TL;DR
Shopifyのテーマ開発をローカル環境でやったお話です。
きっかけ
今回初めてShopifyを操作することになり独自テーマを管理画面上で操作するのはデグレや予期せぬバグが出そうで怖い...と感じ、
ちゃんとローカル環境で開発して、Gitでテーマ管理しなきゃだめだなと思ったのがきっかけです。
実際に作ったスターターキットはこちら=>https://github.com/ikuo00uk/shopify-theme-starter
概要
今回はShopifyのTheme Kitを使いテーマ開発しました。
theme kitで出来ることはこちら
複数環境へのテーマアップロードができる
高速でテーマのアップロードとダウンロードができる
ローカルファイルをウォッチして変更した差分をShopify環境へ自動アップロードできる
Windows、Linux、macOS で動かすことができる
(参考:https://shopify.github.io/themekit/)
高速と書いてありますが、1テーマのアップロード・ダウンロードは数分かかります..つらい![]()
やったこと
まずはテーマキットをダウンロード
brew tap shopify/shopify
brew install themekit
homebrewを使いますので未インストールの方はインストールしてくださいね
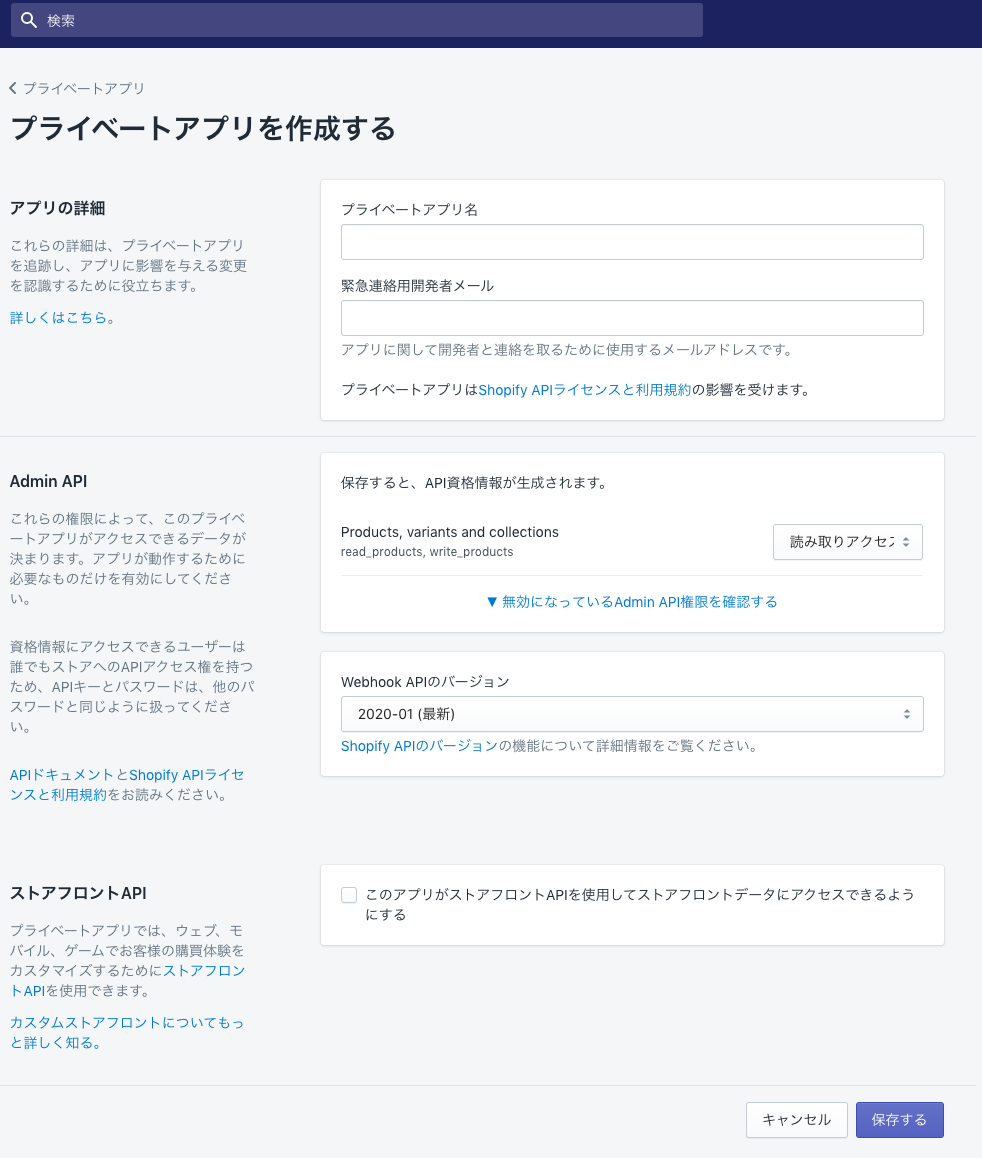
Shopifyの管理画面でプライベートアプリを作る
Shopify管理画面のアプリ管理から「プライベートアプリを管理」を選択して、新規でプライベートアプリを作成してアプリ名、緊急連絡用開発者メールを入力します。

これでプライベートアプリが完成 ![]()
その後、Admin API権限のTheme templates and theme assetsをRead and writeにしてください。
これがないとテーマの書き込みができないので忘れずに ![]()
本番テーマを取得する
プライベートアプリ上のパスワードと、ストアドメインをコマンドライン上からたたきテーマを取得します。
theme get --list -p=[your-password] -s=[you-store.myshopify.com]
そうするとテーマ名とテーマIDが取得できますので、以後このテーマIDを使って開発をしていきます。
theme get -p=[your-password] -s=[you-store.myshopify.com] -t=[your-theme-id]
