はじめに
Gitを使用したプルリクエストのコメントに対する対応の際に、そのコメントに対して温度感がわからず戸惑ってしまうといった体験はありませんでしょうか。必須で対応が必要なのか、ただの意見なのか...結局判断がつかず、直接聞く、Slackで確認するなど場合によっては不要なコミュニケーションが発生してしまい、コストに繋がってしまいます。
本記事ではそのような事態を避ける方法として以下を紹介します。
①プルリクエストのコメントにラベルをつける
②ラベルを視認しやすくするためにバッジにする
③バッジ付与をコマンド化し効率的に付与できるようにする
①プルリクエストにラベルをつける
実践されている方も多いかもしれませんが、プルリクエストのコメントにそのコメントの意味合いをラベルとして付与すると「はじめに」に記述したような事態を避けることができます。具体的には以下のようなものをコメントの先頭に付与します。
| ラベル | 意味 |
|---|---|
| must | 対応必須 この対応がされていないとマージを認められない |
| imo | in my opinion 自分ならこう実装するけど、どう? |
| ask | 実装意図の確認 |
| nit pick | 細かい指摘(コードを整える、不要な改行など) |
| suggestion | 提案、このようにしたらどうか |
例えば下記のようになります。
[imo]
enumのswitch文ではdefaultは使用せずに全て網羅して記述した方が良いと思いますがいかがでしょうか。
将来的にcaseが追加され、そのcaseが網羅されていない際にコンパイラが検知してくれるためです。
defaultを使用した場合は、該当ケースが網羅されていなくてもそのケースはdefaultにながれてしまい、
バグが生まれる原因になりかねません。
②ラベルを視認しやすくするためにバッジにする
①の方法をおこなうことで改善できるかと思いますが、より視認性をあげることができそうです。
たとえば、バッジ画像をつかう方法があります。
例えば、①のmustの場合は下記のようなものを使用します。
行なっていることは、Markdownの画像付与です。

上記のようにした場合下記のHTMLのように変換され、画像が表示されます。
<img src="https://img.shields.io/badge/review-must-red.svg" title="must">
ここで具体的な画像のURLが問題になりますが、shield.io経由で簡単にバッジ画像を取得することができます。バッジ作成は下記の構文で行います。
https://img.shields.io/badge/<SUBJECT>-<STATUS>-<COLOR>.svg
SUBJECTが画像の左側の文言、STATUSが画像の右側の文言、COLORが画像の右側の色になります。
上記mustのバッジでは下記のようになります。

