この記事は投稿は何?
AppleのSwiftUI Tutorialsを一通り実践したので、振り返ります。
Swiftを基礎から学ぶには
自著、工学社より発売中の「まるごと分かるSwiftプログラミング」をお勧めします。変数、関数、フロー制御構文、データ構造はもちろん、構造体からクロージャ、エクステンション、プロトコル、クロージャまでを基礎からわかりやすく解説しています。
実行環境
macOS 11.3.1
Xcode 12.5
Swift 5.4
SwiftUI Tutorials
全部で3つのチャプターから構成されます。
それぞれのチャプターは、3つのセクションで構成されています。
ここでは最初のチャプターを振り返ります。
Section 1
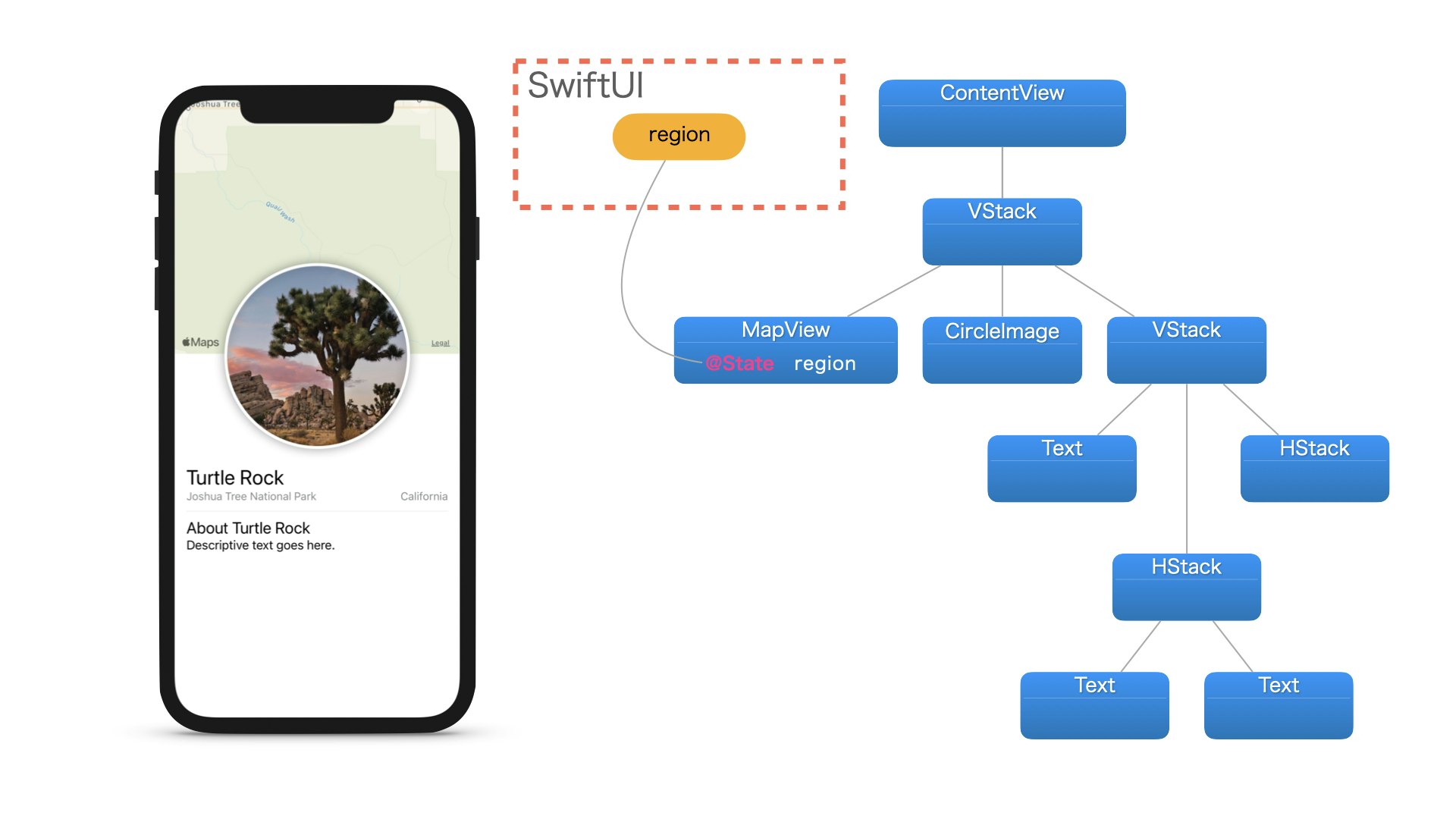
Create a New Project and Explore the Canvasでは、ビューを構築するための基本的な方法を学びます。
下図は、このSection1で作成したビューをツリー構造にしたものです。
ここでは、画面の表示を更新する仕組みも扱っています。それが@Stateという属性です。
Section 2
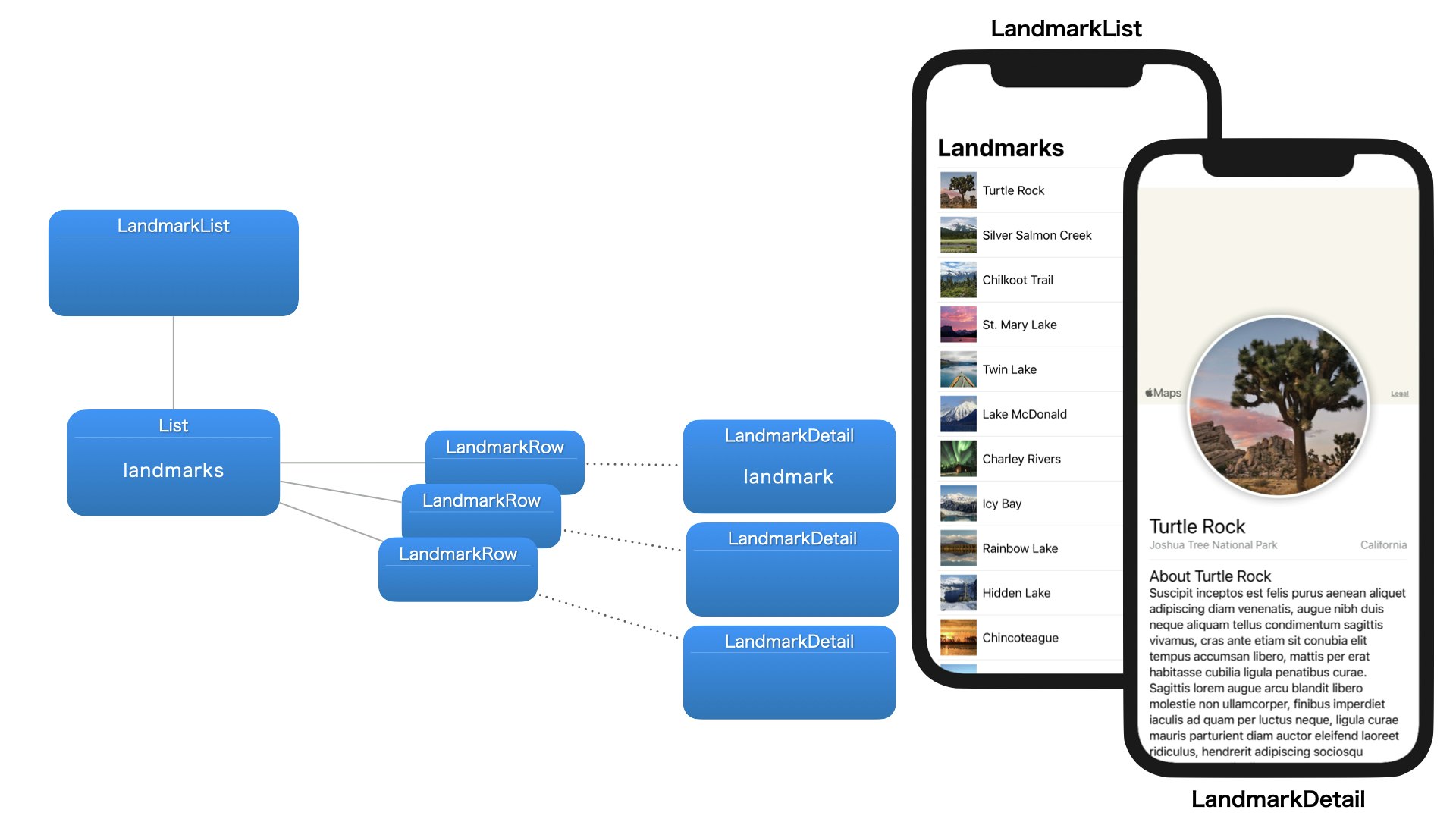
Building Lists and Navigationでは、データをリスト形式で表示する画面を構築します。
