ガントチャートを表示するツール・サービスは結構あるのだけど、タスク管理がメインで、ちょっとした線表を作るにはオーバースペック気味でした。
ということで、テキスト(yaml)からガントチャートを作成するツールを作りました。
yaml2gantt
以下の記事とソースを参考にさせてもらっています。
nodejs v6以上で動作します
インストール
npm install -g yaml2gantt
使い方
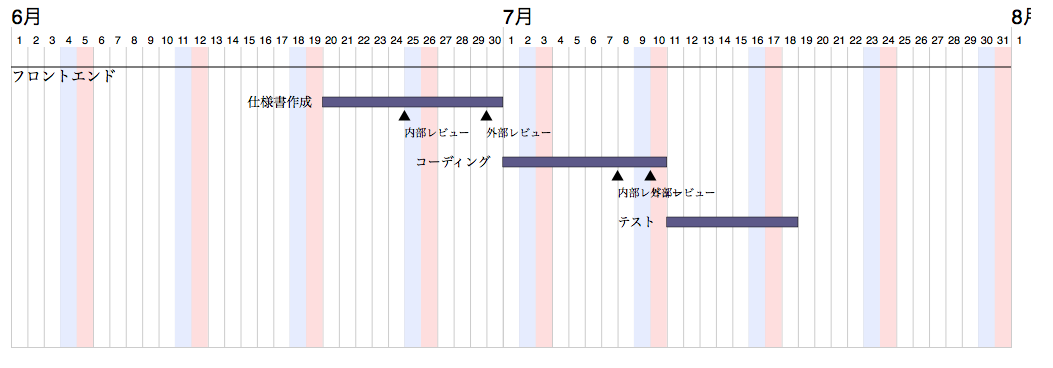
以下のコマンドを実行するとsvg が埋め込まれたhtmlが、カレントディレクトリにtask.htmlとして生成されます。
eventの文字がかぶってますが、気にしないでください。。。
html以外に、PNG, SVGをサポートしています。
githubのREADMEにもう少しだけ詳しく書いてます。
yaml2gantt task.yaml
task.yaml
Range:
start: 2016/06/01
end: 2016/07/31
Resources:
frontend:
name: フロントエンド
type: section
bd:
name: 仕様書作成
type: task
start: 2016/06/20
end: 2016/06/30
events:
- name: 内部レビュー
date: 2016/06/25
- name: 外部レビュー
date: 2016/06/30
coding:
name: コーディング
type: task
start: 2016/07/01
end: 2016/07/10
events:
- name: 内部レビュー
date: 2016/07/08
- name: 外部レビュー
date: 2016/07/10
test:
name: テスト
type: task
start: 2016/07/11
end: 2016/07/18
ガントチャートのサイズを変えたい時は、config.yamlを作成し、実行場所と同じ場所に置くか、-c オプションで指定できます。ちなみに、祝日の設定もconfig.yamlに設定できます。
config.yaml
canvas:
width: 1000
height: 500
dateLabelType: every_day
holidays:
- 2016/01/01
- 2016/01/11
- 2016/02/11
- 2016/03/20
- 2016/03/21
- 2016/04/29
- 2016/05/03
- 2016/05/04
- 2016/05/05
- 2016/07/18
- 2016/08/11
- 2016/09/19
- 2016/09/22
- 2016/10/10
- 2016/11/03
- 2016/11/23
- 2016/12/23
スケジュール比較
compare,compare-gitオプションを利用することで、スケジュールの変更具合がわかります。
resource名が一致するtaskが存在する場合、スケジュールバーの直上に 指定されたtaskのスケジュールバー(黄色)を表示します。
yaml2gantt --compare sample/old/tasks.yaml sample/tasks.yaml
yaml2gantt --compare-git 9a0cc18c sample/tasks.yaml
注意:compare-gitを使う場合、Gitリポジトリのルートディレクトリにいないとエラーになりました。時間ができた時に直したいと思います。
以下のように出力されます。projectAのスケジュールが変わっているのが丸わかりですね。
テキストで線表を管理できてよかったこと
- 修正が楽
エディタで開いてさらっと編集できる。 - バージョン管理ができる
git で管理しやすく、ある時点と現在との差分をすぐに出せる。昔のガントチャートもすぐに出力できるので、ちょっとずつこっそりずらしてたとしても一目了然になってしまう
また、予定をずらしたときに、コミットメッセージにその理由を書いていると、git logですぐに確認できる。
今後
自分が欲しかった最低限の機能ができたので更新頻度は遅くなりますが、ちょこちょこと機能追加・修正はしていく予定です。
こういう機能が欲しいなどあればコメントお願いします。
追記
2018/5/6
いくつか機能を追加していたので、本文を更新・修正しています。(v.0.6.0)
仕様も変わっている部分もあるので、ご注意ください。
- node v5 だと動かなくなります。
- -o オプションを指定しない場合の仕様変更
- 標準出力からカレントディレクトリにファイルを作成するように修正
- PNG出力サポート
- 比較機能追加