はじめに
アプリ開発で画像関連を組み込む際に編集ツールとして、初めてフォトショップを調べながら使ってみた時の「自分が」便利そうな機能を備忘録として記載しました。
※一般的なフォトショップの機能などは、紹介サイトが世の中に数多あるのでググってください。
(環境:Windows 10、Photoshop CC 20.0.7 / Photoshop 21.0.3)
ショートカットキー
便利そうなショートカットキー
| キー | 説明 | 補足 |
|---|---|---|
| 「Ctrl」 + 「クリック」 | アクティブ化 | クリックしたレイヤーをアクティブにする |
| 「Ctrl」 + 「T」 | 自由変形モード | 選択中の画像 |
| 「Ctrl」 + 「+」 | 拡大 | 画像表示を拡大 |
| 「Ctrl」 + 「-」 | 縮小 | 画像表示を縮小 |
| 「Ctrl」 + 「0」(ゼロ) | 全表示 | 画像全体を表示 |
| 「Ctrl」 + 「1」 | 等倍 | 画像を等倍に戻す |
| 「V」 | 移動ツール | ツールバーの選択 |
| 「F7」 | レイヤーパネルを開く/閉じる | |
| 「Alt」 + 「画像の色」 | 描画色の変更 | ブラシや鉛筆の使用時 |
| 「Spase」+ 「画面ドラッグ」 | 画面移動 | ドラッグした方向に画面が動く |
| 「Shift」 + 「ドラッグ」 | 直線を描く | 鉛筆やブラシでドラッグ |
| 「Shift」 + 「ドラッグ」 | 正方形を描く | 長方形ツール・楕円形ツールでドラッグ |
| 「Ctrl」 + 「@」 | グリッドの表示・非表示 | |
| 「Ctrl」 + 「Space」+ 「クリック/ドラッグ」 | エリア拡大縮小 | 左右にドラッグでズームイン/ |
| アウト | ||
| 「Ctrl」 + 「Shift」 + 「i」 | 選択範囲の反転 | |
| 「Ctrl」 + 「Shift」 + 「C」 | 統合部分をコピー | 選択範囲をまとめてコピー |
定番ショートカットキー
| キー | 説明 |
|---|---|
| 「Ctrl」 + 「Z」 | 元に戻す |
| 「Shift」 + 「Ctrl」 + 「Z」 | やり直し |
| 「Ctrl」 + 「X」 | 切り取り |
| 「Ctrl」 + 「C」 | コピー |
| 「Ctrl」 + 「V」 | 貼り付け |
| 「Ctrl」 + 「Del」 | 削除 |
| 「Ctrl」 + 「A」 | すべて選択 |
| 「Ctrl」 + 「D」 | 選択解除 |
スポイトツール
「スポイトツール」は、指定した部分の色を抽出してくれるツールです。
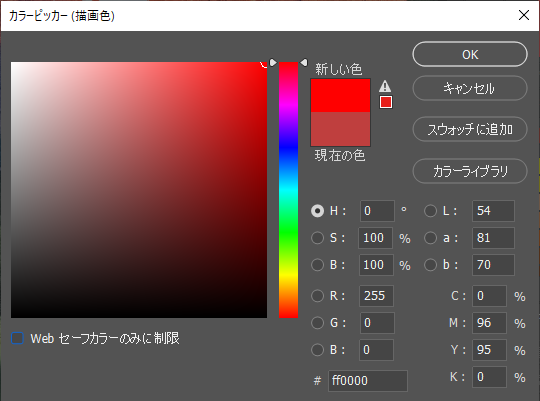
使用するとカラーピッカー(描画色)の選択色が変わります。
素材の色を調べたい場合や同じ色を使用したい場合に便利です。
スポイトツールで画像をクリックすると、その個所の色が選択できます。

また、ブラシや鉛筆を使用している時に、「Alt」+ 「取得したい部分」をクリックすると、ショートカット機能としてスポイトツールが使用できます。
スポイトツールに変えなくても色が取得できます。
RGBA の A(Alpha) の確認方法
表示中の画像の色のRGBAを知りたい場合に以下で確認できます。
※カラーピッカー(描画色)でも詳細は分かりますが、A(Alpha)の不透明度が分かりません。
カラーピッカーでは、A(Alpha)の不透明度がありません。

