この記事の内容
Unity 2019.3 から XR (VR,AR,MR) の扱いが変更され,XR 関係の設定は従来あった Edit > Project Settings > Player > XR Settings から Edit > Project Settings > XR Plug-in Management に移動している.Unity 2019.3 以降の環境における,AR/MR 開発環境の Vuforia の利用手順を確認する.以下の手順に従って準備する.
https://library.vuforia.com/articles/Training/getting-started-with-vuforia-in-unity.html
環境
- Unity: 2019.4.1f1
- Vuforia: 8.5.9
- OS: Windows 10 Home (1909)
- カメラ: Logicool C922 Pro Stream Webcam
参考
https://docs.unity3d.com/Manual/com.ptc.vuforia.engine.html
https://library.vuforia.com/
Package Vuforia Engine AR の導入
パッケージ Vuforia Engine AR を用意する必要がある.
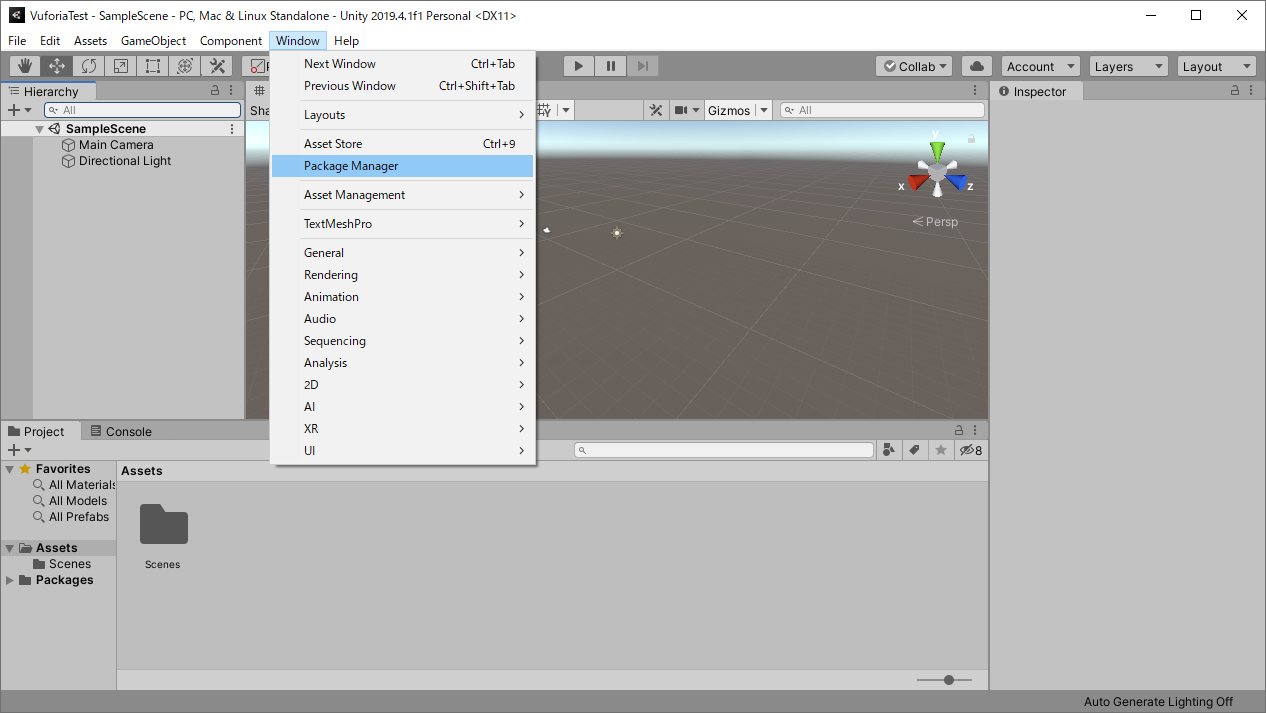
Window > Package Manager を開く.

