「えっ、なんで?」と思った方に
どうも、出版社で開発事業をはじめた編集者です。
認証認可がサクサク開発できるIDaaS、Auth0。日本の官公庁をはじめ、利用シーンはますます増えているようですね。
Next.jsとの噛み合わせもよくなって、今では公式ドキュメントにそって設定すれば、ほぼポチポチで、ページの保護、APIの保護などが簡単に構築できます。
というわけで、筆者も小規模案件をサクサク開発しておりました。
ところが、localでは問題なく動いたNext.js+Auth0のAppが、いざAWS Amplifyでデプロイしてみると……。

……WHY!?
というわけで、体験談からのハマりどころを共有記事です。
前提
- Next.jsとAuth0を利用して、認証付きのAppを作成している。
- AWS Amplifyで、そのAppをSSRモードでHostingしようとしている。
- AWS Amplifyの設定を、Amplifyコンソールも利用して行なっている。
筆者がやったこと(たぶん他にもハマる人がいること)
- Next.js+Auth0で作る認証付きのAppを、上述したQuickStartのように作る。
- localでの開発時には、
.env.localにAuth0のcredentialsなどを設定した。
AUTH0_SECRET='use [openssl rand -hex 32] to generate a 32 bytes value'
AUTH0_BASE_URL='http://localhost:3000'
AUTH0_ISSUER_BASE_URL='https://YOUR_DOMAIN'
AUTH0_CLIENT_ID='YOUR_CLIENT_ID'
AUTH0_CLIENT_SECRET='YOUR_CLIENT_SECRET'
- 手元では、無事にAppが動作し、シメシメと思う。
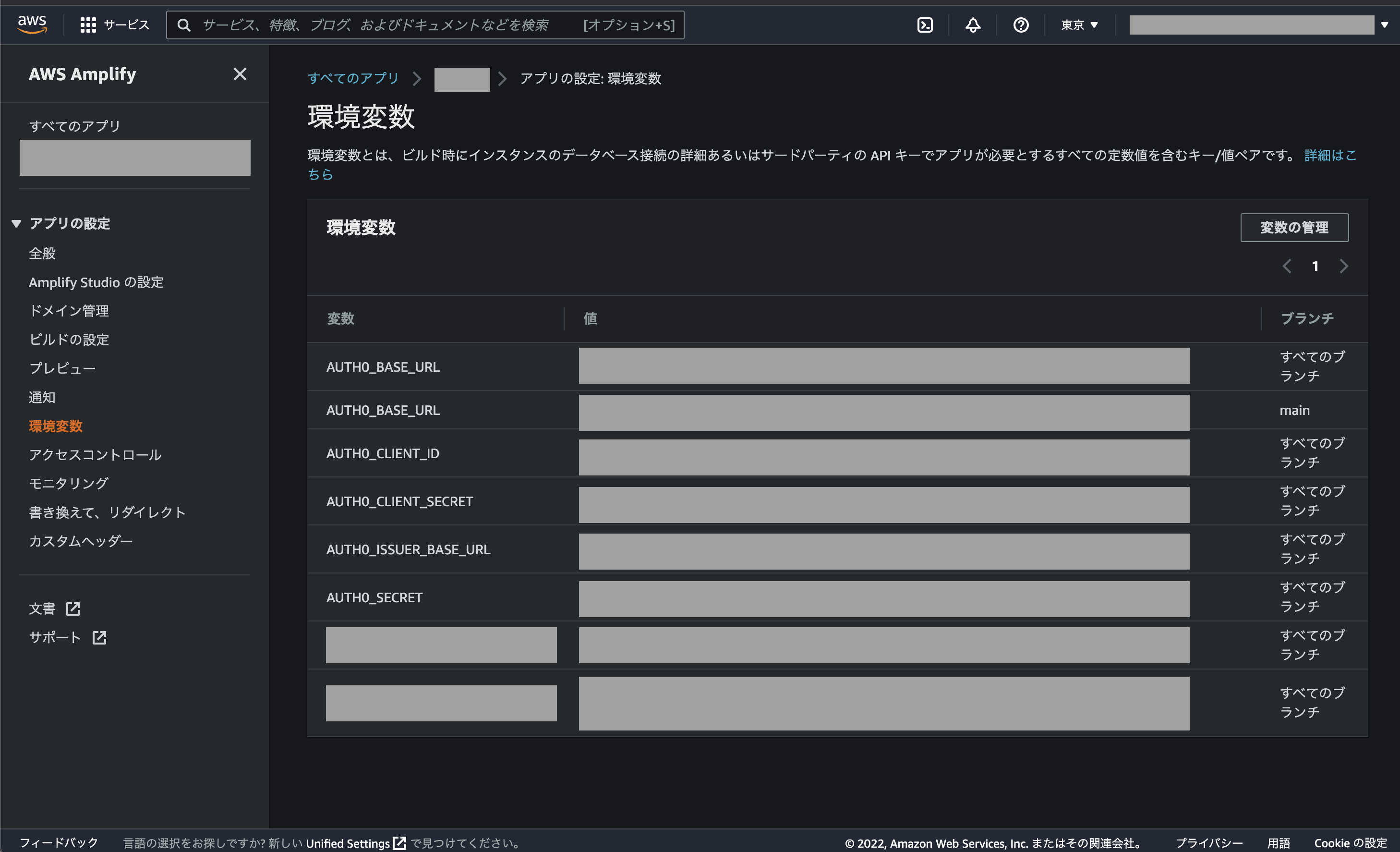
- Amplifyコンソールで、何気なく環境変数を設定する。

- たとえば、Amplifyと接続したGitHubリポジトリのrelease用ブランチに、コードを反映する。
- 「環境変数も設定してあるし、localと同じ状態のものがデプロイされるはず!」→ されない。なぜっ!?