Section2は、データから動的にビューを作成する方法を理解しておくことも重要なところです。
Section 3
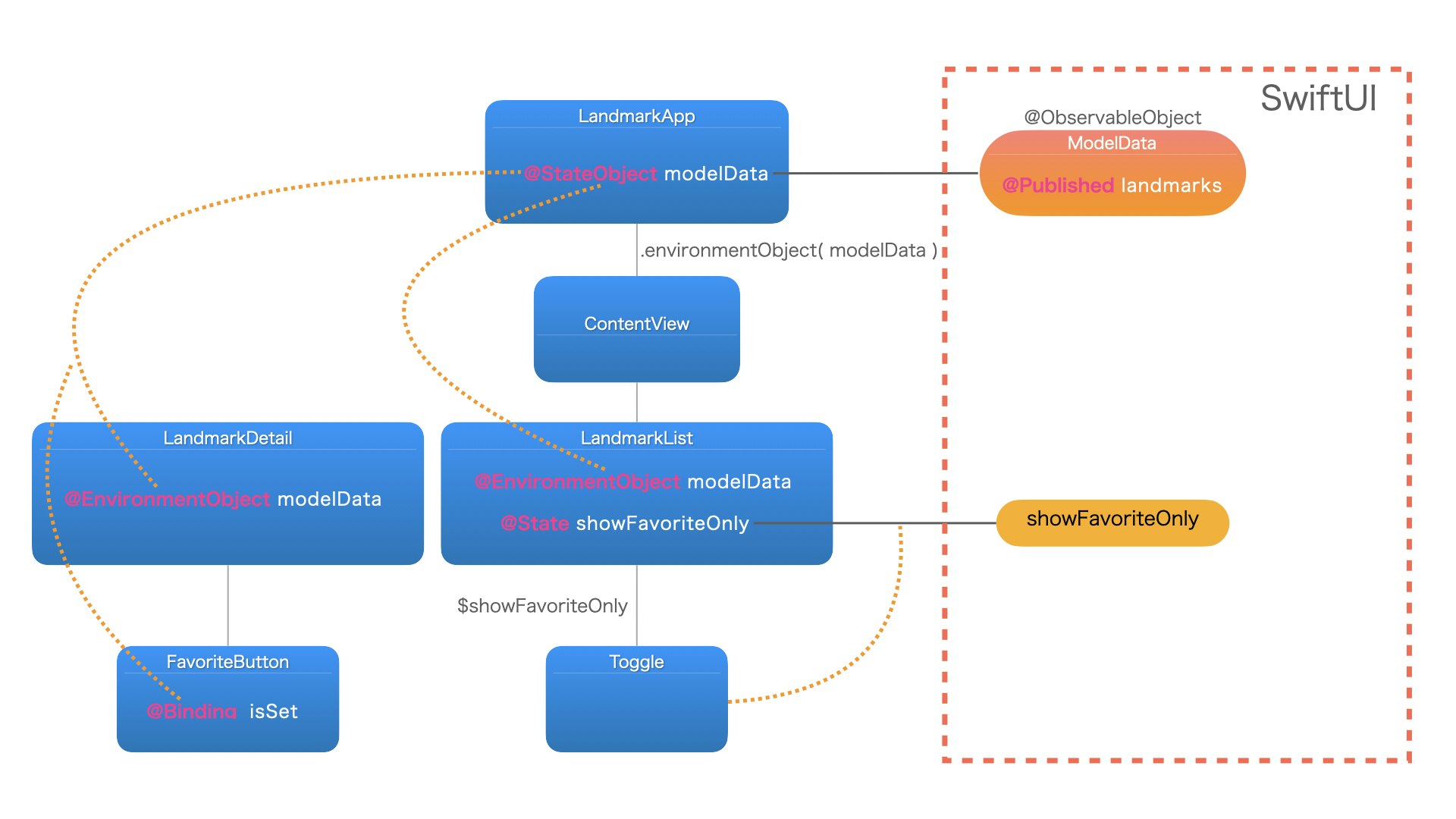
Handling User Inputでは、アプリ全体で共有するデータモデルを導入します。
上図は、理解しやすくするためにだいぶ簡略化して表現したものですが、データモデルを共有する仕組みがわかるかと思います。
#動画教材
Udemyという動画学習サービスで、チュートリアルを実践した様子と解説を動画にして、学べるようにしました。
無料のクーポンを発行できたので、こちらで配布させていただきます。
本日(2021/5/12)より3日間以内の登録期限がありますが、どなたでもお気軽にご利用くださいませ。