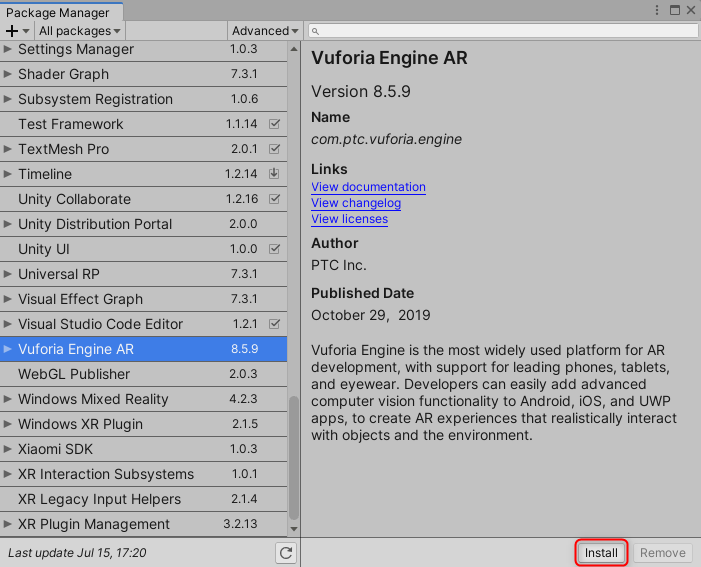
Vuforia Engine AR (バージョンは異なる可能性がある)を選択し,インストールする.

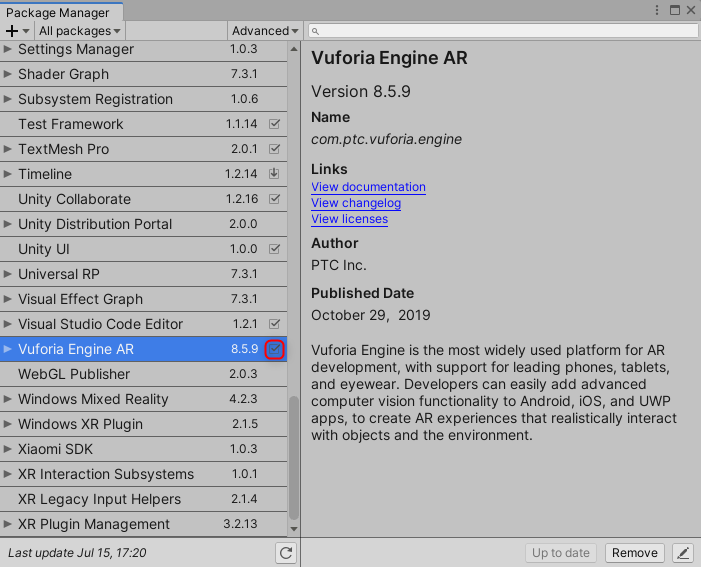
インストールされるとチェックがONになる.

平面画像マーカの利用
パッケージに標準で用意されている平面画像マーカを利用する.
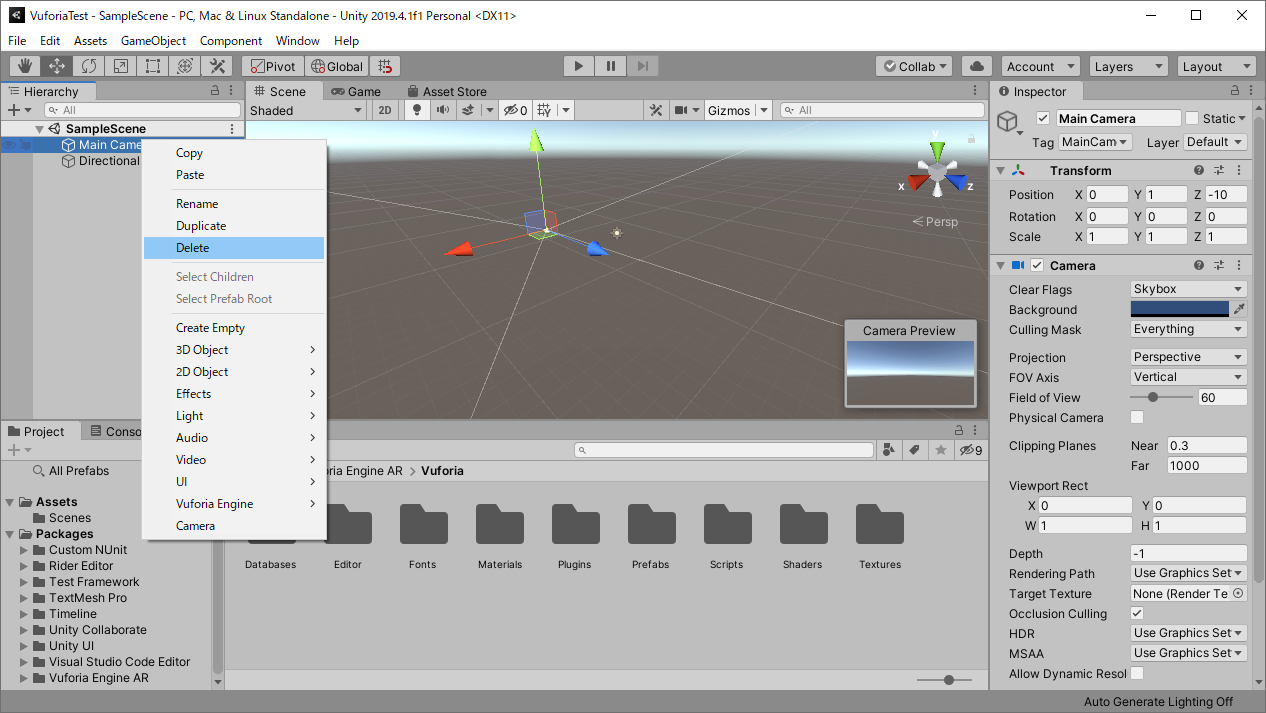
デフォルトの Main Camera を削除する.