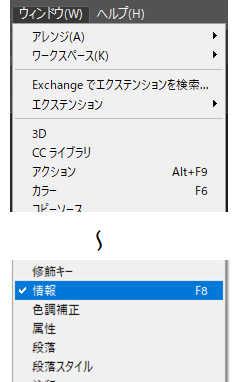
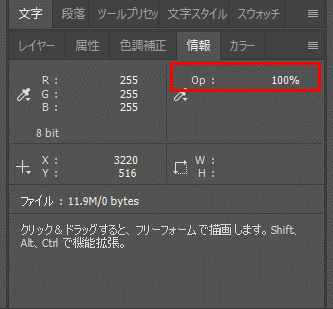
・画面右下に「情報」が表示されます。
※Op が Alpha

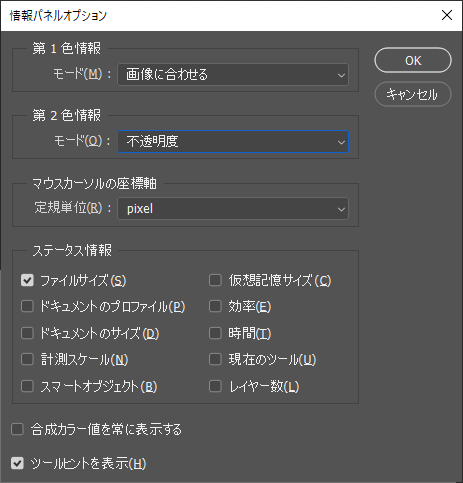
・情報に「Op」の表示が出ていない場合は、右上のメニューで「情報パネルオプション」を開き、第二色情報でモードを「不透明度」に設定すると、前画像の箇所に「Op」が表示されます。

ヒストリーパネル
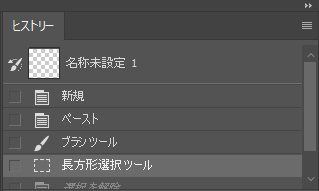
「ヒストリーパネル」は、履歴一覧で作業をひとつひとつ記録しています。
1つ前などは「Ctrl」+「Z」で良いですが、ある一定の状態に戻したい場合に、その個所を選択できるため便利です。
「ヒストリーパネル」で戻したい箇所を選択すると、その操作まで戻ります。

「ヒストリーパネル」が画面の右側に表示されていない場合は、上部メニューバーから[ウィンドウ]→[ヒストリー]で表示できます。
画像を開く
画像は、主に以下の操作で開きます。
・メニューから開く
メニューの[ファイル]から[開く]で、ダイアログから開きたいファイルを選択して開きます。
・フォルダからPhotoshop上にドラッグ&ドロップで開く
直接フォルダから画像ファイルをドラッグ&ドロップで開きます。
※その他 :「スマートオブジェクトとして開く」について
スマートオブジェクトとは、「拡大や縮小を繰り返しても、劣化しない画像のデータ形式」のことです。
スマートオブジェクト化していない写真は、一度でも拡大や縮小すると画像が劣化してしまいます。
そのため[スマートオブジェクトとして画像を開く]を選ぶと、画像が「スマートオブジェクト」に変換されるので、拡大や縮小をしてもそのままの画質を保ちます。
ただし、ファイルの容量が大きくなります。
・見分け方
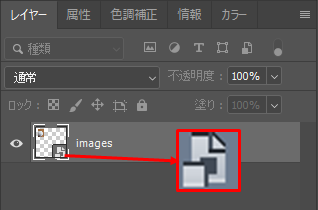
スマートオブジェクトには、レイヤーに以下の様なマークが付きます。

画像をキャンバス上に挿入(配置)
キャンバスに画像を挿入する場合、メニューから配置で行いますが、その際に「リンクを配置」と「埋め込みを配置」の2種類があります。
「リンクを配置」は...
元の画像(フォルダ内に保存されている画像)も一緒に編集されます。
「埋め込みを配置」は...
元の画像は編集されません。
※ドラッグ&ドロップで画像を開いた場合は「埋め込みを配置」になります。
画像の拡大縮小
簡単な方法は画像を選択し、「自由変形」にするとマウスで変更が可能です。
選択したレイヤー(画像)の各頂点にポイントが表示され、ドラッグで変更できます。
画像を切り抜く
表示中の画像の一部または全部を切り抜きます。
切り抜きツール
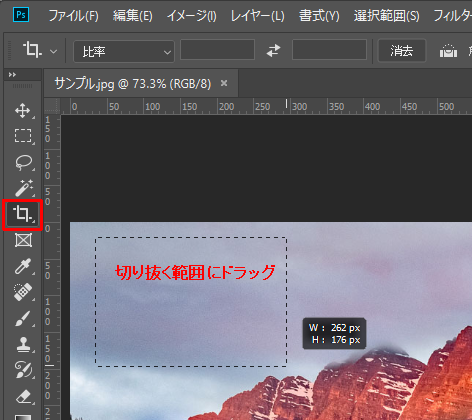
ツールバーから「切り抜きツール」を選択。切り抜く範囲を指定します。

