サラダも順調に育ってきたこの頃です。

ごちゃごちゃしてきた。カメラはもうちょっと適したやつに変えたい。変える。
閲覧方法を考える
要件
- スマホ(android)から手軽に見たい。ブラウザがいい。
- 温度計と湿度計の数値はなんとなくでも見えてほしい
- 認証は必要だけど、ほどほどのセキュリティレベルでいい
- サーバーレス
- このStreamをみるためだけのシステムでいい
部分的に考えてみる
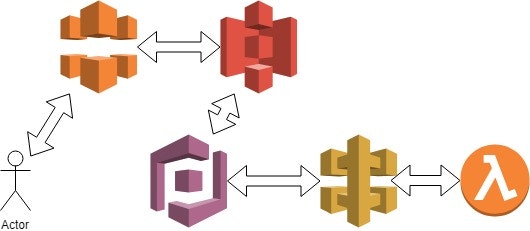
ちょーざっくり書くとこんなイメージ。
やってみてダメなら代替案考えつつやろう。
中心となるのはcogniteとLambdaかな。この二つがちゃんとできれば形はどうあれなんとかなる。
そんなわけでcognite<->api gateway<->lambdaのあたりから取り掛かってみます。
cognite
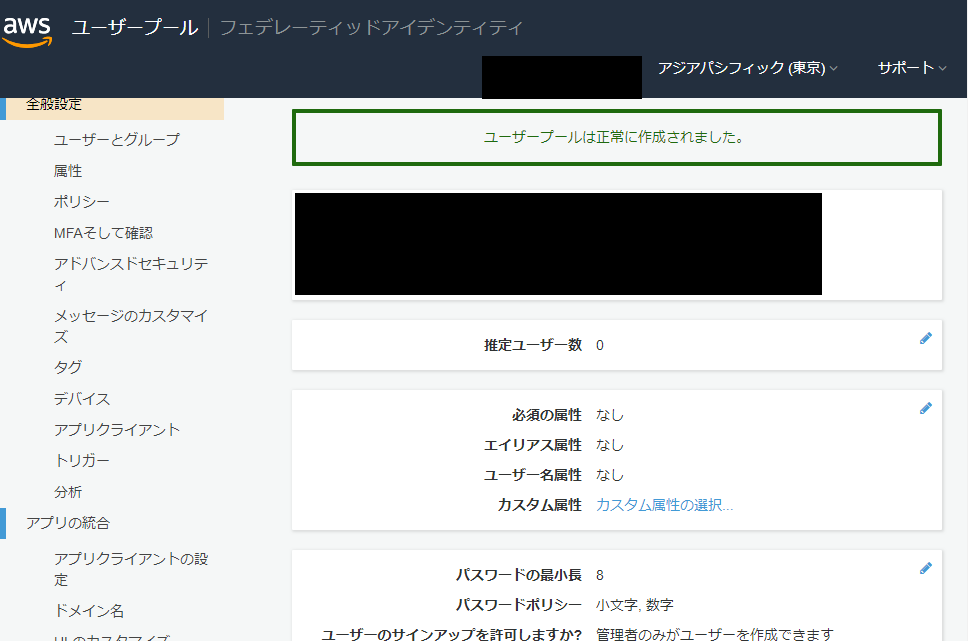
- ユーザープールを作成します
- 名前:任意
- 属性:ユーザー名、標準属性:なし
- ポリシー:管理者のみ作成、有効期限:90
- MFA: ゆるゆる
- 以降デフォルト
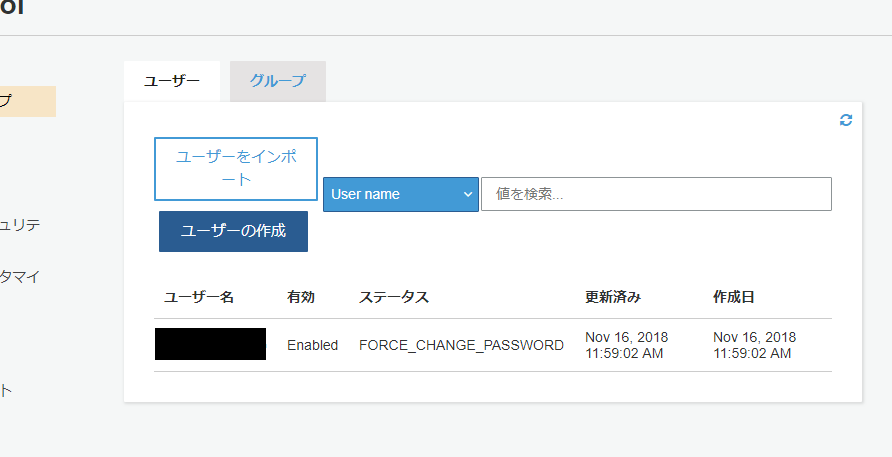
- ユーザー作成
- ユーザーの作成を開いて名前をパスワードのみ入れて作成する
とりあえずできた。
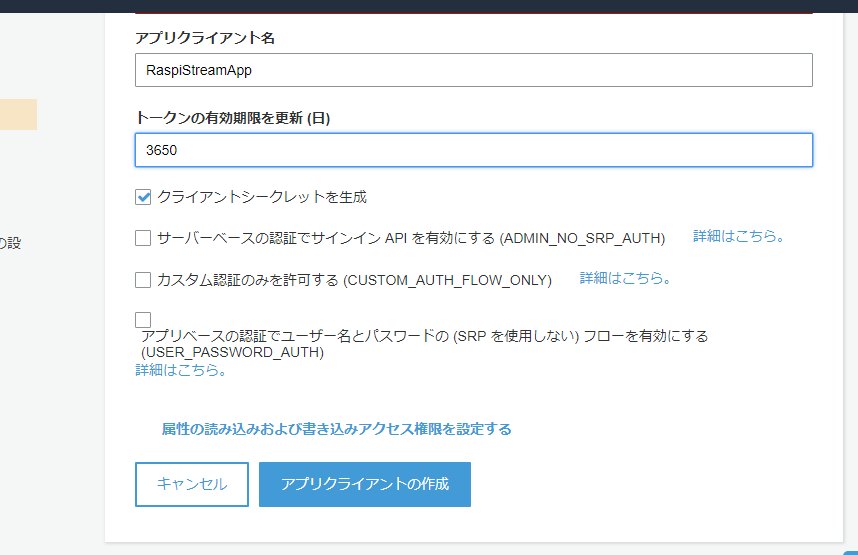
- アプリクライアントの追加
- クライアントシークレット外して、トークン期限は上限にしてしまう。
- 作ると
アプリクライアントIDが表示されるのでメモります。
- IDフェデレーション設定
- 一旦スルー
さて認証
これ使いたい
https://aws-amplify.github.io/docs/js/authentication
まずvue-cli
https://cli.vuejs.org/
https://cli.vuejs.org/guide/installation.html
$ npm install -g @vue/cli
こんだけ。
amplify
https://aws-amplify.github.io/docs/js/vue
https://aws-amplify.github.io/docs/js/authentication
$ vue init webpack raspi-stream (なんか聞かれるけどだいたいdefaultで)
$ cd raspi-stream
$ npm install
$ npm i aws-amplify