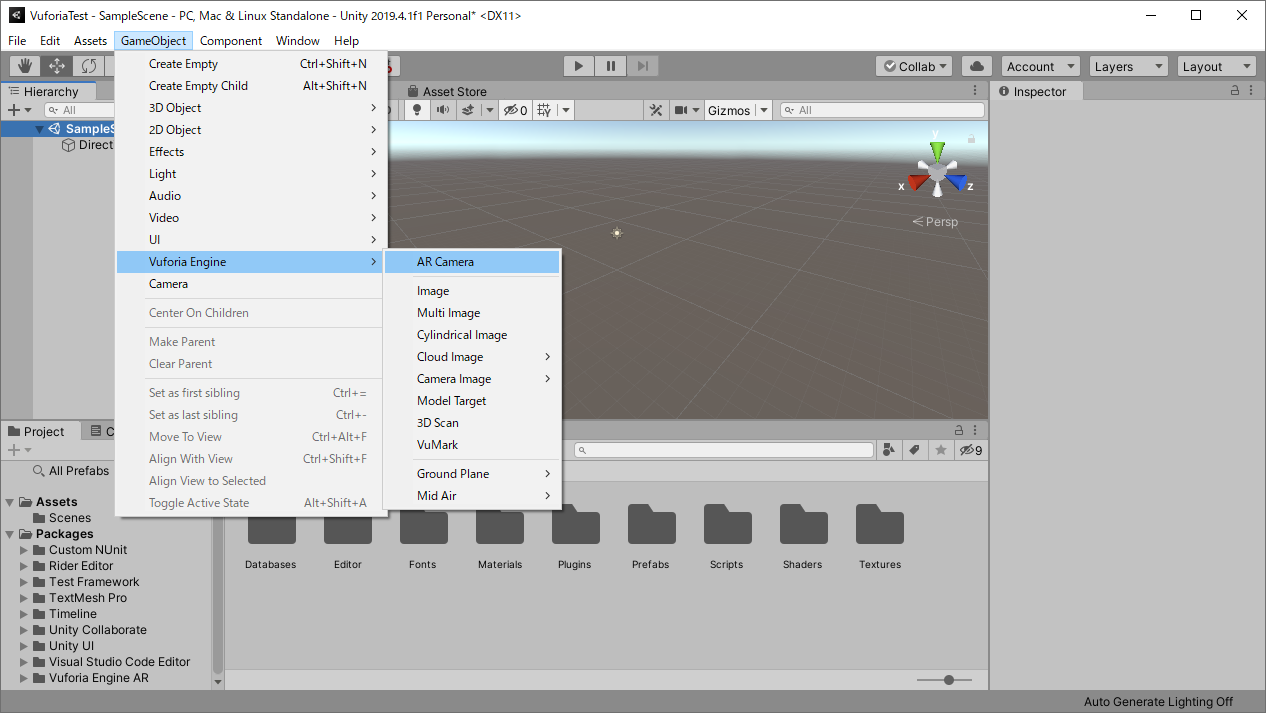
GameObject > Vuforia Engine > AR Camera を追加する.

