前提
環境はMac。boot2dockerが入っているものとする
手順
- IntelliJにDockerプラグインを入れる
- DockerHost等の設定
- Run/Debug Configurationにてコンテナの起動設定
- Dockerfile書いてアプリケーションを起動
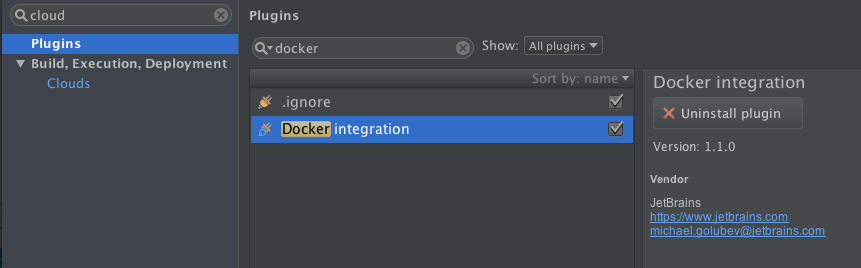
1. IntelliJにプラグインいれる
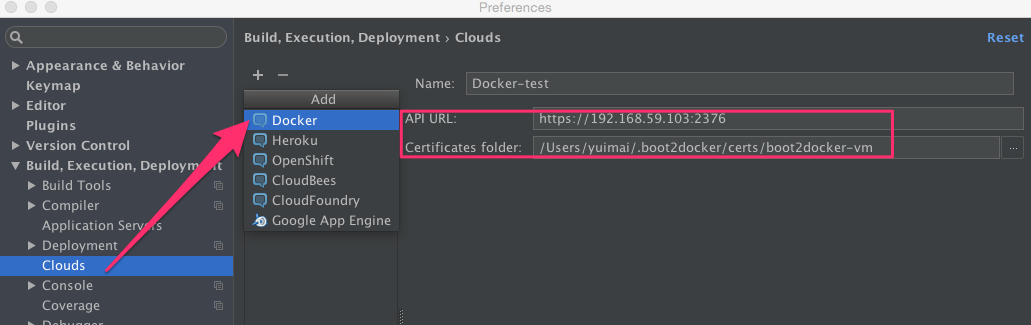
2. DockerHost等の設定
設定画面からCloudsを開き、Dockerを選択して新規設定を作成。boot2dockerのホストのIPアドレスと証明書を埋める。
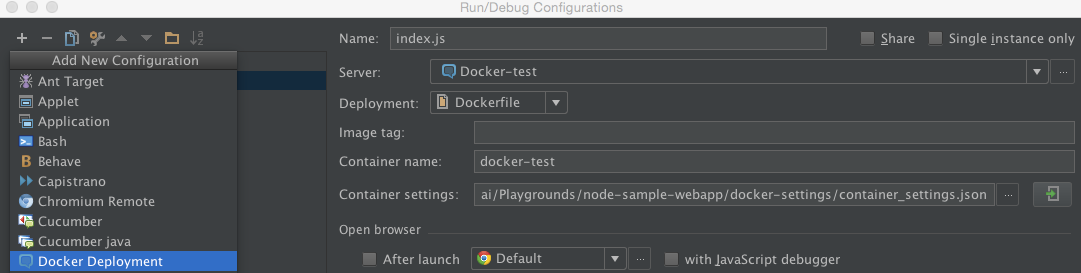
3. Run/Debug Configurationにてコンテナの起動設定
あとは起動設定。新規にDocker Deploymentを作成する。Serverには先ほど作成したDockerHostの設定を選択する。
Container Settingsで指定した場所に下記のような設定ファイルが作成されるので、任意の場所を設定する。
{
"_comment" : "FOR DETAILED FORMAT LOOK AT https://docs.docker.com/reference/api/docker_remote_api_v1.16/#create-a-container",
"HostConfig": {
"PortBindings":{ "8080/tcp": [{ "HostIp": "0.0.0.0", "HostPort": "18080" }] }
}
}
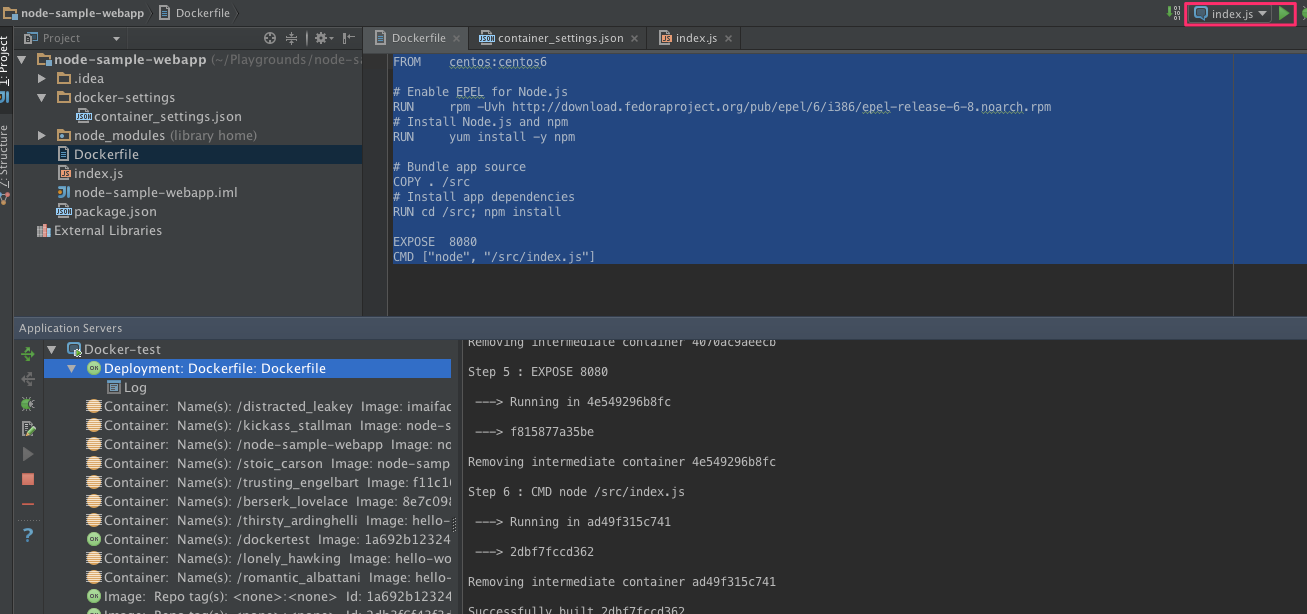
4. Dockerfile書いてアプリケーションを起動
