Qiita初投稿です。
今後Qiitaに記事を投稿していくにあたり、できるだけスマートに記事を管理する仕組みがほしいと思いました。
まずは以下を実現したいです。
- Markdownが書きやすい自分の好きなエディタで記事を書きたい
- エディタ側のショートカット等でQiita記事を投稿/更新したい
- PC上のMarkdownファイルとQiita上の投稿記事をうまく同期させたい
以前はQiita公式のKobitoというエディタが上記のような機能を果たしていたようですが、現在はサポート終了しています。
特定のエディタに依存すると予期せずサポート終了となる可能性もあるため、できるだけオープンな仕組みで実現するのが望ましいですね。
Qiitaへの記事投稿や編集など一通りの機能はQiita APIとして公開されているため、APIを実行するツールを作成すれば良さそうですが、ありがたいことに既にQiisyncというコマンド(OSS)を作成されている方がいるので、こちらを活用すればうまくできるのではと思い、試してみました。
なお、VSCodeからQiitaへ記事を投稿する場合、VSCode Qiitaという拡張機能を作成されている方がいるため、そちらの導入も検討してみると良いと思います。
私としては、この拡張機能も少し試してみた上で、以下に記載する方法でまずはやっていこうと思ったので、本記事を投稿しています。(理由はコメント欄を参照)
環境
- OS: macOS Catalina 10.15.6
- エディタ: VSCode 1.48.2
Qiisyncのインストールと設定
READMEに書いてあるとおりでできました。
設定ファイルは以下のように作成しました。
QiitaのAPIトークンと記事の格納先だけ入力しました。
記事は複数のPCで同期したいので、Googleドライブ内を指定しました。
% mkdir -p ~/.config/qiisync/
% vi ~/.config/qiisync/config
[qiita]
api_token = "yourqiitatoken1234567890abcdefg"
[local]
base_dir = "/Users/inayuky/Google ドライブ/Memo/qiita"
投稿
Qiisyncの投稿コマンドは以下です。
$ qiisync post <filepath>
このコマンドをVSCodeのショートカットから呼び出します。
具体的には以下の設定をしました。
keybindings.jsonに以下のように追加します。
{
"key": "cmd+q cmd+p",
"command": "workbench.action.terminal.sendSequence",
"args": {
"text": "qiisync post \"${file}\"\n"
}
}
keyは任意ですが、ここではcommandキーを押しながらqpと押すと投稿できるようにしています。
commandにはVSCodeのターミナルに任意のテキストを送るコマンドを指定しています。
${file}という変数を使用することで現在フォーカスしている記事のファイルパスが自動で入力される点がポイントです。
本設定により、VSCodeで記事を執筆後そのファイルを開いたままショートカットキーを入力することでQiitaに投稿できます。
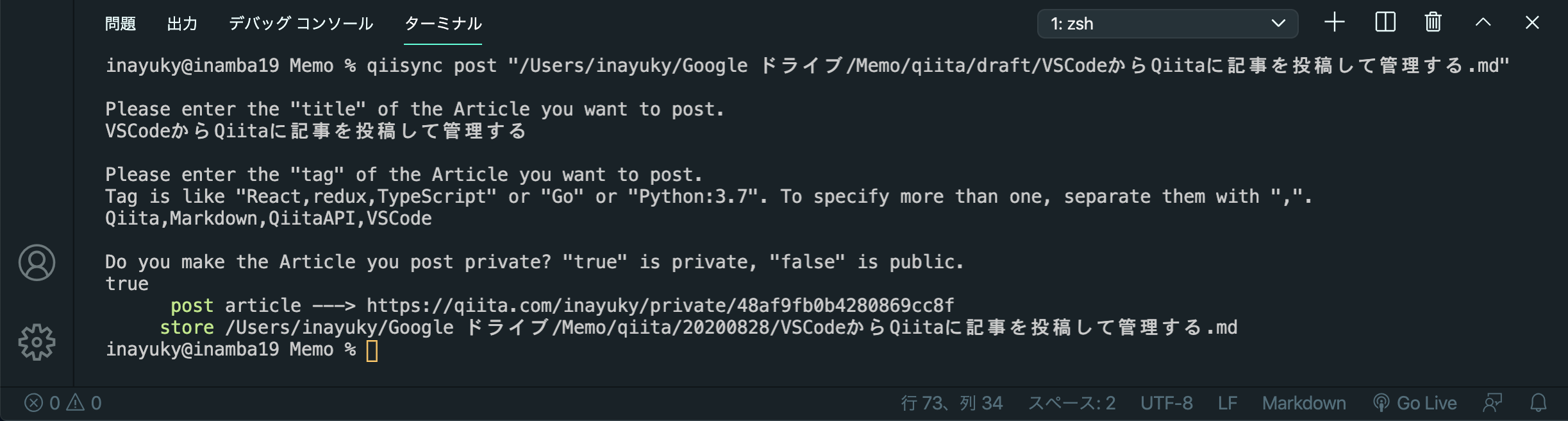
投稿時は、VSCodeのターミナルから記事のタイトルやタグなどの入力待ちとなります。(出力の方にはなにも表示されない)
ターミナルは自動では表示されないので、予めVSCodeのメニューから開いておきましょう。
ターミナルに入力する内容はQiisyncのREADMEにあるとおりです。
最初は動作確認をするため、限定共有投稿(private)をtrueにして投稿してみるのが良いと思います。
本記事は上記方法で投稿していますが、投稿時のターミナルの表示は以下の通りでした。