$ npm i aws-amplify-vue
$ sudo npm install -g @aws-amplify/cli
$ amplify init
$ amplify add auth
$ amplify push
なんかここまでやったらcloudFormationのテンプレ作られて、cogniteのプールも作られた。ちょっと前にやったcogniteの設定いらんかったかな。あとで作ったやつの方が都合よさそうなので、そっちをカスタマイズしてみました。以前のは捨てる。
src/components/HelloWorld.vueを編集します。
こちらをパク..インスパイアしつつ書き換えます。
<template>
<div class="page">
<div class="login-form">
<p>ログイン</p>
<p>{{ status }}</p>
<p>{{ message_text }} </p>
<label>ユーザー名</label>
<input type="text" v-model="userInfo.username"/>
<label>パスワード</label>
<input type="password" v-model="userInfo.password"/>
<button class="btn btn-primary" @click="signIn()">ログイン</button>
<img :src=url>
</div>
</div>
</template>
<script>
import Amplify, { Auth } from 'aws-amplify';
import aws_exports from './aws-exports';
Amplify.configure(aws_exports);
export default {
data () {
return {
status: '',
userInfo: {
username: '',
password: '',
},
message_text: '',
url: '',
};
},
created() {
Auth.currentSession()
.then((data) => {
this.status = 'ログインしています'
}).catch((err) => {
this.status = 'ログインしていません'
});
},
methods:{
signIn: function () {
Auth.signIn(this.userInfo.username, this.userInfo.password)
.then((data) => {