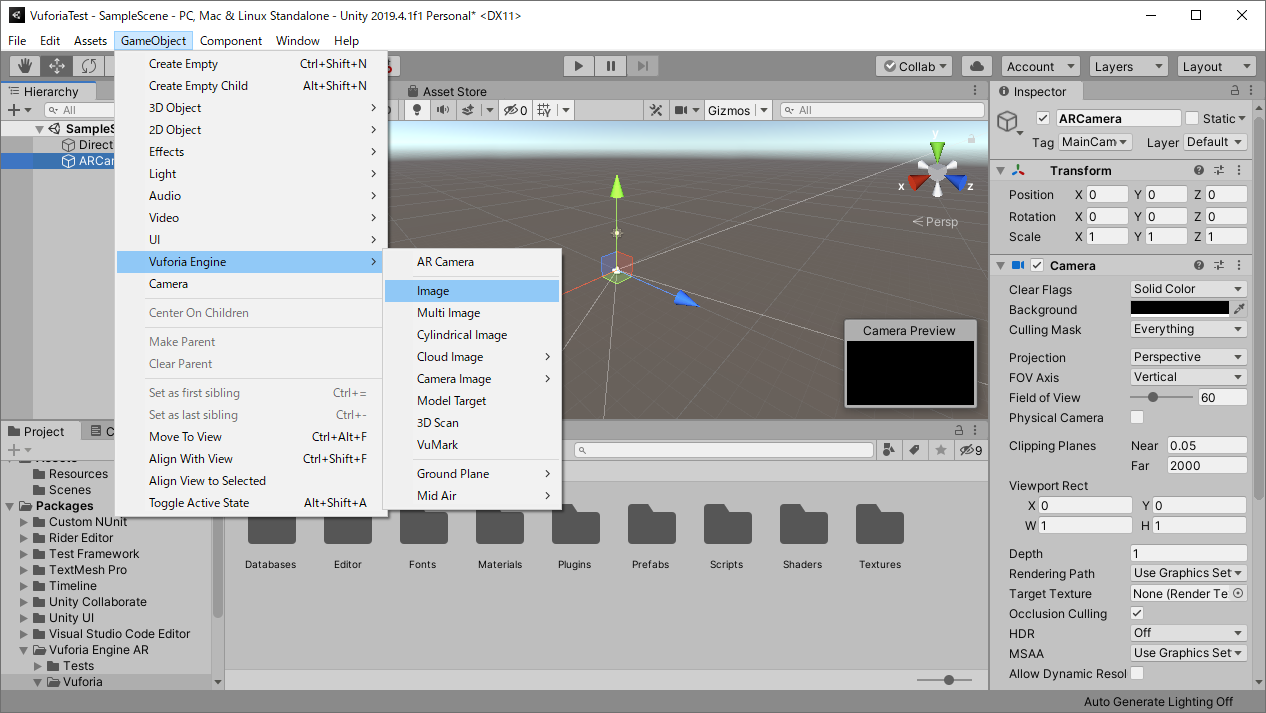
GameObject > Vuforia Engine > image を追加する.

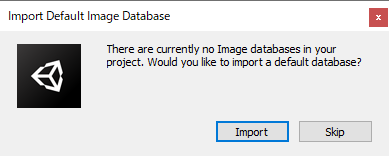
初回はマーカになる画像データベースが存在しないため,デフォルトのデータベースをインポートするかたずねられる.Importする.