問題点はふたつある
おわかりいただけただろうか……。
1:環境変数に正しくアクセスするには
AWS Amplifyでは、公式ドキュメントにもあるように、環境変数をbuild時に参照させるためには、build commandで .env ファイルに渡し直しておく必要があります。
Next.js+Auth0のチュートリアル通りの命名を行なっているなら、たとえば以下のようにすることができます。
version: 1
frontend:
phases:
preBuild:
commands:
- yarn install
build:
commands:
- echo "AUTH0_BASE_URL=$AUTH0_BASE_URL" >> .env
- echo "AUTH0_CLIENT_ID=$AUTH0_CLIENT_ID" >> .env
- echo "AUTH0_CLIENT_SECRET=$AUTH0_CLIENT_SECRET" >> .env
- echo "AUTH0_ISSUER_BASE_URL=$AUTH0_ISSUER_BASE_URL" >> .env
- echo "AUTH0_SECRET=$AUTH0_SECRET" >> .env
- yarn run build
artifacts:
baseDirectory: .next
files:
- '**/*'
cache:
paths:
- node_modules/**/*
とくに、クライアントサイドで利用する NEXT_PUBLIC_XXXXXXXなどであれば、管理画面で設定した値がそのまま反映されるので問題が顕在化しないのですが、SSRにはコンソールの「環境変数」タブに入力しただけでは値が反映されません。
認証系の部分を後回しにして、Appの主要部分を作ったあとに組み合わせる方もいらっしゃると思います(筆者はそうでした)。
Auth0を組み合わせるまで、サーバサイドで必要な環境変数を使っていなかったため、「同じように環境変数を設定しているのに503!?」となってしまったわけですが、わかってみればなるほどという感じです。
2:うっかりやってしまうこと
もうひとつ、Auth0チュートリアルを参考にした方には、環境変数に関するハマりどころがありそうなのでメモしておきます。
チュートリアル内にあるサンプルを再録します。
AUTH0_SECRET='use [openssl rand -hex 32] to generate a 32 bytes value'
AUTH0_BASE_URL='http://localhost:3000'
...
実は、これを参考に作った .env.local の値を、そのままAWS Amplifyのコンソールにコピペすると、失敗する可能性があります。
AWS Amplifyの環境変数には、シングルクォートで囲まれたvalueを入れてはいけないからです。
シングルクォートで囲まれた値を、上記のbuild commandで渡すと、 .envの中では、次のように二重に囲まれた文字列に変わってしまいます。
$SOME_ENV_KEY='SOME_ENV_VALUE'
//こういうシングルクォートで囲まれた値だったとする。
echo "SOME_ENV_KEY=$SOME_ENV_KEY" >> .env
// こうやって .env に渡すと、 .env の中では下記のようになる。
SOME_ENV_KEY="'SOME_ENV_VALUE'"
Amplifyコンソールでは、環境変数はシングルクォートなしで書くほうが吉のようです。
対策案:うっかり・ビックリしないために
-
amplify.ymlを利用する。
build commandは、Amplifyコンソール上でも編集可能ですので、管理画面での対応だけで済ませてしまうことも可能です。ただ、環境変数が増減したときのことを考えても、コードと管理画面上での設定の差分が把握しきれず、見通しが悪い印象があります。
amplify.ymlをリポジトリのルートに置いておけば、Amplifyはコンソール上のbuild commandを yml で上書きしますので、build commandも一緒に管理するのがよさそうです。 - Amplifyコンソールの環境変数はくくらない
こればかりは、クセとして覚えるしかないことのような気がします。というか、Amplifyを使い慣れている人には、すでに常識なのかもしれないですが……筆者のように、あとからAmplifyに出会った方は、気をつけるのがよさそうです。
Next.js+Auth0は、ちょっとしたサービスを作るのに非常に便利なので、企業・個人問わず利用の場面が多くなってくるのでは、と感じています。
ノーコード・ライクな触り心地、とまで言っては言い過ぎですが、筆者のような非技術から開発に片足を突っ込んだような人間でも扱いやすいわけですが、チュートリアルを経て、いざホスティングというときに詰まるとギョッとするので、少しでも筆者の失敗が参考になる方がいらっしゃれば幸いです。
筆者がGMをつとめる出版社系開発会社はこちら↓
メディア、コンテンツ関連の開発に関心のある方、募集中です!