SUBJECT = review
STATUS = must
COLOR = red
色はred, blueなどshield.ioで定義されているものの他にffffffのようなhex形式も使用可能です。
shield.ioのHPでは様々なサンプルも掲載されています。
詳細は、公式ページおよび本記事の参考資料をご覧ください。
①でご紹介したラベルとバッジ画像の対応は例えば下記のようになります。
③バッジ付与をコマンド化し効率的に付与できるようにする
上記画像付与ですが、毎回書くのはもちろん手間になりますし、どこかにテキストをまとめておき、コピー&ペーストするのもあまり良いやり方とは言えません。Text Blazeを使用することでこの問題を解決することができます。
Text Blazeは特定の文字列をコードスニペットに自動変換するよう登録することができるツールです。
※執筆時点ではまだβバージョンのようです。
※無料アカウントではグループ作成数や登録スニペット数に上限があるなどいくつかの制限があります。
使用方法
簡単な使用方法を記載します。
詳細はText Blazeの公式HPをご参照ください。
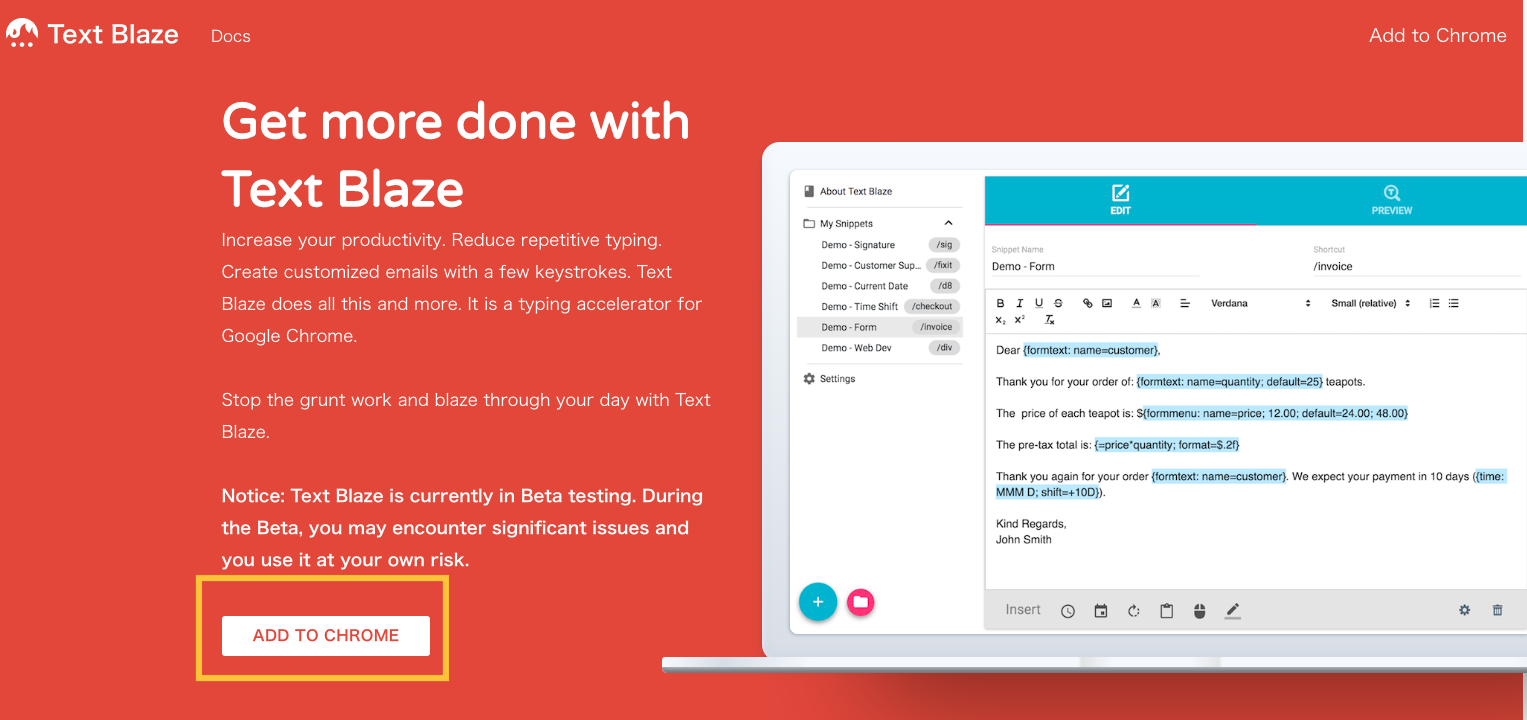
1:Text Blaze HPにアクセスし、 Add To Chromeを押下しChrome Extensionをインストールします

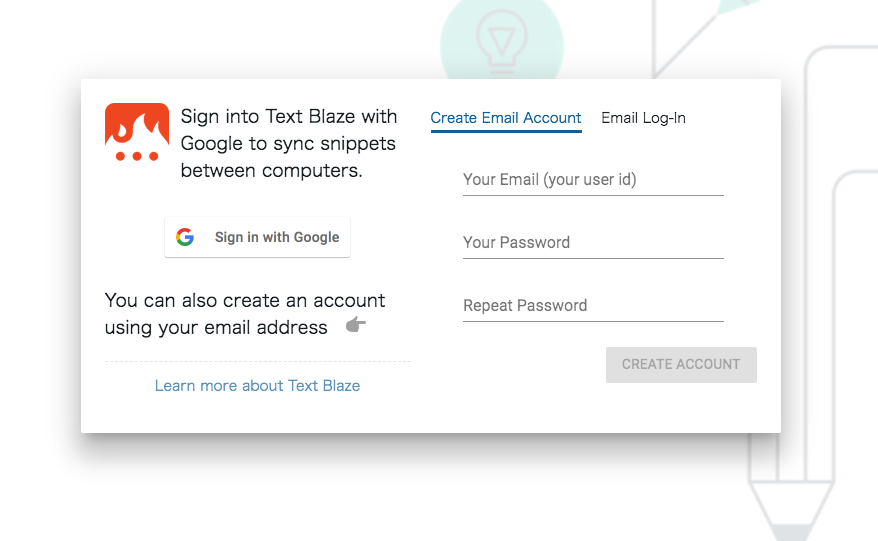
2:インストールしたText BlazeのChrome Extensionを押下し、アカウントの作成もしくはGoogle Accountとの連携を行います