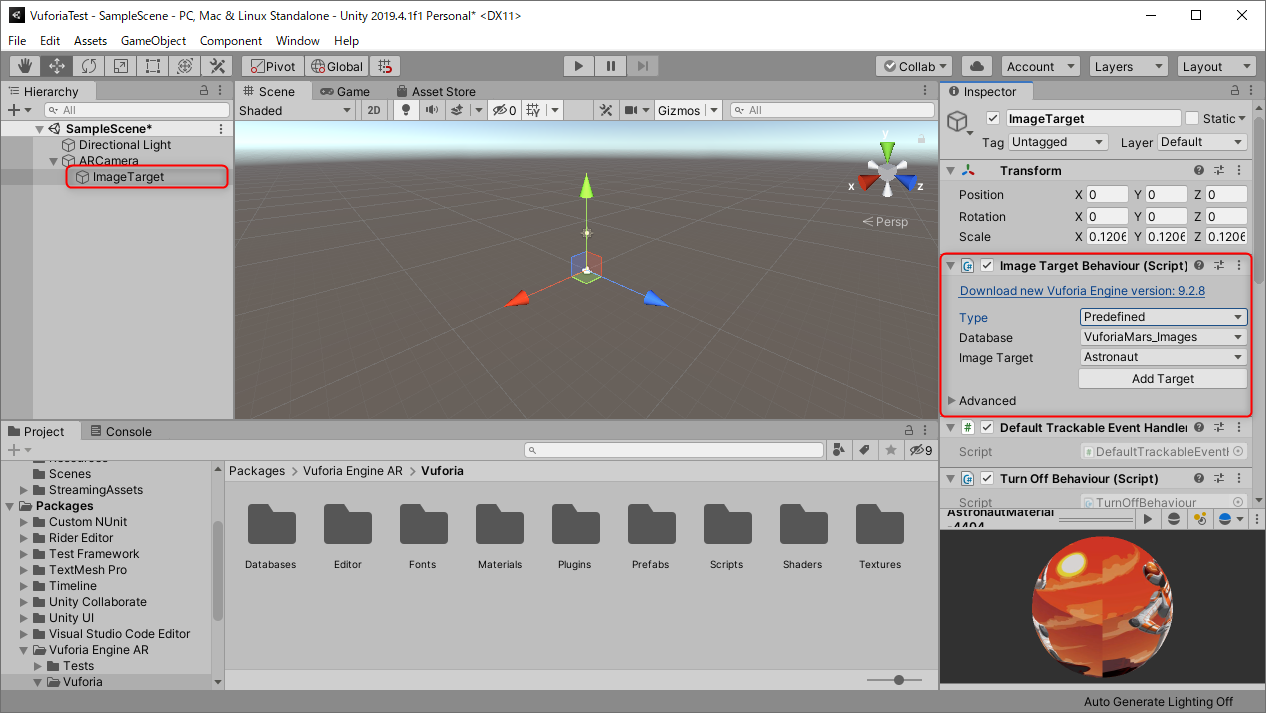
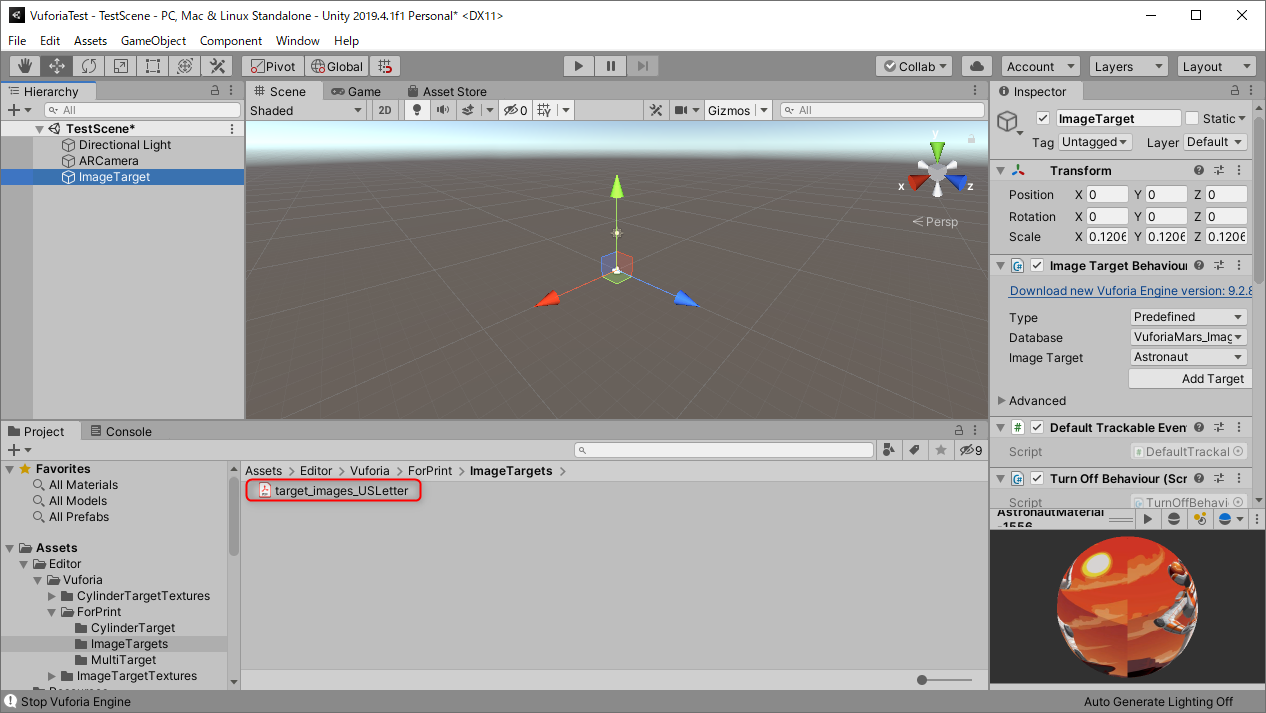
Image Target が追加される.追跡する画像は Inspector の Image Target Behaviour で選択できる.

