はじめに
新しいWebページを作成する際にSEOの観点で問題ないかをチェックしようとした時、HTMLソースを検索したり、目視でチェックしたりするのは辛いですよね。
そんな時に便利なChrome拡張を紹介したいと思います。
目次
1. SEO META in 1 CLICK
2. Redirect Path
3. No Follow
1. SEO META in 1 CLICK
ページのメタタグ情報や、ヘッダーの構造などを確認できる拡張機能です。
SEO META in 1 CLICK のインストールはこちら
ページを読み込んだ後で拡張のアイコンをクリックして起動します。
以下の情報が確認できます。
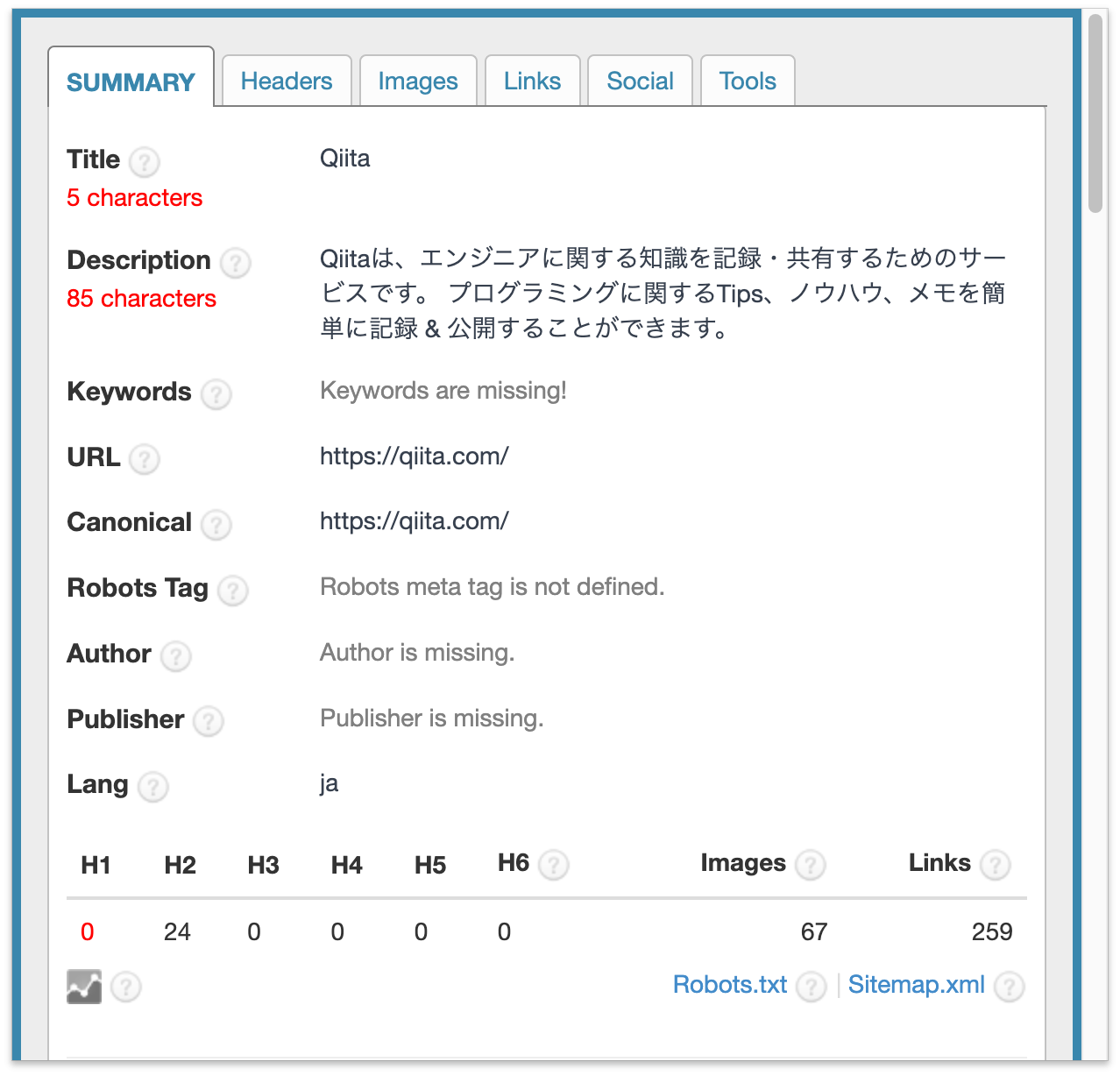
1-1. SUMMARY
title, description, robots, canonicalなどのタグの内容が確認できます。