Qiitaへの投稿が正常に完了すると、ターミナルに投稿された記事へのリンクが表示されるため、commandキーを押しながらクリックすると投稿された記事をブラウザで表示して確認できます。
なお、記事の投稿後は、設定ファイルで指定したディレクトリ内に、Qiita投稿用のメタ情報が付加された記事のファイルが格納されます。(投稿用に執筆したファイルとは別のファイルとして保存されます)
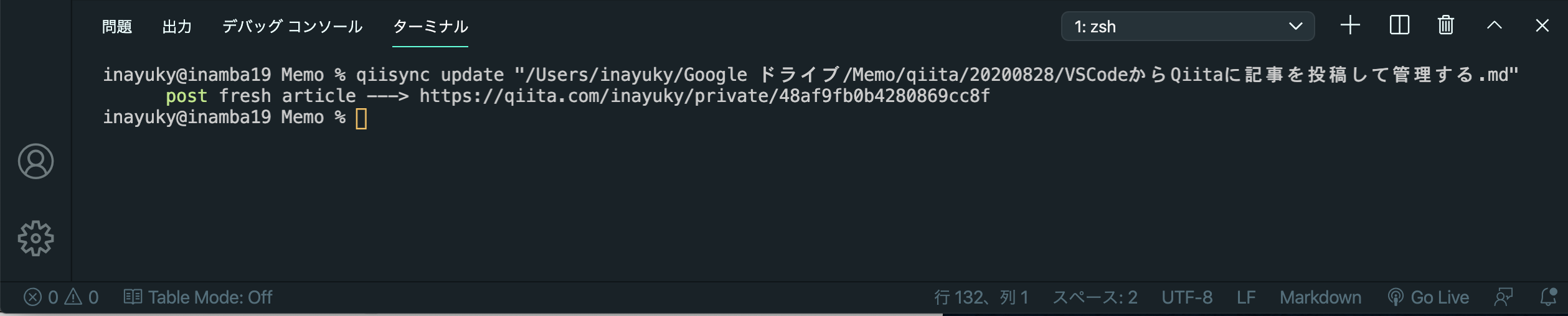
更新
Qiisyncの更新コマンドは以下です。
$ qiisync update <filepath>
投稿と同様に、keybindings.jsonに以下のように追加します。
{
"key": "cmd+q cmd+u",
"command": "workbench.action.terminal.sendSequence",
"args": {
"text": "qiisync update \"${file}\"\n"
}
}
ここではcommandキーを押しながらquと押すと記事を更新できるようにしています。
投稿と同様、フォーカスしているファイルのパスが自動で入力されるため、VSCodeで記事を執筆しながらショートカットキーによりQiitaの記事を更新できます。
投稿時に限定共有投稿(private)をtrueとして投稿した場合は、記事内のPrivate: trueをfalseに変更して更新すれば記事を公開できます。
投稿済みの記事をダウンロードする
Qiisyncのダウンロードコマンドは以下です。
$ qiisync pull
設定ファイルで指定したディレクトリ配下に日付毎のディレクトリが作成され、投稿済みの全ての記事がダウンロードされます。
一度実行した後の利用シーンとしては、なんらかの理由でQiitaのWebエディタを使用して記事を更新した際、本コマンドを実行することでローカル側の記事を同期する場合でしょうか。
これは何度も実行するようなものではなく、VSCodeから呼び出すメリットもなさそうなので、直接コマンドを実行するのが良さそうです。
まとめ
- Qiisyncを活用することで、VSCodeで記事をローカルに残しながら執筆し、Qiitaへ記事の投稿/更新ができた。
- この方法により、投稿記事のファイルは常にローカルにもあるため、VSCode上でQiitaへの投稿記事を検索することも簡単にできるし、バックアップにもなる。
- QiisyncはコマンドなのでVSCodeではなくても同じようなことはできそう。また、Qiita投稿に必要なタグなどのメタ情報は全て投稿記事のファイル内に挿入されるため、今後別のエディタで記事を執筆することになっても移行は難しくなさそう。
今後の課題
- 投稿時は、執筆したファイルはそのまま残り、メタ情報が追加された別のファイルが作成される。自分の使用目的では元のファイルは不要な気がするので、投稿後は元のファイルを手動で削除して、新しいファイルを編集して更新していく形になりそう。(執筆時の記事にメタ情報を追加してそのまま更新していけるようにしたい)
- 画像のアップロードには対応できていない。(画像はPaste image等の拡張機能でMarkdownに挿入したいが、現状ローカルに保存されるだけでQiitaにはアップロードできない。本記事は前述の方法で画像以外を投稿した後、QiitaのWebエディタで画像だけアップロードして更新し、
qiisync pullでローカル側のファイルも更新した。Qiita APIが画像のアップロードに対応してなさそうなので実現は難しそう。Qiita以外の場所にアップロードして記事内のリンクを書き換えるのがいいか。) - 投稿と更新の操作は同一ショートカットにできた方が使いやすいかもしれない。(投稿済みか否かをエディタ側かコマンド側で判定すればできそうか)
課題もありますが、まずこの方法でやっていきたいと思えるレベルになったので、記事を投稿していこうと思います。
よろしくお願いします!