今回の例ではNode.jsのアプリケーションを起動してみる。特に特別なものはない。普通のDockerfile。ここで指定している8080番ポートのEXPOSEが、上記のContainer Settingsを介してboot2dockerのVMの18080番ポートにマッピングされて起動される。
FROM centos:centos6
# Enable EPEL for Node.js
RUN rpm -Uvh http://download.fedoraproject.org/pub/epel/6/i386/epel-release-6-8.noarch.rpm
# Install Node.js and npm
RUN yum install -y npm
# Bundle app source
COPY . /src
# Install app dependencies
RUN cd /src; npm install
EXPOSE 8080
CMD ["node", "/src/index.js"]
起動毎にDockerfileをベースにimageをビルドして起動してくれるので、気が付くとDockerのimageがたくさん。。w
$ docker images
REPOSITORY TAG IMAGE ID CREATED VIRTUAL SIZE
<none> <none> d77428963982 4 seconds ago 433.4 MB
<none> <none> 2dbf7fccd362 About a minute ago 433.4 MB
<none> <none> 2db3f6f43f3d 17 minutes ago 433.4 MB
<none> <none> 1a692b123249 26 minutes ago 433.4 MB
<none> <none> b3da671305c1 27 minutes ago 433.4 MB
<none> <none> 8e12d9cc00c9 33 minutes ago 433.4 MB
Disclaimer
この記事はわたし個人のメモであり、わたしの雇用者を代表するものではありません。