切り抜くサイズを微調整して「Enter」キーで確定すると、選択した範囲で切り抜きできます。

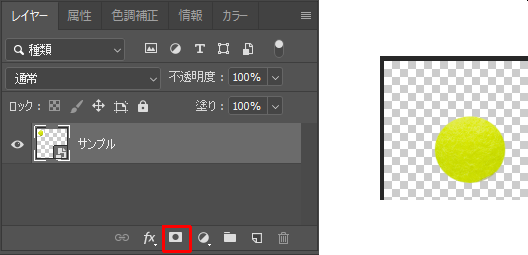
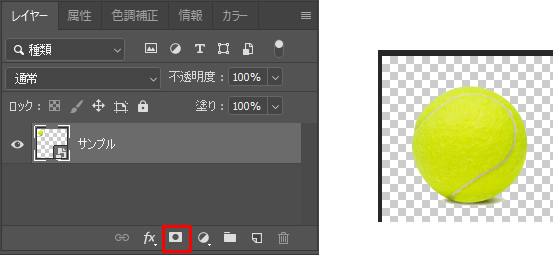
画像を円形に切り抜く
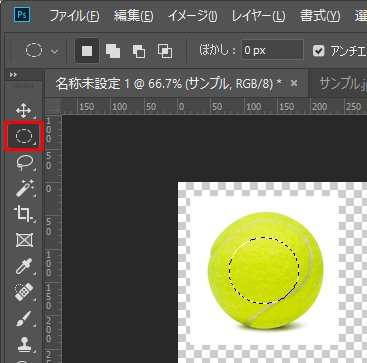
ツールバーから「楕円形選択ツール」を選択。切り抜く範囲を指定します。

レイヤーパレットの「レイヤーマスクを追加」をクリックすると、選択範囲で切り抜きできます。

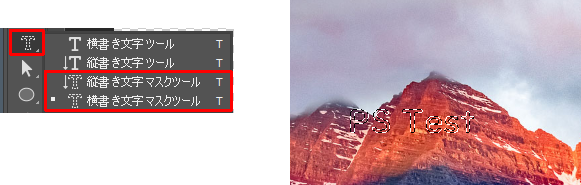
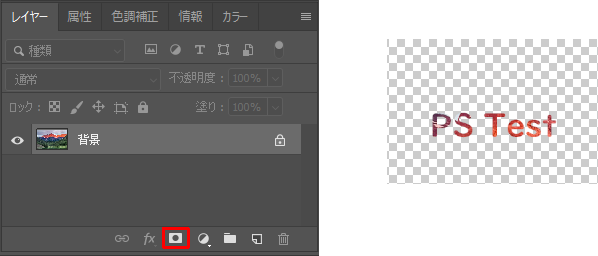
文字で切り抜く
上記の円形と同様に文字も切り抜きできます。
ツールバーから「文字マスクツール」を選択。切り抜く範囲を指定して文字を入力します。

レイヤーパレットの「レイヤーマスクを追加」をクリックすると、選択範囲で切り抜きできます。

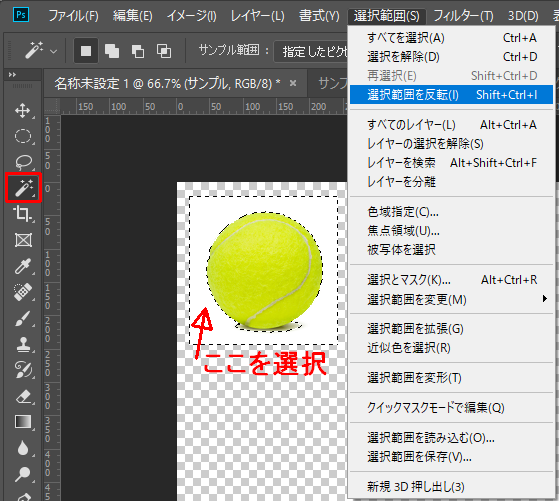
輪郭を切り抜く
輪郭や境界を切り抜く場合ツールバーから「自動選択ツール」を選択し、切り抜く箇所をクリックします。
その後、メニューの[選択範囲]から[選択範囲を反転]を選択します。(または「Ctrl」+「Shift」+「i」)

