WebGLを導入するにあたり描画課題として
- グラデーション
- マスク
- 中抜き描画
- 線の描画
- ブレンド
- フィルター
- 9-slice
っと、まだまだ書けそうな内容があったので
負荷部分の前に、もう少しだけ描画関連の事を書こうと思います。
今日は中抜き描画に関して書こうと思います。
5日目の記事でも書いたのですが
swfの描画は一筆書きで、時計回りと半時計周りが重なる部分は描画しないっという仕様です。
最初にチャレンジしてみた事
パスの外周から三角形のポリゴン情報を自前で作ってみる
中抜き描画するのに、最初に思いついたのは自前で三角形(ポリゴン)を作ってみる
って事でした。
処理内容が難しすぎて完成には至りませんでした。。。
三角形のポリゴン情報を自前で作ってみる
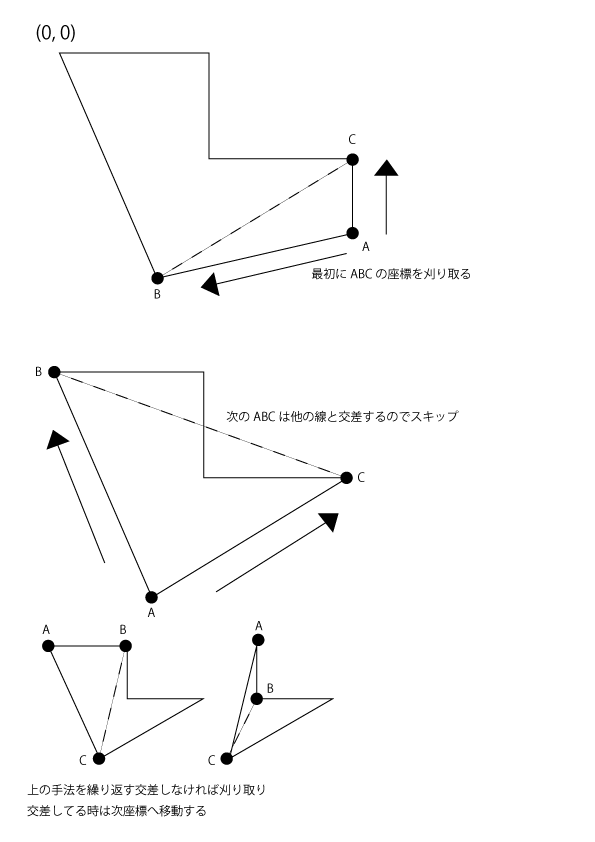
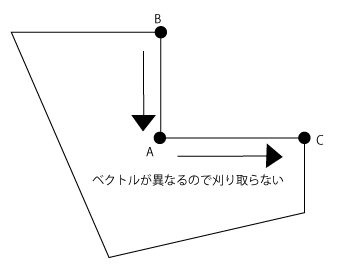
外周のパス情報から三角形を刈り取っていく
0,0の起点から一番遠い箇所から刈り取っていくのが一般的だそうです。
起点となる座標のベクトルを維持したまま次の座標に移動します。
そうしないと、内側と外側の判断が行われず、変なポリゴンができてしまいます。
ご注意を

ここまではなんとか実装できたのですが、次で挫けてしまいました。
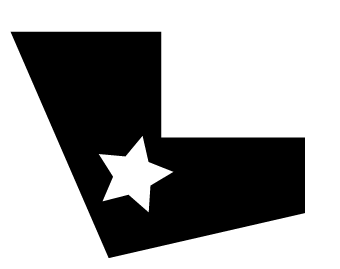
穴あき多角形の三角形(ポリゴン)
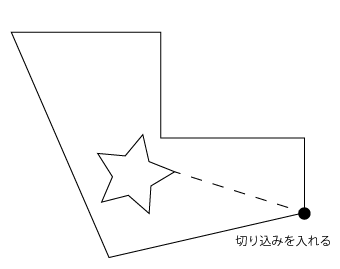
まず始めに多角形を結合して一個の多角形にします。
切れ目となる座標と同じx,yをもう一個追加して、データ的にも結合します。
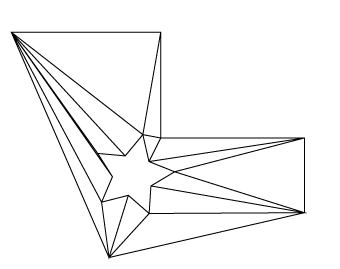
比較的、色々な多角形に対応できたのですが
自分の技量では複雑な多角形には対応できなかったのでこの手法は断念してしまいました。
また、頂点情報が肥大化して描画負荷が高くなってしまいました。
色々と試したのですが、中抜き多角形の塗り描画は
この記事の手法で描画する事で全ての問題が解決しました。
刈り取り手法を使えば、線の幅を自由に可変できる描画は実現可能だったので
結果的には無駄ではなかったのですが、色々と力量不足を感じました。
日々精進です・・・
次回こそはWebGLの負荷に関して書こうと思います。