下にスクロールすると、ALL LINKSで<link>に設定した情報が、ALL METASで<meta>に設定した情報が確認できます。

さらに下にスクロールすると、スクリプトやXFNの情報が確認できます。

1-2. HEADERS
H1〜H6のヘッダーの構造と内容が確認できます。
階層構造が一目でわかるので、H3の下にH2があるなどの間違いがすぐにわかります。

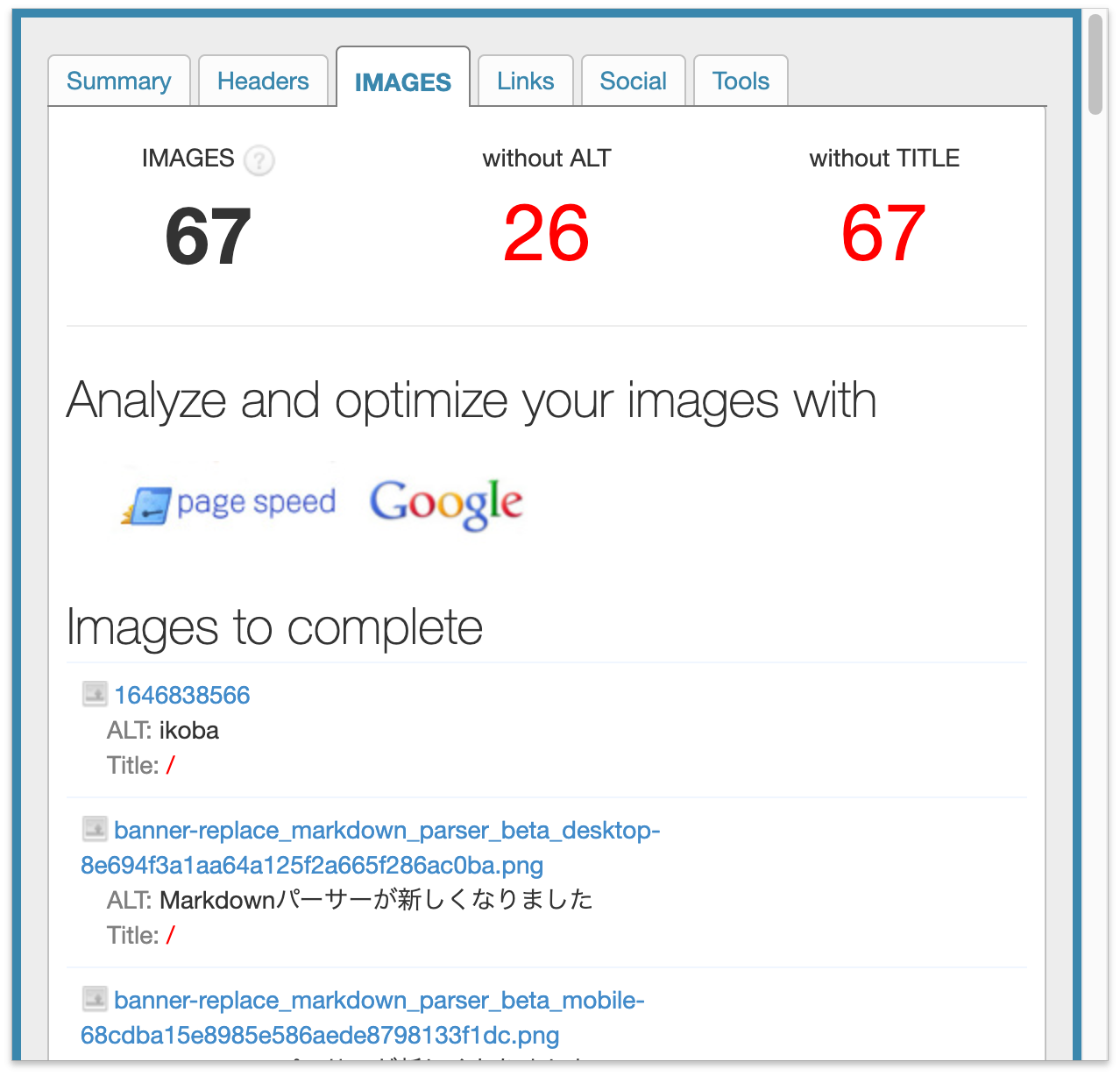
1-3. IMAGES
ページに存在する画像のalt属性、title属性の概要と内容が確認できます。

