はじめに
nuxt2系を使用したサイトでSEO対策を実施中、初期ロードの速度が遅く、それの原因が画像の読み込みだったため改善を実施することにしました。
nuxt公式の推奨プラグイン、nuxt-imageを使用することにしました。
導入
公式ドキュメントを参考に導入していきます。
https://image.nuxtjs.org/
npm経由でインストールします。
npm install -d @nuxt/image
設定をコンフィグに記載していきます。
export default {
modules: [
'@nuxt/image'
],
}
{
"compilerOptions": {
"types": [
"@nuxt/types",
"@nuxt/image"
]
}
}
画像最適化
nuxt-imageでは<nuxt-img>と<nuxt-picture>の二つのタグが使用できます。
それぞれ、<img>と<picture>の置換です。
<template>
<div>
<nuxt-img
:src="/images/post_img.jpg"
placeholder="/images/post_img.jpg"
:alt="articleTitle"
loading="lazy"
:width="imgSize"
quality="90"
/>
</div>
</template>
各オプション
-
src
画像のソースを指定します。
ローカル画像の場合static配下にあるファイルがルートとして認識されます。
例: :src="/image/hoge.jpg"
また、外部サイトの画像を使用する際、オプションのdomainsでドメインを許可することにより外部サイトの画像も最適化することができます。 -
placeholder
srcで指定した画像が読み込まれる前に表示される画像です。
CLS対策として有効です。 -
alt
画像の説明を記載します。
SEO観点上設定が必須です。 -
loading
ロードオプションを指定します。
loading="lazy"を指定することでlazyloadが有効になります。
lazyloadを有効化することでページに表示されていない画像の取得を遅らせることができ、初期ロード時の速度向上が見込めます。 -
width/ height
画像のwidth/ heightを指定できます。 -
sizes
レスポンシブでのサイト表示に対応できます。
例: sizes="sm:10vw md:50vw lg:100vw" -
quality
画像のクオリティを指定します。 -
format
画像の配信形式を指定します。指定がない場合、標準の画像フォーマットでの配信となります。
共通オプション
コンフィグファイルに共通設定を記載します。
domainsに許可するドメインを追加することで外部サイトの画像でもnuxt-image側で最適化がされます。
screensで各ウインドウサイズを指定することができます。
export default {
image: {
domains: [
'https://example.com'
],
screens: {
mobile: 320,
sm: 640,
md: 768,
lg: 1024,
xl: 1280,
xxl: 1536,
'2xl': 1536
}
}
}
設定してどれくらい変わったのか
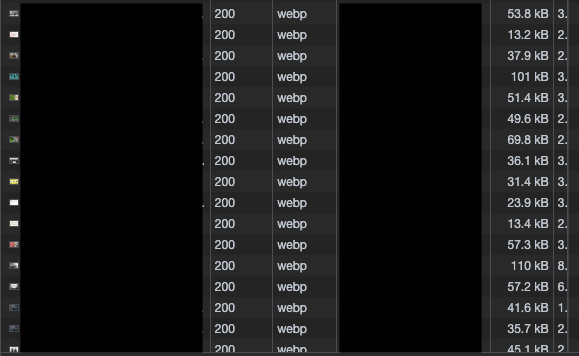
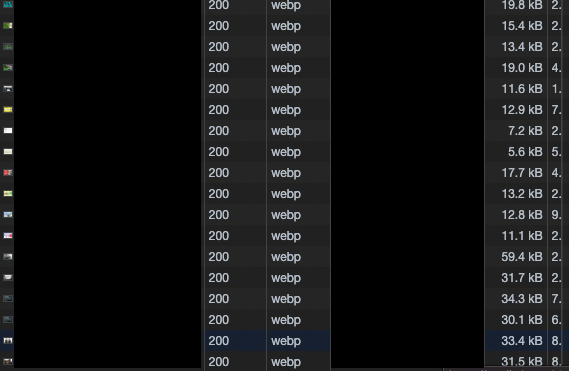
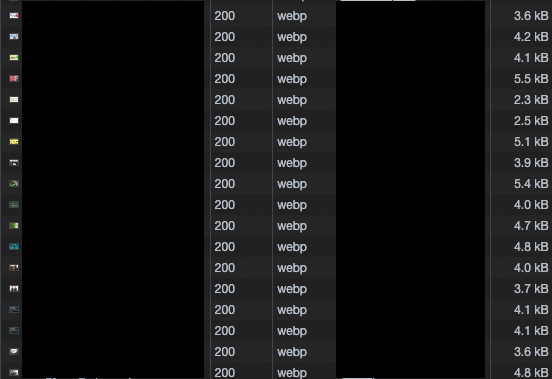
画像解像度を小さくすることでファイルサイズを縮小でき、ページロード時の速度がかなり向上しました。
モバイル版での効果がかなり大きく、10KB程度の画像サイズで済むようになりました。

元々、Webpでの画像配信を実施していたため、読み込み速度に関してはそこまで問題ないのではないかとかんがえていましたが、最適な画像サイズでの配信を実施が一番速度向上に寄与するようです。