getコマンド、もしくはダウンロードコマンドで指定したテーマをローカルにダウンロードできます。あとはこのファイルを操作して開発していけばOK。
ちなみにテーマをダウンロードすると、config.ymlが取得できるのですが、開発時はこのファイルを見てストアへの反映・変更しているみたいです。
development:
store: "ストア名"
password: "パスワード"
theme_id: "テーマID"
実際に開発、反映
theme open
ローカルで変更したファイルのプレビューを確認できます。
theme watch
ローカルで変更したファイルを監視し、リアルタイムにshopifyの環境にアップロードします。
複数人開発だとなかなか怖いコマンドです。
スターターキットの作成
ここまでである程度ローカルで操作して、ファイルをアップロードできることが分かったので、これをgit管理にします。
1.秘匿情報のenv化
まずパスワードやストア情報などの秘匿情報をenv化します。
shopifyのopenコマンドでは変数を引き渡せるのですが、公式情報を見ると、
--vars flag provides a path to a file for loading variables
つまりローカルに.envファイルを作成し秘匿情報は書くようにして、config.ymlはそこを見るように。もちろん.envはgitignore
STORE_NAME = "ストア名"
STORE_PASSWORD = "ストアパスワード"
THEME_ID = "開発テーマID"
PROD_THEM_ID = "本番テーマID"
development:
store: ${STORE_NAME}
password: ${STORE_PASSWORD}
theme_id: ${THEME_ID}
production:
store: ${STORE_NAME}
password: ${STORE_PASSWORD}
theme_id: ${PROD_THEME_ID}
2.npmscript化
毎回テーマコマンドを打つのもめんどくさいので、watchやダウンロードなどコマンドをnpm script化しました。
↓のような感じ
"deploy:dev" : "theme deploy --vars env/.env --env=development",
そして完成したのがこちら=>https://github.com/ikuo00uk/shopify-theme-starter
所感
とりあえず土台の土台ができた感じなので、このスターターキットをリッチにしていければ良いなと。。
初めてのShopifyなので、もっとこうしたほうが良い等あれば教えて下さい ![]()