はじめに
SAPUI5で開発をしている際に
よくsap.ui.table.Tableを使うのですが、
特定の値が入った行を自由に色分けするようにしたいな、と思い実装する機会があったので
備忘録として記事を書かせていただきます。
やりたいこと
行ごとに色分けできるテーブルをつくる
前提
画面にui.table.TableがController内で一つ作成されていることを前提として話を進めます。
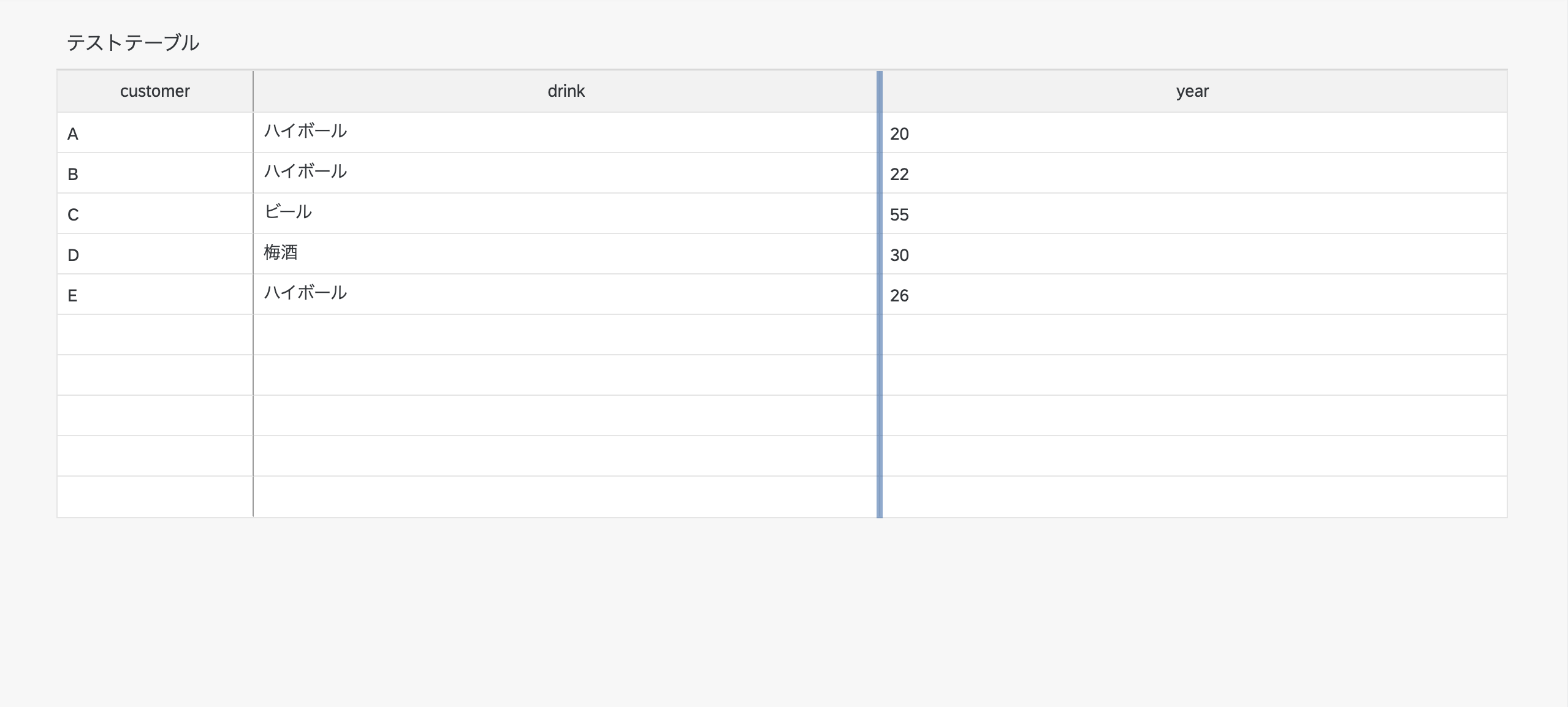
今回初期の画面はこんな感じです。

テーブルを作成した関数はこんな感じです。
createTableContents: function () {
var semanticPage = sap.ui.getCore().byId("semanticPage");
// テーブル生成
var Table = new sap.ui.table.Table({
id: "table",
visibleRowCount: 10,
rows: "{path:'data>/results'}",
width: "100%",
selectionMode: "None",
enableSelectAll: true,
ariaLabelledBy: "title",
columns: [],
showNoData: true
});
//テーブルタイトルを追加
var Title = new sap.m.Title({
id: "tableTitle",
text: "テストテーブル"
});
var toolbar = new sap.m.Toolbar({
content: Title
});
Table.addExtension(toolbar);
// セマンティックページのコンテント部に追加する
semanticPage.setContent(Table);
var columnKeys = ["customer", "drink", "year"];
var column;
for (var i = 0; i < columnKeys.length; i++) {
column = new sap.ui.table.Column({
id: columnKeys[i],
width: "auto",
// カラムヘッダ表示内容
label: new sap.m.Label({
"width": "100%",
// *i18n clm
"text": columnKeys[i],
"textAlign": "Center"
}),
// カラム内データ情報
template: new sap.m.Text({
text: "{data>" + columnKeys[i] + "}",
width: "100%",
wrapping: false
})
});
Table.addColumn(column);
}
}
sap.m.Textを継承する
