描画ツール
本日は、描画ツールを紹介したいと思います。
Tool Areaに雛形として、矩形、楕円、角丸矩形を準備してます。

ツールを選択後、Screen Area上で描画範囲をマウスで選択する事で追加できます。

塗りツール
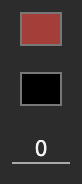
色設定もTool Areaに設置されてます。
画像の上から、塗りの色、線の色、線の幅となっています。
線の幅が0の時は線の描画は行われず、塗りだけが実行されます。

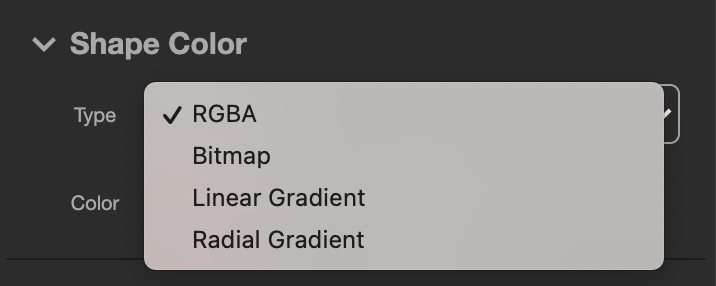
Screen AreaにShapeを追加した後、Controller Areaから以下の色設定変更が可能です。
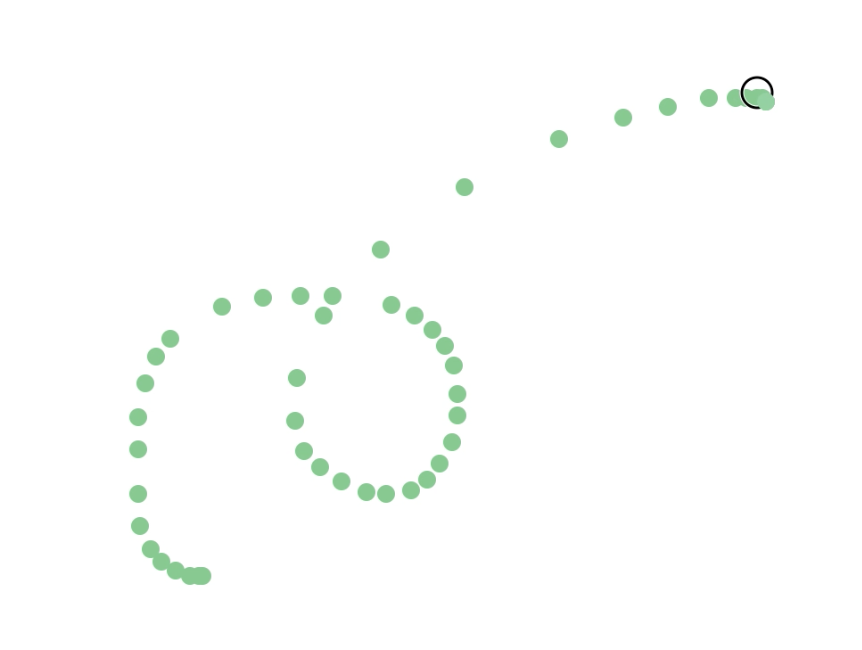
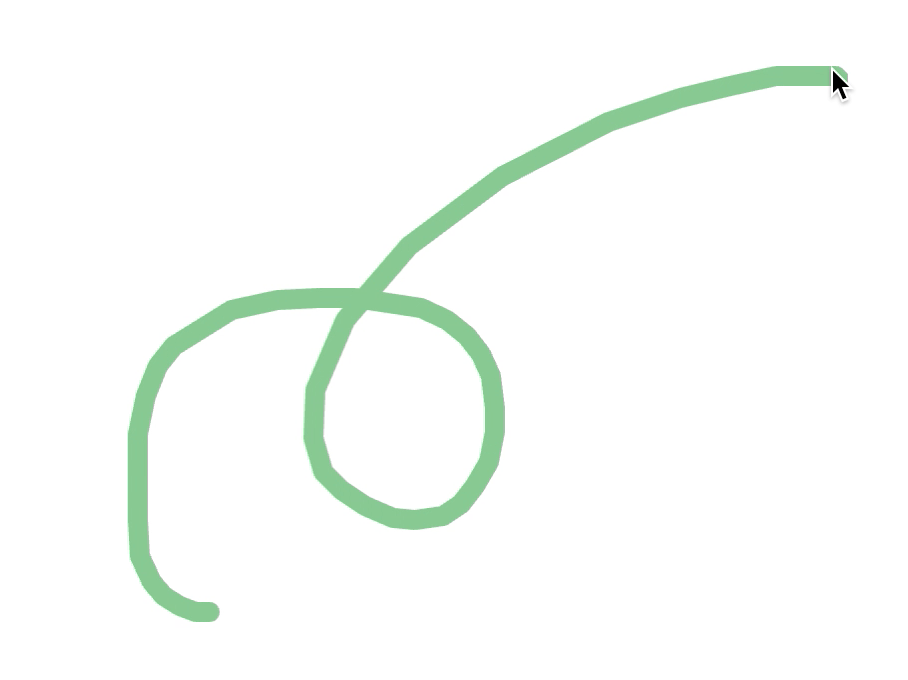
ペンツール
塗りツールの線の幅とカラー設定すると、Screen Areaに直接線を描く事ができます。