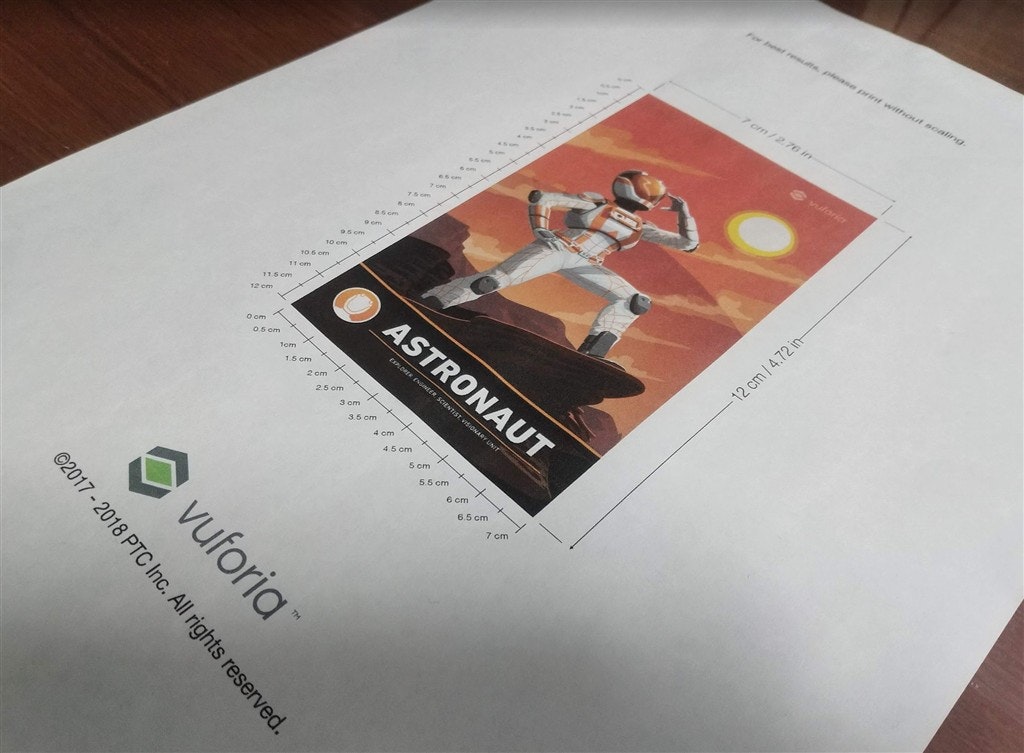
マーカ画像を紙に印刷する(もしくはモバイルデバイスの画面に表示する)必要がある.デフォルトのデータベースの画像は Assets > Editor > Vuforia > ForPrint > ImageTargets にある target_images_USLetter.pdf に格納されている.

通常,ダブルクリックすると OS で設定している PDF ビューワが起動するので,印刷する.

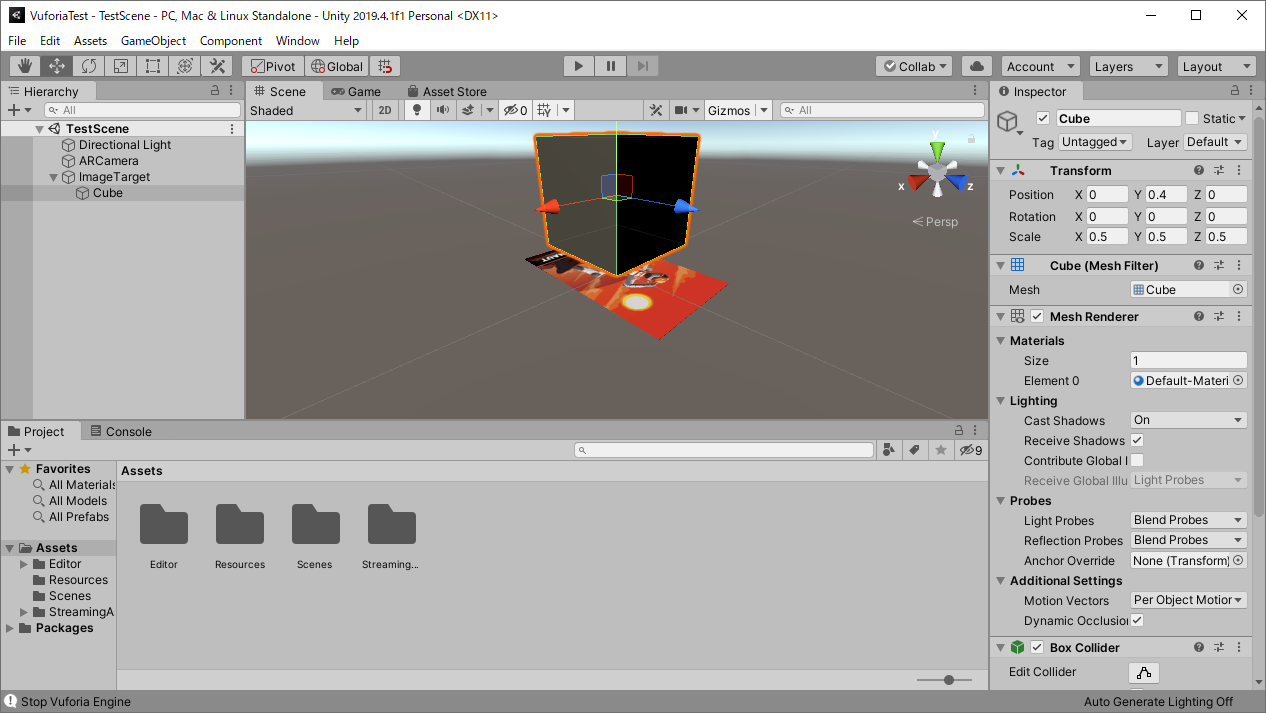
