GitHubのIssueを業務や個人開発でもっと使いやすくするChrome拡張**「Mokuren」**を作りました。
エンジニアやプロジェクトマネージャーの方に使っていただけると、劇的に変わると思います。
仕事の隙間時間を使いながらコツコツ開発してきましたが、無事公開できました。
開発は半年くらいかかったと思います。友人との開発だったので感謝でいっぱいです。
今回は、Mokurenの紹介と技術周りの話を書いていきます。
個人開発をしている人のモチベアップにでも繋がれば嬉しいです。
その前にさくっとMokurenについて紹介させてください。
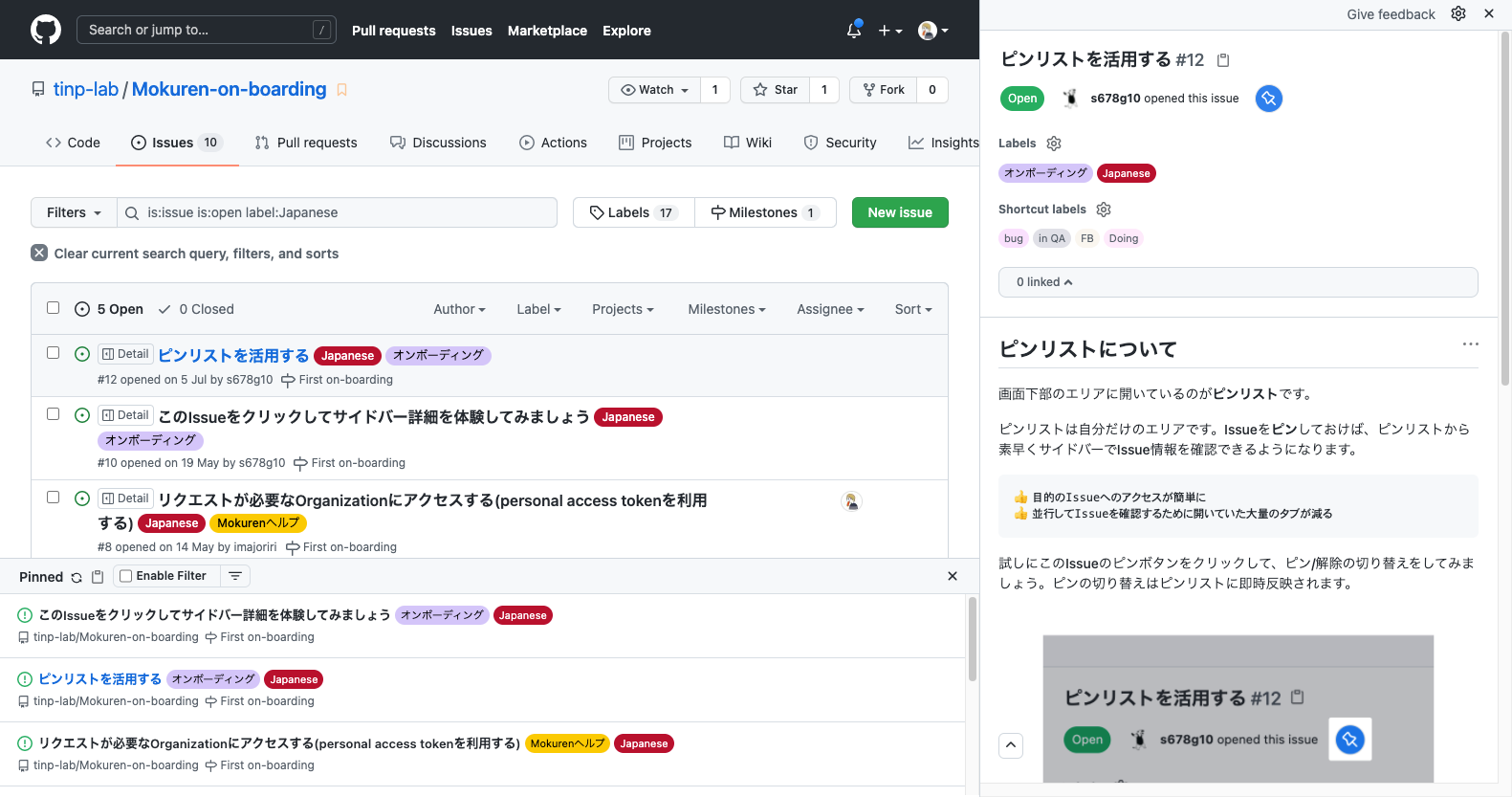
Mokurenを使ってる人のGitHubの画面
こちらはGitHubのIssue一覧の画面です。画面右側と下に普段見ないような表示があります。
これがMokurenの機能です。
機能紹介
(画面右側)サイドバー
これはIssue一覧画面からIssueの詳細情報をサイドバーで開けるようにした機能です。
Issue一覧ページから離れずに、詳細情報を見たりコメントしたりラベルも変えられます。
動画でのが伝わりやすいかと思うので、Twitterにあげたやつですが再生してみてください。
(画面下)ピン
次はピンです。ピンはIssueやPull requestをピンしておけばGitHub上の全てのページからアクセスできる機能です。
エンジニアだったら実装に関係するIssueやPull request。Issueを管理する立場の方なら、後で確認するIssueをサクッとピンしておくなどの使い方ができると思います。
こちらも動画があるのでよかったら再生してください!
技術周りの話
ここからは技術周りについてです。
Mokurenの動作環境
- Vue.js
- typescript
- Firebase Realtime database
- GitHub API V4
- Apollo
- sass
Chrome拡張でVue.jsを使うには
Webアプリケーションを作るならvue cliやnuxtを選択する手もありましたが、今回はGitHubページのDom操作をしないといけないため、
