将来的にはWebGLに移行する事になるのですが
初期はCanvas2Dを利用して描画を作っていました。
その中で得られた知見を書こうと思います。
Flashの描画手法
Flashの描画は基本、一筆書きでです。
使われる関数も3つです。
- 移動(moveTo)
- 直線(lineTo)
- 曲線(quadraticCurveTo)
どれだけ複雑な表現でもこの仕様で実現されており
結構、男前な仕様だと思ってます。
ただ、この一筆書きがかなり難解でした。。。
Canvas2Dを利用した方であれば
え?
無理じゃない??
っとなると思います。
実際、この仕様をCanvas2Dで再現するのにかなりの時間を使いました・・・
まずは、同じ色をまとめる事からはじめました。
分解と結合
参考資料のDefineShapeの描画を分解すると、こんな感じになります。
一筆書き問題は、この分解と結合する事でCanvas2Dに描画することができました。
non-zero rule
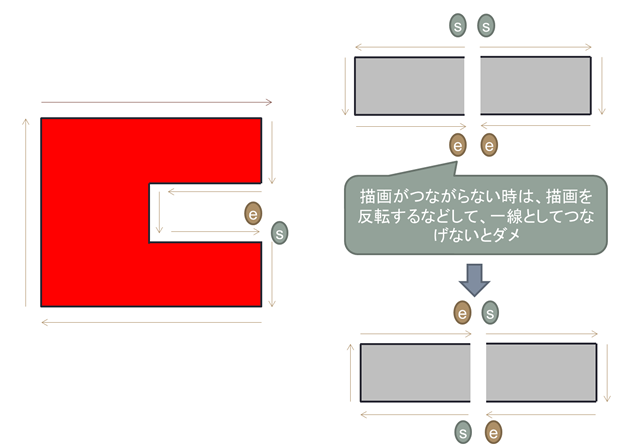
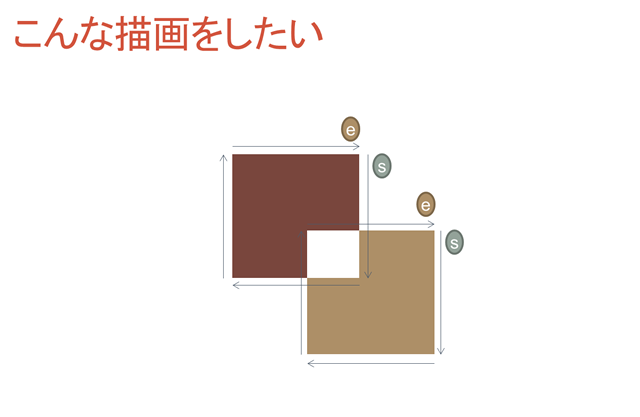
次にぶつかった問題は中抜きの描画
いろいろ調べた所、中抜きするにはnon-zero ruleという仕様を利用するしかない。
という事がわかりました。
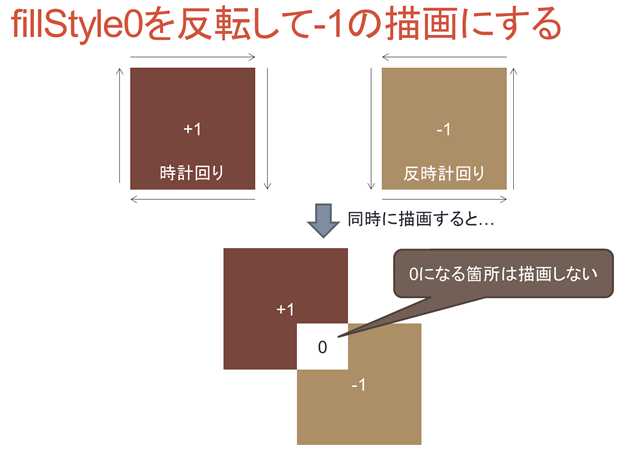
Canvas2Dの描画は時計回りの描画を+1とし、反時計回りを-1とし
0の部分は描画しないという仕様でした。
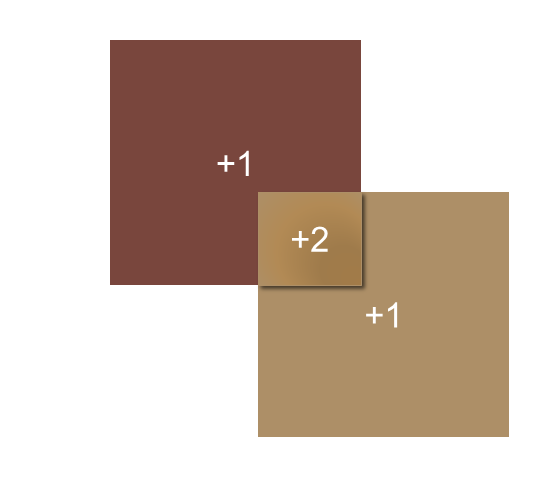
時計回り(+1)のデータが重なる部分は2となり、描画される。
上の画像だと時計回り(+1)のデータが重なる部分は2となり、描画されていました。

Flashの描画はこの分解と結合とnon-zero ruleで
無事に描画する事ができましたので、今日はこの辺で終わろうと思います。
明日はクロージャのスコープ問題に関して、書こうと思います。