プログラミングをする前にフローチャートで処理の流れを整理しておくと
プログラミングする際便利という事でフローチャート作成について纏めてみました。
フローチャートとは
プロセスの各ステップを箱で表し、処理の流れを矢印で表すことでアルゴリズムを視覚的に解りやすく纏める為の図式法です。
流れ図とも言います。プログラムだけでなく作業の流れを表したりするのにも使う。
フローチャートのメリット
- 視覚的にプログラム・作業の流れを把握出来る為、問題点を発見し易くなる。
- 処理の順序を辿りやすい為、順序に問題があった際、発見・修正がし易くなる。
- チームで問題解決を行う際、担当箇所を明確にし易く理解もし易い。
フローチャートの書き方
数種類の記号と矢印で作成する。
| 記号 | 名前 | 意味 |
|---|---|---|
 |
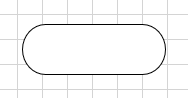
開始/終了 端子 | 処理の開始・終了を表す。 |
 |
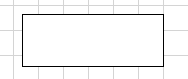
処理 | 一般的な処理内容を表す。 |
 |
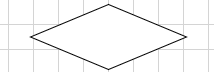
判断 | 条件を満たすかどうかを判断する |
 |
線、矢印 | データや制御の流れを表す。 |
ひとまずは上記の記号を使用すれば簡単なフローチャートは書ける。
上記以外にはループ処理の記号や関数、ファイル入出力等を表す記号
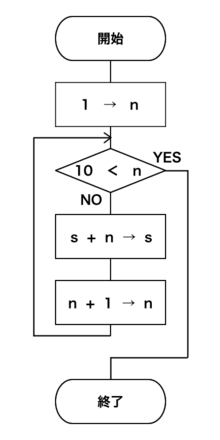
フローチャート作成例

簡易なフローチャート これはsに1から10までの数字を足しこむ処理を表した図である。
引用元:Wikipediaフローチャート
注意点
- 基本は上から下へ流れる形で書き、分岐やループで戻る処理は必要最小限に留める。
- 分岐から前の処理へ戻る際は直前の矢印に合流する形で書く。
- 矢印を交差させたり記号から離れないように書く。
- 分岐条件は間違えないよう注意して書き、Yes,NOの方向も気を付けて書く。
- 箱の中の文字を読みやすく書く。
まとめ
どこまで詳細にフローチャートを書くかは人それぞれですが細かすぎず、簡潔すぎずのバランスを取って書く事が大事かと思いました。
プログラミング前にフローチャートを作成して処理の順序を整理して考える癖を付けてステップアップしていきましょう!