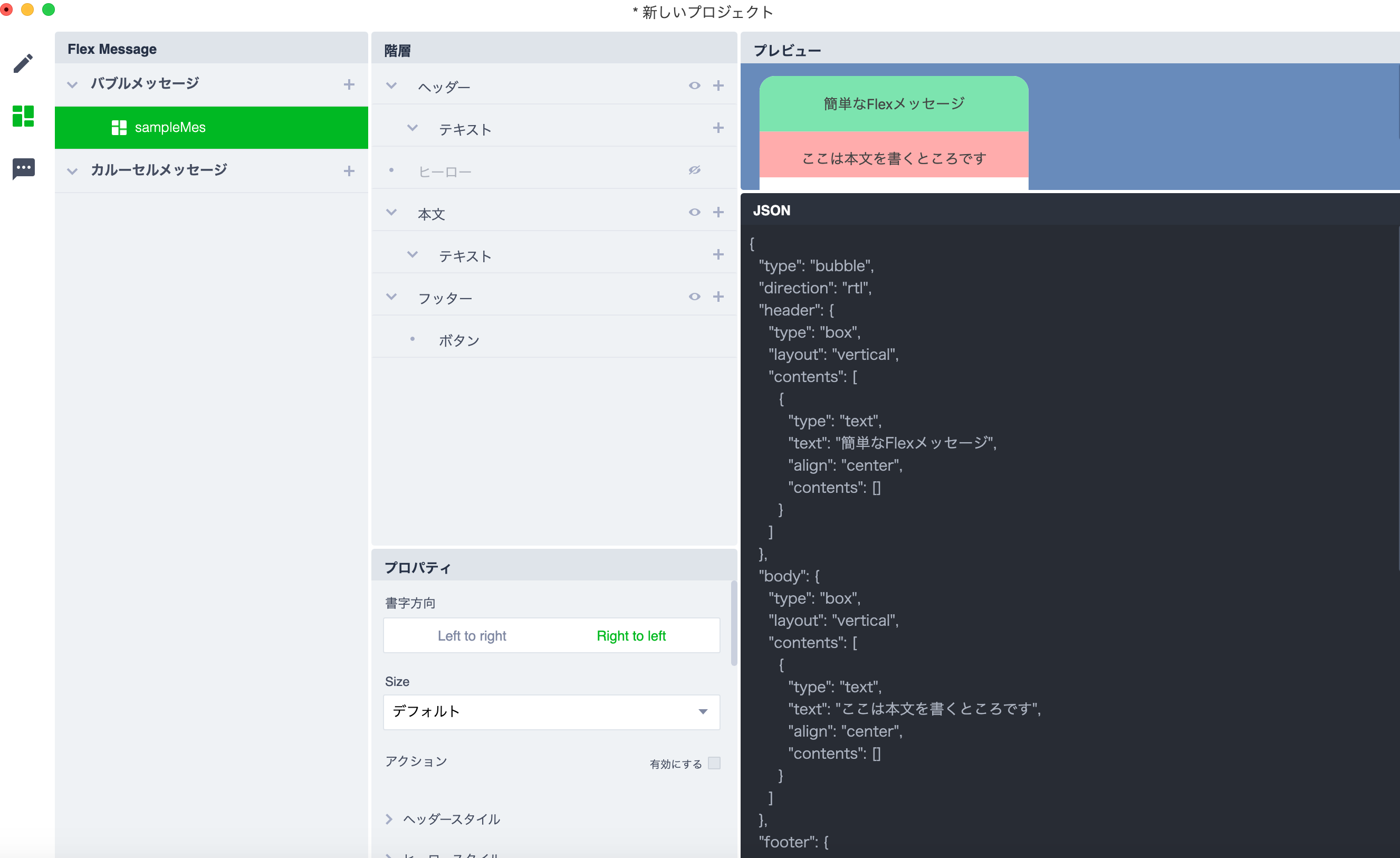
確認してほしいこと
LINEBotDesignerやFlexMessageシュミレーターで作ったFlexMessageのJSONはtypeがbubbleになっています。ですので送信できません。
解決策
LINEBotDesignerやFlexMessageシュミレーターで作ったFlexMessageの頭と後ろに文字を必要なものを付け足す
{
"type": "flex",
"altText": "flexMessageです",
"contents": {ここの部分に作ったMessageを書く}
}
これで無事送信できるようになると思います。一度お試しください。
使用例
{
"type": "flex",
"altText": "flexMessageです",
"contents": {
"type": "bubble",
"direction": "rtl",
"header": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "簡単なFlexメッセージ",
"align": "center",
"contents": []
}
]
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "ここは本文を書くところです",
"align": "center",
"contents": []
}
]
},
"footer": {
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "button",
"action": {
"type": "uri",
"label": "これはボタンです",
"uri": "https://linecorp.com"
}
}
]
},
"styles": {
"header": {
"backgroundColor": "#7CE4ADFF",
"separator": false
},
"body": {
"backgroundColor": "#FFACACFF",
"separatorColor": "#FFFFFFFF"
}
}
}
}
カルーセルメッセージの場合
(追加更新2021/1/10)
{
type: "flex",
altText: "flexMessageです",
contents: {
type: "carousel",
contents: [
{type:'bubble' ....},
{type: 'bubble' ... }
]
}
}
カルーセルメッセージの場合は上のようにJSONを書いて、carouselの中のcontentsにカルーセルで表示したいメッセージを配列にしてくといい感じに送信できます。
おまけ
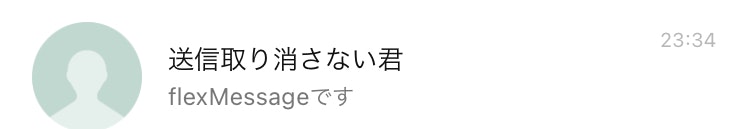
先ほど追加したaltTextってなんなのと聞かれることがたまにあります。ここの部分は自由に変えても大丈夫です。↓
このようにLINEの通知だったり、トーク一覧に表示されるメッセージになります。
あとがき
先日のアップデートが来るまではこんなことしなくてよかったので意外とこける人多いかもと思ったので記事書いてみました。
誰かの力になれたら幸いです。