・その1
レイヤーパレットの「レイヤーマスクを追加」をクリックすると、選択範囲で切り抜きできます。

・その2
上記「選択範囲を反転」後に...
「Ctrl」+「C」などでコピーし、カンバスを新規作成します。
そのカンバスに貼り付け(ペースト)すると下図のように切り抜きできます。

画像修正
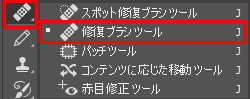
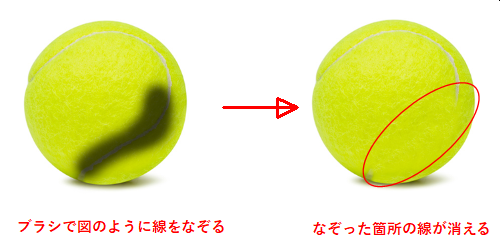
スポット修復ブラシツール
部分的な傷や汚れ、不要箇所などを除去したい場合に使用します。
図のように補正したい箇所をなぞると、その部分を周りに合わせて自動で除去してくれます。
またブラシの太さを変えると馴染む範囲を調整できます。

修復ブラシツール
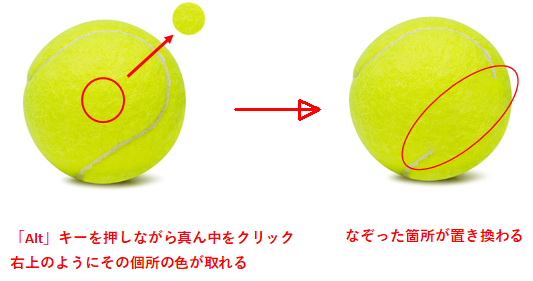
自分で指定した部分を補正したい箇所に置き換えたい場合に使用します。
上記の「スポット修復ブラシツール」は自動で、「修復ブラシツール」は手動で補正するイメージです。
「Alt」キーを押しながら補正元の箇所をクリックすると図のように取得でき、補正したい箇所をなぞると、置き換わります。任意の色のブラシを使用している感じです。
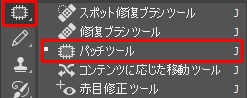
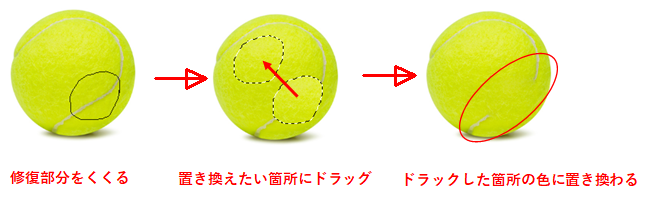
パッチツール
自分で選択した部分を補正したい箇所に置き換えたい場合に使用します。
上記の「修復ブラシツール」はブラシ、「パッチツール」は選択で補正するイメージです。
図のように修復したい部分をくくるように選択し、選択した分を置き換えたい箇所にドラッグすると、選択部分がドラッグ先の色に変わります。