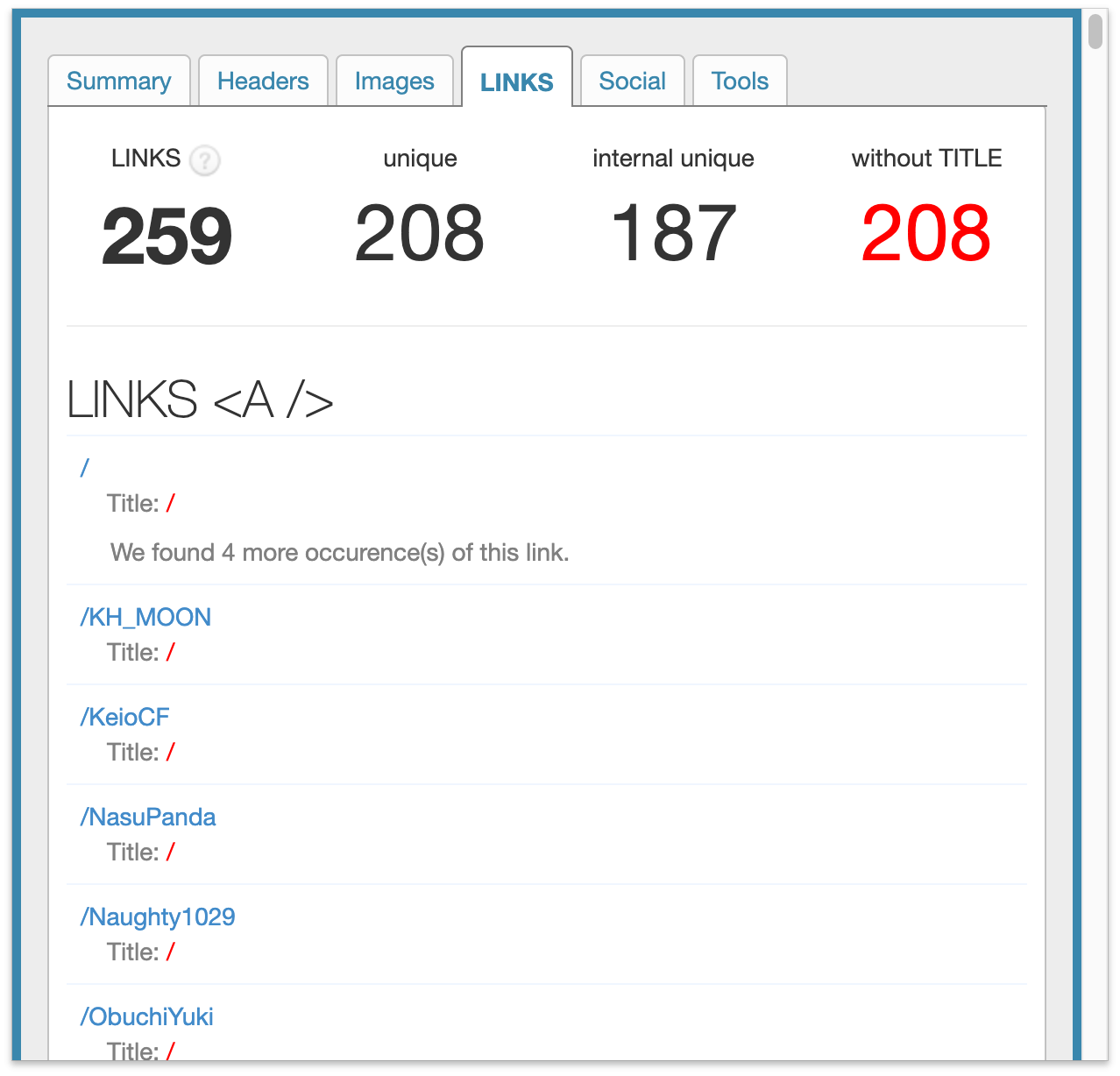
1-4. LINKS
ページに存在するアンカーリンクの概要と、リンク先URLやtitle属性、ページ上に重複するリンクがいくつあるか等を確認できます。

