概要、目標
create-react-appで作ったアプリをローカル環境で動かすときにいろいろ調べた内容の備忘録です。
大まかにやりたかったことは2つ。
- VSCode上からReactアプリをデバッグしたい。
-
npm startもVSCodeから実行したい。簡単に。
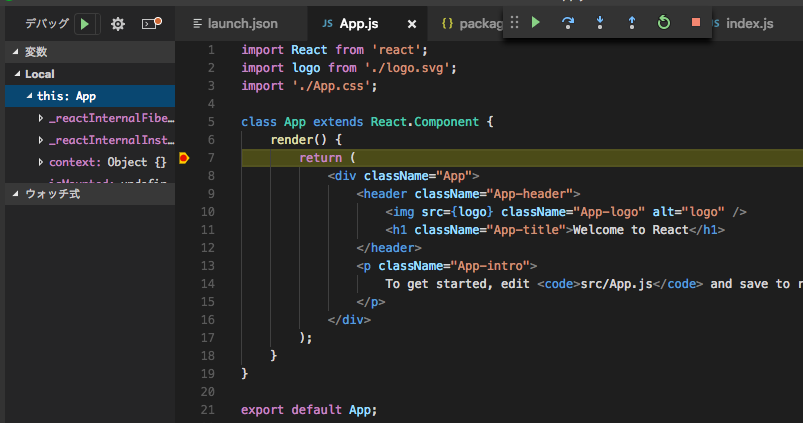
VSCode上からReactアプリをデバッグする
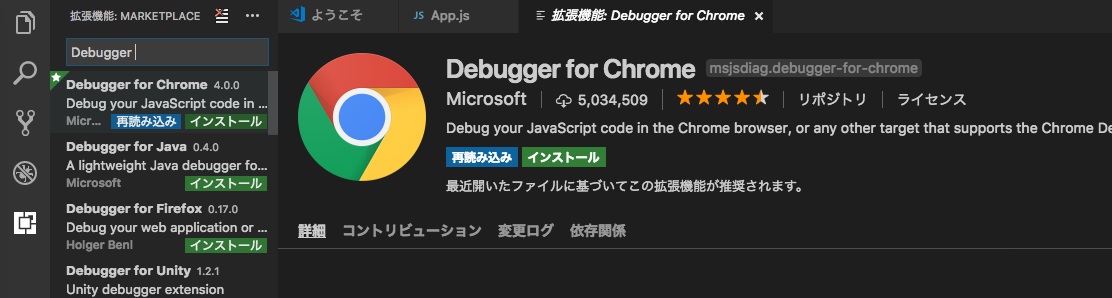
まず、Debugger for ChromeをMarketplacesで探してインストールします。

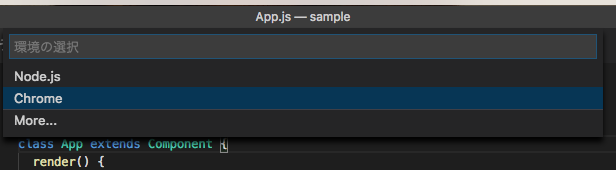
F5キーを押して表示されるリストの中から、Chromeを選択します。

VSCodeが開いているディレクトリの下に、.vscodeディレクトリが作成され、さらにその中にlaunch.jsonファイルが作成されます。このファイルの内容を以下のように書き換えます。
{
"version": "0.2.0",
"configurations": [
{
"name": "Chrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceRoot}/src",
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
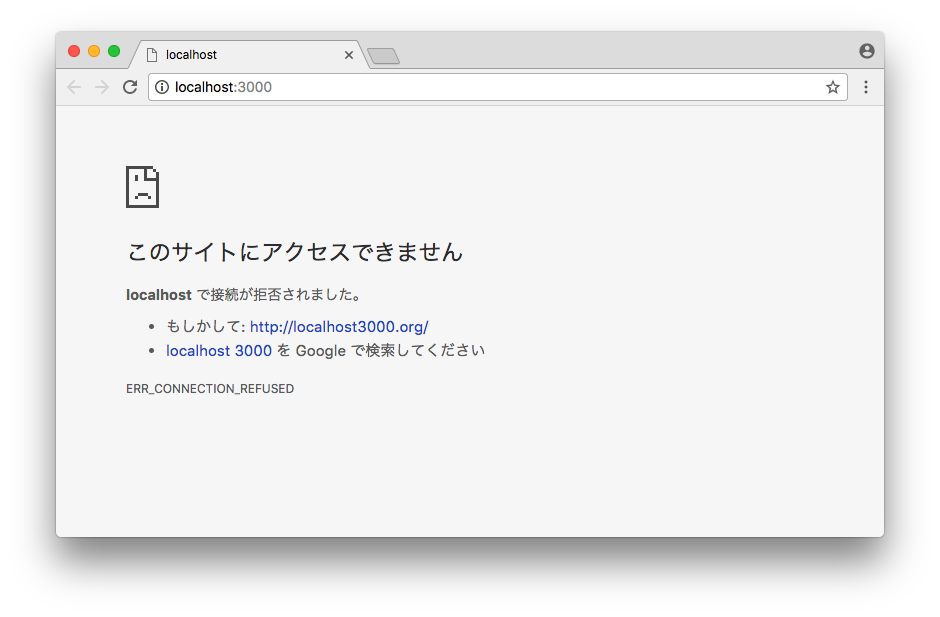
これでVSCode上のデバッグ準備は完了です。F5キーを押すとChromeが起動してデバッグが始まります・・・が、こんな画面になるはずです。
まだnpm-startでサーバーを起動していないからですね。

npm startをVS Codeから実行する。
デバッグの実行時、まだnpm startがされていなければ自動で起動してくれるのが理想だったんですが、どうにもやり方がわかりません。
そんなに頻繁に実行するものでもないし、無難にターミナルを立ち上げてnpm startでいい気がしてきました。
ターミナルを起動するには、メニューの[表示] > [統合ターミナル]か、Control + Shift + @で開けます。
(Macの人もCommandではなくControlなので注意)
これでnpm startしてからデバッグを開始すれば、VSCode上で設定したブレークポイントに止まるようになります。