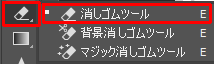
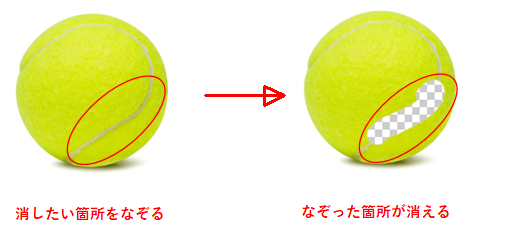
消しゴムツール
部分的に消したい場合に使用します。
なぞった部分を消します。
(太さ、透明度などオプションバーで設定)
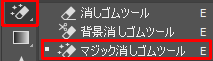
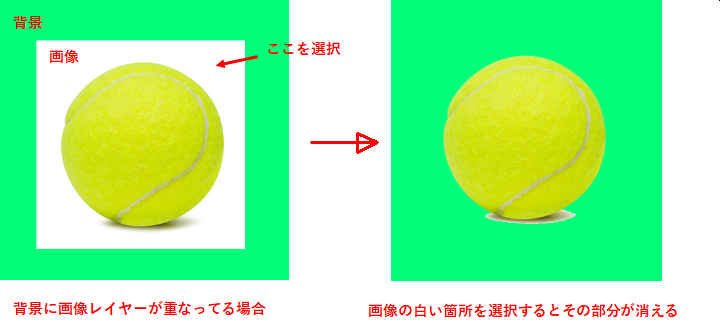
マジック消しゴムツール
クリックした部分と同系色(近似色)の部分を消したい場合に使用します。
部分的に切り抜くようにもなります。
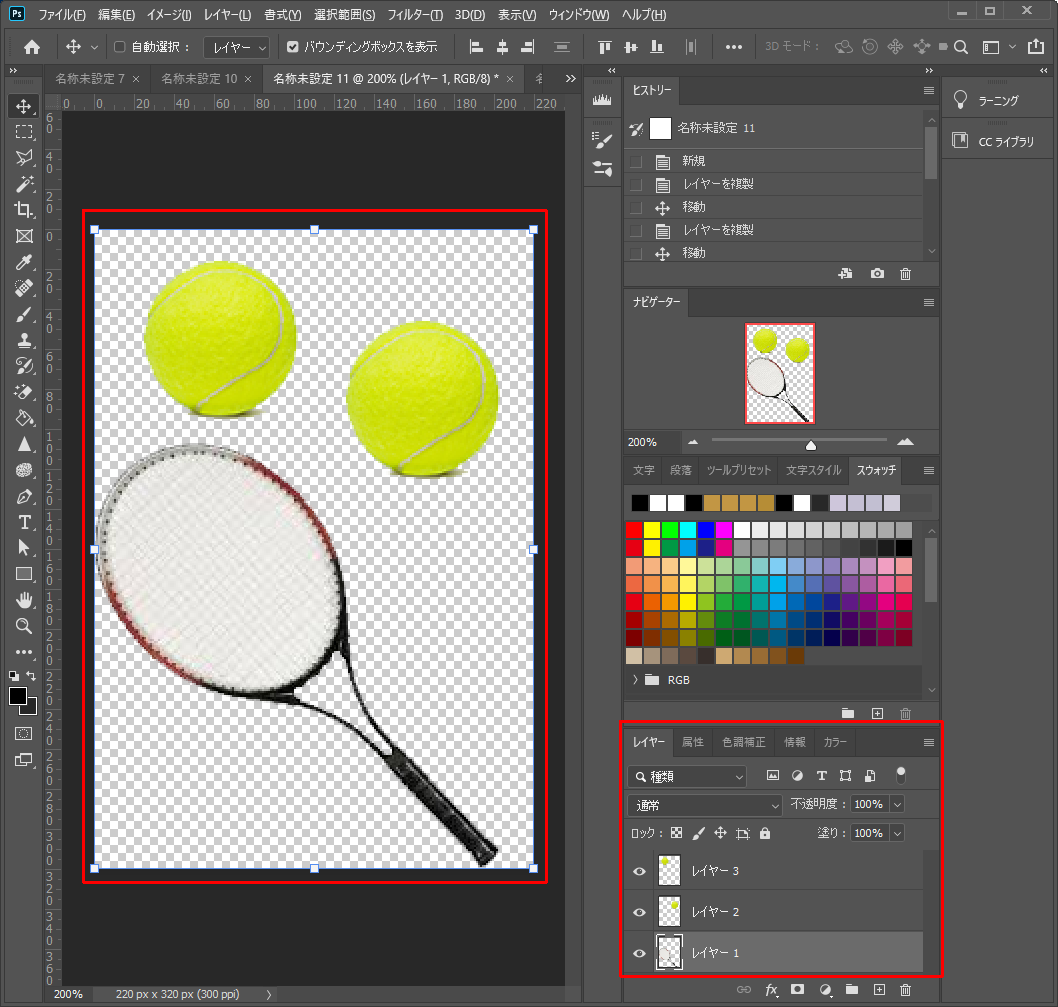
便利な複数コピー(結合部分をコピー)
レイヤーが複数ある場合にまとめてコピーできます。
この状態(例ではレイヤー1を選択中)から、メニューの[編集]から[結合部分をコピー]を選択します。(または「Ctrl」+「Shift」+「C」)