1-5. SOCIAL
OGPの情報(SNSでリンクがシェアされた際にタイトルや詳細、画像がどのように表示されるか)が確認できます。

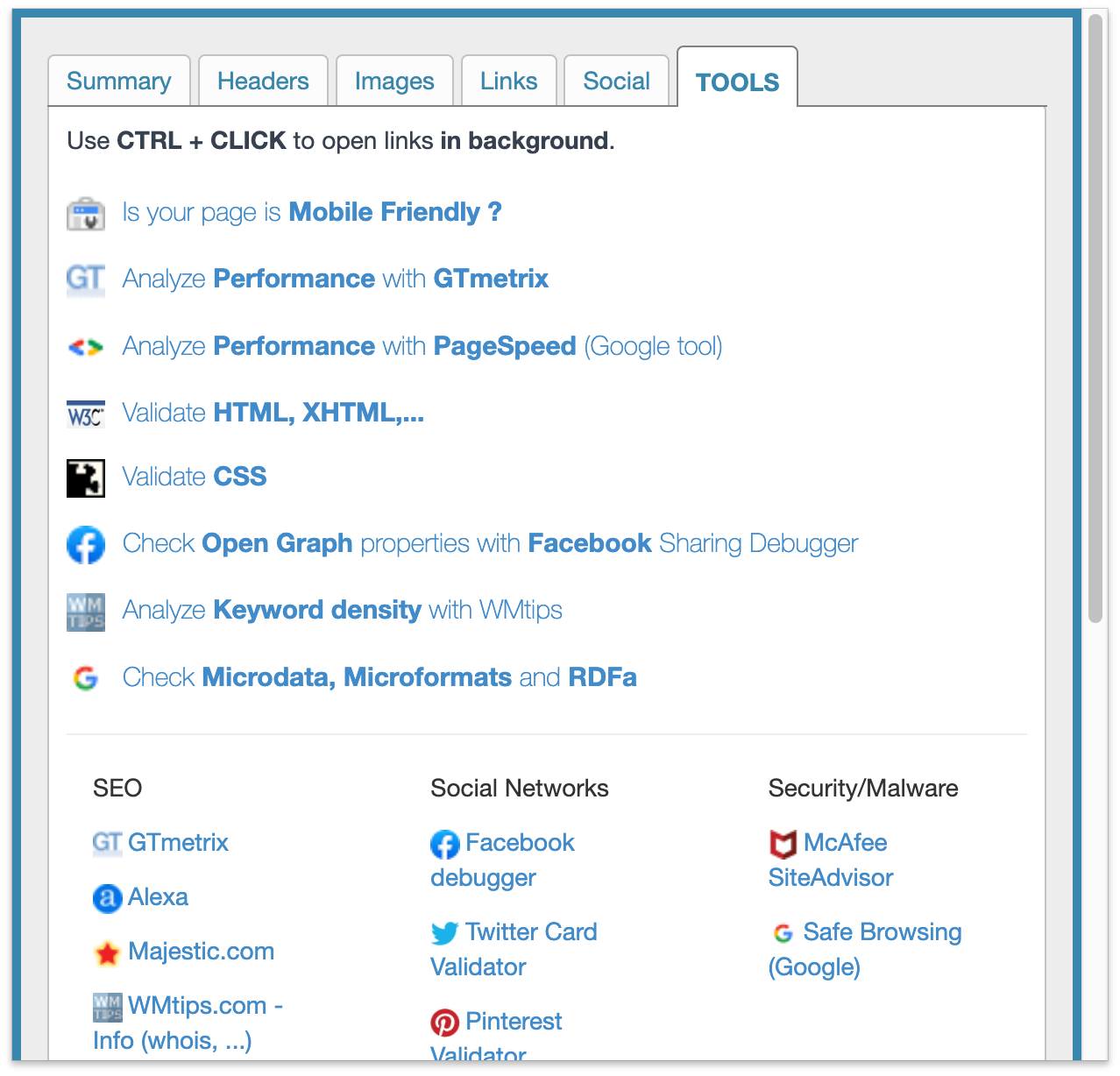
1-6. TOOLS
さらに詳しい解析をする上で便利なツールへのリンクが記載されています。
ツールのリンクをクリックすると表示中のページに対して解析してくれるので便利です。