this.message_text = 'ログインしました';
this.status = 'こんにちは、'+data.username+'さん';
}).catch((err) => {
this.message_text = 'ログインできませんでした';
});
},
}
}
</script>
<style scoped>
.login-form {
margin: 20;
}
</style>
まるパクリですいません。
そして、
$ npm run build
さて、これをS3に置いてみます。distの中身をS3に置こう。
aws s3 sync ./dist s3://bucket-name
ここまでやったらS3の静的ホスティングを一時的に有効にしつつ、確認してみます。
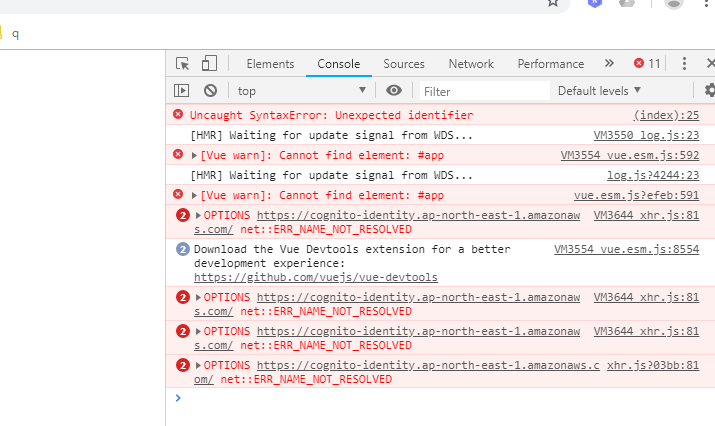
が・・
なんだこれ。なんか古いライブラリでもあんのかな。
cognito-identity.ap-north-east-1.amazonaws.com なんてFQDN、名前解決できないのにここにアクセスしてる。
・・あ~、、そりゃ名前解決せんわ。ap-north-east-1になってる。aws-export.jsに書いたregionがtypoしてた。
でもやはり微妙にうまくいかなかったので方針変更。
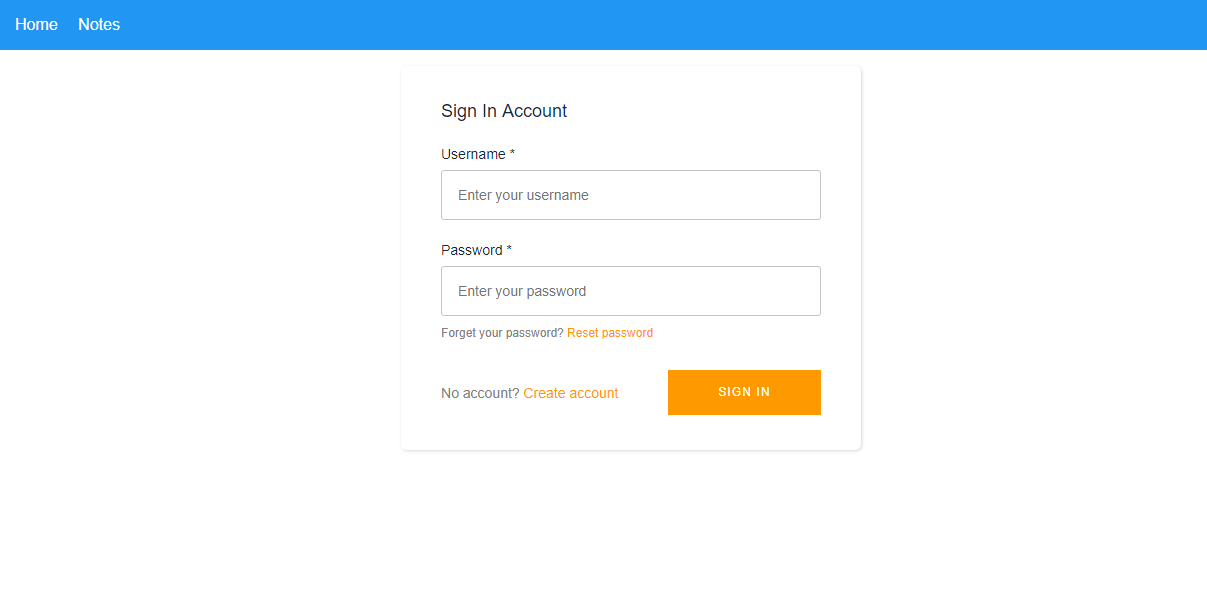
これをやってみた
そしたらなんとかサインイン画面が出てきて認証もはしってそうになった。
ただ、この先でMFA認証っぽいの求められて、Invalid attributes given, new password should be given with key NEW_PASSWORDみたいに言われるし。強引にNEW_PASSWORD設定しちゃいたいな。と思ってたらCLIでできそう。
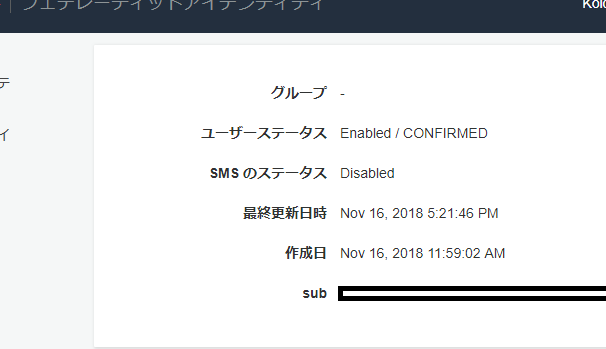
AWS CLIを使ってCognitoユーザーステータスのFORCE_CHANGE_PASSWORDをCONFIRMEDにしてみる
そんなわけでこれでいけた
$ aws cognito-idp admin-initiate-auth \
--user-pool-id ap-northeast-1_xxxxxxxxx \
--client-id xxxxxxxxxxxxxxxxxxxxx \
--auth-flow ADMIN_NO_SRP_AUTH \
--auth-parameters \
USERNAME=test,PASSWORD=Passw0rd!
