さて、都合により後編が3つに分かれてしまいましたがいよいよこれで最後となります。
コンビニで買った育てるサラダをrasPiで撮ってKinesisに流してゴニョゴニョする 前編
中編
後の前編
後の中編
これまでのあらすじ
前編
使ってなかったラズパイを引っ張り出してきてみて、kinesis video stream設定して、c++のsdkを落としてきてビルドしてみるとこまで
中編
kinesis vieo streamのプロデューサーSDKを使ってkinesis video streamにラズパイから動画を流す所まで。・・を試行錯誤しながら。
後の前~中編
フロントエンド部分。cognito設定して、vuejsのプロジェクト作って、lambda関数とapi gatewayを設定して、s3やcroudfrontも使う。cognite <-> api gateway <-> lambdaのあたりでけっこう時間を取られたが、kinesis video streamのエンドポイントが取得できるとこまではできた。
そんなわけで後編
あとは、kvs(kinesis vieo stream)のエンドポイントからURLを取らなくちゃいけなかったっぽいのでそれをやるのと、取得したURLをフロントでvideoJs使って流すだけ。再生と停止ぐらいができればそれでいい。何気にSPAです。(←ただ機能が少ないだけ)
まずはkvsのhlsストリーミング用のURL
難しい事は特にない。lambda関数に少し追記して返却値をストリーミング用のURLにします。
使うのはこれ
https://boto3.amazonaws.com/v1/documentation/api/latest/reference/services/kinesis-video-archived-media.html#KinesisVideoArchivedMedia.Client.get_hls_streaming_session_url
kvam = boto3.client('kinesis-video-archived-media',endpoint_url=endpoint.get('DataEndpoint'))
url = kvam.get_hls_streaming_session_url(
StreamARN=streamarn,
PlaybackMode="LIVE"
)
こんな感じでURL取れた。あとは再生するだけ。
あとは再生するだけ
こんな感じでやりたい
[小ネタ] Video.jsのvideojs-contrib-hlsを使ってHLS形式のライブ配信を再生する最低限度の設定
でもvue.jsで動かすのでちょっと変更がいる
このあたりをインスパイアさせていただく。
https://github.com/savokiss/vue-videojs-demo/tree/master/src
$ npm install --save video.js
$ npm install --save videojs-contrib-hls.js
で、だいたいできたかなってあたりでVIDEOJSに VIDEOJS: ERROR: (CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media.っていわれる。対応してない系?
確かにこのページにURLぶっこんでみてもダメだ。
http://savokiss.me/vue-videojs-demo/#/
で、試しにCDNのjsをダイレクトで使ってみると再生できた。
使ってみたcdn( https://vjs.zencdn.net/6.6.3/video.js ) のは6.6.3で、npmだと7.3.1とかになる。むしろnpmの方が新しい。
videojs-contrib-hlsの方はというとnpmだと3.2.0、cndの方は5.14.1でnpmが古い。
あ、なんだ。こっちにすればいいのか。
$ npm install --save videojs-contrib-hls
こっちにするとver5.15.1になって無事再生されました。video.jsの方はvideojsっていうパッケージがあったけどこっちはver1.0.0だった。みたら This is not the official video.js package. Please use video.js. って書いてあったけど。
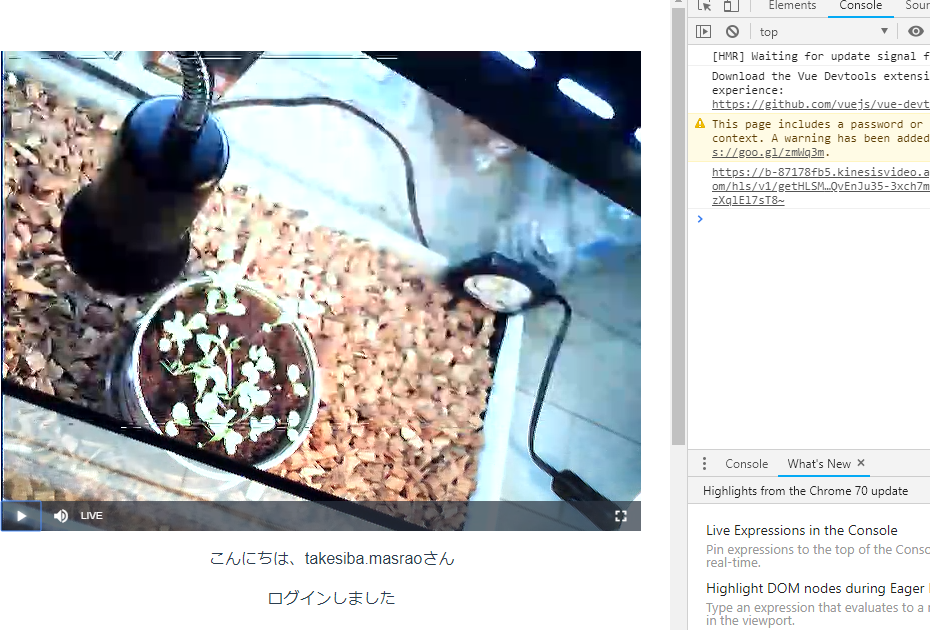
なんにせよ、いけました!
サラダ、ぼちぼち育ってます。
画質は悪いし、ラズパイはたまに固まりますけどね。。
ちなみにカメラはラズパイ用のを発注済。
動けばいいって程度で突っ走ってるのでかなり無駄はありそうですが、ソースはこちらです。
https://github.com/ikegam1/raspi-kvs-amplify-lambda-frontend
https://github.com/ikegam1/raspi-kvs-amplify-lambda-backend
小さいですが一応、lambdaとvueに分けてあります。
さて、我が家カメをお迎えする準備が整ったぜ。