マーカ上に表示する物体は,マーカの子オブジェクトとして設定する.さしあたりデフォルトで用意されている Cube を設置することとし,GameObject > 3D Object > Cube を選択する.Image Target の子オブジェクトにし,Position を (0, 0.4, 0) に,Scale を (0.5, 0.5, 0.5) に設定する.

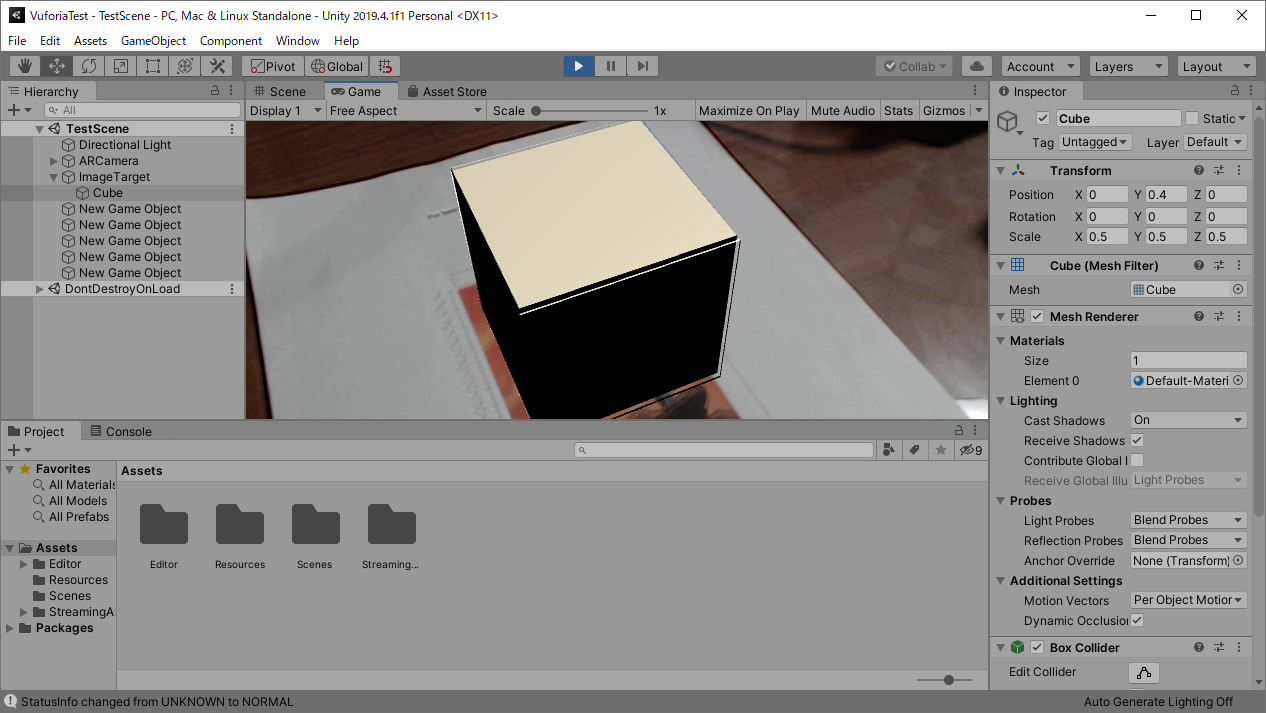
実行してマーカを提示すると,カメラ画像のマーカ上にオブジェクトが表示される.