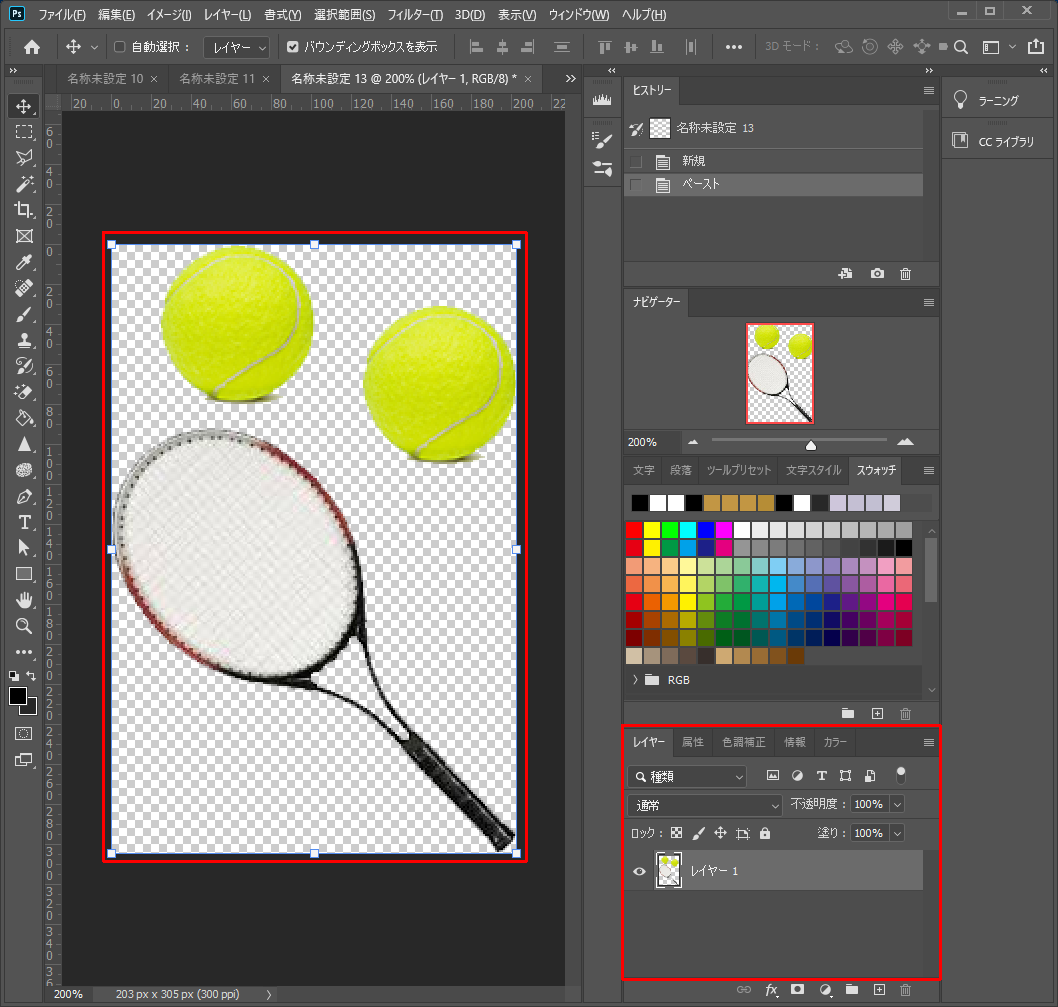
その後にカンバスを新規作成し、そのカンバスに貼り付け(ペースト)すると下図のように画像がレイヤー1つにまとめてコピーされます。

※通常のコピー(「Ctrl」+「C」)では、レイヤー1の画像(ラケット)のみがコピーされます。
レイヤーについて
フォトショップをはじめとする画像編集アプリではレイヤーという概念があります。
レイヤーは、画像を構成するシートのようなもので、画像シートや文字シートなど多々あり、これら複数のシートを重ね合わせて1枚の画像を形成しています。
レイヤー機能を題材としても数多くあるため、本格的にフォトショップを使用する際には重要な機能です。
※今回は割愛します。
まとめ
今回はアプリ開発で画像関連の「編集ツール」としてフォトショップを使ったため、あまり多くの機能は使用しませんでした。
フォトショップの機能としてはまだまだ沢山あり奥も深いです。
今後また備忘録がたまったら記載したいと思います。