はじめに
Nuxt.jsでVuetify2系を使っている場合に、FontAwesome5(無料)を導入する方法がわからなくて、調べちゃったので備忘録として残します。
以下の手順でGithubで公開しています。
初期状態
Nuxt.jsでVuetifyを導入した初期プログラムを作成しました。
ダークモードは見づらいのでオフにして、
index.vueを以下のように修正しています。
<template>
<v-layout column justify-center align-center>
<v-flex xs12 sm8 md6>
<v-card>
<v-row justify="space-around">
<v-col>
<v-icon>mdi-domain</v-icon> //デフォルトのMaterial Design Icons
<v-icon>home</v-icon> //Material Icons
<v-icon>fas fa-lock</v-icon> //Font Awesome 5
</v-col>
</v-row>
</v-card>
</v-flex>
</v-layout>
</template>
<script>
export default {}
</script>
v-iconで、Material Design Iconsフォント(以後MDI)はデフォルトで表示されました。
Material Iconsフォント(以後MI)、Font Awesome 5フォント(fa5)は表示されません。
FontAwesome5の導入
vuetifyのFont Awesome 5 アイコンのインストールを参考にしています。
まずは、フォントの導入
yarn add @fortawesome/fontawesome-free -D
Pluginsフォルダにvuetify.jsを作成して、ドキュメントの通りに記載
// src/plugins/vuetify.js
import '@fortawesome/fontawesome-free/css/all.css' // Ensure you are using css-loader
import Vue from 'vue'
import Vuetify from 'vuetify/lib'
Vue.use(Vuetify)
export default new Vuetify({
icons: {
iconfont: 'fa',
},
})
nuxt.config.jsに先程作成したplugins/vuetifyを追記します。
~~~省略
/*
** Global CSS
*/
css: [],
/*
** Plugins to load before mounting the App
*/
plugins: ['plugins/vuetify'],
/*
** Nuxt.js dev-modules
*/
buildModules: [
// Doc: https://github.com/nuxt-community/eslint-module
'@nuxtjs/eslint-module',
'@nuxtjs/vuetify'
],
/*
~~~省略
FontAwesome5のフォントが表示されるようになりました。
material-iconの導入
Material Iconsのインストールを参考に進めます。
material-iconをインストールします。
yarn add material-design-icons-iconfont -D
plugins/vuetify.jsを以下のように修正します。
// src/plugins/vuetify.js
import '@fortawesome/fontawesome-free/css/all.css' // Ensure you are using css-loader
import 'material-design-icons-iconfont/dist/material-design-icons.css'
import Vue from 'vue'
import Vuetify from 'vuetify/lib'
Vue.use(Vuetify)
export default new Vuetify({
icons: {
iconfont: ['fa', 'md']
}
})
Font Awesome SVG アイコンのインストール
Font Awesome SVG アイコンのインストールを参考にしていきます。
まずは、インストール済みのFont Awesome 5を削除します。
yarn remove @fortawesome/fontawesome-free -D
plugins/vuetify.jsも以下のよう修正します。
// src/plugins/vuetify.js
import 'material-design-icons-iconfont/dist/material-design-icons.css'
import Vue from 'vue'
import Vuetify from 'vuetify/lib'
Vue.use(Vuetify)
export default new Vuetify({
icons: {
iconfont: ['md']
}
})
FontAwesome5を使った時計アイコンが非表示になりました。

FontAwesome5 SVGをインストールします。
yarn add @fortawesome/fontawesome-svg-core @fortawesome/vue-fontawesome @fortawesome/free-solid-svg-icons -D
plugins.vuetify.jsを以下のように書き換えます。
// src/plugins/vuetify.js
import 'material-design-icons-iconfont/dist/material-design-icons.css'
import Vue from 'vue'
import Vuetify from 'vuetify/lib'
import { library } from '@fortawesome/fontawesome-svg-core'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import { fas } from '@fortawesome/free-solid-svg-icons'
Vue.component('font-awesome-icon', FontAwesomeIcon) // Register component globally
library.add(fas) // Include needed icons
Vue.use(Vuetify)
export default new Vuetify({
icons: {
iconfont: ['md', 'faSvg']
}
})
最後に、SVG版のフォントはv-iconではなく、font-awesome-iconタグで使うようです。
以下のようにfont-awesome-iconを追加します。
<template>
<v-layout column justify-center align-center>
<v-flex xs12 sm8 md6>
<v-card>
<v-row justify="space-around">
<v-col>
<v-icon>mdi-domain</v-icon>
<v-icon>home</v-icon>
<v-icon>fas fa-lock</v-icon>
<font-awesome-icon :icon="['fas', 'lock']"></font-awesome-icon>
</v-col>
</v-row>
</v-card>
</v-flex>
</v-layout>
</template>
<script>
export default {}
</script>
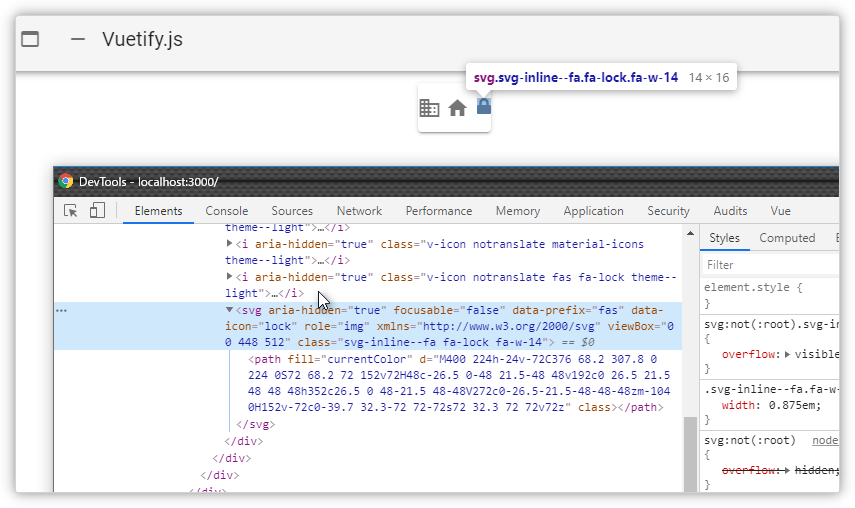
以下のように表示されます。
以下のURLで、v-iconで表示する方法も書かれています。
私自身が、これ以上必要としないので、以下のURLを出しておしまいといたします。