プールIDはcognitoのやつでクライアントIDはアプリクライアントIDであとは変えたいユーザーの名前と今のパスワード。
で、これで返ってきたSessionで新しいのを設定する。
$ aws cognito-idp admin-respond-to-auth-challenge \
--user-pool-id ap-northeast-1_xxxxxxxxx \
--client-id xxxxxxxxxxxxxxxxxxxxx \
--challenge-name NEW_PASSWORD_REQUIRED \
--challenge-responses NEW_PASSWORD='Passw0rd!!',USERNAME=test \
--session "mVvjpL7DgH9EYlZ3AJVozh0b1O5av4-HFBwzIzb5oN7smiGwKxXrWdVJkrp_65cZ11ggQ4qt3lhhp9KiAiKFem61iJS4F_l64laOyHLF3VVzPaFg1UQaWIK1vR13gkxIkBGl4oE1abb5Jqi_kIzTnLahOPW59YRynnWr8WSV7k4IZ2yhMI7Hf8iDQZCPzQ4N5b13J5gPPJrk6wchGyypGJK5bSFppTV2ScOn4oNySQ0j-6OzN8vQF102YaEKemkz05-XU5vF8PdvuNjFYCwJL4Blkt2FjpfUpa6bKOBT0HcvE2dpVNeRnN6w3GnwNijdno1pfXjhBKltpn95RJE3eIMdOhUXqDDGsisN4Au66i7gDwPtZDMAWswGHnb-JTqQ32a9CKT5bvk16OS-3o3x_iuKe9t3tRNIrZ527k9KJQZujT-H7CByznXsfVVDVx5HawEtDgAD-O4OG4h5mmdAksaAypg9yDPf2FMa6STlnOdQkTufGpWuDLHsKvcpnK1w_VowhgNfkkMt1ch-toQ-iES11TGk-c1u1BKoKrBFLse9D2D9UIKHqsKP5F4YkB410u9Byj1XIZV3ENcNXms-foFDaoXIB5mSpVRo-oIc5qxgdnuuM38WpAWbvBm4ea730VMj9hA1Ifz4qKbcCcGzLHm-QuZv1LYuWFOcwZ1hy3MiwQQgWlYwcVZ78VYbc4uRbacmWMhJG8fR0tZQAuDBVLRVKFZViIUYlfZpe9iWf9Wr2q-2YMRCd2gLPCY8micRnGwoZy5LZbk3C4rB6LBKgWl2uMge5umQfhIgREQ_-QSrbDy0tgDwFGbL8avO5EfcjQwngg"
CONFIRMED に変わったー。
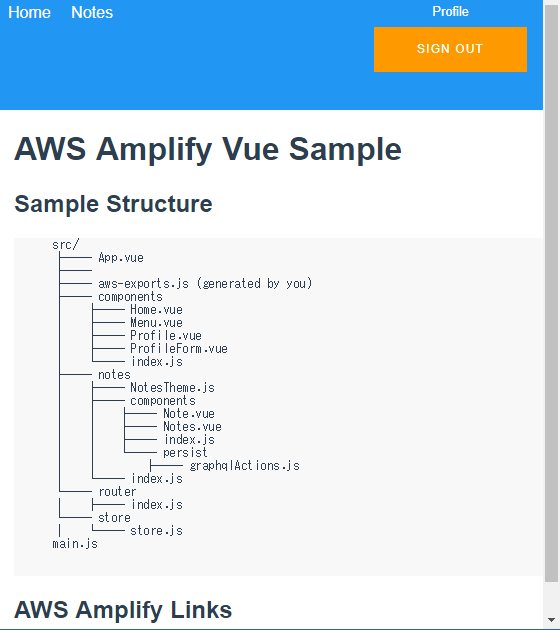
ので、認証後の画面いけたっす。
次はこの認証を通してLambda叩いてHLSのエンドポイントをとってこないといけない。
思ったより大変だ。たぶん次は後の中編。もうサラダ大人になっちゃうな。。
ちなみにS3の前にCloudFrontも通してみてます。S3の静的ホスティングは閉じてOrigin Access Identityってやつを設定しないとな。