drinkの列が「ハイボール」のデータを強調表示させたいな、と思ったのでその列が強調表示されるように作っていきたいと思います。
sap.m.Textを継承し、新しく1つ構造を定義してみます。以下ソースです。
sap.m.Text.extend("ColorText", {
metadata: {
properties: {
color: sap.ui.core.CSSColor
}
},
renderer: {},
onAfterRendering: function () {
if (Text.prototype.onAfterRendering) {
Text.prototype.onAfterRendering.apply(this, arguments);
}
var elm = this.$().parent();
while (elm[0].tagName !== "TR") {
elm = elm.parent();
}
var rowText = elm[0].innerText;
if (rowText.indexOf("ハイボール") >= 0) {
elm.css("background-color", "#f0e68c");
} else {
elm.css("background-color", "#FFFFFF");
}
}
});
sap.m.Textを継承して新たにColorTextを作成しました。
レンダリングが完了した際にthis.$().parent()でそのテーブル内の行の要素を取得し、
”ハイボール”という単語の含む行のCSSをいじる作りになっています。
ソースコードを編集
次に上記のテーブルのColumnを定義している部分を少しいじります。
column = new sap.ui.table.Column({
id: columnKeys[i],
width: "auto",
label: new sap.m.Label({
"width": "100%",
// *i18n clm
"text": columnKeys[i],
"textAlign": "Center"
}),
// *** ここを変更 ***//
template: new ColorText({
text: "{data>" + columnKeys[i] + "}",
width: "100%",
wrapping: false
})
});
templateのsap.m.Text部分を先ほど継承したColorTextに変更します。
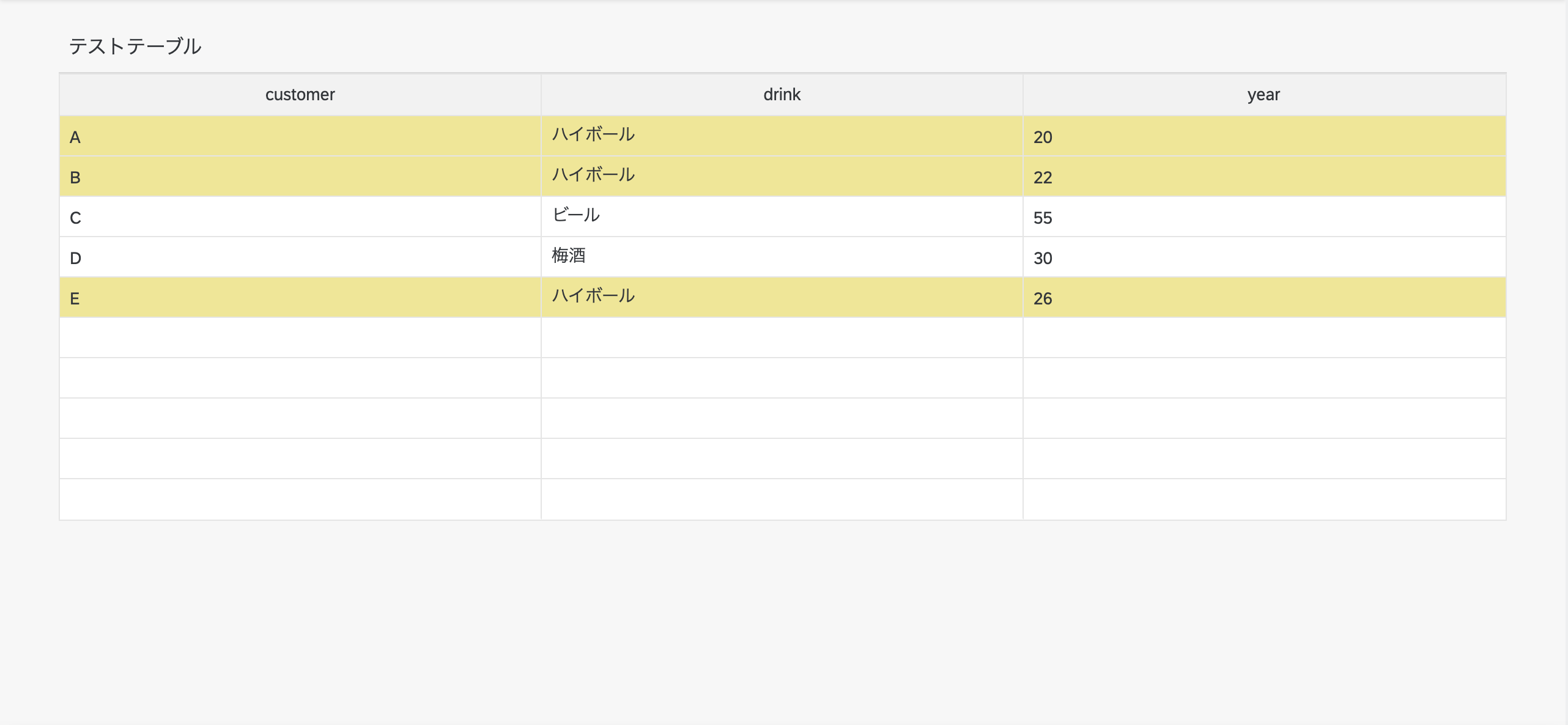
画面を確認してみるとうまくハイボールの列だけ色を変えることができました。

終わりに
onAfterRendering部分を色々とアレンジすればもっと自由性が高く色を変えることもできると思いました。
継承については自分もまだまだあまり理解できていないのでもっと勉強していきたいと思った次第です。