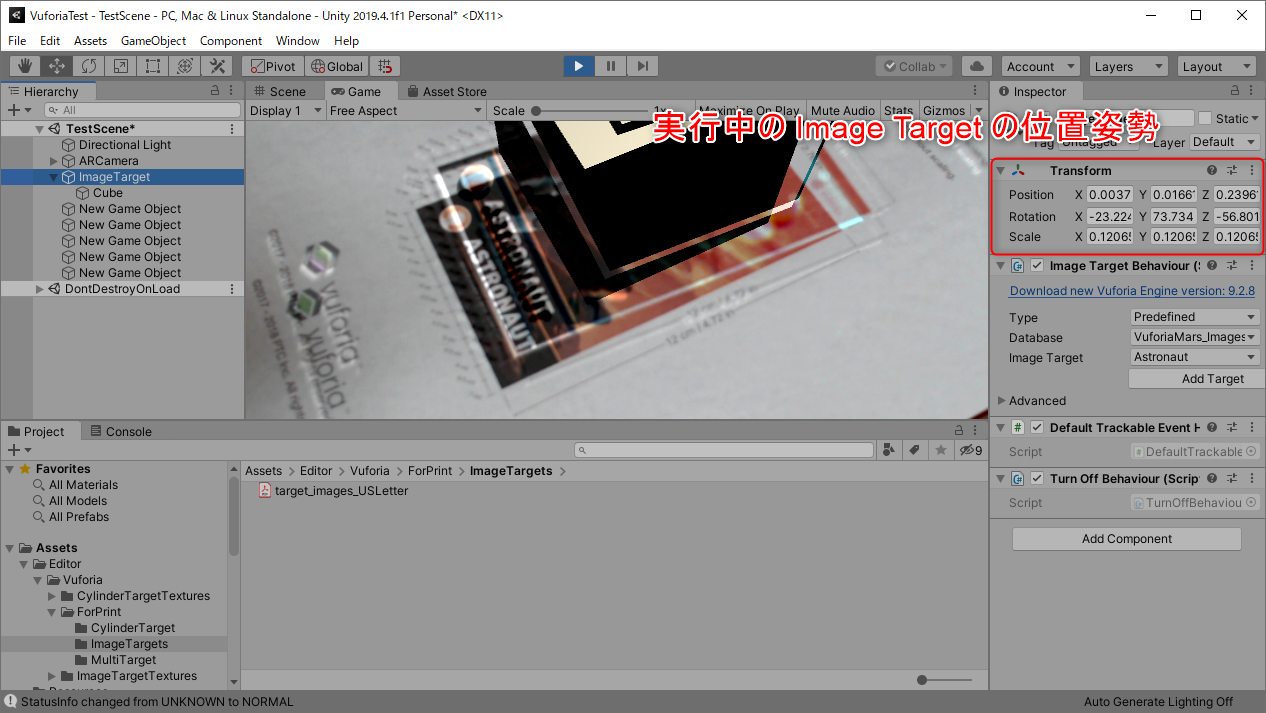
実行中に Image Target の位置姿勢を観察すると,カメラ画像内のマーカの位置に合わせて変動していることがわかる.

自前の画像をマーカとして利用 (概略のみ説明)
- 画像を準備する.マーカに適した画像のガイドライン: https://library.vuforia.com/content/vuforia-library/en/features/images/image-targets/best-practices-for-designing-and-developing-image-based-targets.html
- Vuforia Developer Account の登録をする. https://developer.vuforia.com/vui/auth/register
- License Manager で Development License Key を取得し,Unity の Window > Vuforia Configulation の App License Key に登録(コピー&ペースト)する.
- Target Manager で Database (Type: Device) を作成する.
- マーカとして用いる画像を印刷,および Target Manager にアップロード(長辺の実サイズを m で入力)する.
- 解析処理が完了したら Database をダウンロードし,Unity のプロジェクトにインポートする.
- Image Target で追跡する画像を Inspector の Image Target Behaviour で選択する.