Vueインスタンスを直接埋め込む方式にしました。
以下は例です。
new Vue({
store: store,
render: (h) => h(App),
}).$mount("#id");
ビルドにはこちらのpackageを使用しました。ここら辺需要があれば別記事で詳しく書こうと思います。
https://github.com/adambullmer/vue-cli-plugin-browser-extension
GitHub V4を選んだ理由
GitHub APIのv4はGraphQLなのですが、今まで使ったことがありませんでした。
それでも使用した理由は、Mokurenの仕組み上、GitHub内の複雑な情報を取得しないといけなく
REST APIだとリクエスト数が半端ないことになってしまいました。
GraphQLは取得するデータをフロント側が操作できるので、普通であれば10回リクエストしないといけないところを1回で済み、パフォーマンス的にも向上しました。
リリースした後
ProductHuntといった海外の、プロダクト投稿サイトに載せました。
毎日ランキングが走るサービスで、Mokurenはその日の8位になりました。
この時の記事はnoteに書きましたが、多くのユーザー流入がありました。個人開発だと作って使われずに終わるケースになりがちですが、いろんな人に使ってもらえるのでProductHuntはお勧めです。

よかったこと
- まだユーザー数はそんなの多くないですが、毎日使ってくださるユーザーやフィードバックをくださるユーザーがいて嬉しい
- はじめてtypescriptを使ったがもうjavascriptには戻れない
大変だったこと
- 初めてのtsだったのでインプット大変だった
- リリース前にテストユーザーにいろいろフィードバックもらったが、初期は全然使われないものだった
- 使ってくれる人がいるのかの不安との戦い
正直多変なことの方が数では多いです。
でも使ってくれる人がいるだけで、その辛さはどこかへ消えてしう瞬間があります。
とはいえまだまだ改善の余地があるのでコツコツと続けていきたいです。
ここまで読んでいただきありがとうございます。
もしよかったらMokurenを使ってみてフィードバックをいただけると嬉しいです