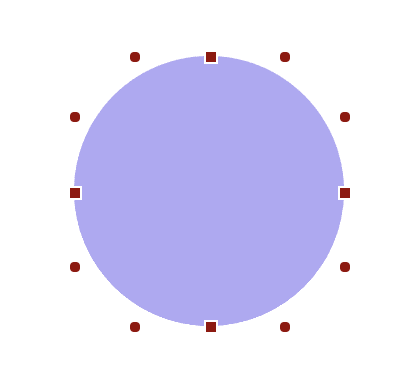
変形ツール
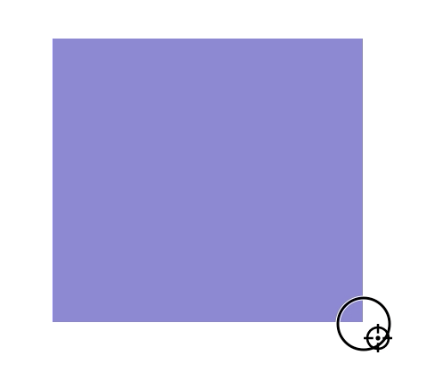
Tool AreaのShape変形ツールからShapeのパスのカスタマイズが可能です。

四角のポインターがパスのxy座標で、円のポインターがカーブのxy座標になっています。
Shapeの外側もしくは内側をダブルクリックすると新しいパスのポインターが追加されます。
四角のポインターをダブルクリックすると円のポインターが追加され、Deleteボタンで削除する事ができます。

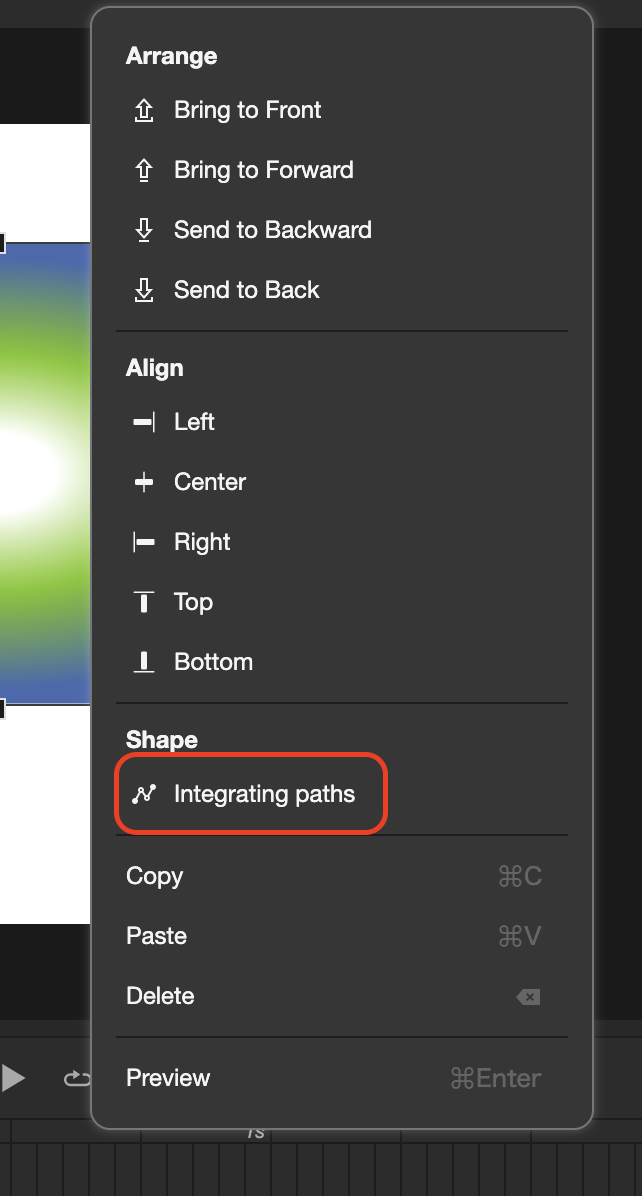
中抜き
中抜きを行いたい場合は新たに雛形などでShapeを追加し、右クリックで表示されるモーダルメニューのIntegrating pathsでShapeを結合させる事ができます。

動作サンプル動画
(僕自身、絵が描けないので下手なサンプル動画となり、すみません。。。)
Shape機能は、まだまだ機能が不足していると思いますので、これから順次機能を拡張できればと思っています。
もし、この記事を見て、どんな絵が描けるか試してたい方はこちらから動作確認が可能です。
NoCode Tool
明日はテキストツールを紹介できればと思います。