はじめに
Swiftのライブラリで「Comets」というアニメーションライブラリがちょっと気になったので触ってみました。
流れ星のような表現を簡単にできるライブラリで非常に簡単にアニメーションを実現できるので、その方法を記載します。
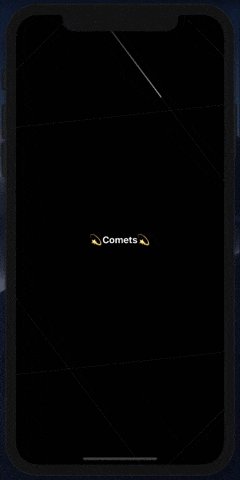
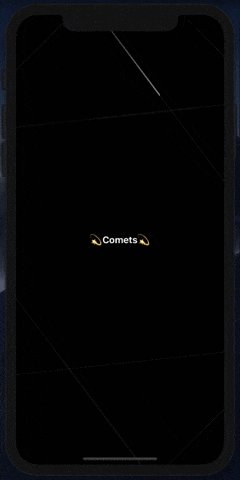
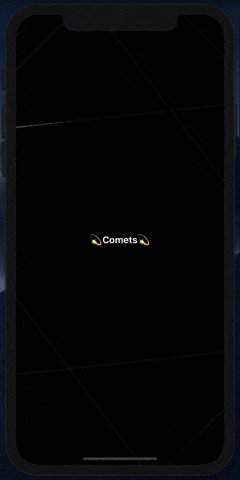
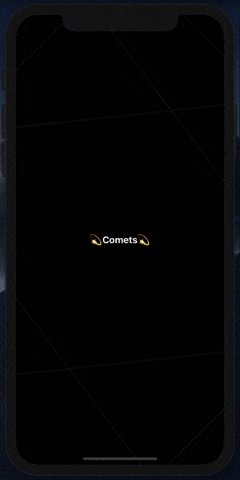
今回作ったアニメーション
早速ですが、今回作ったアニメーションは以下のようなもので、サンプルに沿ってコードを記載するとサクッと以下のようなアニメーションを実現できました。

作り方
ライブラリのインストール
ライブラリのインストールにはCocoaPodsかCarthageが使えます。
CocoaPods
pod "Comets"
Carthage
github "cruisediary/Comets" ~> 0.3.1
ライブラリの導入
上記いずれかの方法でライブラリをインストールし、ライブラリをimportします。
import Comets
コードの記述
各アニメーションさせる線の始点、終点、色情報を記載し、viewのレイヤに追加、アニメーションを開始します。
// アニメーションさせる線情報の記述
let width = view.bounds.width
let height = view.bounds.height
let comets = [Comet(startPoint: CGPoint(x: 100, y: 0),
endPoint: CGPoint(x: 0, y: 100),
lineColor: UIColor.white.withAlphaComponent(0.2),
cometColor: UIColor.white),
Comet(startPoint: CGPoint(x: 0.4 * width, y: 0),
endPoint: CGPoint(x: width, y: 0.8 * width),
lineColor: UIColor.white.withAlphaComponent(0.2),
cometColor: UIColor.white),
Comet(startPoint: CGPoint(x: 0.8 * width, y: 0),
endPoint: CGPoint(x: width, y: 0.2 * width),
lineColor: UIColor.white.withAlphaComponent(0.2),
cometColor: UIColor.white),
Comet(startPoint: CGPoint(x: width, y: 0.2 * height),
endPoint: CGPoint(x: 0, y: 0.25 * height),
lineColor: UIColor.white.withAlphaComponent(0.2),
cometColor: UIColor.white),
Comet(startPoint: CGPoint(x: 0, y: height - 0.8 * width),
endPoint: CGPoint(x: 0.6 * width, y: height),
lineColor: UIColor.white.withAlphaComponent(0.2),
cometColor: UIColor.white),
Comet(startPoint: CGPoint(x: width - 100, y: height),
endPoint: CGPoint(x: width, y: height - 100),
lineColor: UIColor.white.withAlphaComponent(0.2),
cometColor: UIColor.white),
Comet(startPoint: CGPoint(x: 0, y: 0.8 * height),
endPoint: CGPoint(x: width, y: 0.75 * height),
lineColor: UIColor.white.withAlphaComponent(0.2),
cometColor: UIColor.white)]
// 描画とアニメーション開始
for comet in comets {
view.layer.addSublayer(comet.drawLine())
view.layer.addSublayer(comet.animate())
}
さいごに
上記コードだけでとても簡単に画像のようなアニメーションが実現できました。
始点、終点、色情報を調整すれば表現も変えれるので、好みの見た目を簡単に作れそうです。
見ていて綺麗なので、アプリの背景アニメーションに活用する、ローディングのアニメーションとして使う、など使い道がありそうです。