上段にあるツールで検証できる内容は上から以下の通りです。
| ツール名 | 概要 |
|---|---|
| モバイルフレンドリーテスト | スマートフォンでページを閲覧した際にGoogleの定める基準を満たしているか? |
| GTmetrix | ページ読み込みのパフォーマンスや改善点 |
| PageSpeed Insights | ページ読み込みのパフォーマンスや改善点(Chromeユーザーの実際の利用データも計測データとして使用される) |
| W3C Markup Validator | HTMLが標準仕様に従っているか? |
| W3C CSS Validation Service | CSSが標準仕様に従っているか? |
| Facebook シェアデバッガー | リンクがFacebookにシェアされた際の見え方に問題がないか? |
| Keyword Density Analyzer | ページ内のキーワードの密度やスコア |
| リッチリザルト テスト | 構造化マークアップがGoogleが定めたリッチリザルトの表示基準を満たしているか? |
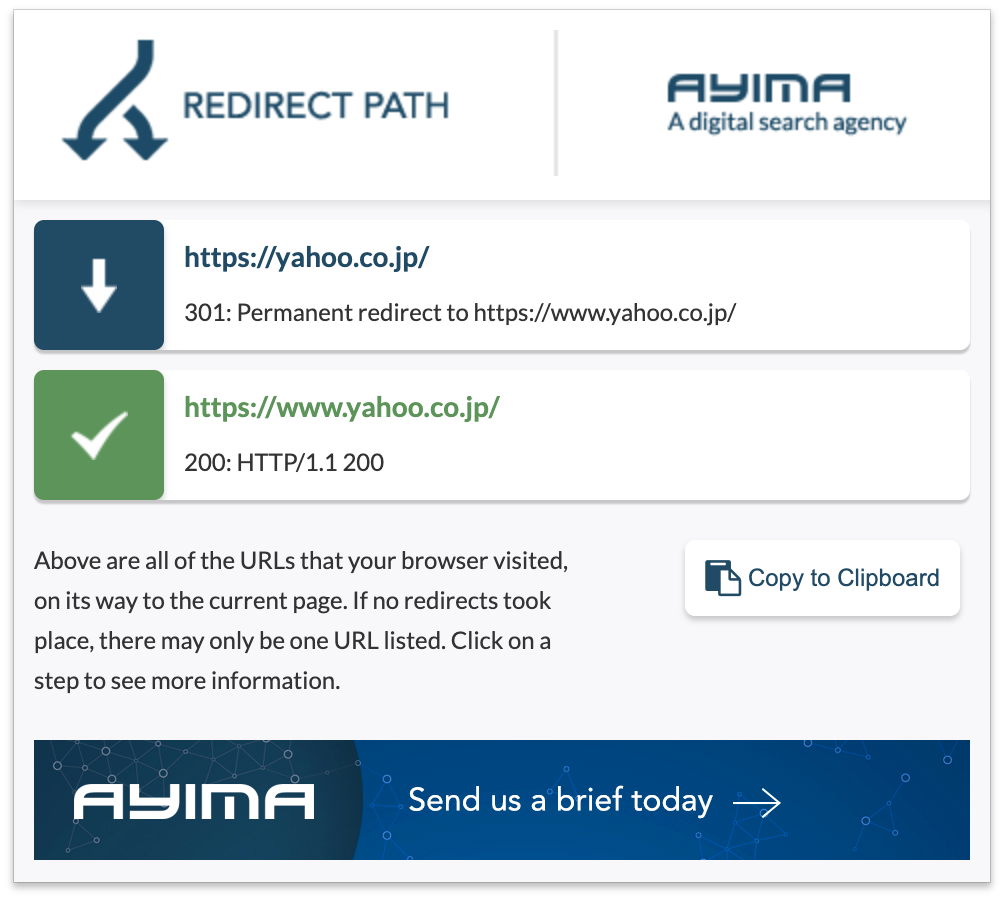
2. Redirect Path
リダイレクトの有無と経路が確認できます。
Redirect Path のインストールはこちら
拡張機能のアイコンをアドレスバーの横に配置して使用します。
ページを読み込むと、アドレスバーに入力したURLに対するダイレクトの発生有無によってアイコンの表示が変わります。
リダイレクト有りの場合は、リダイレクトの種類(301: 恒久的な移動, 302: 一時的な移動)が表示されます。
| リダイレクトの有無 | アイコン表示 |
|---|---|
| 無し |  |
| 有り |
 
|
リダイレクト有りの場合、さらにアイコンをクリックするとリダイレクトの経路が確認できます。

3. No Follow
アンカーリンクにnofollowが設定されているかどうかが確認できます。
No Follow のインストールはこちら
拡張機能を有効にした状態でページを読み込むと、rel="nofollow" が設定されたアンカーリンクが下の画像のように赤い破線で囲まれて表示されます。