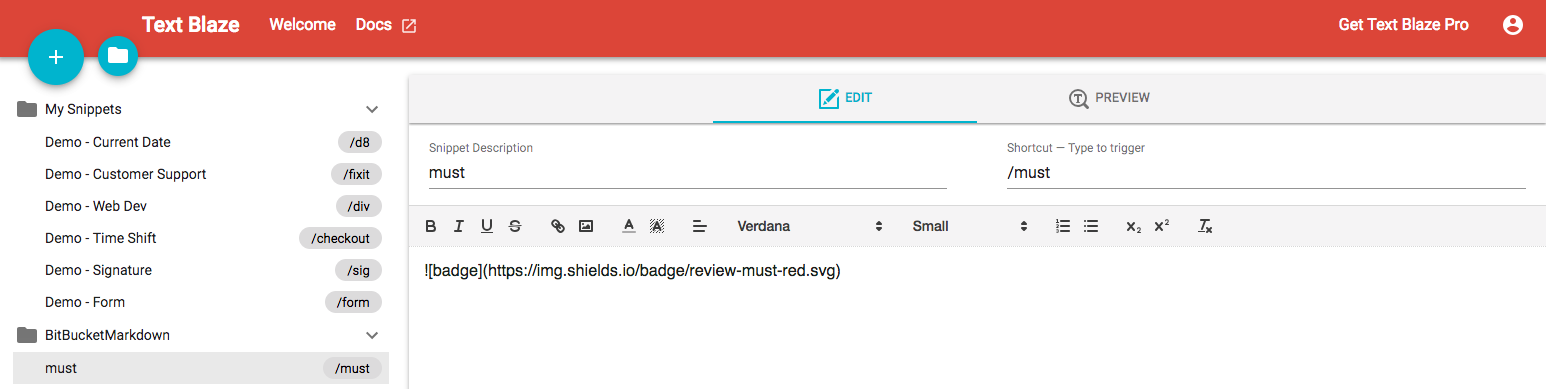
3:ホーム画面左上の項目からフォルダを押下しグループを作成し、プラスボタンを押下しグループ内にスニペットを作成します。

- Snippet Description - 画面左側に表示される文言です
- Shortcut - type to trigger - この文字列を入力することで登録したスニペットに変換されます
- 画面下部 - 変換後のスニペットを登録します
以上、1 ~ 4の作業によってスニペットへの変換を登録できます。これ以後はGoogle Chromeを使用中に登録したShortCut文字列を入力すれば登録したスニペットに変換されます。例えば、画像の例の場合は/mustと入力することでに変換されるようになります。
まとめ
本記事では、Git でのプルリクエストの際にラベルを付与することで温度感やニュアンスを伝える方法、バッジを付与する方法と付与方法を簡単にするText Blazeというツールをご紹介しました。
本記事の方法によって、プルリクエスト時のコミュニケーションコストを減らすことに寄与できたら嬉しいです。
良い開発ライフを!
参考資料
Gitのプルリクエストのコメントについて
レビューコメントにラベルをつけるだけで開発効率があがって幸せになれそうな話 - Qiita
レビューコメントにラベルをつけるアイデアに関して記載されています。
GitHub「完璧なプルリクの書き方を教えるぜ」 - Qiita
プルリクエスト時の注意点がまとまっており、大変参考になります。
プルリク時のコメント略語 - Qiita
MUST, IMOなどの意味について記載してあります。
バッジの作成について
shiled.io
shield.ioのHPです。さまざまサンプルと使用方法が記載されています。
Markdown記法 チートシート - Qiita
Markdownの書き方です。画像表示の方法だけではなく、codeの表示、Listの表示など多岐に渡る説明があります。
shields.io経由でだいたいなんでも自由にバッジ表示する - Qiita
shield.ioを使用したバッジの作成方法が記載されています。
Text Blaze、コードスニペットについて
プルリクのコメントにタグ付けして意図を伝える - Qiita
Text Blazeとバッジに関する説明が記載されています。
Text Blaze
Text Blazeの公式HPです。
※執筆時点でまだβバージョンのようです。
※無料アカウントではグループ作成数や登録スニペット数に上限があるなどいくつかの制限があります。
スニペット
スニペットに関するweblioの説明記事です。
備考
一度投稿したのですが、誤って削除してしまいました。。。
リンク等貼られた方には大変申し訳ありません。。